
Live2Dモデルを制作したので記事を書かせてくれ。その2
どうも、野沢菜じゃっこです。
最近は孤独のグ〇メを見ながらLive2Dクリエイターをやっています。
この記事はまた「がんばってつくったよ!こだわったポイントとかあるから見てくれ!!」というじゃっこの自己顕示欲が生み出した怪文書です。Live2Dモデル制作周りの解説もするから許してくれ…許してくれ…(2回目)
というわけで今回も紹介するモデルはこちら!

https://nizima.com/item/detailitem/20565
とてもかわいいね。
クリエイターチームSTOCK制作の新発売Live2Dモデル「異世界魔法使いのポンコツロリババア」です。一応私はSTOCKに所属しておりまして、このモデルのLive2Dモデリングを担当しました。(※イラスト担当は私ではないです)
クリエイターチームSTOCKへはこちらから!(ダイマ)
横向きの顔かわいくない??

横向きの顔をしっかりかわいく作れるとテンション上がるよね。このモデルはふわふわ浮かんでいるデザインのキャラクターなので横を向く際は全身で向くんですよね。だから顔がしっかり横を向けないといけない。顔周りは特に高可動域にしたい。
……ので頑張って横向きの顔を作りました。イエア!
このモデルは輪郭に沿って影が入っていたり、頬が特徴的だったりと地味にきれいな形を作るのが難しい。

前髪を消すとこんな感じ。輪郭の形を綺麗に作るにはワープデフォーマーと変形パスツールを使用します。

ワープデフォーマーで大まかな形を作り、変形パスツールで整えるという感じですね。ちなみにこのモデルは顔の影のパーツを分けてもらっており、この影も変形パスツールでちまちま調整して輪郭の形に合わせてあります。我ながらようやるわ……
そしてもう一つ、顔の可動域を広げるための工夫があります。今回の解説は二本立てになっていて大変お得ですね。(適当)
もう一つの工夫とは?

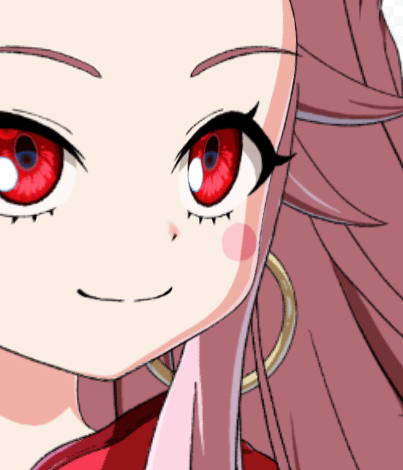
こちらが正面から見た際のお顔。わかりやすいように前髪などは非表示にしてあります。

そしてこちらが横を向いた時のお顔。
違和感に気付きました?
そう、顔が左を向くと左側の横髪が輪郭の手前から奥側になっているんです!
(日本語難しいな……)
本来、横髪のパーツが輪郭より手前にあると

こんな感じになってしまいます。

そこでこんな風に最初から横髪を輪郭の後ろにしたデザインにしている方もいらっしゃるんじゃないでしょうか。
確かにこれなら問題はないかもしれません。でもLive2Dモデリングの都合でデザインを左右されてしまうのは非常にもったいない。
そこで今回紹介したいのが横髪の切り替えという手法です。
横髪は先に揺れや左右を向いた際の位置調整をしておきます。揺れは変形パスツールやワープデフォーマーを使い、位置調整はワープデフォーマーを使用します。

横を向いた際に向いた側の横髪をやや内側に寄るように動かします。(画像では左を向いた際に左の横髪が内側に寄っています。)その際反対側の髪(画像では右の横髪)は向いた側に寄るように動かしています。

揺れや位置調整ができたら横髪のパーツをコピー・ペーストし、コピーしたものを輪郭の下に移動します。(今回のモデルはコピーしたものを前髪の下に置いていますが問題はないです。)
これで横髪のパーツは輪郭の下にあるものと輪郭より上(前髪の下)にあるものの二種類になりました。しかもコピーする前に揺れや位置調整をしているのでコピー後のパーツにもそれらの動きは反映されています。
さて、ここからが本題です。

輪郭より上(前髪の下)の左横髪のパーツを選択し、上の画像のように角度Xのパラメーターに点を打ちます。

そして角度Xが8.0、30.0地点の不透明度を0%にします。
これでモデルが左横を向くと8.0地点から輪郭より上の左横髪のパーツが消え、輪郭の下にあるパーツに切り替わるわけですね。

反対側も同じように切り替えを作ってあげると左右どちらを向いても横髪が顔の邪魔になることはありません。これで横髪が輪郭より前にあるデザインでもかわいく左右を向くことができ、顔の可動域を広くすることができますね!
ちなみに角度Xの-30.0、7.0地点にも点を打っているのにも理由があります。

実は切り替わりの際、上の画像のように7.0から8.0の間は7.0(不透明度100%)から8.0(不透明度0%)へ移り変わっている瞬間なので半透明に映るのです。この半透明の瞬間をできるだけ少なくしたいので7.0にも点を打つのです。-30.0だけに点を打つと-30.0から8.0の長い間を半透明で過ごすことになってしまいます。きれいに切り替えさせるコツは切り替えの瞬間をできる限り短く作ってあげることだと思います。パラメーターの点の間が小さくなるから管理・調整が大変になるんだけれどね……
それと今回8.0地点と説明していましたが、モデルのデザイン、横をどれくらい向くかなどに合わせて切り替え地点を調整してみてください。例えば今回のモデルは左を向く時は7.0、8.0地点での切り替え、右を向く時は0.0、1.0地点で切り替えするようになっています。

パーツの切り替えは他にもいろいろと応用ができるので状況に応じていろいろ使ってみてくださいね!(というかこの使い方が応用まである。)
次回は何の話しようかね……
んじゃまた。
この記事が気に入ったらサポートをしてみませんか?
