
Unity1Week "ふる":ゲーム「SrollOver Timer」を作りました。
初めに
UnityRoomで開催されている、1週間でゲームを作るイベント"Unity1week"に参加しました。
今回のお題は"ふる"でした。
私が作ったゲームは下記URLです、ぜひ遊んでみてください。
今回作ったゲーム
プレイ動画
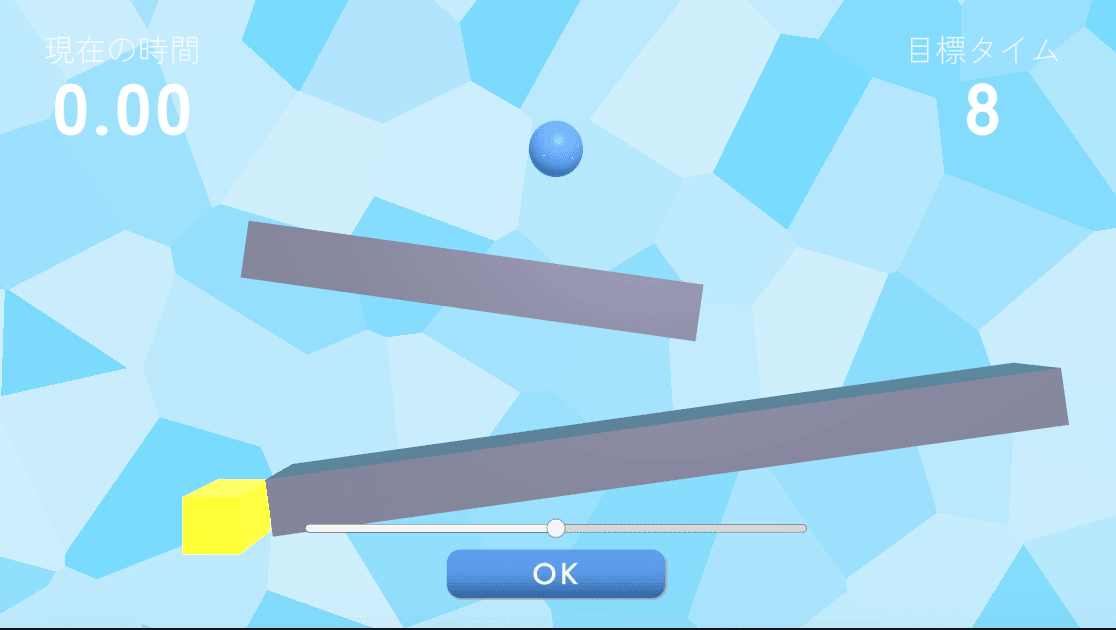
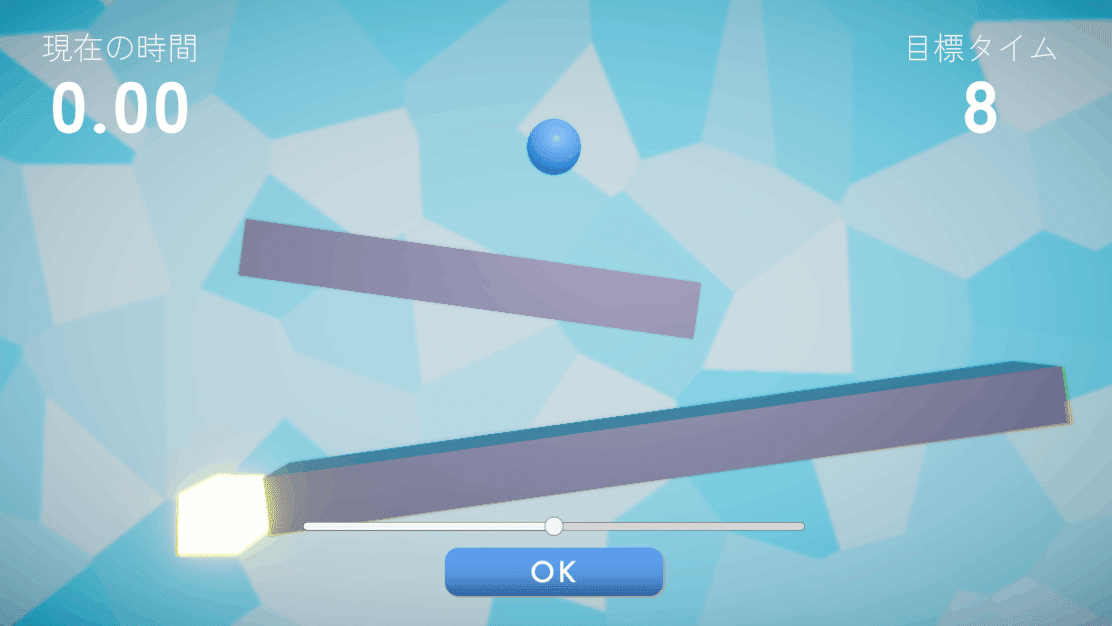
目標タイムぴったりにゴールに着くように、ボールの降る場所を決めるゲームです。アクセル,ブレーキでボールのスピードが調整出来ます。
スケジュール
なんとか最初のリリースは25日の日曜日にすることが出来ました。先に1度ビルドを試しておいて良かったです。
3日延長戦をしてしまったので、基盤は先に用意しておくべきでした。
19日(月):ゲーム基盤作成, アイデア出し
20日(火):ゲーム基盤作成
21日(水):作成したい要素の選定, URPで1度WEBGLビルド
22日(木):ベース部分の作成(ボールが落ちてくる, 時間が測れる)
23日(金):PostProcessing
24日(土):ボールのディゾルブエフェクト, タイトル画面~結果画面を作りゲームの最初から終わりまで一旦作成する
25日(日):結果画面の表示内容作成, ステージのバリエーションを増やす, WEBGLビルド&アップロード, 効果音を入れる
26日(月):アクセルとブレーキ機能の追加, 動く背景の追加
27日(火):Photoshopでボタンとアイコン作成
28日(水):画面切り替わりエフェクト, 最終アップロード
技術的にチャレンジしたこと
Stateパターンを使用したゲーム基盤の作成
今後Unity1Weekに参加する際や、アプリ用のカジュアルゲームに利用するためにゲームのテンプレートを作成しようと思いました。
Unity公式のGameProgrammingPatternsのEBookを読み、Stateパターンで実装することを決めました。
StateはEnumにし、エディタ拡張を使用して新しいState名を入力したら自動的にコードが生成されStateのEnumも更新されるようにしました。
改めて、interfaceや抽象クラスの知識も整理出来て良かったです。
拙いコードですが、Gitのリポジトリを置いておきます。
URPでのPostProcessing
トロンとした画面表現を意識して、PostProcessingを行いました。


URPでのShaderGraph
ずっとやってみたかったShaderGraphをやってみました。
ネット上の記事を見ながら、少し自分で変更しました。
使用箇所は下記です。
背景
ボールの出現, 消える表現
画面切り替わり表現
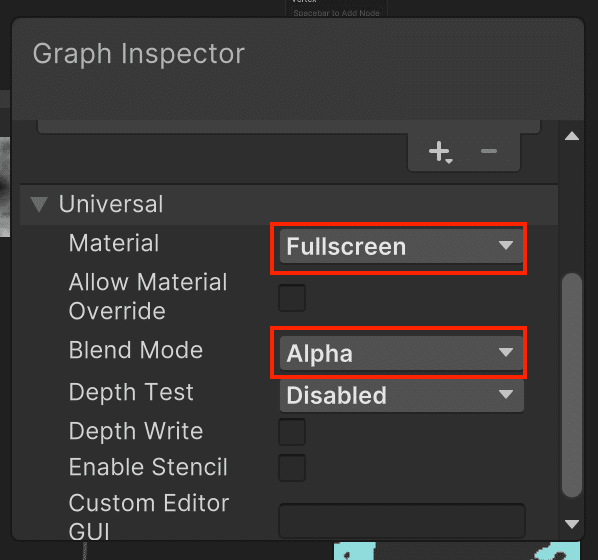
URPで画面全体にShaderをかける方法が分からず困りました。
これは、ShaderのMaterialをFullScreenにして、画面いっぱいのImageのMaterialにShaderを入れることで解決しました。
また、その際に透明にならないことも悩みましたが、BlendModeをalphaにしたら対応出来ました。

ゲームのレベルデザイン
2段ステージの追加
最初は1段のステージしかなかったのですが、単調だったためランダムで2段のステージも登場するようにしました。
ブレーキ, アクセルの追加
最初は、ユーザーの操作はボールを降るを場所を決めるだけでした。ですがゲームの結果への納得感を産むべくユーザーの操作できる部分を増やすためにブレーキ, アクセルを追加しました。
次に行いたいこと
ゲーム基盤の追加実装
実際に作ったゲーム基盤を使用してみて、修正したい箇所や追加したい箇所が生まれました。
現在のStateや次に遷移するStateを取得できる関数を用意
Sceneを遷移するための機能を追加
効果音を鳴らす機能を追加
ShaderGraphを使って、もっと色んな表現をしたい!
今回ShaderGraphを使用して、表現の幅すごく広がるやん!と感動しました。例えばノイジーな表現とかもやってみたいです。
Effect Graphをやってみたい!
EffectGraphおもしろそ〜、プレイヤーに対してリッチにフィードバックを返すゲームを作りたいです。
終わりに
参加して良かった、また次も作りきれるよう頑張りたいです。
他の人のゲームも遊んで、「1週間でこんな面白いん作れるのか?!」と尊敬の気持ち…
とはいえ、自分が出来る範囲で頑張れたかなあと思います。
ぜひプレイしてもらえると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
