
─初中級者向けnoteの使い方講座─ #1 目次を挿入する(for Windows PC)
こんにちは~
Cho&Yo,Kai&UK(チョーアンドヨーカイアンドユーケー)です。
自分の備忘録用ですが、note(このサイト)を使い始めの皆さまにも
お役に立てば良かね~😁
今日のお題: 目次を挿入する
かく言う私もnote初心者なのだけども。
目次機能を発見した時に、
「どういう仕組みで目次欄に表示されるのか?」とか
「あれ?罫線(─── ←こんなやつ)が表示されてるじゃん。
罫線消したいな~(´ε`;)ウーン
目次の罫線て消せないの?」
などと色々思って、先ず皆さんのnoteを見てみたのね。
そしたら、これまた驚きなのだが 殆どの人が目次機能を使ってない!!
という衝撃!😳(驚いたのは私だけかもしれない・・・)
もちろん目次使わなくてもブログとして成り立つから全然OKだよ?!
ただ、日記的ブログならいざ知らず、まとめや講座的記事なら目次ある方が読者に分かりやすいんじゃないかな~🤔と、私は思う派。
私が拝見したnoteブログは、目次があった方がいい内容でも目次機能を
使わずに、多分引用機能でグレー背景にしてたり、それもせずに箇条書きだけしてたんだよね~。
もしかしたら目次機能が導入される前からのブログかもしれないけどね。
・・・と思ったけど、本記事を書いていたら使ってない人の理由の1つが
分かったかも~😅
しかし工夫次第で有効的に使えるんじゃないかな?🤔、とも思った!
さ、前置きはこのくらいにして本題にいよいよ入りましょー!
購入前の注意事項:
PC(Windows10)版のみ書いてある事と、専門用語が多少使われていて、分かりにくい部分があるかもしれないので注意してください。なるべく嚙み砕いて記載していますが、分からなくても一切責任は負いません。
読者の方がWindowsの他バージョンのOSを使用していたり、Windows以外を使用していて必要な情報が得られなかった場合でも、使用環境・知識レベルに関係なく返金は一切受け付けません。責任も一切負いません。各自の責任で購入し読んでください。
1.目次機能をONにする方法
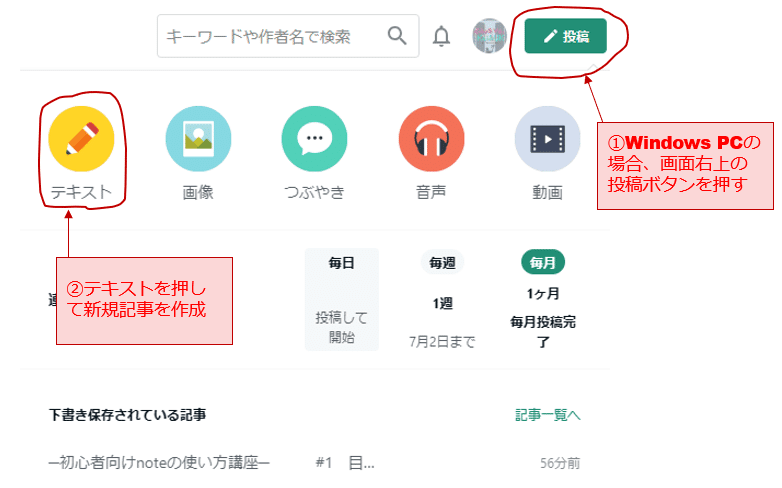
①先ずは管理画面の右上の「投稿する」ボタンを押して、新規のテキスト記事画面を表示


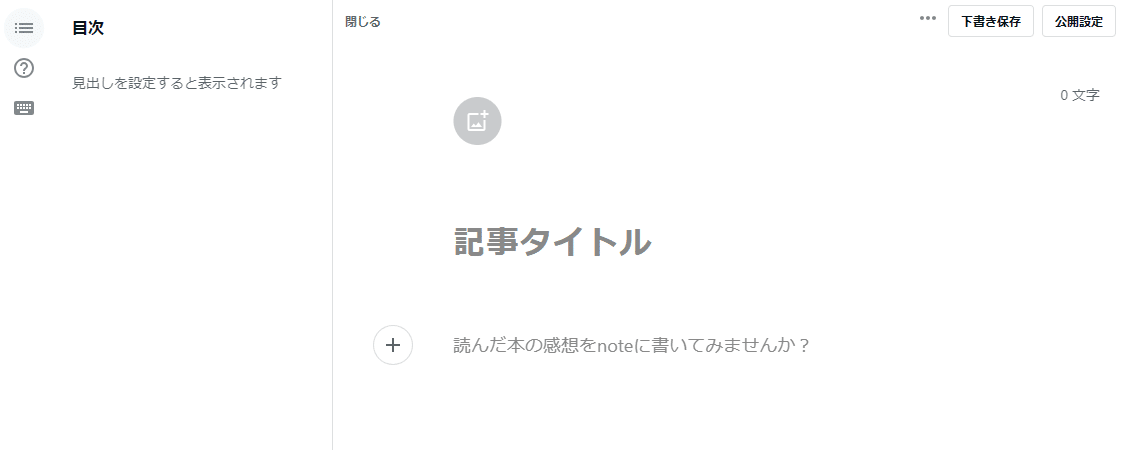
②本文欄に何か適当に任意の文字を入力する
ここから先は
¥ 200
よろしければサポートお願いします!
