
【💡セブンルール】デザイン初学者が『デザインのドリル』をやっと終わらせたので進め方を振り返る
『デザインのドリル』は、デザイン学習者なら耳にしたことがある人が多いと思います。
私はこれを1年かけて(!)やっと一周終わらせました。
2022年の3月から始め、おサボり期間とアクセル期間を数ヶ月ごとに繰り返し、先日やっと完走したというわけです。
せっかくなので、どうやってこの教材を進めたかを振り返ろうと思います。
「デザドリ頑張ってるけどいまいちモチベ上がらない」
「やってる意味が見えない」
と思ってる方のヒントになればうれしいです。
デザインの勉強を始めたきっかけ
私は現在、専業主婦歴4年ほど。
夫の海外駐在に帯同中で、私自身は就労禁止。
この間に、何かスキルを身につけたいと思ったからです。
専業主婦になる前はWebディレクターをしてました。
未経験でアシスタントから始めて1年半ほど働きましたが、とつぜん会社都合で全従業員解雇……そのままWebディレクターの道が途絶えました。
仕事内容自体はやりがいがあったので、これを機に改めてデザインの勉強を始めてみよう、となったわけです。
🎨
デザドリで何ができるようになりたかったか
●Adobe IllustratorとPhotoshopの基本的な操作に慣れる
●デザインの言語化
この2つができるようになりたい、という目標を持って始めました。
もちろんWebディレクターの業務の中で、イラレ・フォトショを使う場面はありました。
が、自信を持って「使えます!」とはとても言えたもんじゃないレベル。
今後、自分自身がデザイナーになりたいわけではなく、あくまで過去に未経験でWebディレクターをしていた経験から「むずかしかったな」「もっとできてれば良かったな」と感じていた部分を埋めたい、というのが原点です。
やや後ろ向きな理由ではありますが、それは人それぞれということで。
🎨
私のセブンルール(取り組み方)
では、ここから私がどういったやり方で『デザインのドリル』を進めていたか、7つのポイントで振り返りたいと思います。
💡やり方がわからなければ躊躇なく検索する
イラレ・フォトショ初心者マークさんは、どうやるんだろう?と一人で悩みながらツールバーやメニューバーを右往左往するのは時間の無駄です。
(超初期の私が、まさにそうでした!)
やり方はさっさとネットで調べてとにかく手を動かすことに専念しましょう。
例えば「デザインのドリル 演習2 斜線」とかで検索すれば、たくさん解説が出てきます。本当にありがたいですね。
やり方は一通りではないので、いくつか目を通して、自分の好きな方法ややりやすい方法をマネしていきます。
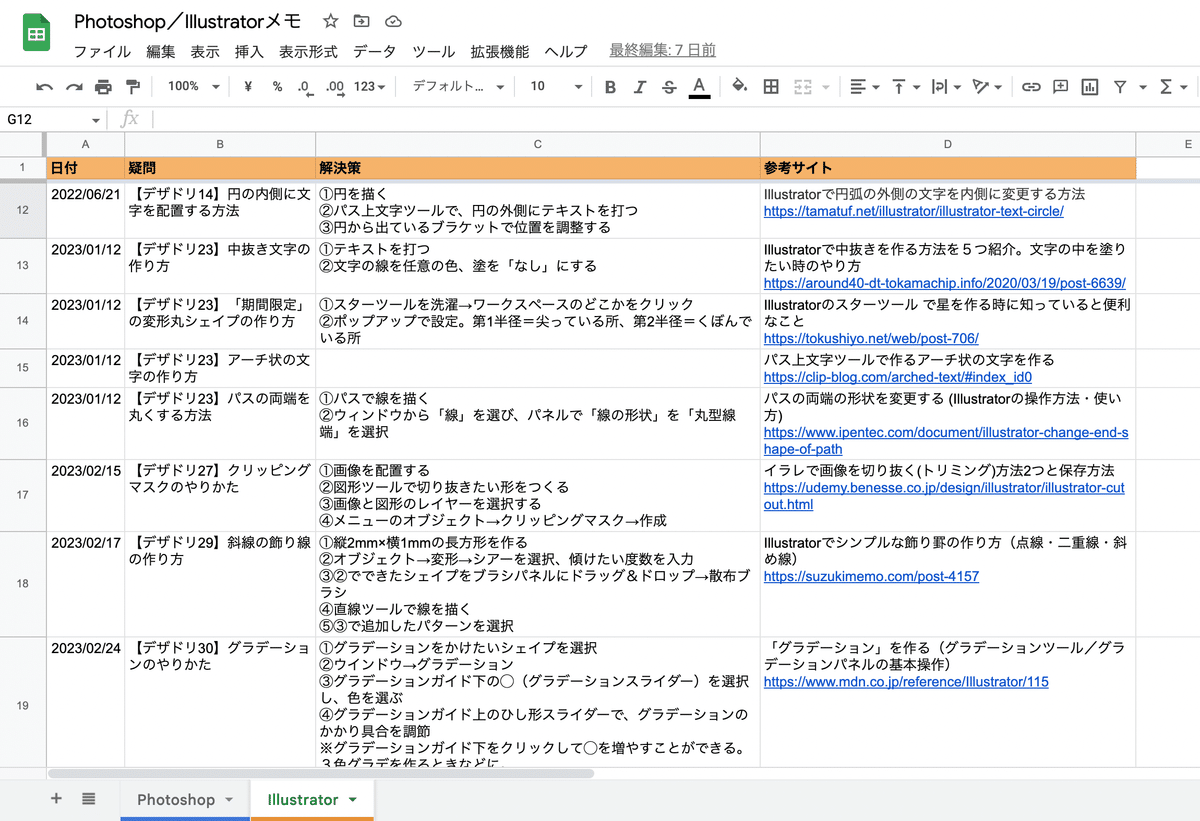
💡調べて新しく知った操作はスプレッドシートにまとめる
一見面倒ですが、これがけっこう重要だと思っています。
たとえば「イラレでグラデーションのかけ方わかんないや」となって、手順を調べるとしますよね。
「グラデかけたいシェイプを選択したら、ウインドウからグラデーションを選んで、グラデーションガイド下のグラデーションスライダーを選択して、色を選んで、グラデーションガイド上のひし形スライダーで、グラデーションのかかり具合を調節する…」
こんなの、やり方調べて一回手を動かしても、絶対次の日には忘れちゃうじゃないですか。
だから私は、未来の自分に説明するように、
・疑問
・解決策(調べた内容を簡潔にメモ)
・参考URL
を都度スプレッドシートにまとめていました。
こうすることで頭の整理になるし、似たような疑問が出てきたときに「そういえばこの前調べたな」となんとなく思い出して素早く解決策にアクセスできる(再度ググらなくてもいい)ので、時短になります。
また、何度も同じものを見て同じ手順を踏むことで、記憶の定着にも繋がります。

💡とりあえず目標時間は気にしない
演習ごとに「◯分が目安ですよ」と提示してくれているのですが、私はこれを無視して、自分が理解できるまで時間をかけて取り組みました。
今の私のレベルでは、「早く作る」よりも「フォトショ・イラレの操作に慣れる」が重要だからです。
初心者なんだから時間がかかってあたりまえ。
「目安時間内に終わらなかった…orz」とがっかりしてモチベ下がるより、「時間かかったけど新しい操作方法一つ覚えたぞ!」のほうが、こころ健やかに継続できます。
💡慣れてきたら作業を細分化してスピードアップ
とりあえず時間がかかってOK、とはいえ時間は有限。
家族のご飯のしたくもしないといけないし、愛する飼い猫と遊ぶ時間だって大切です。
デザドリに慣れてきた頃、作業手順を細かく書き出して手順よく進めるようにしました。
具体的には
☑ 準備(使うフォントや色のセット)←意外と時間がかかる
☑ コピペでできる部分を1セット作る
☑ 文字入れ
☑ 画像配置
☑ 装飾
といった感じです。
こうやって作業を書き出しておくと、25分作業して5分休憩するというポモドーロテクニックと相性がよく、集中して作業に取り組めます。
💡分析シートで言語化の練習をする
ディレクターをしてたときにいつも「もごもご」しちゃってたのが「デザインの言語化」でした。
誰に向けた、何のためのデザインか?どうしてこの配色なのか?レイアウトはどうか?etc…
いつも「なんとなく」「こんな雰囲気で」で押し切っていたような記憶があり、自分でもはがゆい思いをしたところでした。
自分の知識と経験の無さゆえ、クライアントさんやデザイナーさんとデザインの話するのいつもひやひやしていたなぁ。。
あのとき、もっと理論的に「こうこうこういう理由なので、このデザインが良いと思います!(キリッ)」と言いたかった。
あと、そのデザインが良いと思っても「このデザインめっちゃ良いです!!さすが◯◯さんです!!」しか伝えられなかったので、具体的にどこがどう良いのかも言えたら良かったなって。
…そんな思い出話は置いといて。
なので、出来上がったデザインは作りっぱなしにせず
・このデザインを届けたい人は誰か
・このデザインで何をしたいのか
・使われている色やフォントはどんな印象か
・レイアウトでポイントとなってるのは何か
などをメモして一枚のシートにまとめていました。

ちなみにこのシートは、私が受講しているオンラインキャリアスクールSHElikesで配布してくださってたものをアレンジして使っています。
デザドリの解説を見ながら、自分の言葉で書くように心がけました。
💡デザインの基礎本を併用して言葉遣いを真似る
「自分の言葉で」といっても、デザインの基本的なことがわかってないとなかなか難しいものがあります。
そして残念ながら、この部分についてはデザドリ単体ではカバーしきれません。
なので、デザインの基礎的な教本を併用してそれを見ながら分析を書いていました。
私はこの2冊を使っています。
(デザインの勉強を始めたときにちょうど半額セールになっていた)
本当にタイトルどおり「教科書」と言った感じで、深くはないですが入門にはちょうど良いと思います。
💡Twitterに投稿する
分析シートは、Twitterに投稿していました。
アカウントは先述のSHElikes用なので、フォロワーさんもデザインを勉強する仲間がいっぱい。
できあがった分析シートを投稿すると反応してもらえて、モチベキープできました。(いつも見てくれたフォロワーさん、ありがとう!)
最初はモーメントにまとめてたのですが、デザドリをサボってる間にこの機能が停止に。。
なので後半はリプで投稿を続け、ツリーでまとめて見られるようにしていました。
最近ぜんぜんできてないけど、あともうちょっとで完走なので再開したい #デザインのドリル
— ちず@西アフリカ (@_chym2_) August 5, 2022
積み重ねを振り替えれるようにモーメントにまとめました🌟#シーライクスhttps://t.co/hm6ElJvtwu
ちなみに「振り替える」→「振り返る」ですね。誤字に気をつけよう。
🎨
一冊終えての感想
『デザインのドリル』はシンプルな教材なので、
自分がどういう目的でやっているのかを明確にすることでモチベーション維持につながると思います。
(ツールに慣れる、スピードアップ、デザインの引き出しを増やす、等)
また、深めようと思えばどこまでも深められる内容だと思うので、
自分の目的に合わせてうまく線引きをして、やらないことを決めておくのも続けるコツだと思いました。
それと演習ごとにデザインのポイントが提示されている点、素材が揃っている点は、すぐに制作に取り掛かることができて良かったです。
自分でお手本探して素材を拾ってきてやり方調べて…っていうのはハードルが高すぎるし、
独自に持ってきたデザインは何がポイントなのかも見えづらいので、私にはちょっとしんどかったです。
あとテキスト内に作り方が載っていないので、検索力が身につくのも良かったです。
実際の現場でも、多分みんなネットで調べまくってやってるもんね。
そして最後に分析シートを書くことで言葉をひねり出す練習になりました。
が、分析しても答えが無いので1人でやってると「私はこう思う」レベルで止まってしまう感じはあります。
誰かと見せ合いっこしたりすればまた違うかもしれません。
時間がかかっても途中で立ち止まっても、自分なりの目標を持って一冊やりきれば、得るものはありますし気持ちがいいものです。
なかなか進まなかったり「これ何の意味があるのかな?」と悩んでる人はぜひ頑張ってくださいね〜!
この記事が気に入ったらサポートをしてみませんか?
