
カンリーホームページを立ち上げた時の話
初めまして、株式会社カンリーの飯島です。
カンリーではプロダクト部に所属しており、プロダクトマネージャー(以降PdM)としてカンリーホームページというプロダクトの立ち上げを行い、今は運用の傍ら新しいプロダクトの立ち上げを行っています。
カンリーには未経験のPdMとして入社し、試行錯誤しながらプロダクト開発を進めてきました。
今回はカンリーホームページをどのように立ち上げたのかについて書いていきたいと思います。
カンリーホームページとは

カンリーホームページとは、店舗検索ページ(HP)と、その情報を更新するためのCMSが一体となったサービスです。
店舗検索ページとは、店舗を運営されている企業の公式HP内にある店舗を探したり店舗情報を閲覧するためのページのことです。
弊社の主サービスカンリーではGoogleマップの情報などを管理しており、そのカンリーと連携することでGoogleマップと公式HPの情報を一元管理できるようになっています。
おかげさまで初期の段階から多くのお客様にご導入いただいていました。
課題の発見、仮説立て
しかしこのカンリーホームページですが、ある課題を抱えていました。
それは構築のための社内の工数が莫大であるというものです。
初期の段階ではCMSと言いつつも個社開発のような形になっており、1社ご導入いただく度に社内では相当な工数がかかっていました。
弊社は受託開発企業ではなくSaaSを提供する会社であるため、個社開発をできる体制は整っていませんでした。
このままだとサービスとして破綻してしてしまうため、早急にこの課題を解決する必要がありました。
そこでこれまで作らせていただいたお客様の店舗検索ページの構成や内容を抽象化しフォーマット化すれば、多くの企業様の要望を叶えつつよりスピーディーにお客様にHPをお届けできるようになるのではという仮説を立てました。
ここからカンリーホームページのリニューアル版の開発が始まりました。
まずは私が上記の仮説をもとに要件を洗い出し、仕様への落とし込みを行いました。
要件洗い出し、仕様への落とし込み
カンリーホームページはHPとCMSが一体になったサービスのため、①店舗検索ページを閲覧するエンドユーザー、②店舗検索ページを管理する店舗企業の担当者様、そして③構築を行うカンリーのメンバーという3人のユーザーがいます。
まずはそれぞれのユーザーが抱える課題・要望を抽出しました。

企業担当者様とエンドユーザーの要望は初期の段階から変わっていないため、この部分の機能は磨きをかけつつも踏襲しました。
そして肝心のカンリー運用メンバーが抱える「できる限り工数を少なく開発したい」という点にフォーカスを当て、全ての情報を画面から入れればHPが完成するようにする完全CMS化ができるように、カンリーメンバーが触る管理画面にとことんこだわりました。
開発
仕様の叩きがある程度できた段階でいよいよ開発が始まりました。
まずは開発メンバーや社内関係者を集めてキックオフをしました。
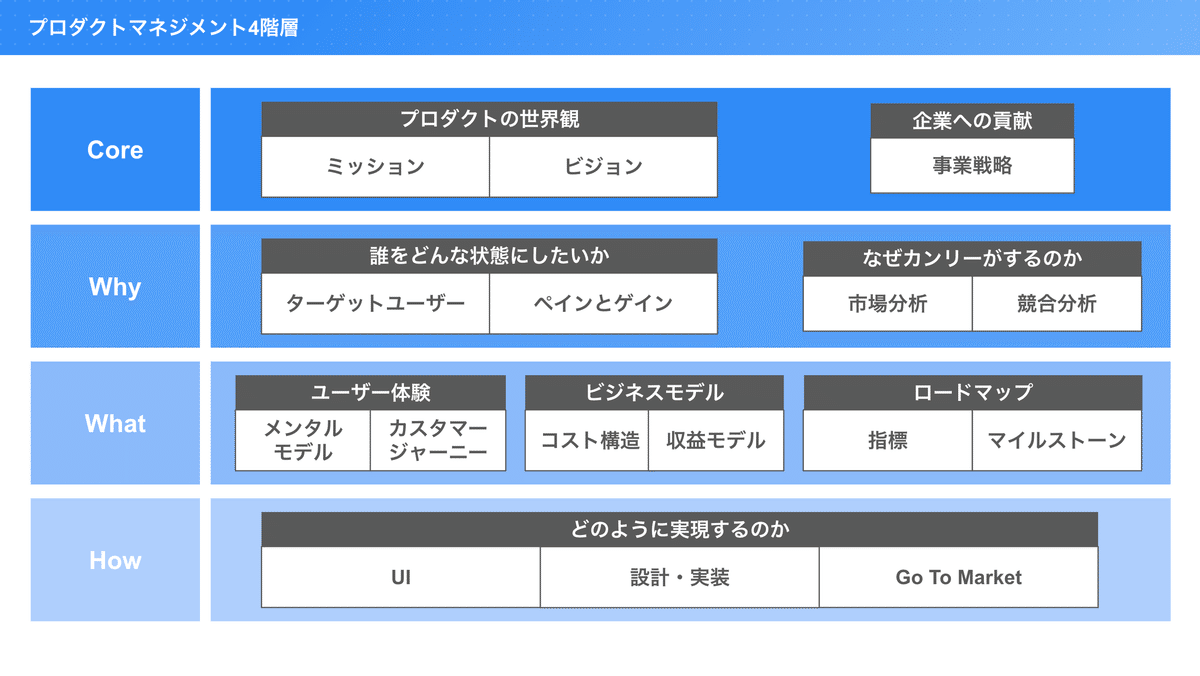
経験が浅い私はまずは型通りにやってみようということで、↓の本に書かれている『プロダクトマネジメント4階層』の通りに社内説明を行いました。
これ通りに説明を行ったことで、私が持っている情報をしっかりと開発メンバーに伝えることができで、今回のプロジェクトの目的やゴールについての共通認識をしっかり持てたのが良かったと思います。
プロダクトマネジメントのすべて 事業戦略・IT開発・UXデザイン・マーケティングからチーム・組織運営まで

開発にあたっては、「カンリーホームページをより早くお客様に提供できるようにする」というビジョンを掲げ、「2022年8月にリリースし、10月に新しいお客様にHPをご導入いただく」というゴールを設けていました。
しかしもちろん一筋縄ではいきません。
全ての機能の開発をしてると10月リリースには間に合わないから最低限必要な機能を洗い出してくれとスクラムマスターやリーダーからお願いされたり、チーム体制が変わったり、仕様詰めきれてない部分で認識齟齬が生まれたり・・・
おそらくPdMあるあるの悩み第1位だと思われるいわゆる板挟み状態になっていましたが、PdMとしてやるべきことはビジョンやゴールの達成であると考えていたため、それだけを見て適切にジャッジをしながら開発を進めました。
そしてリリース
そして2022年8月、カンリーホームページのリニューアル版をリリースすることができました!
(↓当時のプレスリリース)
仮説はハマり、フォーマット化し完全CMS化したおかげで、多くの企業様の要望を叶えつつよりスピーディーにお客様にHPを届けられるようになりました。
また新たな要望をいただいた際も個社開発ではなくCMSのコア機能を拡充することで対応するようになった結果、他のお客様にも新しい機能を使っていただけるようになり、結果的にお客様にはこれまでより多くの機能を提供できるようになりました。
現在ではさらに多くのお客様にご導入いただいております。
リリースまでにはチームの仲間に多く助けられました。
板挟みになった時もあったと書いたものの、チームにはカンリーのバリュー「利他主義でいこう」の精神を持っている方しかいないため、基本助けられてばかりでした。
システム開発でありがちなギスギスとした雰囲気も全くなく、協力し合いながらリリースまで辿り着くことができ、素晴らしいチームメンバーに恵まれたなと思います。
得られた学び
初めてのプロダクト開発だったため試行錯誤しながらの開発でしたが、結果としては成功だったと思います。
振り返ってどこが良かったのかを考えてみたのですが、未経験だったためまずは型通り愚直に進めたことが良かったと思います。
やはり先人の教えは偉大です。
まずは型があって、型通りにやる中で自分なりの型を見つけることでオリジナルができると思うので、まずは型通りにやることが大事だと思いました。
またその中で見えてきたことですが、課題を的確に見極めること、その課題を解決するためにはどのような手段が最も適しているかの仮説を適切に立てること、そして課題を解決することを諦めずやり切ること、この部分がPdMとして最も大切な部分だと思いました。
得られた学びを活かしながら、今後もより良いプロダクトを世の中に届けられるよう頑張りたいと思います!
最後に
カンリーでは一緒に働く仲間を募集しています。
プロダクト部ではプロダクトマネージャー・デザイナーを募集していますが、他にもエンジニアやビズ職なども募集しております!
カンリーのバリューに共感できる方、ちょっと話聞いてみたいという方、ぜひご応募ください!
おまけ
チームのメンバーがカンリーホームページ開発について別角度からも記事を書いていますので、よろしければこちらもご覧ください!
この記事が気に入ったらサポートをしてみませんか?

