
私のHTML教え方。。。(ちょー初心者向け)
クラスフォーナインとか学校に来られる方は、殆どの場合、HTMLという言葉は知ってても、それ何って言うのはぼやっとしている感じのスタートラインの方が多いです。全く畑違いの仕事されておられたので、ま、当たり前ですよね。
最初にコードの事を説明すると、ゲンナリ。。。。
もう、youtubeとかの説明動画とかでしっかり勉強できる方は、まあ問題ないのです。っていうか、そういう方はスクールなどに来ず、独学で十分です。
ただ、世の中の多くのWEBの世界に憧れのある方は、スクールに入って授業を一通り受ければ、夢のデザイナーデビューできる!って信じて来られています。
マウスでサクサクとページをデザインして思い通りにページを作れてというのがイメージとして持ってらっしゃいます。(イメージ動画でそんな感じの多いですもんね。。。っていうかうちのサイトもそうか。。。)

ただ、実際コーディングの授業を始めると、いきなり難しい英語の羅列。しかも1文字たりともミスは許されない。一箇所止まると、授業は次々進むので、あわあわしてる間に”ここはどこ?わたしはだれ?”状態になります。
めっちゃ気持ちはわかります。一回エンジニアでもない私が、AWSをコマンド叩いてチャレンジしたことがあります。何やってるかわからん!言われたとおり打っているだけです。みんなこんな感じの心境やんなぁ・・・っておもいました。
最初は、HTMLの基本を実社会に例えることにしています
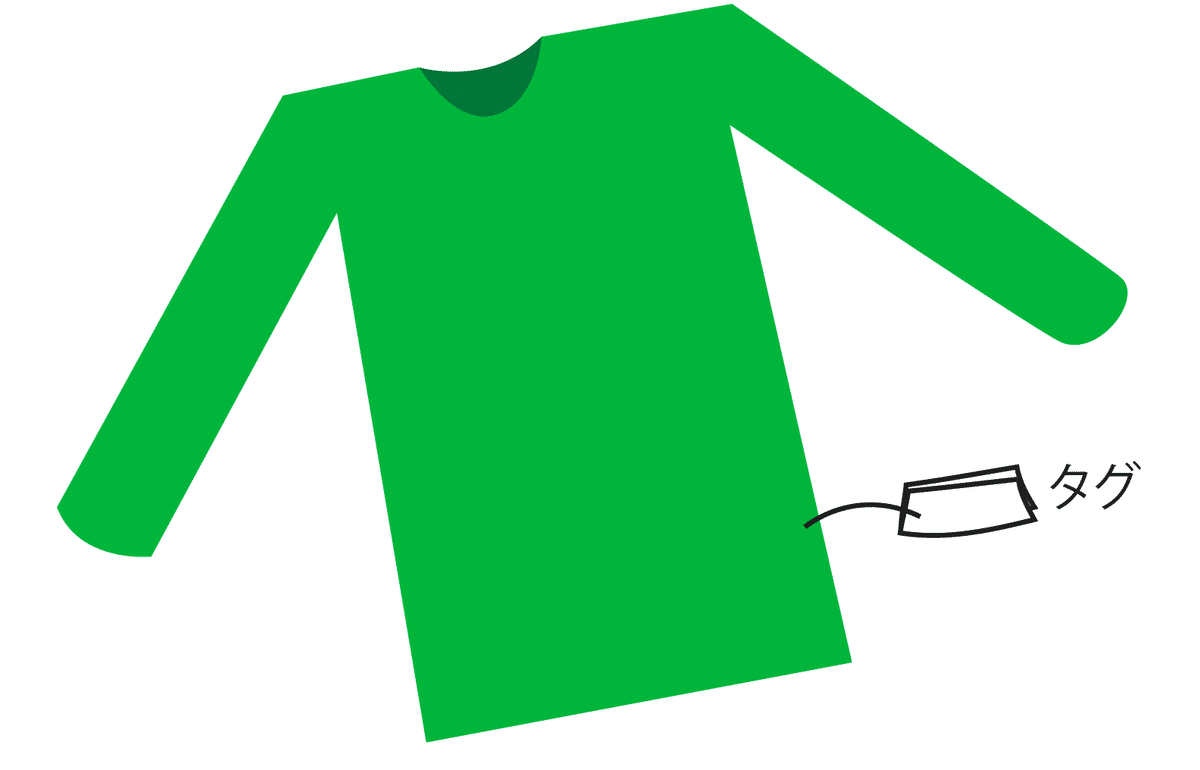
HTMLは、プログラム(マークアップ<意味づけ>言語)としては、簡単な方なんですが、いきなりタグっていわれても。。。となるので、最初この絵を見せています。

厳密の意味としては色々語弊があるかもしれないけど、洋服に付いてるタグ、あれと一緒!と。。。値段、素材、洗濯方法、ブランドなどタグがあることで、簡単に判別できます。文章もそれがタイトルなのか、ちっちゃいタイトルなのか、本文なのか、役割をちゃんとつけておいてあげると、他の人も自分もよくわかりますよね?って感じで。
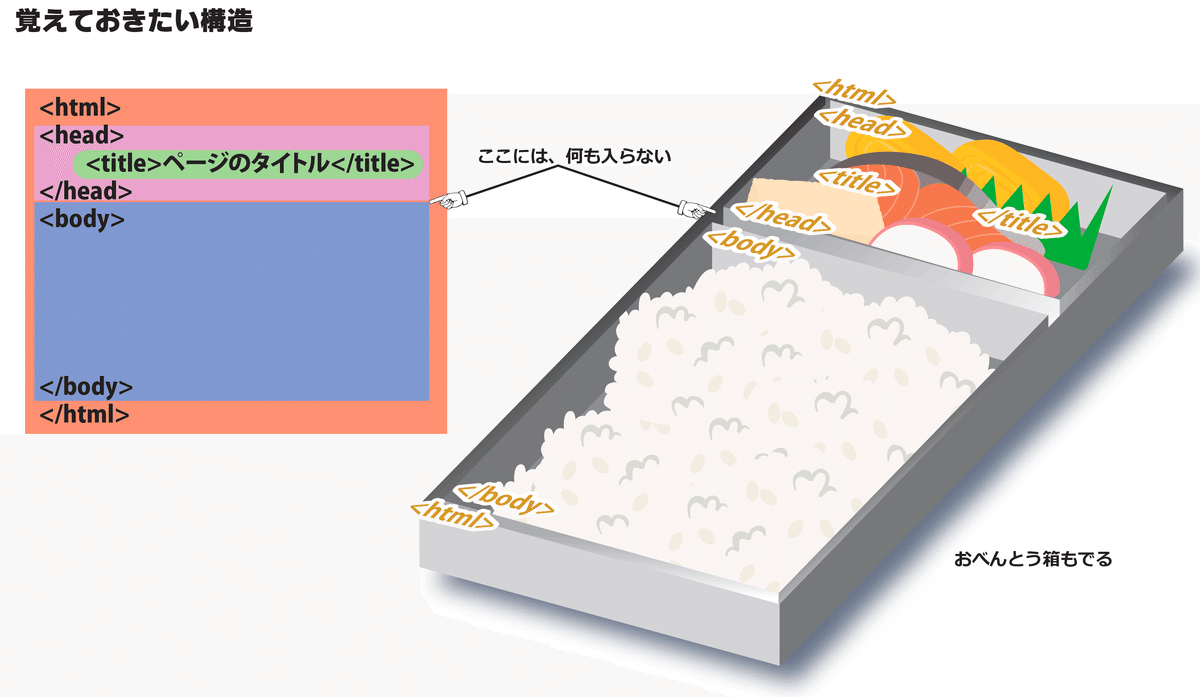
HTMLの基本形もやっぱりわかっといたほうがいいので、こんな絵を描きました。

ただ、説明的に上手く落とせなかったのが<head>がなんでおかずやねん!ってところですが、形はおぼえやすいかなと。
アルミの<html>弁当箱におかずの<head>箱と白飯の<body>箱が入ってます。
おかずの<head>箱と白飯の<body>箱の間には、汁は溢れるかもしれないけど、何も入れれないですよね?(実は、結構</head>と<body>の間に色々書いてしまうミスが多いです)
てな感じです。
最近はVS code様様!!
adobe dreamweaverを学校でも指定になっていたのですが、最近はようやくVS codeで教えれるようになりました。色々めっちゃ便利な機能が多くてしかも軽いので、最初からこれでやっているとミスも少なくなります。
コードサジェスチョン、ライブビューはもとより、日本語全角スペースの注意も普通に最初から説明しています。
また、プラグイン beauty は、もう最初に使い方きっちりやって、コードをきれいにしてもらう癖をつけています。だいたい、ミスが多い原因がコードインデントまで手が回らなくて、見た目が残念な感じなコードになっていて、変なところを消してたりとかして、エラーや不具合を起こしていることが多いです。なので、beautyで一発できれいにしてもらって、ミスを発見、気持ちもスッキリしてもらうことにしています。
昔は、コード自体を暗記するのを推奨する先生も多かったので、コードサジェスチョンも禁止!メモ帳でHTML打ちましょうとかなりの”どS!”授業でやってらしたケースも有りました。たしかにこれ乗り越えられた人は、成長したかもしれません。ただ、今の時代ノーコード・ローコードが主流になりつつあるので、徐々にHTMLを打つこと自体の価値は下がってくるのだと思います。ただ、しばらくは求人要項でもHTML/CSSのコーディングという項目はなくならないような気がします。
というか、HTML・CSSを超えられたら、多分その先に来る英語の文字列のプログラミングに対する先入観はだいぶ下がりますもんね。そういう意味でもやっておいて損はないように思います。
UnsplashのRobert Udreaが撮影した写真
この記事が気に入ったらサポートをしてみませんか?
