
【ペライチ】モバイルファースト
ウェブサイトはPCとモバイル端末で見た目が違う。
そして、モバイル端末の見た目を整えることがSEO対策につながる。
ペライチでは、設定の一部がPC・モバイルそれぞれで設定を変えることが可能。
といっても、文字のサイズと背景画像の2つだけ
ブロックによっては、モバイル表示にした場合に自動で見た目を変化させるものがある。
横2列・3列の表の類はすべて形が崩れてしまう。
旧バージョンではすごく使いやすいブロックがあった。
PC表示

スマホ表示

旧バージョンではこのようにスマホ表示に切り替えても2列のカラムが崩れないブロックが存在していた。
しかし、現在のバージョンではこのブロックがなくなってしまった。
現在の2列の表を使用するとこのようになる。
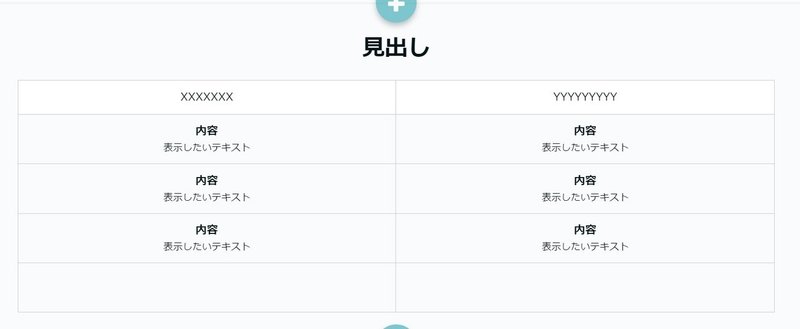
PC表示

タイトル部分を分かりやすくXXXXXXXXXとYYYYYYYYYに変更してある。
これをスマホ表示に切り替えると

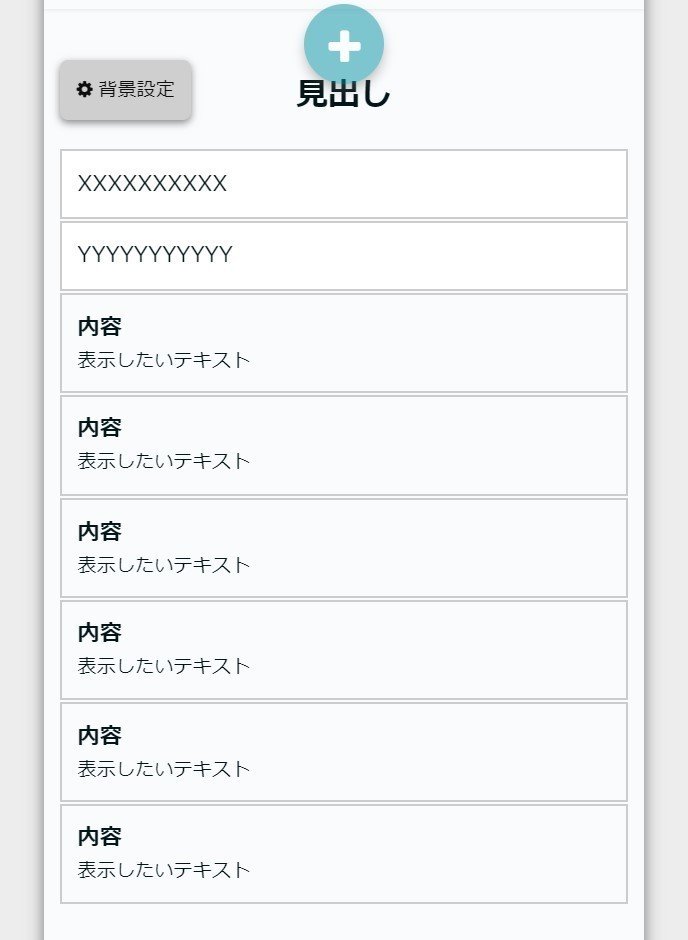
このようになる。
タイトル2つが先に2つ表示され、そのあとに下段の項目が続く。
これでは、タイトルを2列に分けている意味がない。
また、旧バージョンではタイトル部分に色が付いており、見た目がよかったのだが、新バージョンはタイトル部分のみが白の色が付いていて、表部分は背景色が透過するようになっている。
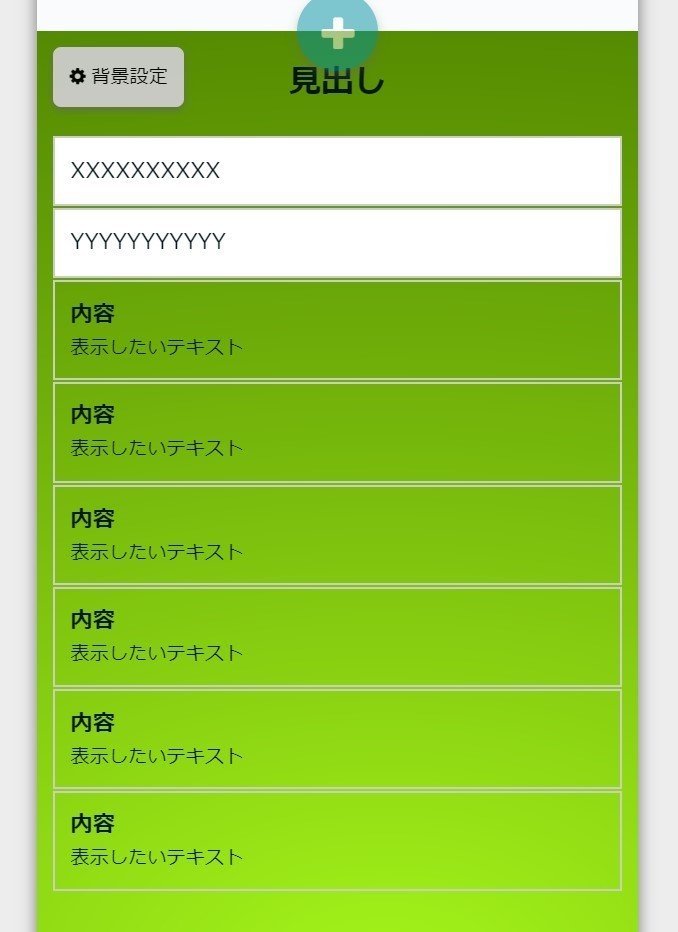
背景に緑色の画像を設定するとこうなる。

見た目が崩れる上に、背景設定にも工夫が必要となる。
今のバージョンで表を使う場合は代替えブロックを使う必要があるのでが、現時点では旧バージョンのように2列でスマホ表示ができるブロックが存在していない。
今のバージョンでは、表を使わないでいいように内容を工夫する必要がある。
どうしても表を使用する場合は、スマホ表示とPC表示を切り替えながら、見た目を整えて使うことをオススメする。
ウェブサイト作成代行実施中
ペライチ×150という企画を実施しております。
ウェブサイト名作成代行を50円で行います。
詳しくは下記のウェブサイトからお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?

