
Figmaのテキスト詳細設定完全に理解した
こんにちは、デザイナーのおおいです。
皆様はFigmaを使っていますか?
Webサイトのデザインツールとしてすっかり定着したFigmaですが、Webだけではなくちょっとした資料やバナー制作などにも使用している方も多いのでしょうか。
そんな中、Figmaで字詰めをしたいと思ったことありませんか?
実はFigmaでもIllustratorやPhotoshopのようにプロポーショナルメトリクスが使えるんです!
プロポーショナルメトリクスの設定方法
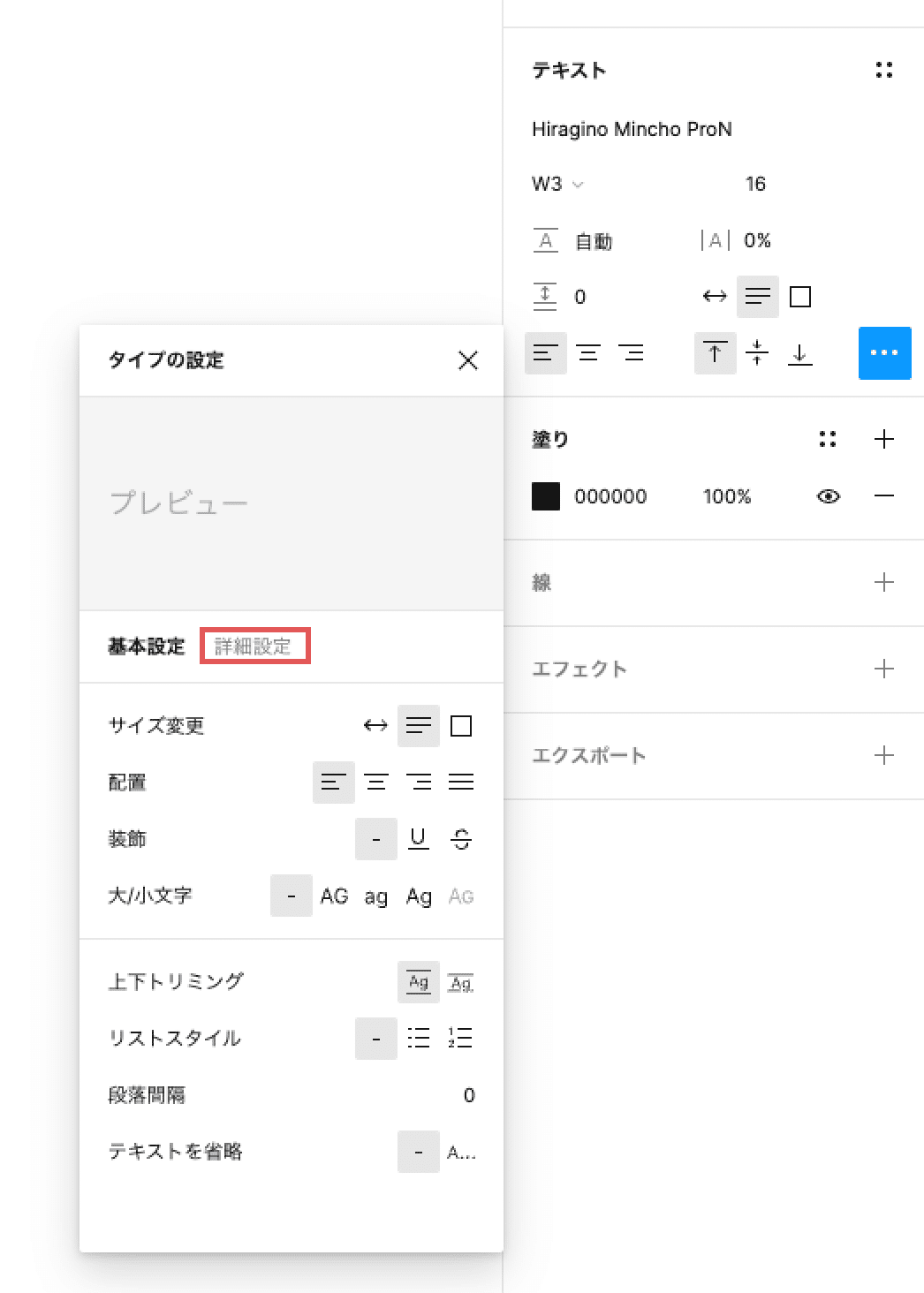
テキストのタイプの設定→詳細設定を開いてください。
テキストを選択し、右のパネル「…」をクリックし、タイプの設定から詳細設定タブへ切り替え

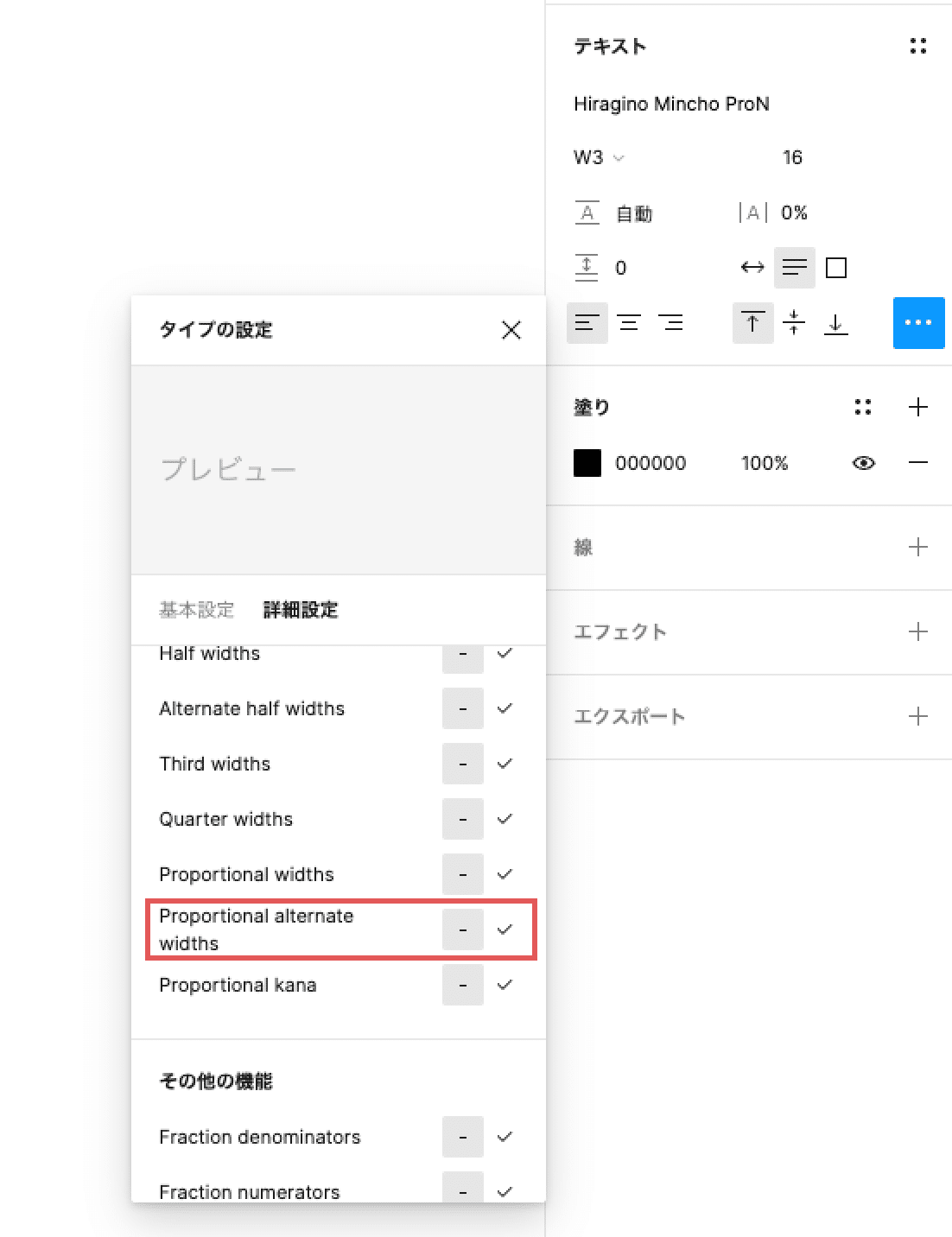
詳細設定の「左右の間隔」より「Proportional Alternative Widths」にチェック

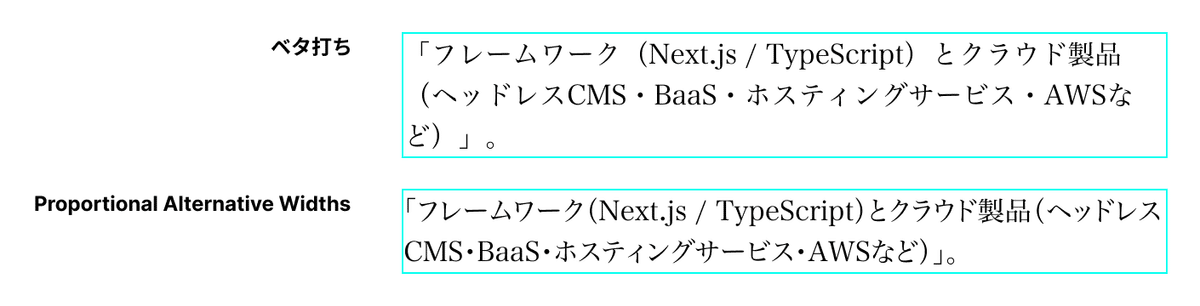
結果:

これでFigmaでもプロポーショナルメトリクスが適用され、いい感じの字詰めになりました!
以上となります。
では皆様も引き続き良いFigmaライフをお過ごしください。
とはならず…
皆様こちらのオプション気になりませんか?

せっかくだから、一つ一つ見ていきませんか!?
ということで今回はFigmaのテキスト詳細設定完全に理解したです。
「この設定、Figmaでできるんだ!」というヒントになれば幸いです。
※詳細パネルで選択できるオプションは、フォントによって変わります。ご紹介しきれないものもあるかもしれません。予めご了承ください…
記事に入る前に参考記事を
CSS での OpenType 機能の構文
欧文フォントの機能 | 多言語フォント | モリサワのフォント
OpenType Features | PreussType
こちらの詳しい解説をもとに記事を書かせていただきました!もっと知りたいという方はぜひこちらも合わせてご覧ください。
字形>Ligatures、Rare ligatures
リガチャー、レアリガチャーの設定ができます。

フォントによっては、
欧文合字(Ligatures、Common Ligatures)
前後関係に依存する字形(Additional Ligatures)
任意の合字(Rare ligatures、Historical Ligatures)
というオプションも存在します。illustratorでいうこちらです。



字形>Vertical alternates
その他の機能>Vertical alternates and rotation
こちらは縦書き、長音符(ー)や句点・句読点(、。)などが縦書きになるオプションです。Vertical alternatesとVertical alternates and rotationの違いは、英字を回転させてくれるかどうかです。
縦書きについてのノウハウをまとめたサイトがありましたのでご紹介させていただきます。縦組みレイアウトのサイトを構築の際の参考になりそうです!
縦書きWeb普及委員会
https://tategaki.github.io/

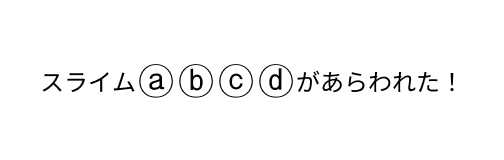
字形>Alternate annotation forms
日本語版をお使いの方はパネルに「代替アノテーションフォーム」と表示されるオプションです。
Figmaのアップデートにより日本語訳が当てられていました。
検索してもなかなか出なかったのですが、脚注スタイルを当てられるようです。素直に適用すると以下のような結果に。一部の漢字・カタカナ・ひらがな、英字をカッコまたは◯で囲うような効果が出ます。

https://helpx.adobe.com/jp/illustrator/using/special-characters.html
おそらくこちらの解説にあるようなフォントごとに用意されている特殊文字へ変更する機能なのかなと。。フォントによっては◯で囲まれた文字になったりします。

字形>Italics
フォントのイタリック体を適用します。(無理やり曲げるのではなくフォントに用意されているのを表示)

字形>Historical forms
直訳すると「歴史的な形式」。 詳しくは以下をご覧ください。
https://www.preusstype.com/techdata/otf_hist.php
字形>Ordinals
上付き序数表記のこと。詳しくは以下をご覧ください。
字形>Ornaments
フォントに装飾された字が用意されている場合、表示するオプションです。詳しくは以下をご覧ください。
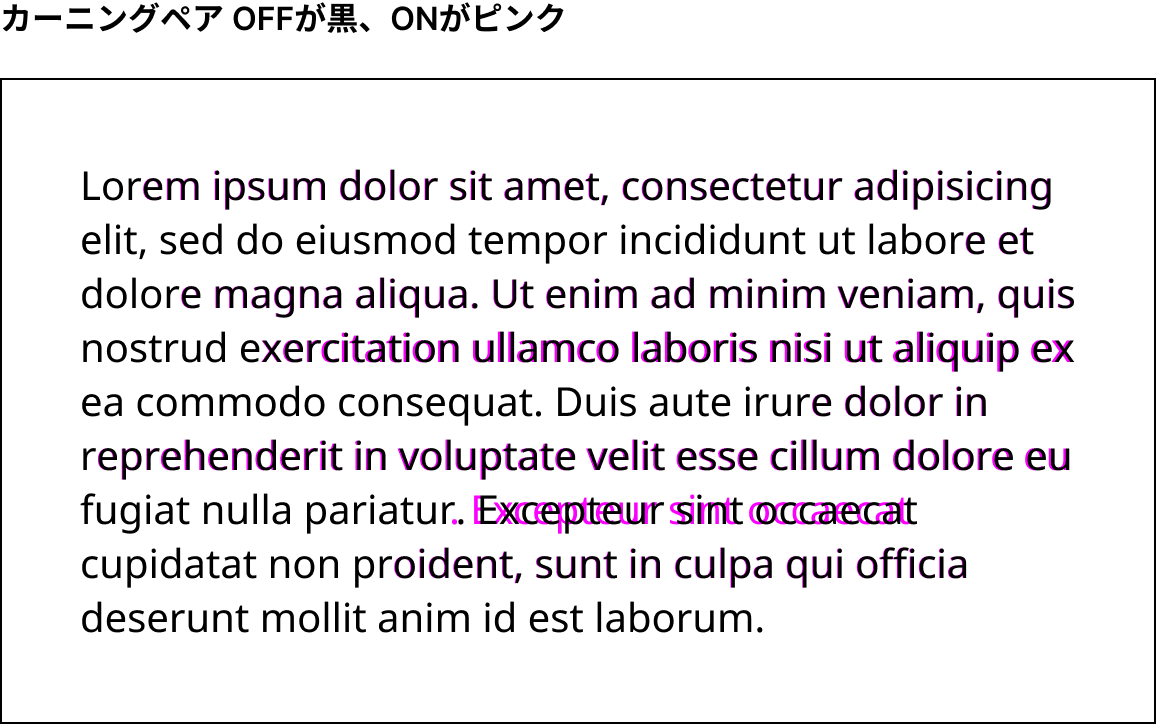
左右の間隔>Kerning pairs
欧文フォントの特定の組み合わせに対するカーニング情報。詳しくは以下!
実際に打ってみるとこんな結果になります。FigmaではデフォルトでON状態なので、気にしなくても良いかもしれないです。

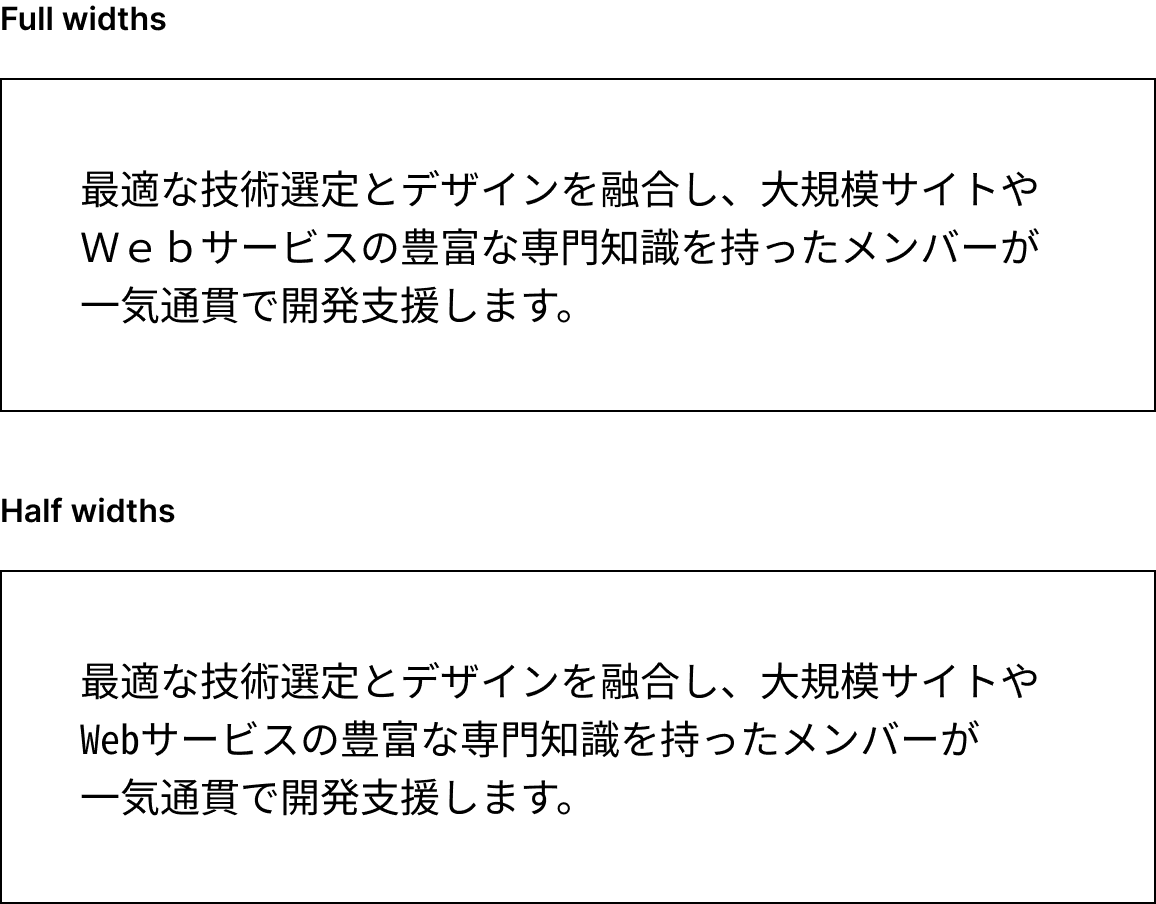
左右の間隔>Full widths
全角へ変換
左右の間隔>Half widths
半角へ変換

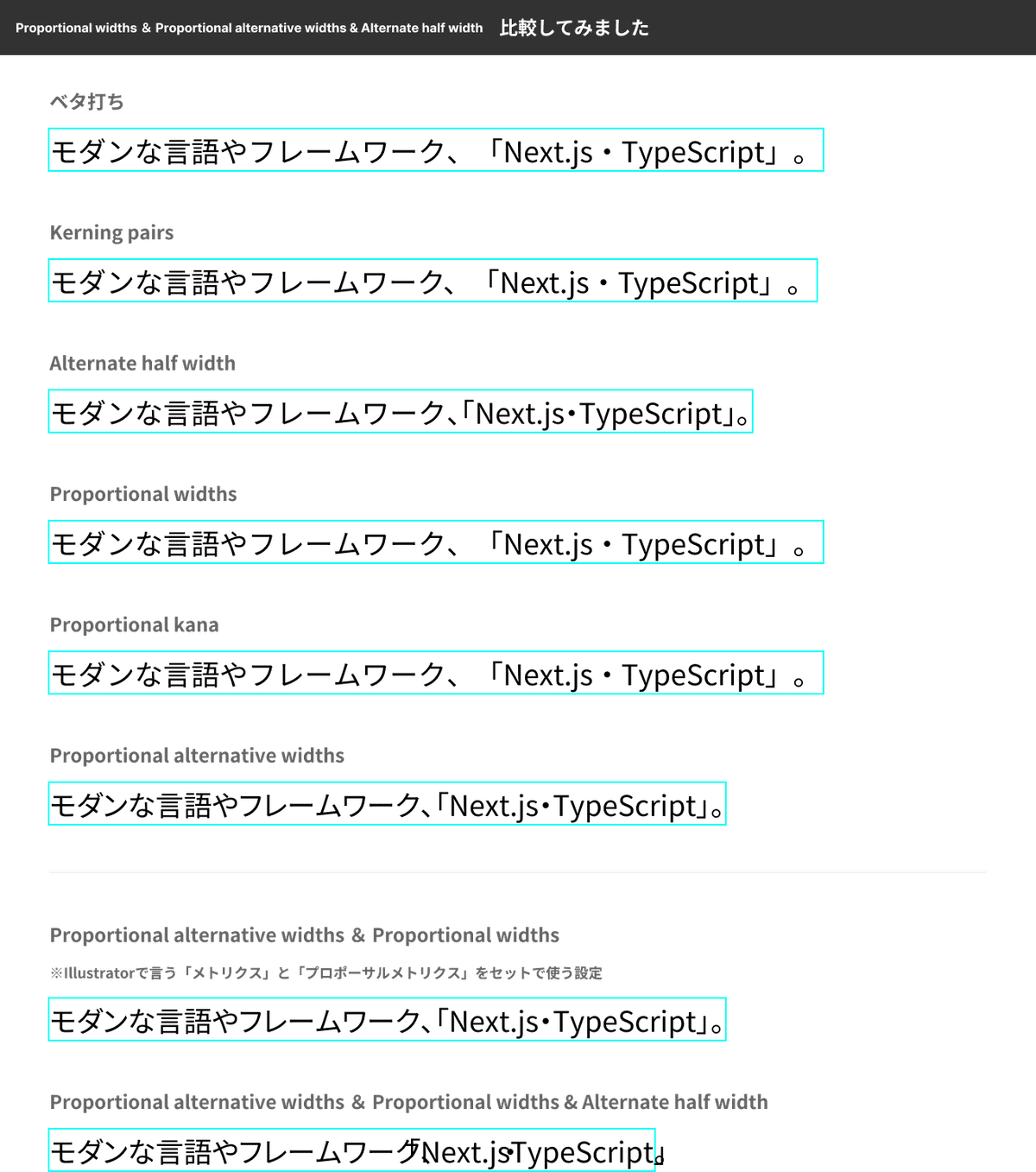
左右の間隔>alternate half width
全角の約物を半角にして文字間を調整してくれます。(約物半角) cssプロパティでは「vhal」となり、対象の約物が前後関係にかかわらず半角になります。
全角約物が連続したときのアキを調整する | Webフォント・サービス FONTPLUS
左右の間隔>Proportional Widths
約物以外の文字間を調整されたものを適用してくれる設定です。
こちらの設定ですが、モリサワ様が以下のようなとても勉強になる記事が出ていましたので合わせてご参照ください。
Illustratorのように「Proportional Alternative Widths」とセットで使うほうがより文字間が詰められます。
オプティカル?メトリクス?Adobeソフトの文字詰め機能・入門編! | ブログ - Morisawa DTP Lab.
左右の間隔>Proportional kana
英数字・約物以外の文字間を調整してくれます。ひらがな・カタカナだけの文章ですとProportional Widthsと全く同じ結果になります。
左右の間隔>Proportional Alternative Widths
プロポーショナルメトリクス。約物&フォントも文字間を調整されたものを適用してくれる設定です。冒頭でご紹介したものがこちらです。


その他の機能>Alternate Vertical Half Metrics
縦書きの際に、前後関係を無視し単純に約物が半角になります。
その他の機能>JIS78 forms、JJIS83 forms、JJIS90 forms、NLC kanji forms
JIS83制定時の変更点 - CyberLibrarian
詳しくはこちらをご覧ください。
NLC kanji forms
表外漢字字体表の字形に置き換えられる設定です。ここまで来たらfigmaじゃなくても良いんじゃないか
文化庁 | 国語施策・日本語教育 | 国語施策情報 | 参考資料 | 表外漢字字体表
エキスパート字形を印刷標準字形として流用 - なんでやねんDTP・新館
その他の機能>Proportional alternate vertical metrics
プロポーショナルメトリクスの縦書き版です。
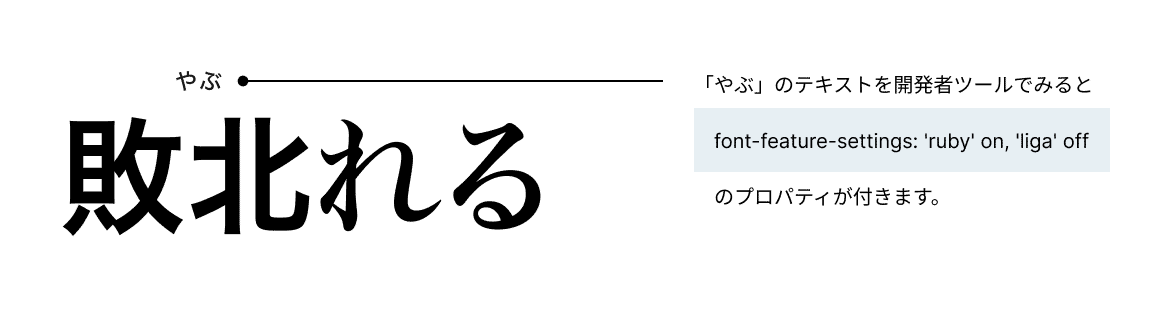
その他の機能>Ruby notation forms
ルビがふれます。

その他の機能>Vertical kerning
縦組みの字詰め。kerning pairsの縦版です。
その他の機能>Vertical alternates and rotation
約物や小さい「つ」など回転させて縦書きに適した形にしてくれます。

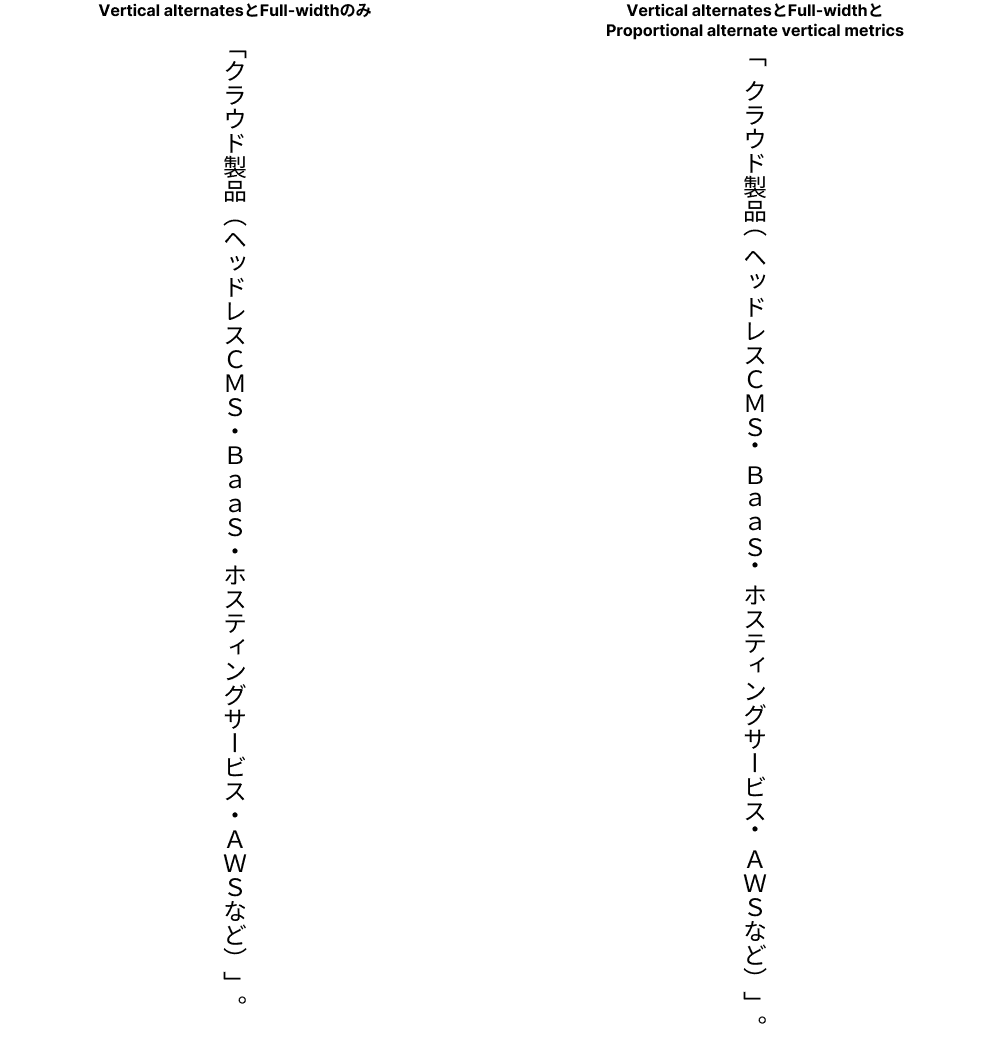
英単語がある文章の場合、Vertical alternatesを設定した際、中心線がブレブレになってしまいましたが、Full-widthを加えるとよりきれいな縦書きになります。
理屈上ではProportional alternate vertical metricsの設定を入れたほうがきれいになるはずなのですが、自分の手元でやってみた結果としてVertical alternatesとFull-widthのみのほうがきれい字詰めした結果になりました…!

Illustratorでいう縦中横の設定はFigmaにはなさそうなので、半角で「!!」や「!?」を打ち、Half-widthを適用させると似たような効果になります。

以上、いろいろな設定をご紹介しましたがそもそもFigmaでの縦書きはテキストフィールドの幅を縮めて無理やり縦書きにしているので、手動でのカーニングは必須そうです。
おわりに
Illustratorでやっていたあの設定はどれだったけかな、そもそもオプションが英語だからパッと内容が頭に入らない…そんな自分に向けての説明書のように書いていたものをまとめてみました。
同じように設定パネルの中をさまよってる方々に届いてくれたら大変嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
