
ハッカソン「Ledge.ai CHALLENGE」に参加して来ました!
皆さんこんにちは。クラウドサーカス(以下、CC)の福岡開発チームです。
AI特化型ウェブメディア「Ledge.ai」を運営するほか、AIソリューションの企画・開発を行う株式会社レッジ様主催のハッカソンに参加して来ました!このイベントはアイデアソンとハッカソンの二部構成となっており、アイデアソンはCCのメンバーではない方のアイデアを実装していくというとてもユニークなイベントでした!

「5年後の日常」に「余白」を生み出すをテーマに私たちは李、苑田、青崎、朱の4名で参加しました!このメンバーでの参加は初めてだったので意外にも緊張してたというのが、終わってからみんな口を揃えて言ってたことです。我々は、アイデア部門から選出されたアイデアを実装する役割を担いました。
開発中のあれこれ
提案したプロダクト
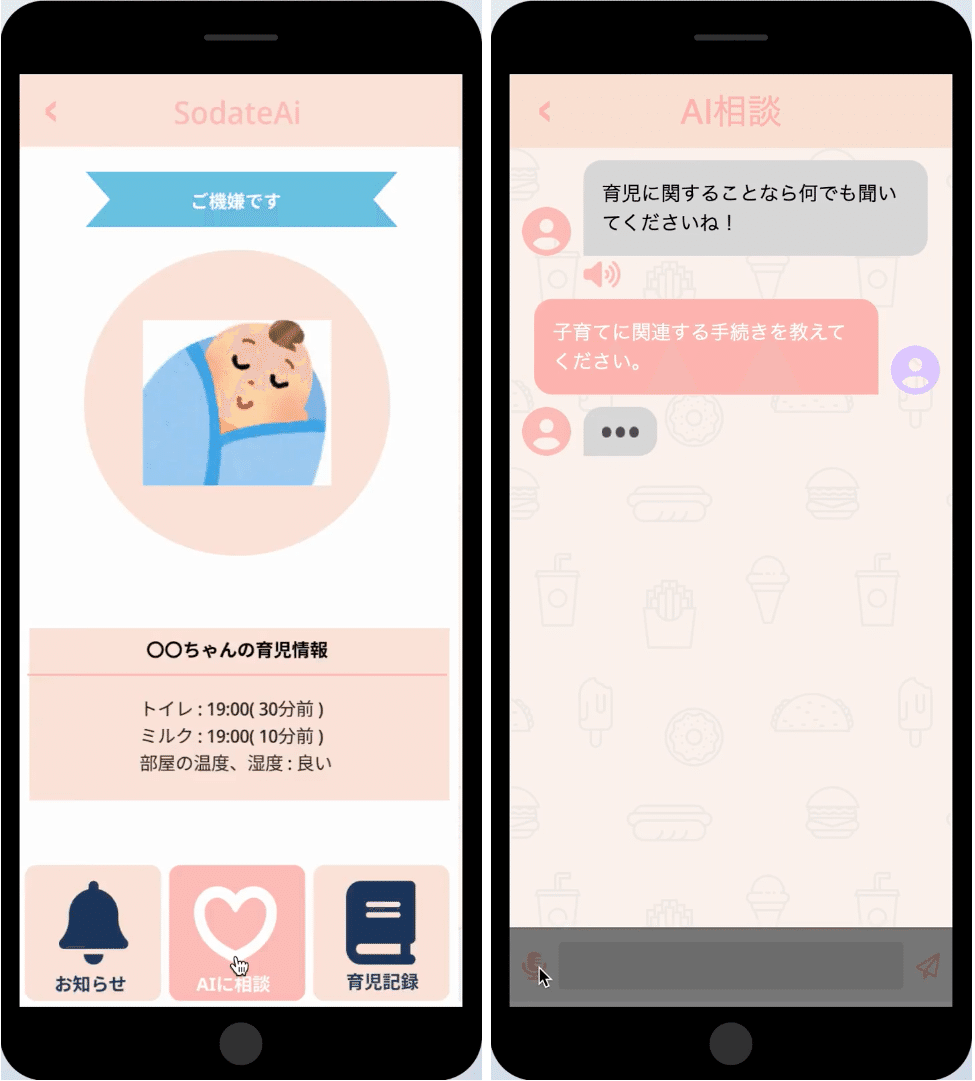
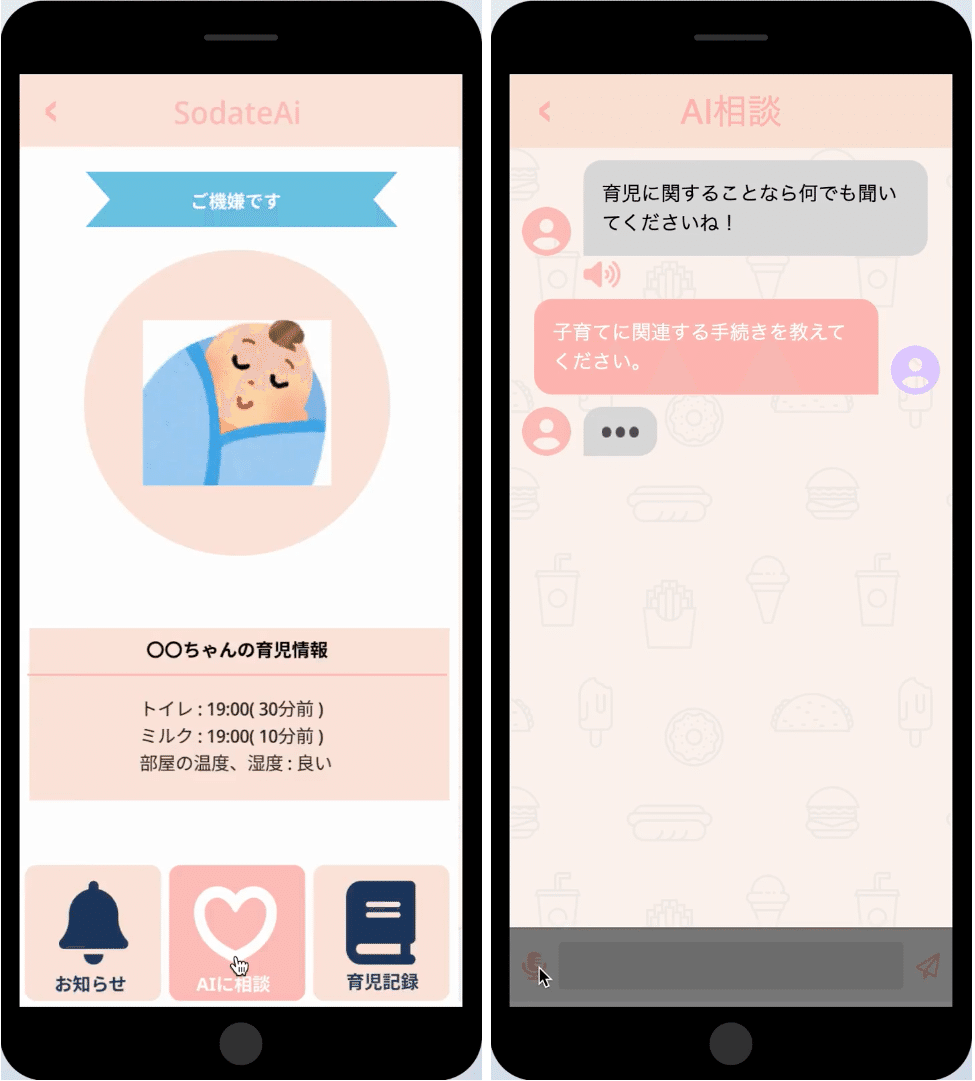
私たちが開発したプロダクトは、シングルマザー向けの育児サポートアプリです。AIを活用して、子育てに関する相談などをチャットボットで行うことができるサービスです。

バックエンド開発
今回、バックエンド開発を担当したのは、苑田と朱です。
今回の開発において、AIの活用をどこでどのように実現させるかが重要な鍵でした。また、2週間という短い期間での開発でもあったため、早く実現できる技術選定も重要な要素でした。
早く実現するという点で、自前でAPIを実装するというより、すでに存在しているAPIやライブラリ関数を実行するJavaScriptを作成するという方が現実的だと判断したため、本来の意味でのバックエンドとは言えないかもしれません…
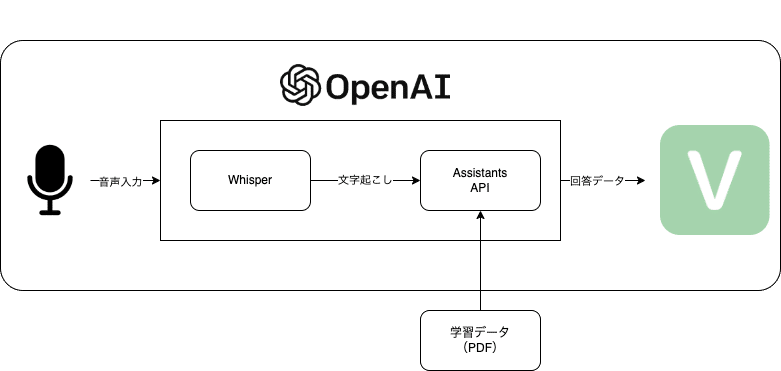
以下の機能を実現するのが我々の役割です。
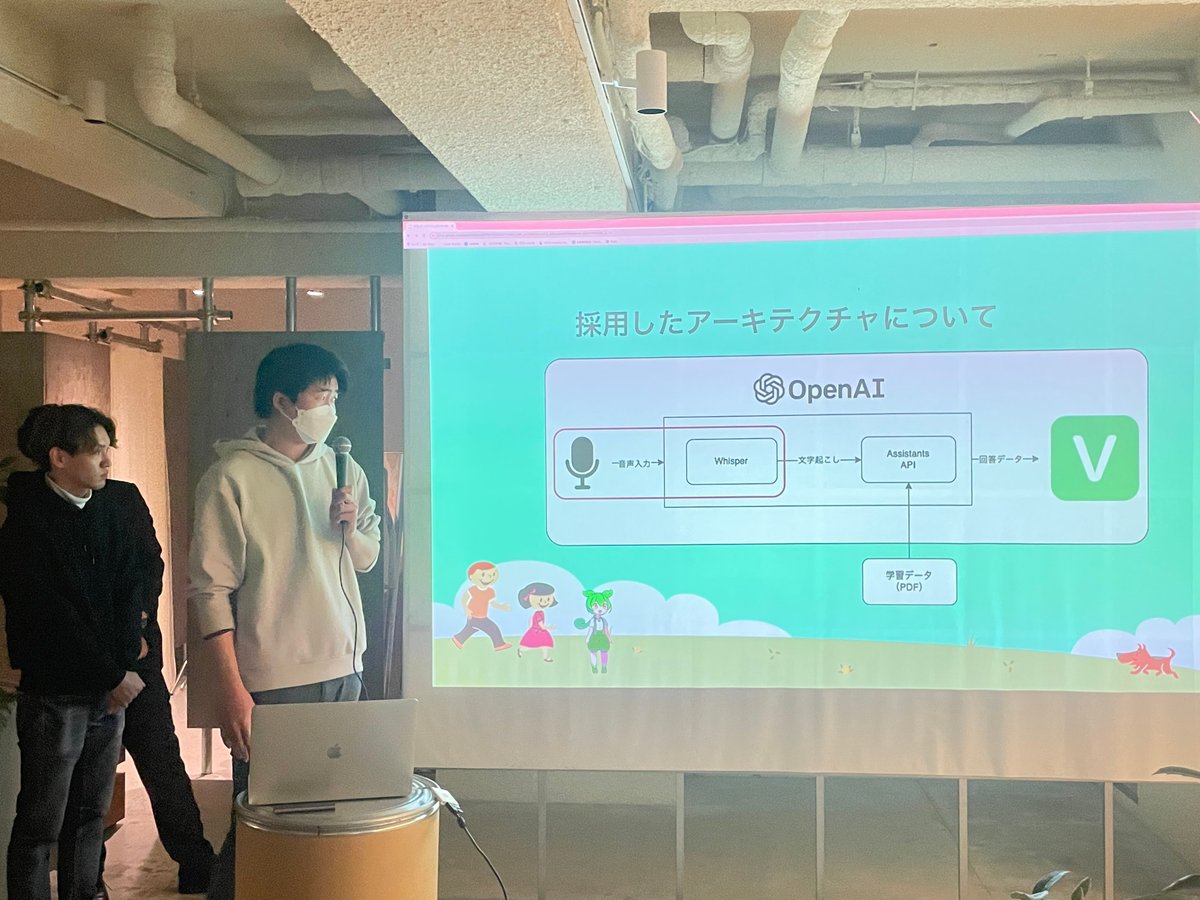
1. getUserMediaを用いた音声録音機能の実装(wavファイル作成)
2. Whisperを用wavファイルから文字起こし
3. Assistants API用いて文字起こしされたデータをユーザーメッセージとして送信
4. 得られた回答データをVoiceVox APIを用いて音声ファイルとして出力
/**
* エンドユーザーの回答をOpenAIの Assistants APIに送信する
*/
async sendUserContent(content) {
await openai.beta.threads.messages.create(this._thread.id, {
role: 'user',
content: content
})
// スレッドを作成する
const run = await this._runThread()
return await this._waitRunThread(run.id).then(() => {
return openai.beta.threads.messages
.list(this._thread.id)
.then((value) => {
console.debug('赤ちゃんの相談に回答しました!', value)
// メッセージの取り出し
console.debug('メッセージの内容', value.data[0].content[0].text.value)
return value.data[0].content[0].text.value
})
.catch((result) => {
console.error('赤ちゃんの相談に回答に失敗しました!', result)
})
})
}この一連の流れの実装をJavaScriptで行い、フロントエンド側へ引き渡しを行いました。リサーチや実装をしていく中で可能であれば、以下の機能実装にも挑戦してみたかったです。
1. DALL・E2 を用いた、赤ちゃんのご機嫌を取れそうな画像の生成と、チャット画面への組み合わせができるようなAPIを作成
2. OpenAIのJukeboxを用いた、赤ちゃんが泣いている時などのシチュエーションに応じて音楽を生成するAPI
3. Assistants APIを最適化して、困った時相談できる連絡先も出力できるようにする
4. 声だけでOpenAIに相談できるようにする(Hey Siri みたいな...)

実装スピードを重視したこともあり、OpenAIのサービスを主に活用しましたが、開発を通じてリサーチをしていくなかで、他社のAIサービスやオープンソースな生成AIモデルも試してみたいと思うことが多く、また挑戦したいと思いました。
フロントエンド開発
フロントエンドを担当したのは、李と青崎です。
フロントエンドで最も工夫したことは「ターゲットであるシングルマザーに必要なUXはなんなのか?」ということでした。企画段階ではタスク管理、母子手帳、AI相談などの様々な機能を考えていましたが、ターゲットが最も気を使うところである「赤ちゃんが今大丈夫か?」と「もし問題があったらどうすればいいか?」を解決するUIにする必要があると判断し、ホーム画面を「赤ちゃんの健康状態」とメイン機能を「AIに相談」にしました。

AI相談でのコミュニケーション手段としては赤ちゃんとお世話をしながらいつでも質問と回答がもらえるように音声入力・出力を採用しました。フロントの技術としては作業時間がかなり短く且つ、できるだけ早く画面を実装することが重要だったので、コンポーネント設計やデータフローなどもコストだと判断しほぼ素のJS、HTML、CSSで作成をしました。
発表当日
15分の発表時間の中で、フロントエンドを担当した李とバックエンドを担当した苑田が発表をしました!当日の発表シーンは以下の通りです。


結果は、、、審査員賞でしたが、実質ビリでした…悔しい!!!!
反省会
苑田です。ハッカソンが終了し、ある意味ここから本番です!そう!反省会!今回の当日の参加者であるデゴンさん、青崎さんと私で反省会を行い、以下のように反省点をまとめました!

1. 実装したものが「ありきたり」なものになってしまった
他のチームはコンセプトが1つに絞られていて、コンセプトに対して技術選定が明確で、とてもわかりやすい説明でした。限られた時間で何をどのように伝えるべきかがわかりやすかったので、熱も感じやすく、素晴らしい発表になっていたと感じました。
2. ハッカソンの楽しみ方が定まっていなかった
ある意味、ハッカソンというのはメンバーで集まって、ワイワイやりながらとにかく開発していくのがいいのではと思いました。今回は、プロジェクトを始めるにあたり、フロントエンドとバックエンドで役割を分けてしまったため、それぞれがやるべきタスクを処理していく進み方になったため、温度感が合わないまま当日まで向かえてしまったことが反省点でした。
次回のハッカソンでやりたいこと!
「アイデアから実装まですべてやる!」
これに尽きると思います!今回、初めての一緒に作業をすることになった4人だったので、もう一度このメンバーで最初から作りたいもの考え、実装させていきたいです。エンジニアとして「作りたいものを作る」こそハッカソンの醍醐味だと実感したからこそ、今回の企画の難しさを感じましたし、参加者としての能力を求められる部分もありました。この経験は間違いなく、実務にも活かせると実感しています!

次回、参加するハッカソンでは、アイデアソンから挑戦し、新しい技術を積極的に使っていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
