
AppSheetで「推し活アプリ」をつくってみた【①要件定義編】
こんにちは。ちばまき(@chibamaki_)です。
突然ですが、「推し」っていますか?
数年前まではまったく縁がなかった言葉なんですが、今は好きなグループができ、活動を追うのに忙しい毎日を送っています笑
その中で、日々発信される情報や保存しておきたいイベントなど管理できるツールがほしいなぁと思ったのですが、既存のアプリでは理想のものがなく、自分でつくれないかな…と思い立ちました。
(ちょっとカテゴリが違ったり、これとこれが組み合わさっていたら最高なのに、というものとか)
ということで、非エンジニアの私でもなんとかできそうなAppSheetというツールを使って「自分専用推し活アプリ」をつくる過程をまとめようと思います!
最近は土日にAppsheetでアプリつくってる!
— ちばまき (@chibamaki_) April 28, 2024
こういうアプリほしいな〜と思ったけどちょうどいいのがなかったのでつくってみた🙌
もうすぐ理想形になりそうなのでnoteとかで公開しようかな😌 pic.twitter.com/AUoVih9rzF
AppSheetとは
既にいろんな方が情報発信されているので簡単な説明ですが、ざっくり言うとGoogleが提供する「ノーコードで開発できる」プラットフォームです。
関数の知識があればコーディングができなくてもOK
実際の画面を見ながら設定
Google スプレッドシートなどのデータベースと連携が容易
ちなみに、Googleのアカウントをもっていれば誰でもできるのと、自分だけが使う分には無料です!
実装したい機能の整理
今回対象とするアーティストはNumber_iです!
(特に興味ないとは思いますが)推しは岸優太くんです笑
要件を優先順位順に下記にまとめます。
今回は、スマホで使う想定です!(パソコンでもブラウザで表示できます。)
メディア等出演情報のスケジュール管理
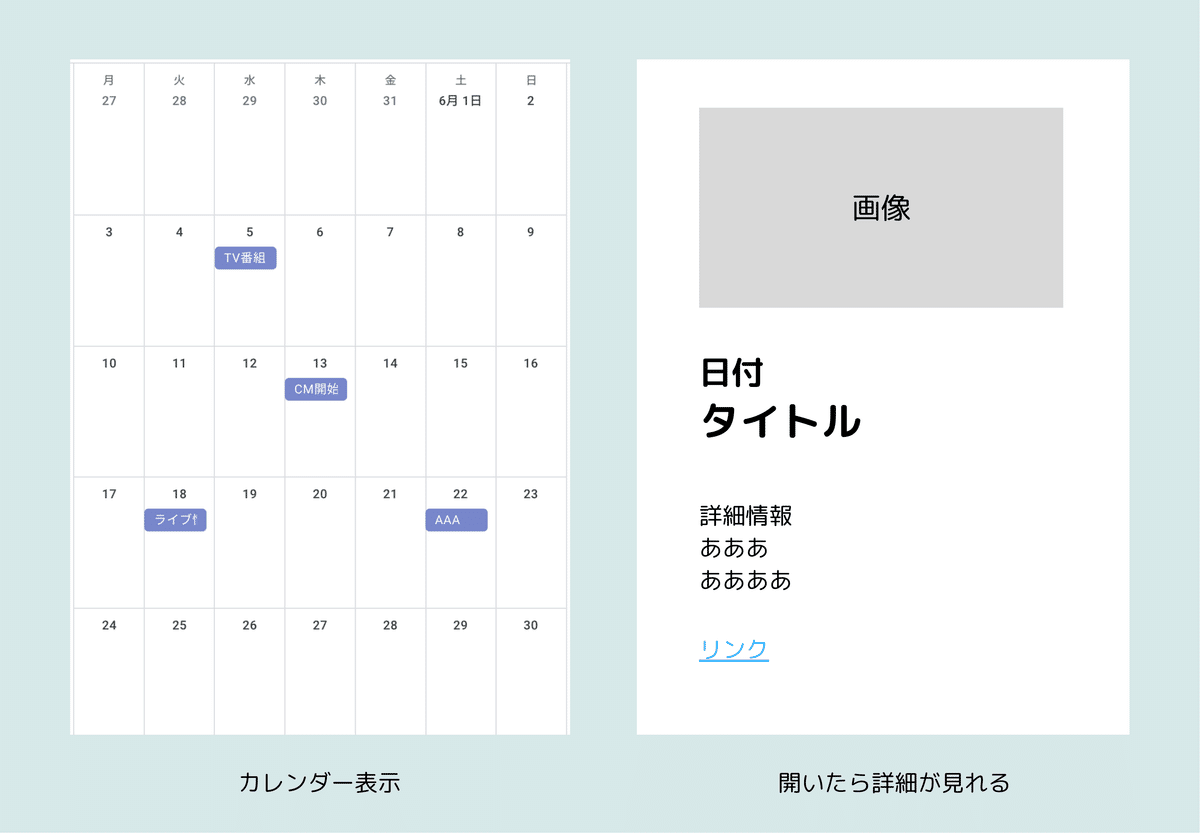
カレンダー形式で表示
関連画像やリンクを紐付け
公式情報から自動でデータ取得する
写真ギャラリー
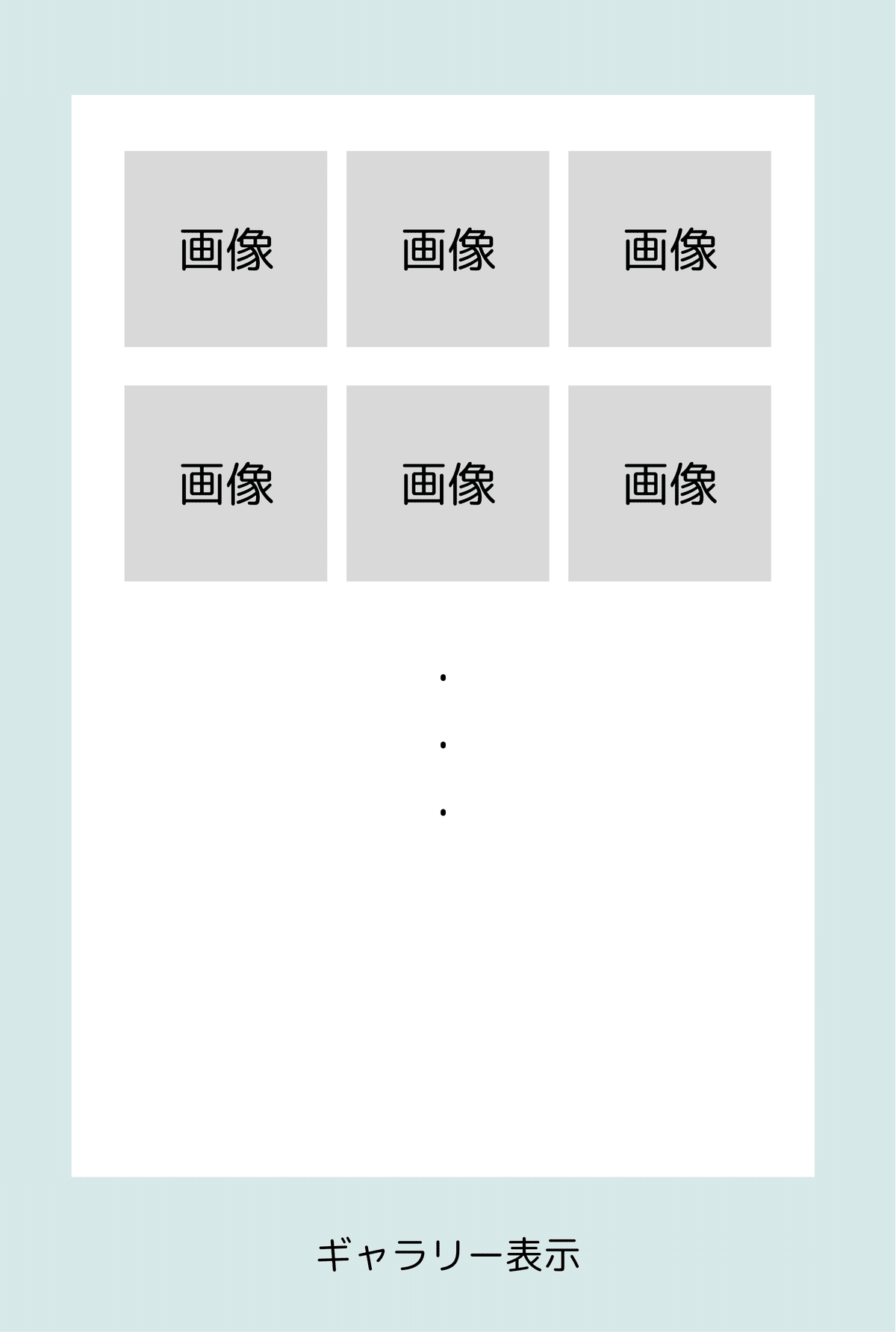
アルバムのような表示
上記のスケジュールと連動する
それ以外にもお気に入り画像を保存できる
ライブ等イベントの感想記録
上記のスケジュールと連動する
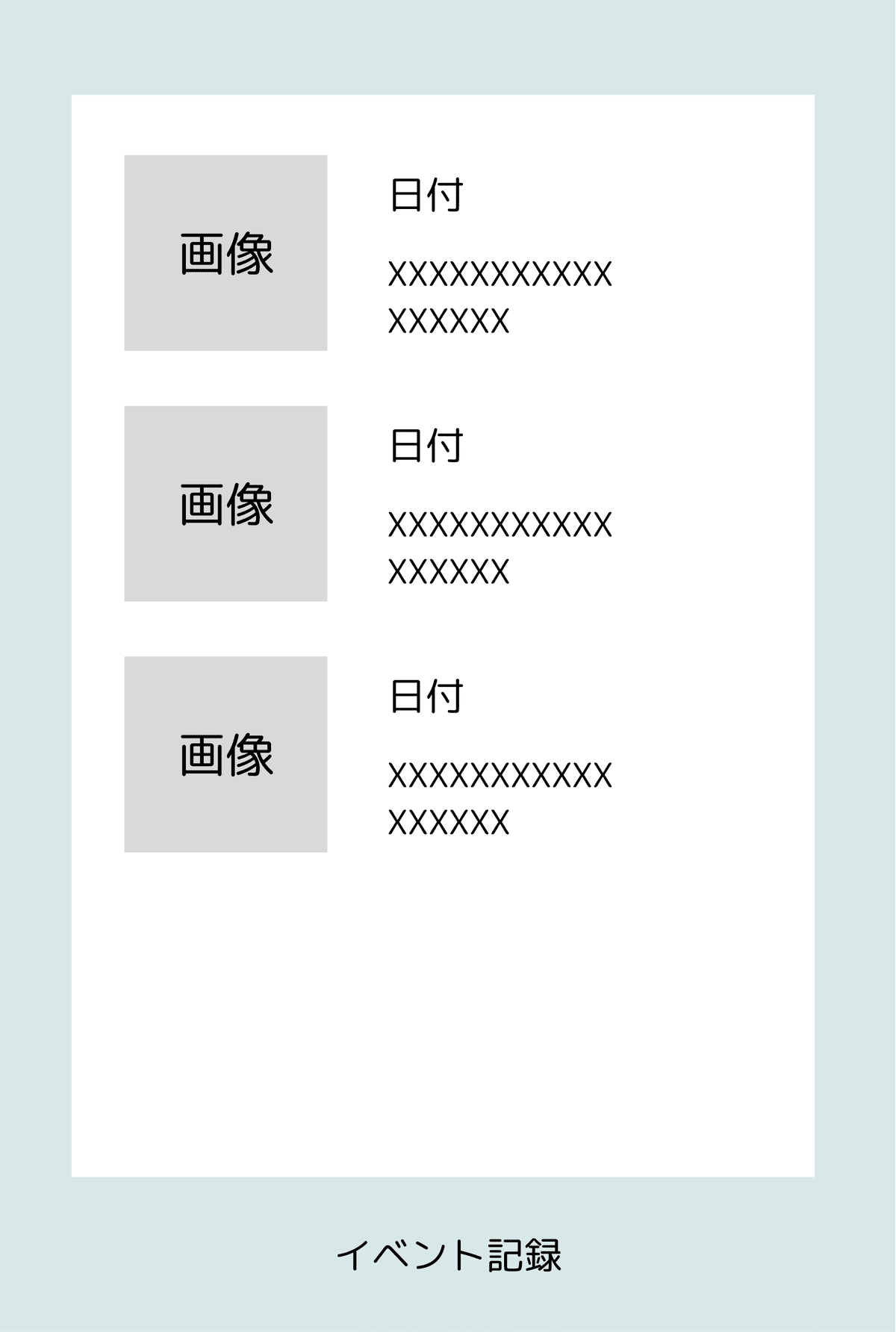
日記のような表示
※1-3「公式情報から自動でデータ取得」はスクレイピングが必要になると思うので今回は一旦諦めました
完成イメージ
実際につくる段階ではやっていないのですが、今回わかりやすいようにCanvaでなんとなく各機能のイメージをつくりました。
スケジュール管理

写真ギャラリー

イベント記録

ちなみにもう試作品としては作り終わってます。
つまり、大体こんな感じにつくれるということがわかっている前提のイメージ画像です笑
続きは次回
ボリュームが大変なことになりそうなので、いったん区切って
"AppSheetで「推し活アプリ」をつくってみた【②実装編】(仮)"
に続きます!
次回も読んでいただけるとうれしいです。
📝#2はこちら!
追伸
Number_iの公式HPを貼っておきます(布教)
この記事が気に入ったらサポートをしてみませんか?
