
テキスト発注メールを作成【GAS🎨】
こんにちは!
パソコンインストラクター歴12年の
チサです。(*´∀`)
今日は
GAS🎨の復習で
実務でも使えそうな🌈
コードを書いたので
そのことを書きますね!
(о´∀`о)
やってみたのはこんなこと!
日々、お仕事で
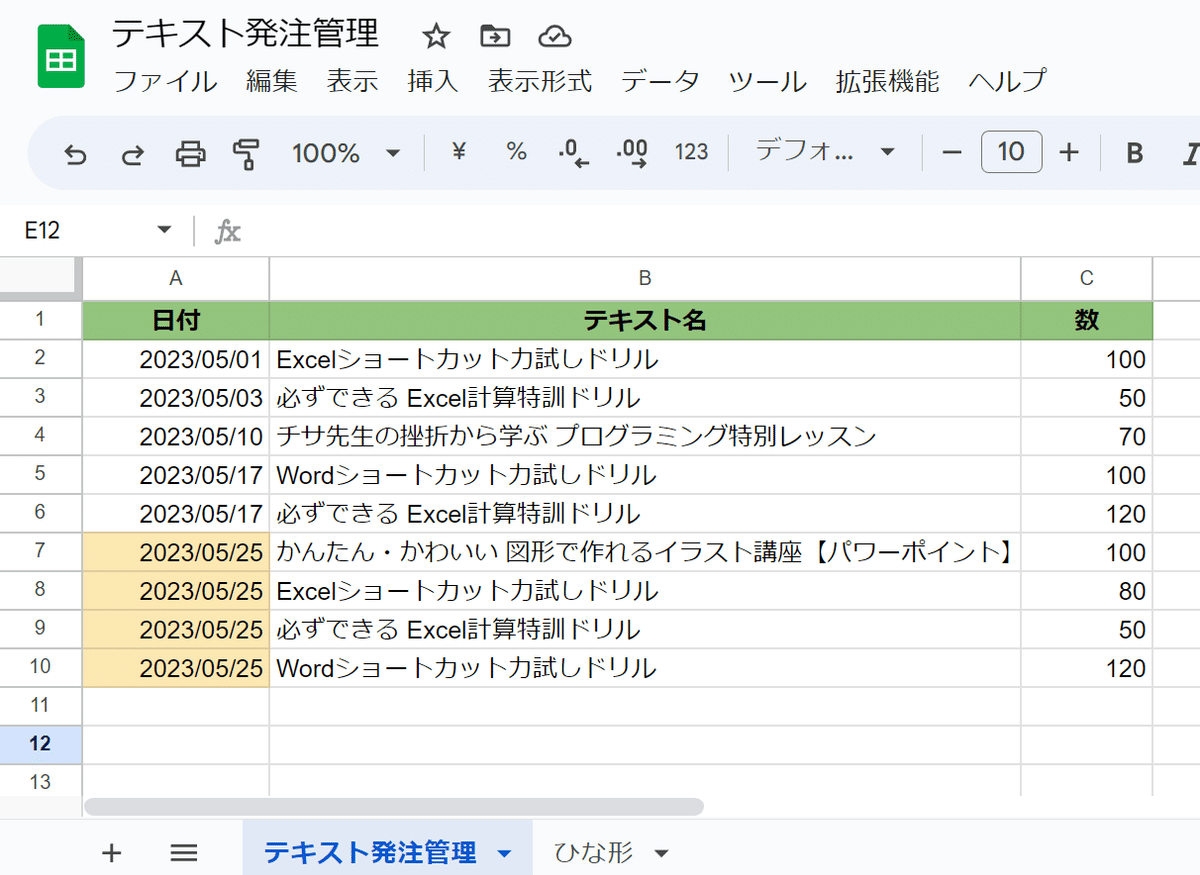
こんなスプレッドシートで
テキストの発注データを
管理しているとして👇

テキスト名は
わたしがAmazonで販売している
Kindle📕の書籍名
(o-∀-o)
この表の
今日の日付(黄色の塗りつぶしの部分)
のテキストを発注をするため
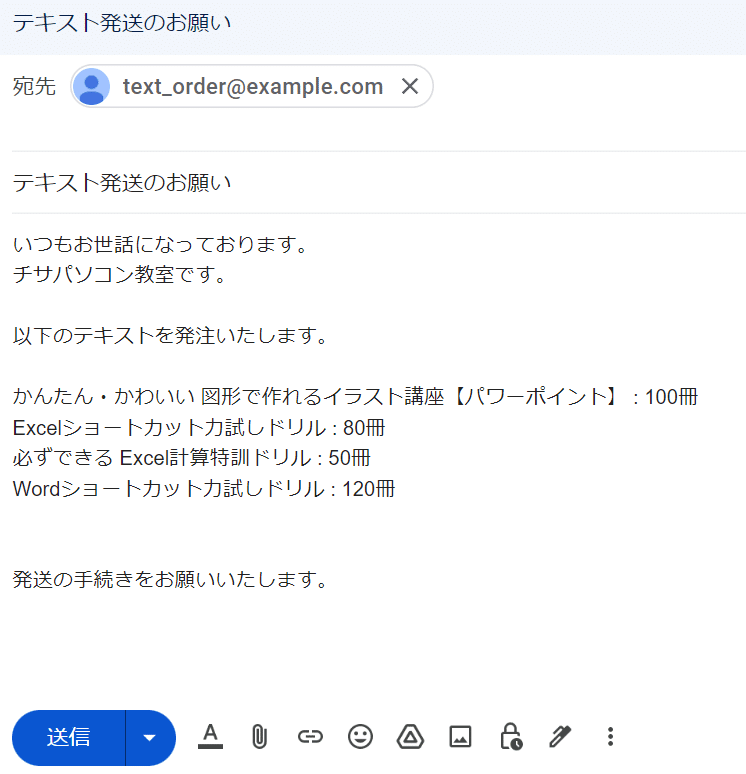
こんなGmailの下書きを
作成したい👇

メールアドレス
件名
本文
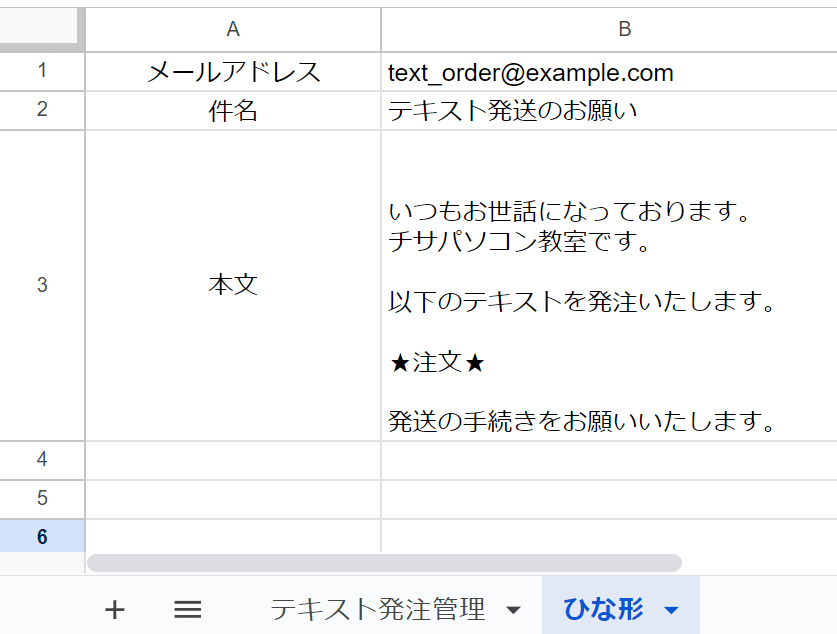
この3つは
スプレッドシートのひな形シートに
事前に準備👇

本文の
★注文★の部分は
注文する
テキスト名&数に置き換えたい!🔥
まあ、こんな感じのを
GAS🎨でやってみることに。
(о´∀`о)
わたしが書いたのは
こんなコード👇
function textOrder() {
const sp = SpreadsheetApp.getActiveSpreadsheet()
// テキストデータの取得
const shData = sp.getSheetByName("テキスト発注管理");
const values = shData.getDataRange().getValues();
// タイトル行削除
values.shift();
// ひな形の取得
const shHina = sp.getSheetByName("ひな形");
const address = shHina.getRange('B1').getValue();
const title = shHina.getRange('B2').getValue();
let body = shHina.getRange('B3').getValue();
// 今日の日付を取り出して年月日の文字列に変換
const today = new Date().toDateString();
let order = '';
for (let value of values) {
// 日付が今日の分だけ テキスト名と数量 を追加
if (value[0].toDateString() == today) {
order = order + value[1] + ' : ' + value[2] + '冊\n';
}
}
body = body.replace('★注文★', order);
// メールの下書き作成
GmailApp.createDraft(address, title, body);
}
工夫したのは2点
📅日付の部分
toDateString
を使って
年月日だけ取り出し
文字列に変換しました✨
new Date()を使うと
今日の日付のほかに
時刻のデータまで入ってるんです。
function test(){
today = new Date();
console.log(today);
console.log(today.toDateString());
}
エクセルだったら
now関数的な感じ。
だから不要な時刻を削るため!
toDateString
を使って文字列にしてみました👍
あとは…
発注したいテキスト&数を
追加していくところ
let order = '';
for (let value of values) {
// 日付が今日の分だけ テキスト名と数量 を追加
if (value[0].toDateString() == today) {
order = order + value[1] + ' : ' + value[2] + '冊\n';
}
}ここはもう!
はっきり言って力業!💪
ꉂ🤣𐤔𐤔
改行もさせたかったので
\n も使ってみました。
(о´∀`о)
実際のお仕事では
スプレッドシートじゃなくて
Excelでテキスト管理してるので
このままでは使えないけど。。
仕事でつかえそうなコードを
あれこれ悩みつつも書くのが
楽しかったです。
(*´ `*)
また、なんか
いいネタを探そうと思います🤗
ではでは
またあした!
(´꒳`)/
新刊出版しました👇
Wordショートカット力試しドリル
あなたはショートカットだけで
どこまでやれる?
|д゚)チラ
この📕で修行すれば
マウスのドラッグ操作から解放されますよ✨
ヾ(o´∀`o)ノワァーィ♪
➊パソコンに関する📕 4冊
➋Kindle出版に関する📕 2冊
➌節約に関する📕 1冊
➍読書に関する📕 1冊
➎海外の方向けの📕 3冊
気になる本があれば
試し読みだけでも♪
(´▽`)
この記事が気に入ったらサポートをしてみませんか?
