
6.besso #1日1サイトレビュー
【このサイトに辿りつく人】
・どこかの温泉でゆっくりしたいと思っている人
・金沢(または北陸)方面で宿泊施設を探している人
・「片山津温泉」でどこに泊まろうか探している人
・毎日新聞の紹介を見た人
【目的】
・片山津温泉への誘致
・宿泊予約
【ターゲット】
・温泉が好きな人
・旅先で癒されたい人
・テーマーパークや観光名所目的ではなく、宿でゆっくりすることを目的としている人
・20〜30代数人女性グループ、カップル、子供の手が離れた夫婦、一人旅
家族連れがターゲットではないと思う
【フォント】
サイトタイトル・コンテンツ見出し:Montserrat
本文:Noto Sans JP
【配色】
ベースカラー:#ffffff
サブカラー:#f2f5f5
ロゴ・見出し文字・ボタンカラー:#80999c
【印象】
穏やかでゆったりとした印象
ほっとする印象
【レビュー】
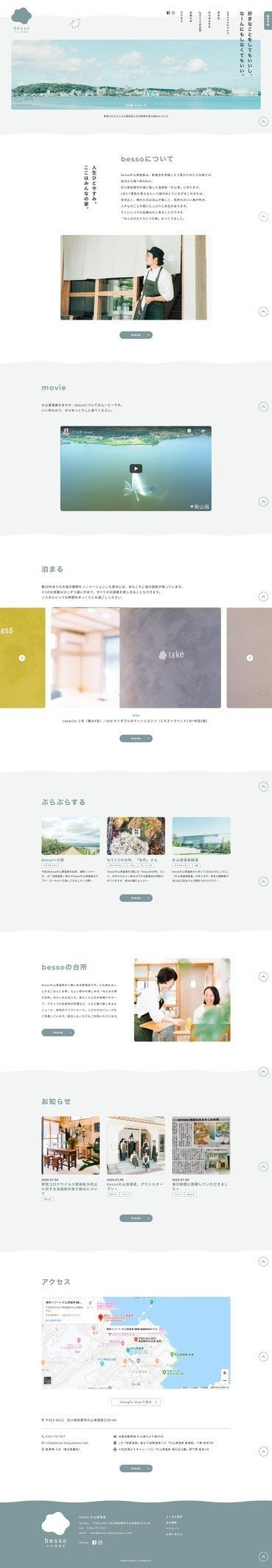
・淡い配色とキャッチコピーがあっている。
気持ちがほぐれるようなキャッチコピー。
旅行先でゆっくりしたい人に響く。
・余白が多めでゆとりのある雰囲気がでている。
・メインビジュアルは3枚の写真がスライドで表示。
左右には余白があり、縦書きのキャッチコピーが重なる。
海の写真のときははっきりと文字が見えるが、あとの2枚は写真が邪魔して文字が読みづらい。
シロ透過の背景などをつけてどの写真でも読みやすくするとよりいいと思う。
・メインビジュアルの左下に、天気と温度の記入がある。
検証ツールで見てみるとどこかのリンクが貼ってあるわけではなく、直接入力しているようにみえる。
毎日変えているのか、、?
・ヘッダーは珍しく縦書き。
キャッチコピーにあわせたのだと思うが、なんとなく読みづらい気がする。(見慣れてないからだと思うが)
縦書きにする意図はどんなものがあるのか。
スクロールすると横書きに変わり、固定される。
宿泊予約が大きめのボタンで目立つ色で固定される。
・レスポンシブにすると、ヘッダーはハンバーガーメニューになり、宿泊予約ページへのボタンはその隣に表示されるようになっている。
・背景色の分かれ目にはゆらゆらと波うつようなアニメーション。
ロゴも波波でゆるい雰囲気がでている。
ここに泊まりに行ったらゆっくりできそう。
・ムービーで片山津温泉の街の雰囲気を紹介していて、イメージがつきやすい。
この宿のことだけではなく近くのお店を紹介してあるページもあり、宿だけでなく街の良さを伝えることも目的としているのではと思う。

この記事が気に入ったらサポートをしてみませんか?
