
【アプリ開発日記35週目】モーダル画面内にフォームを作成する
モーダル画面内にフォームを入れたはいいけど、入力しようとするとはみ出てエラー、なんてこともあった今回。スマホだとキーボード出てくるからその余白を考えなくちゃいけない……
そもそも数字入力と時間入力でフォームがずれるし、必須項目ってどうやって指定するかでまた迷いました。新しい技術で迷わない方が珍しいんですが…笑
でもその分、なんとなく理解できたのとマイテンプレートができたので、その過程を追っていきます!
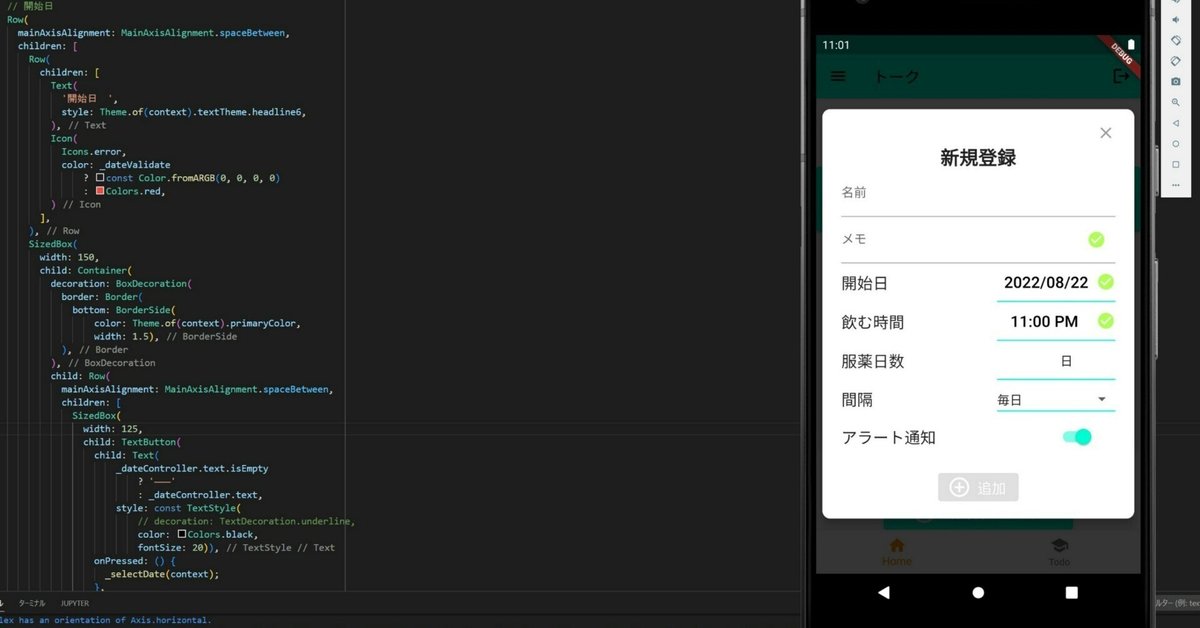
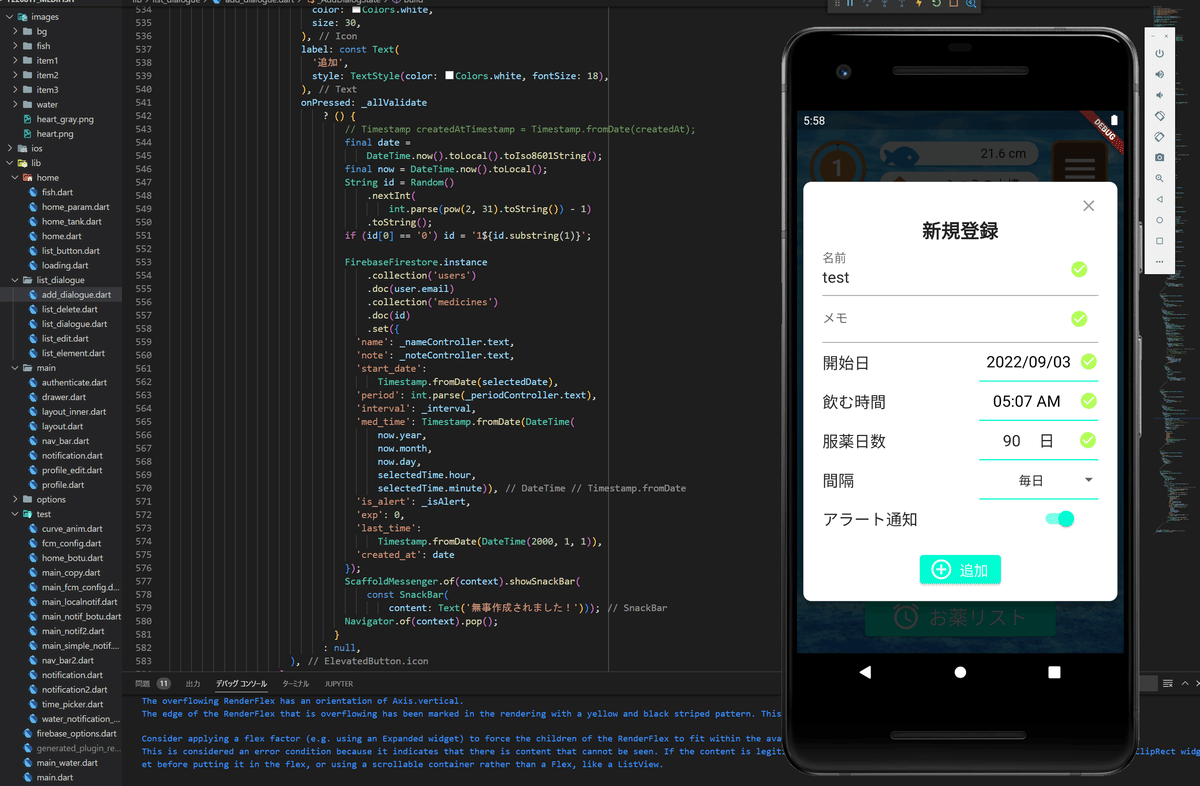
完成版

作成したフォームの種類
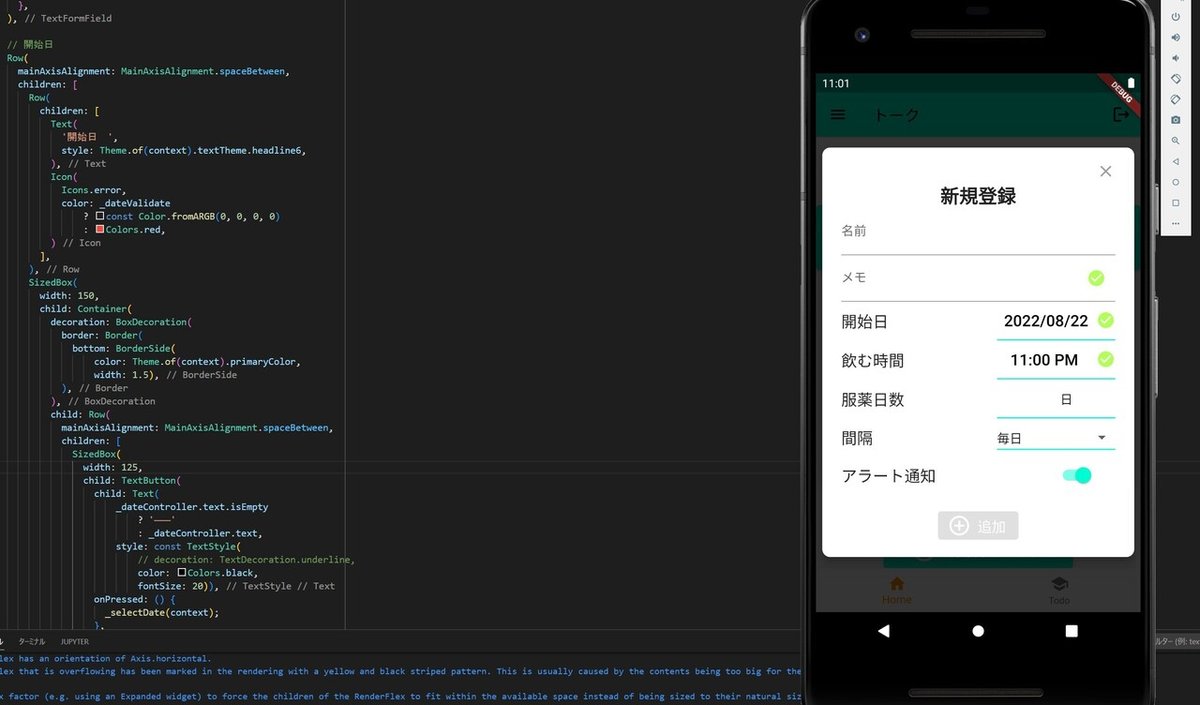
1,テキスト/数字入力
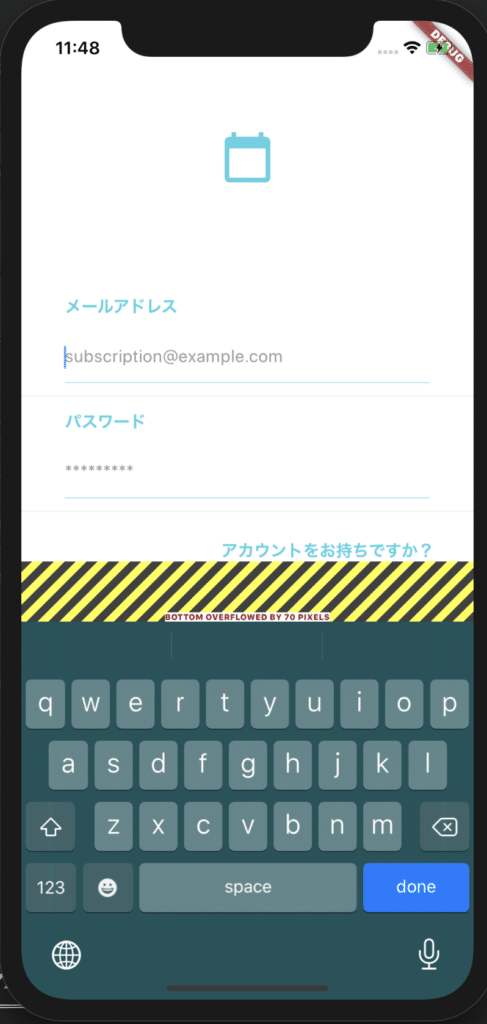
一番ベターなこの形。サクッといった!と思いきや、モーダル内に入れるとはみ出てエラーが。

(画像撮り忘れたのでhttps://yaba-blog.com/flutter-renderflex-overflowed/さんの画像を使わせていただいてます)
多くの人がはまってるみたいで、解説もたくさんありました。
いつもお世話になってるoverflowed、Flutter関連もたくさん出てきました。「いいね」的な数字も2桁、3桁が珍しくないです。日本だとまだ少数派なイメージもあるFlutterだけど、世界では想像以上にたくさんの人が使ってそう。
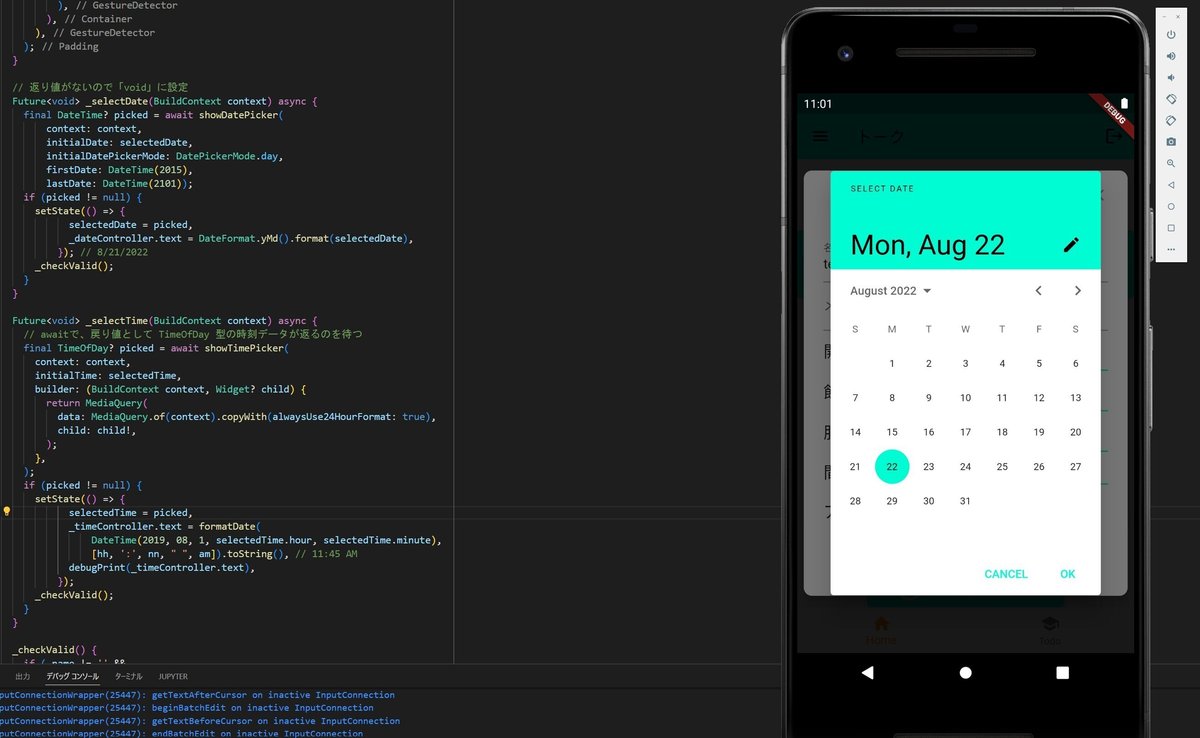
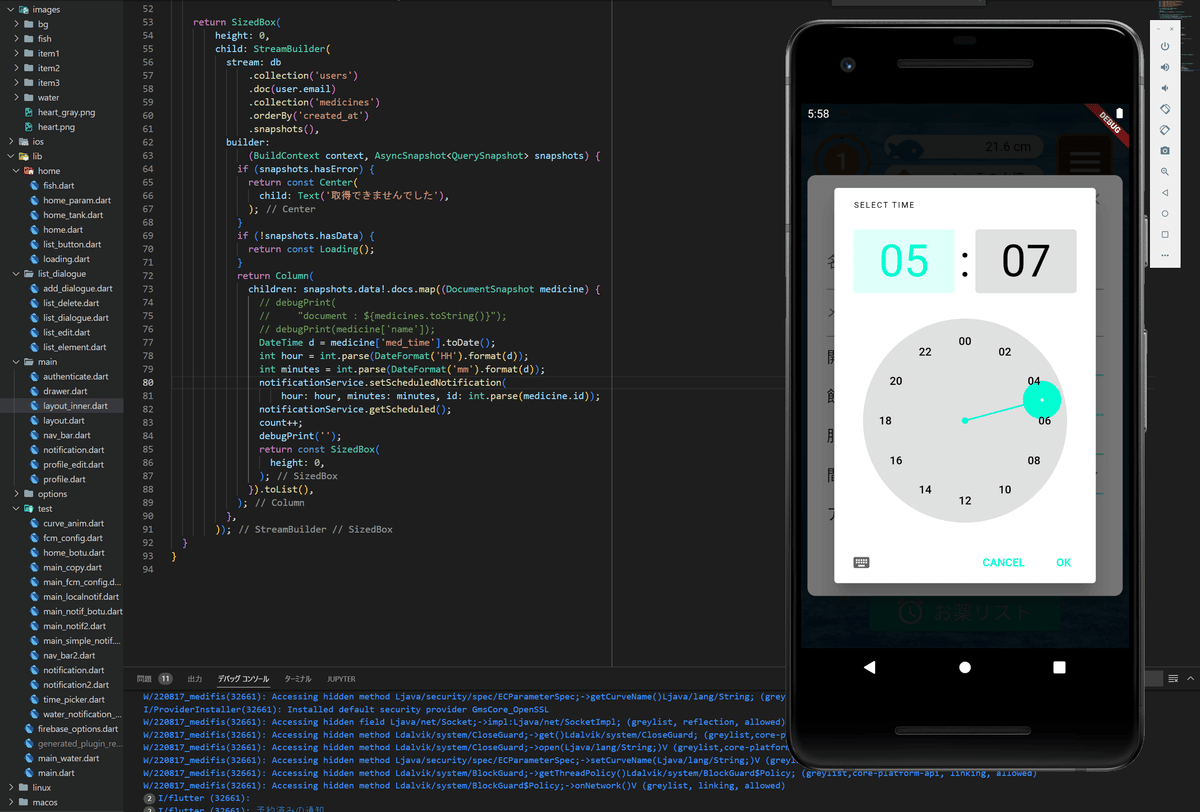
2,日付/時間の入力
これ、探したらデフォルトでウィジェットが用意されているみたいです!


これは便利! モーダル(dialogue)も自動で作ってくれるため、さきほどのようにはみ出ることもありません。最後に参考にしたサイトも貼っておきます!
正直「時計って逆に見にくくない…?」とも感じましたが、慣れたら変わるかもしれないので、しばらくこれで試してみます。使いにくくなったら変えるかも。
データベース保存時は、少し面倒ですがTimestamp型に変換して格納するのがベターになりそうです。FirestoreはFlutterで使われているDateTime型に変換します。
変換のチートシートを作成したので、よかったらぜひご活用ください!
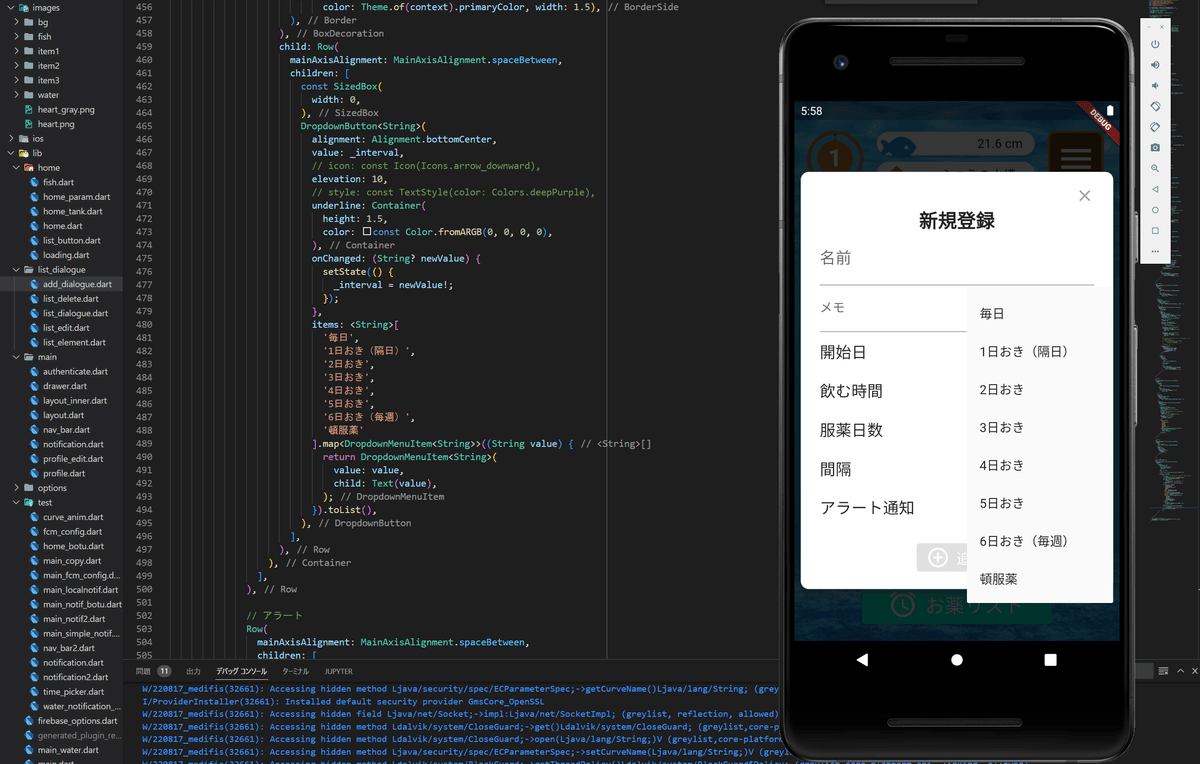
3,ドロップダウン

これもよく見るフォームですね。「DropdownButton」という専用のウィジェットが用意されています。
Firestoreに保存するときはString型がベター?(再度編集するときに、元のデータをデフォルトで表示するとき楽です)
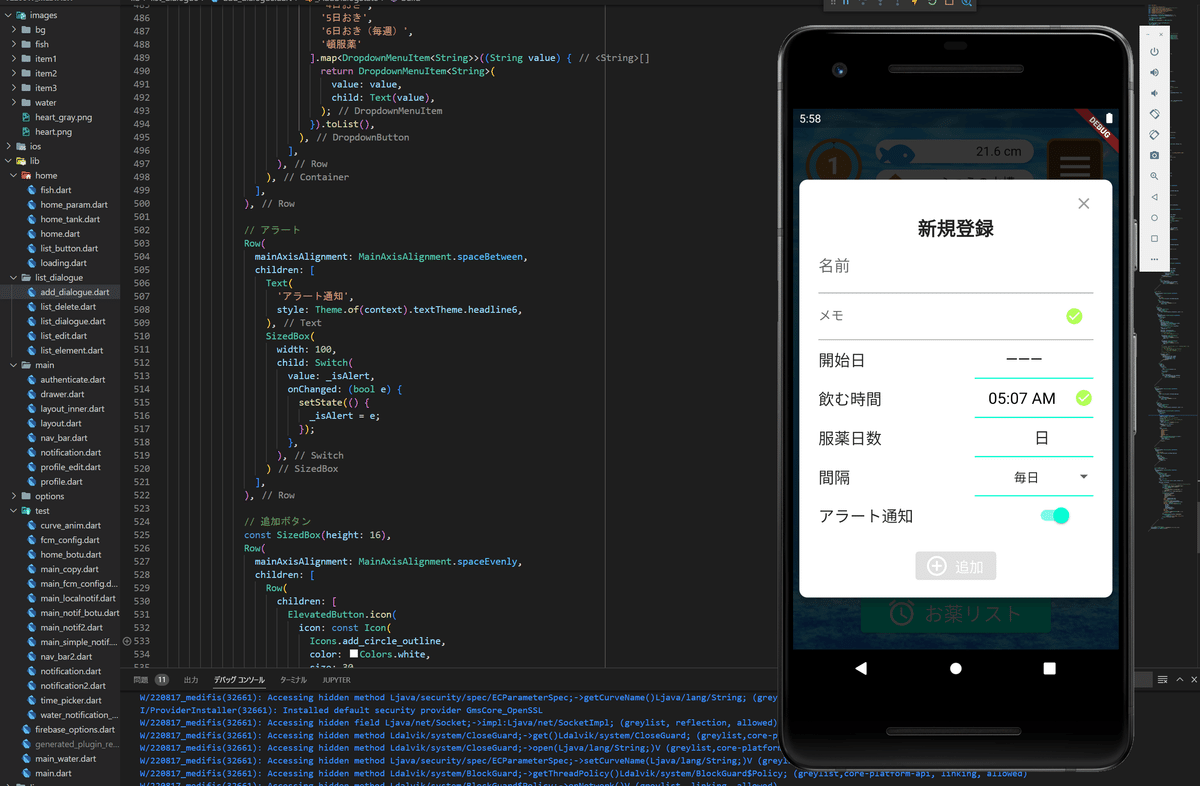
4,トグル

これも「Switch」ウィジェットで検索するとたくさんヒットします! Firestoreはbool型で格納。今回の中で一番シンプルかも…笑
5,保存処理
最後に、まとめて「set」でFirestoreに保存します! 元あるデータを編集するときも、同じフォームをコピーしてデフォルト値を設定・updateに変えればそのまま使えます。

今回は「root/users」コレクションの中にサブコレクションとして「medicines」を作成、その中に保存されるようにしました。
NoSQLは初めてなのでまだ慣れていませんが、複数のサブコレクションを作成しても、その親のusersデータを読み込む速度に影響はない(ただし親コレクションを消してもその子コレクションは削除されないので注意)ように、別のコレクションとして扱われているようです。
おわりに
今回はFlutterで初めてモーダル内のフォームを作成してみました。よく使ういろいろな形式の練習にもなったので、あとはアプリ量産に専念できる!
と思ったのですが、スマホアプリならではの機能「プッシュ通知」の存在を完全に忘れていました。来週、この機能にさんざん苦しめられることになります…笑
ではでは!
参考
Date And Time Pickerの実装
ボタンを選択不可にする
この記事が気に入ったらサポートをしてみませんか?
