
Canvaで作る!noteの簡単で楽しい見出し画像のつくり方 【noteライブ】
こんにちは、Canva(キャンバ)です。noteの記事を作るときに、悩みがちな「見出し画像」のデザイン...! 記事を書き終え、いざ公開しようと思ったときに見出し画像を作っていなかったことに気づいた、なんてこともあるのではないでしょうか?
そんな方に朗報です!noteではCanvaとの連携機能により、note上でCanvaのデザイン作成機能をつかうことができます。
この記事では、note記事につけたい、目を引く見出し画像を簡単にたのしく作る方法を、Canvaを使って紹介します。この内容は、“創作を応援するメディアプラットフォーム” noteが届けるnoteライブで紹介したものです。ぜひ動画とあわせてご覧ください。
▽noteライブ動画はこちらから
noteライブ「noteの簡単で楽しい『見出し画像』の作り方」
*こちらは2021年2月2日に配信された動画です。
見出し画像を活用しよう
そもそも見出し画像にはどんな役割があるのでしょう?note株式会社デザイナーの川井田さんに解説してもらいました。
note記事に見出し画像をつけると期待できる効果としては大きく分けて2つあります。
見出し画像の役割
① 記事が読者から注目されやすくなる
② 記事のテーマがより伝わりやすくなる
毎日多くの記事が投稿されるnoteでは、できるだけ多くの人に読んでもらうために①の記事が読者から注目されやすくなる、というのは非常に大事な要素です。note上だけでなく、例えばSNSでシェアされる際にもサムネイルとして表示される画像のため、クリックしてもらいやすくなります。
そして、見出し画像をうまく活用することで、②の記事のテーマが一目で伝わりやすくなる、という効果も期待できるのです。
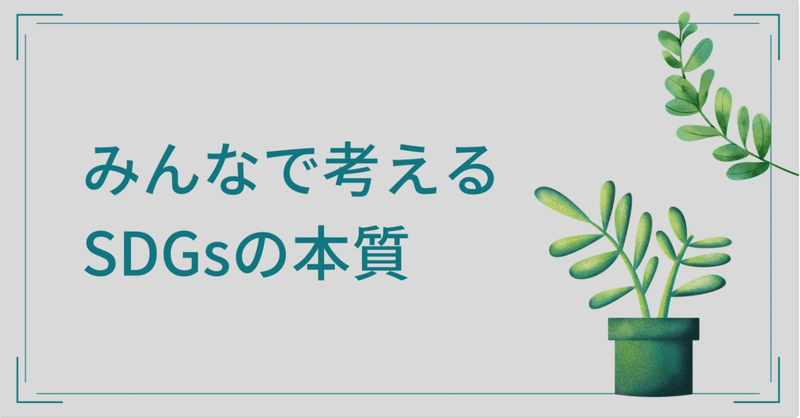
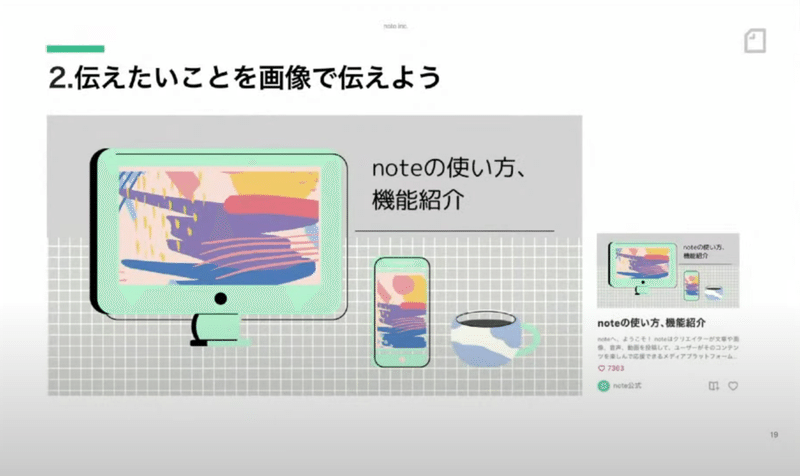
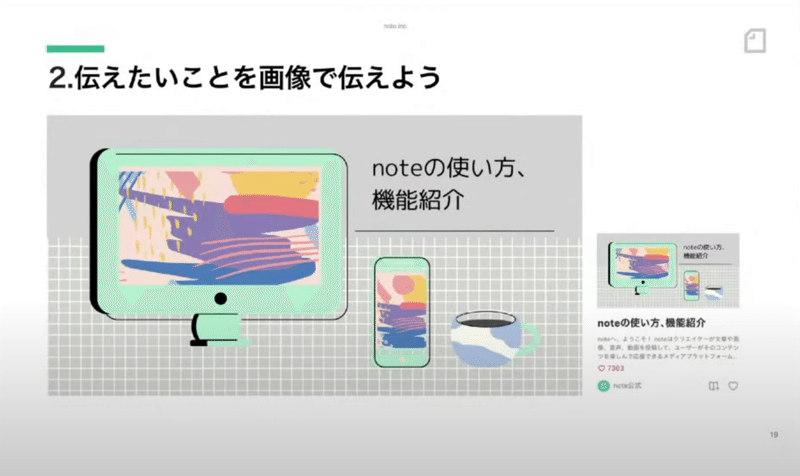
同じ「noteの使い方・機能紹介」の記事だとしても、テーマによってわかりやすいデザインというのは変わってきます。
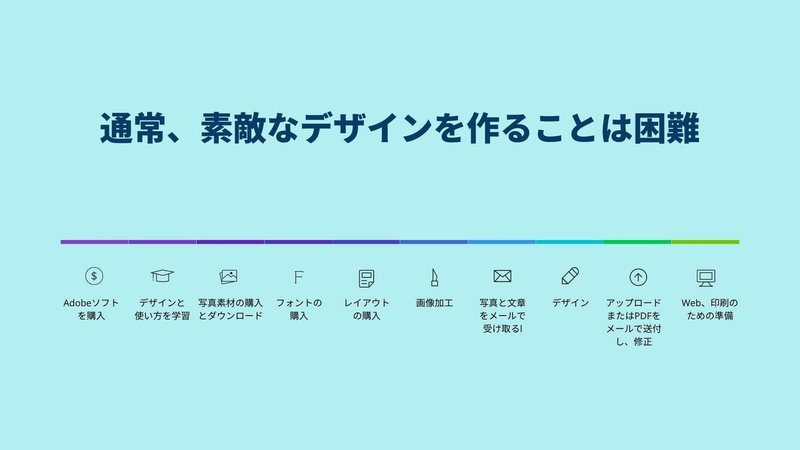
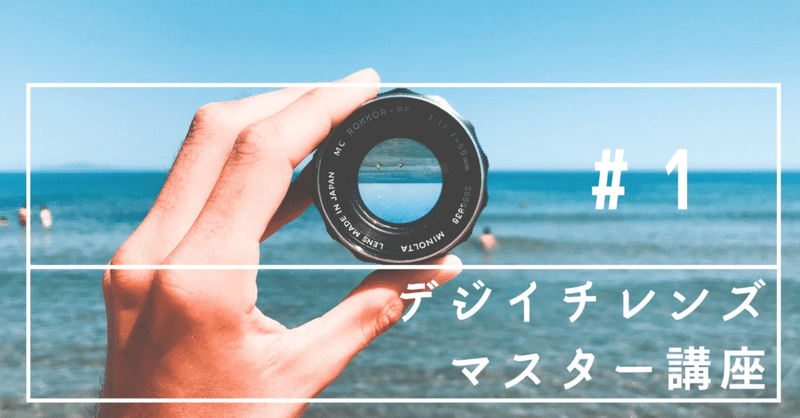
例えばこちらの画像。

説明書のように、色々な機能を網羅的に説明する記事であればこういったデザインと相性が良いですよね。タイトルだけでは伝わりきらない記事の内容をデザインで補っているような見出し画像です。
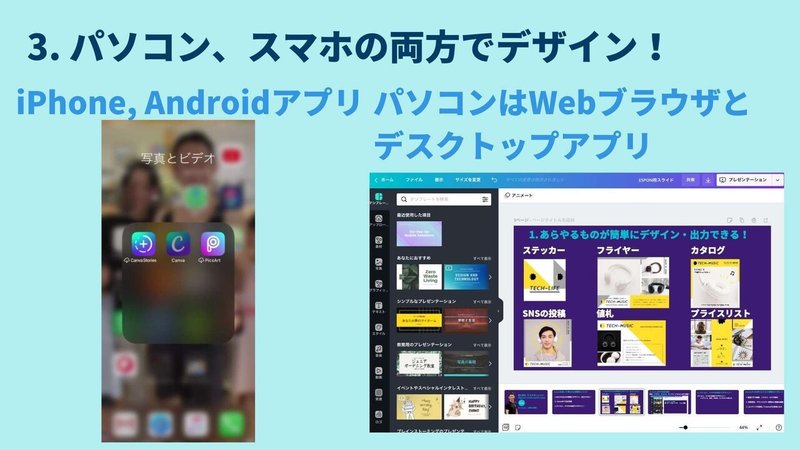
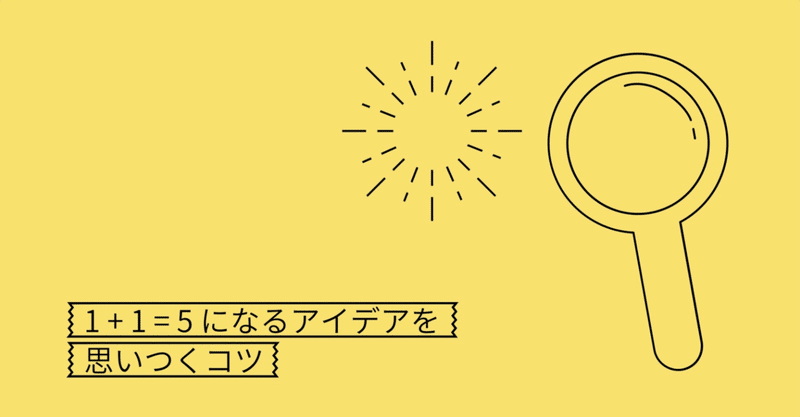
一方で、こちらの画像。

これは、PCとスマホの使い方を比較するようなテーマの記事の場合に合っているデザインですね。
このように、テーマごとに画像を変えるだけで見え方が変わるので、デザインを作るときに意識してみてください。
これらのデザインは、noteとCanvaの連携機能を使って作成したデザインです。このように、素敵な見出し画像を、初心者でも簡単に作れるように、という思いから始まったのがこのCanvaの見出し画像作成機能です。
それでは次にCanvaはどんなツールなのか、紹介します!
そもそもCanvaとは?
Canvaは2012年にオーストラリアで生まれたオンラインのデザインツールです。簡単に綺麗でプロ顔負けのデザインを何万種類もあるテンプレートを使って作成することができます。

通常であれば、とてもたくさんあるデザイン制作の工程。関わる人や会社も各工程により変わってきたりするので、コミュニケーションにも時間を使い、コストがかさむ困難な作業です。

そこで、Canvaは7500万枚以上の画像、イラスト、動画ライブラリーなど多くの素材を集め、このように煩雑になりがちなデザインの工程をひとつに統合、Canva上で完結するようにしました。

そんなCanvaのミッションは「Empower the World to Design」。誰もがデザインを手軽にできるようになる、Canvaはそんな世界を目指して日々サービス・機能改善に励んでいます。

Canvaでできること
そして、Canvaでは具体的に下記の3つのことができます!
1. あらゆるものが簡単にデザイン・出力できる

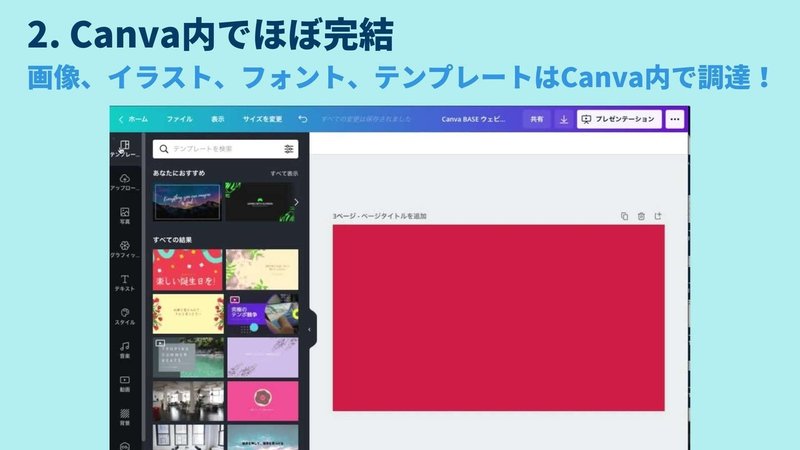
2. Canva内でほぼ完結する

3. パソコン、スマホの両方でデザイン可

実際に見出し画像を作ってみよう!
実際にnoteの記事投稿画面から見出し画像を作ってみましょう!
Canvaでは3ステップで見出し画像を作成することができます。

今回の見出し画像についての前提はというと...
・Canva Japanのカントリーマネージャーを務める植山の実体験から「オーストラリアで働いて学んだ英単語を紹介する記事」を作成
・記事公開で見出し画像を作りたくなった
・手持ちの画像を探してみて選んだ画像はこちら⬇︎

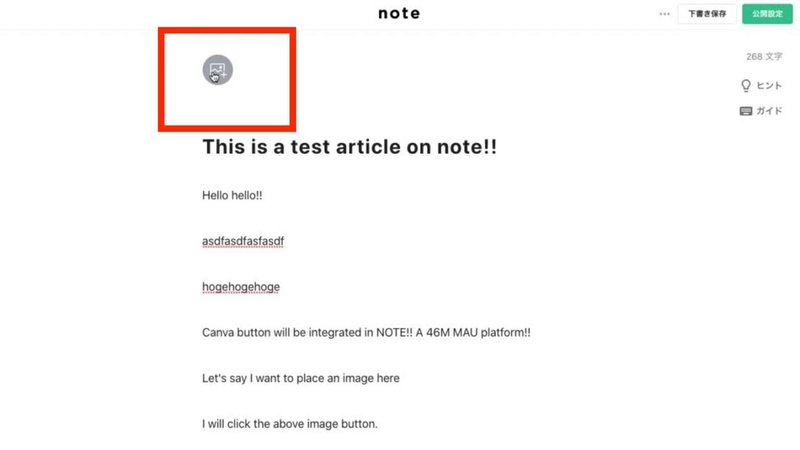
それではスタート!まずは、左上の見出し画像追加ボタンから「Canvaで画像を作る」を選択します。

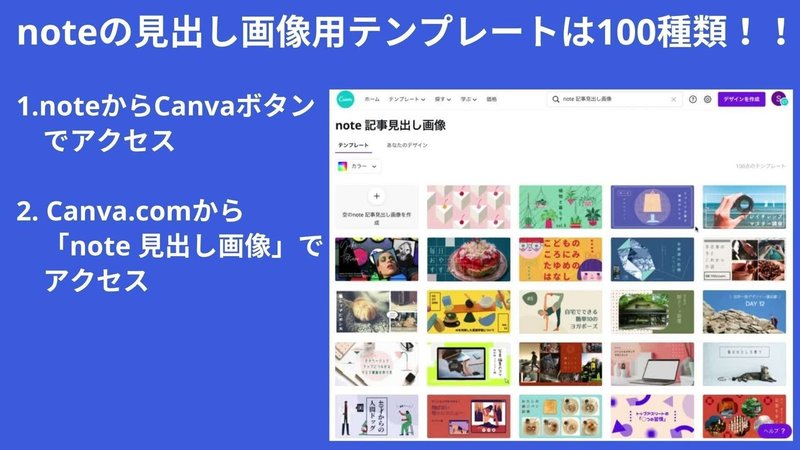
そして、100種類もあるnote記事見出しテンプレートの中から、好きなものを選択します。さまざまなテイストのテンプレートがあるので、選ぶの作業もぜひ楽しんでください♪

テンプレートさえ選んでしまえば5割くらいの作業は完了したといっても過言ではありません!
今回はこちらのテンプレートを使用することにしました。

次に、このテンプレートに先ほど選んだ自分の画像をはめこみます。もともと入っていた画像は削除してしまいましょう。テンプレートのデザインに合うように、使う画像は水平に反転させました。

さらに、左側のアイコンの色を海っぽさが出るようにブルーに変更。ドラッグ&ドロップで、位置や大きさも調整できます。文字テキストも記事のタイトルと合う内容にし、オーストラリア感をより盛り上げようと、吹き出しの素材と、その上にオリジナルのテキストも追加してみました。
(テキストを追加したいときはキーボードの「t」を押すだけ!このようなショートカットキーも活用してさらにデザインの時短が可能です!)
Canvaには日本語フォントだけでも300種類もあります。また、文字の縦幅や文字の間隔も調整可能。
このように自分の記事に合ったデザインにカスタマイズできたら、publishボタンを押して見出し画像に設定して完了です!
note見出し画像用テンプレート人気TOP6紹介
たくさんあるnote見出し画像用のテンプレートですが、人気TOP6を集めてみました!どれにしようか迷ってしまう方は、多くのクリエイターさんに使われているこれらのテンプレートから始めてみるのはいかがですか?
1位!

2位

3位

4位

5位

6位
綺麗なデザインを作るためのコツ
デザイン初心者に優しいCanvaですが、さらにおしゃれで自分が思い描くデザインを作るためにちょっとしたコツも紹介しちゃおうと思います!
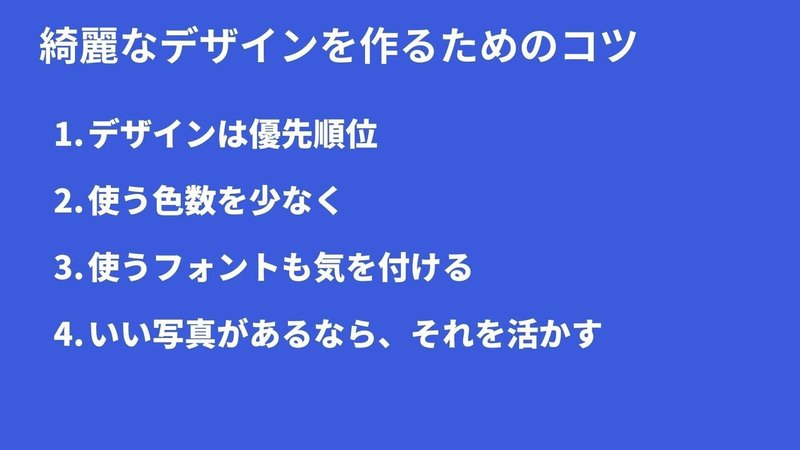
ポイントは全部で4つです。

それでは、Canva Japan カントリーマネージャーのお友達がパワポで作ったYouTubeサムネイルを、Canvaを使って作り直した事例がありますので、こちらをもとに、各ポイントを解説していきますね。

① デザインは優先順位
何を目立たせたいのかを決め、いらないものは削除し、サブ的な要素は小さくするという風に、優先順位をつけるとスッキリ見やすいデザインを作ることができます。
② 使う色数を少なく
一つのデザインを作るとき、使う色数を少なく絞ることで、うるさくないまとまったデザインにすることができます。
③ 使うフォントも気をつける
フォントによって醸し出す雰囲気がガラッと変わります。例えばゴシック体だとカジュアルで元気な雰囲気になり、読みやすくもなります。一方で、明朝体を使うと品があり、上質なサービスや高級な商品を紹介するときなどと相性が良いとされています。
④ いい写真があるなら、それを活かす
実際のコンテンツに合う写真、見てほしい人たちに興味を持ってもらえるような写真を選ぶのもとても大事です。
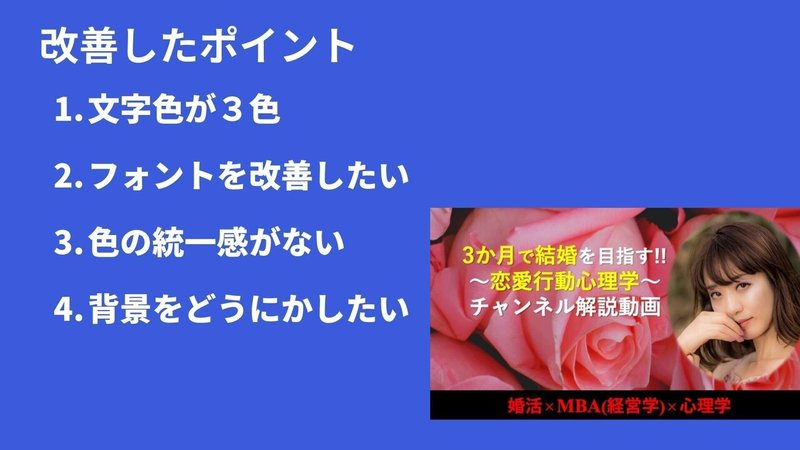
上記の4つのコツを踏まえて改善したいポイントをあげてみました。

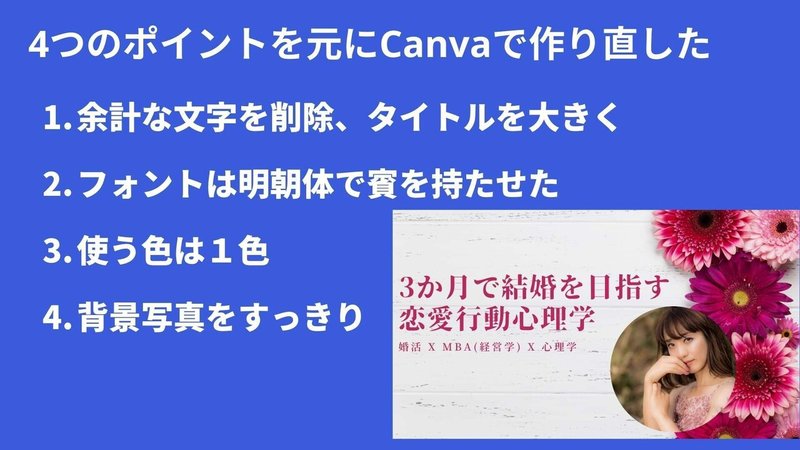
それでは、早速Canvaで作り直しです!じゃんっ!

今回作り直す上で特にCanva独自の機能が活躍したのは、このデザインでどの色を使うか決める作業です。
Canvaには、デザインの中にある画像で使われている色をパレットとして自動的に表示する機能が備わっています。この機能を使って、背景に選んだお花の画像に使われているピンクに文字の色を統一しました。
使う色が決まると、デザインのイメージが決まるので、あとはフォントや顔写真の大きさなどを微調整し、本当に目立たせたいYoutubeのタイトルを大きく、他は小さく、余白も残し、メリハリを持たせています。
ちなみにこのデザインをCanvaで作り直したのは、デザイナーではありません。Canva Japanのカントリーマネージャーが友人の事業の成功を願って作ってあげたそうです。
プロのデザイナーでなくても、この4つのコツを押さえれば、こんなにも素敵で綺麗なデザインが作れることがわかりますね!
いかがでしたか?ぜひ次のnote記事執筆の際は、今回ご紹介した綺麗なデザインを作るポイントを踏まえて、Canvaとの連携機能を使った見出し画像をご自身でデザインしてみてください!
今回のnoteライブでは、最後に質疑応答のパートも設けました。実際に配信中に視聴者の方々から集まった質問に丁寧にお答えしているので、ぜひ動画も合わせてご覧ください!
noteライブ「noteの簡単で楽しい『見出し画像』の作り方」
(Q&Aのパートは39:07ごろから始まります。)
「見出し画像」おすすめ記事
また、こちらの記事でもより詳しく、Canvaでnote見出し画像を作る方法を解説しています。どうぞ参考にしてみてください⬇︎