
【ペライチ基礎】テキストを編集する方法
ペライチの作成方法が簡単に学べるマニュアルです。
今回はペライチで、テキストの編集をする方法をお伝えします。
テキストの編集をする前に、編集中のサイトにブロックの追加は完了してますか?
ブロックが追加されていないと、テキストを編集することができません。
まだブロックを追加していないという方は前回の記事を参考に、ブロックを追加してみましょう。
めっちゃ簡単なのでご安心ください笑
はい、それではテキストの編集方法をご説明します。
テキストの編集方法

おなじみの編集画面です。
編集画面でブロックにマウスカーソルを合わせると水色の枠が表示されます。
この枠内のテキストはすべて編集することができます。
前回追加したブロックを例に説明します。
上記の画像では「見出し」と「ここをクリックして・・・・」の2か所のテキストを修正することができます。
編集したいテキストにマウスカーソルを合わせると「編集」ボタンが表示されるので、クリックして編集画面を表示させましょう。

これがテキスト編集画面です。
右下の「クリア」ボタンをクリックして、例文を削除し、テキスト編集を開始しましょう。
クリアボタンで消去した場所に、表示させたい文章を入力します。
入力が完了したら、「保存」ボタンをクリックすることで、サイトに反映させることができます。

こんな感じになります。
これでウェブサイトに必要な情報を盛り込むことができるようになりましたね!
テキスト入力と一緒に覚えたおきたいのが、書式や文字サイズの変更方法についてもご説明いたします。
テキスト編集画面のツールバーについて
テキスト入力画面の上部にアイコンが横並びになっているツールバーがあります。
このツールバーでテキストの色や形を変更することができます。
それでは、左側からご説明します。

まずこれ、よく使います。
これは操作のやり直し(左側)と操作のやり直しの取り消し(右側)です。
PCの場合「Ctrl+Z」と「Ctrl+Y」でも同じことができます。
間違って文章を消してしまった!という場合は左のボタンを押すことで消す前に戻すことができます。
そして、元に戻したけど、やっぱり消したい場合は右のボタンを押すことで、元に戻す前(つまり文字を消した状態)に戻すことができます。
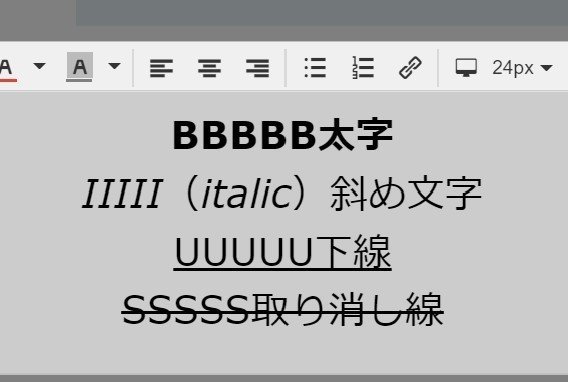
●お次は文字の形式を変更します。

左から
B:太字にする
I:斜め文字にする
U:アンダーバーを引く
S:取り消し線を引く

※斜め文字は日本語には適用されないのでご注意ください。
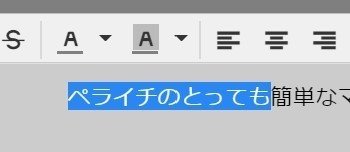
これらを使用する前に必ず文字をドラッグして選択状態にしておいてください。(青い状態です)

●お次は文字の色の変更です。

こちらを使います。
左は文字の色を変更します。
右は文字の下地の色を変更します。下地はデフォルトで無色が選択されています。
変更前に
変更したい文字をドラッグして選択状態(青い状態)にしておきましょう。
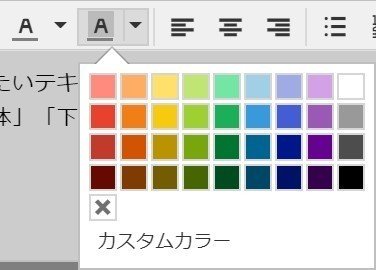
▼ボタンをクリックすると色の選択画面が表示されるのお好みの色を選択してください。

カスタムカラーを選択すると色の微調整が可能になります。

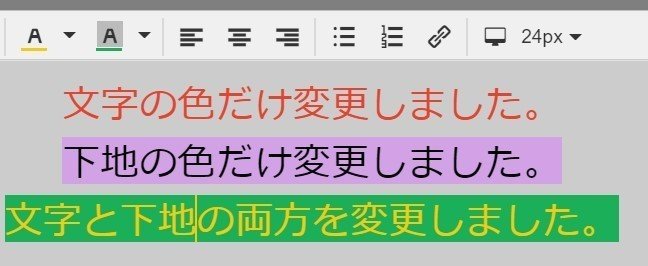
こんな感じです。
●お次は文字の並びを変更します。

このボタンの絵の通り、文字の並び方を変更することができます。
左揃え、中央揃え、右揃えの順に並んでいます。
文字の並びは、編集中のテキストの全体に反映されるの注意して下さい。
●お次はリストの作成です。

箇条書きなどの文章に使用すると便利です。
左はリストの先頭が黒丸• 右はリストにナンバリングしてくれます。
こちらは使用する際に各項目を改行して分けておき、リスト化する箇所をすべて文字選択しておきましょう。

こんな感じです。
●お次はリンクの設置です。
今回の記事の中で一番難しいところだと思います。
(特に利用予定がなければ読み飛ばしてOKです。)

このボタンを使うことで、文字をクリックすると、別のページに移動することができる仕組みが作れます。
まずはテキストを入力して、リンクとして機能する文字を選択状態にします。

そしてリンクのボタンをクリックすると、リンク設定画面が表示されます。

リンク先URLの欄にURLを入力すると「コチラ」という文字(リンク元テキスト)がボタンになり、クリックすると入力したURLのサイトへ移動することができるようになります。

リンク設定が完了すると紫文字で下線付きのボタンになります。
タイトルは任意で入力してください。空欄でもOKです。
ターゲットの属性は「なし」と「新規ウィンドウ」の2つがあります。
なしの場合は、ボタンをクリックするとリンク先にページが切り替わります。
新規ウィンドウを選択すると、新しいウィンドウを開いてリンク先を表示してくれます。
お好みで使い分けてください。
●最後に文字サイズの変更です

文字のサイズ変更は編集中のすべてのテキストに反映されます。
※有料プランに加入している場合は、部分的に文字サイズを変更することができます。

これが

こうなります。
以上がテキストの書式変更方法です。
ペライチのテキスト編集はブロックの種類に関係なく、基本的のこの方法で行いますので、しっかり覚えておきましょう。
使っているうちにすぐになれると思いますのでご心配なく^^
テキストはめちゃくちゃ大事
余談ではありますが、サイトを作成して運用するにあたってはとても大事なことなので、お伝えしておきます。
ウェブサイトは、テキストの質がめちゃくちゃ重要です。
なぜなら、サイトに書かれている文章を頼りに、ウェブ検索が行われるからです。
SEO対策という言葉を耳にしたことはないでしょうか?
検索結果の上位に表示されるように対策を練ることを言います。
ウェブサイトの文章が不十分だと、せっかく作成したウェブサイトを見てもらう機会が少なくなります。
いや、まったく見られない可能性もあります。
だからこそ、文章はめちゃくちゃこだわって書いてほしいわけです。
とはいえ、こだわるといってもどうすればいいの?どんな文章をかけばいいの?
という疑問がありますよね?
まずはしっかりSEOについて勉強する必要があります。
私のブログで、SEO対策として必要な項目に関する記事を公開しておりmすので、ぜひチェックしてみてください。
また、SEOを勉強する際に読んでおくべき書籍を2冊ご紹介しておきます。
「沈黙のWebマーケティング」と「沈黙のWebライティング」です。
これらの書籍はウェブサイトを作成する際に、知っておくべきことをマンガ形式で学ぶことができます。
私も両方購入して熟読しました。
熟読してサイト作成を繰り返しながら、少しずつサイトに必要な文章の勉強をしてきました。
有名すぎる本なので、ウェブ作成初心者の方はぜひチェックしてみてください。
ウェブ作成中上級者の方も、SEOについて勉強した場合はコチラを読んでいただければ、かなりベースアップが期待できるます!
まとめ
今回はテキストの編集方法について説明しました。
ちょっとボリュームが多かったですがついてこれましたか?
ブロックの追加とテキスト編集ができれば、サイト作成は半分以上習得したようなもんです!
次回はテキスト編集の次に大事な画像の追加・変更方法を説明します。
サイト作成に関するご相談はいつでも受け付けています。
コメントやメッセージでお問合せ下さい。
ブログとTwitterで情報発信中です。ぜひチェックしてみてください。
https://twitter.com/can_kids_banana
この記事が気に入ったらサポートをしてみませんか?
