
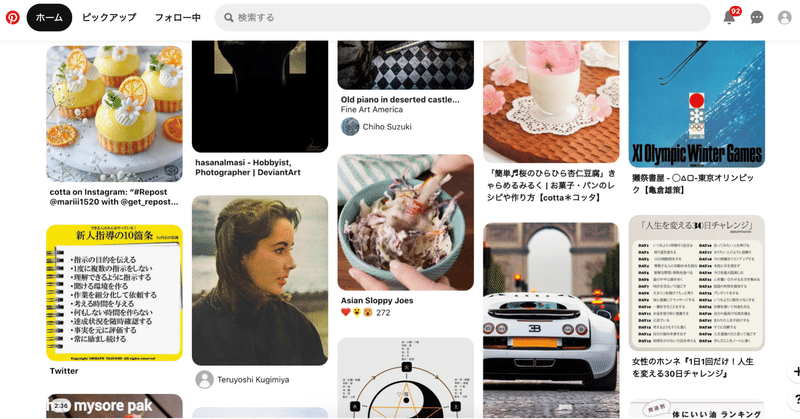
Pinterest分析 PCトップ
ビジュアルデザインの参考としてよく使うPinterest。
また、ふとした隙間時間に覗きにいきたくなるサービスでもある。
そんな必要な時に答えてくれたり、有意義なながら見の時間を提供してくれるPinterestの普段あまり意識せずに使えている構成要素について考えてみようと思う。
ヘッダー
![]()
- Pinterestロゴ
- ホーム
- ピックアップ
- フォロー中
- 検索窓
- 更新情報
- 受信トレイ
- マイページ
- その他リンク集
右下アイコン

- Pinterest ブラウザボタンのインストール
- ヘルプセンター
各画像

- 画像
- 画像掲載ページのタイトル要素
- ユーザーアイコンと名前
- 画像へのいいね数とアイコン
- ボードへの保存(ボード選択・保存)
- 画像掲載ページへのリンク
- シェア
- その他(非表示・ダウンロード・報告)
要素について
要素を書き出してみると19個ほど。トップから色々なことが出来るようになってはいるものの、僕自身が基本的に使うのは「検索」「ホーム」「画像」「ボードへの保存」ぐらいなので他の要素についてはそこまで意識せずに使えている。
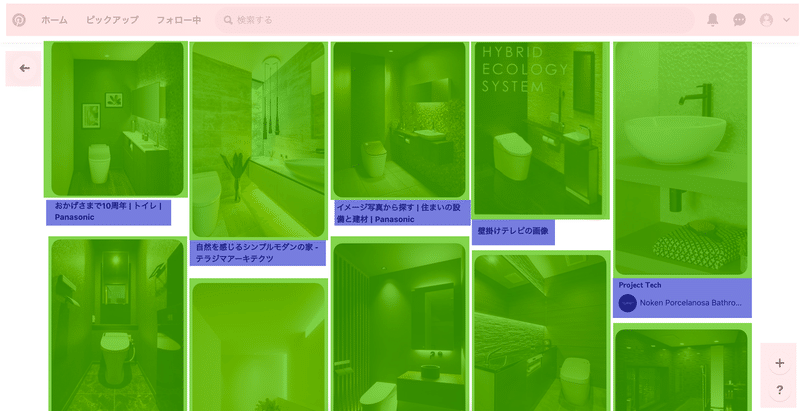
画面を占める領域の割合としても圧倒的に画像が多い。
画像を十分に楽しめるようになっていて、付属情報としてのテキストに位置やサイズ的にもなっていてうまくデザインされている。

機能系(ピンク色)に関しても画像を探す上において邪魔にならないように端に寄せて配置されている。
よろしければサポートをお願いします。 web3で実験をするための手数料や記事を書くモチベーションにさせていただきます。
