
【ペライチ基礎】ボタンを設置する方法
ペライチの作成方法が簡単に学べるマニュアルです。
今回は、必ず一つは使うボタンの設置方法をお伝えします。
ボタンを使えるようになると、ウェブサイトでできることの幅が広がるので、ぜひマスターしてください。
ペライチでは、様々なブロックにボタンが設置されていたり、ボタン単体のブロックも用意されています。
ボタンと書かれた箇所は、今回の方法ですべて変更ができます。
それでは早速設置方法をご説明します。
ペライチでボタンを設置する方法
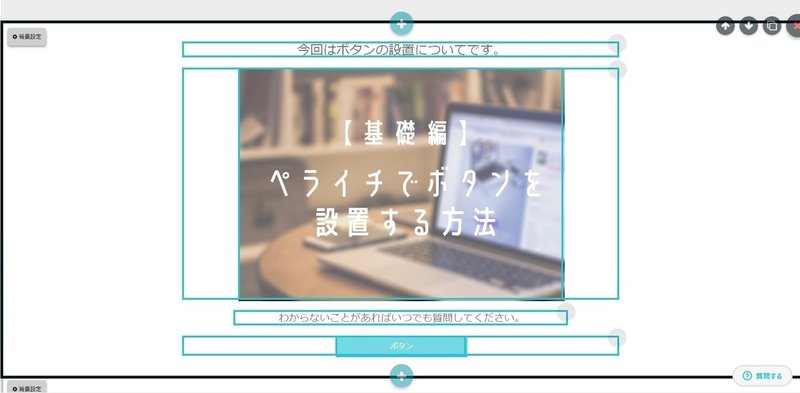
ページの編集画面を開きましょう。

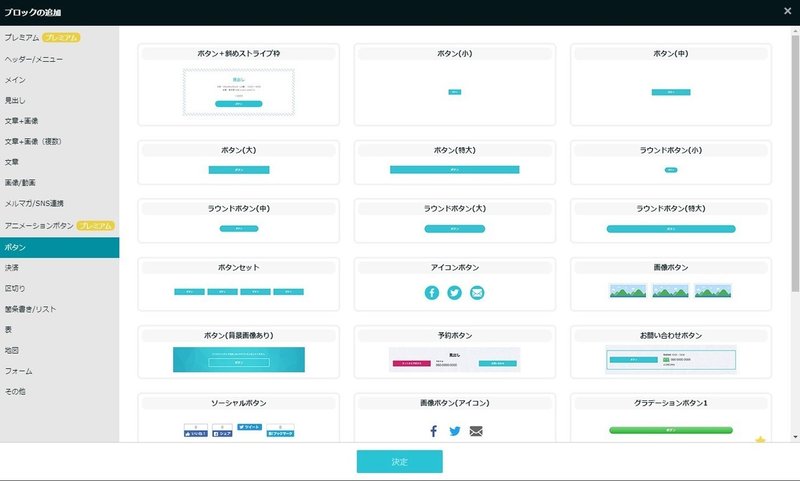
まずはブロックの追加で「ボタン」を見てみましょう。

「ボタン」には、ボタンのみのブロックが豊富にそろっています。
SNSのアイコンや画像をボタンに変えるものなど、用途に合わせて選択してください。
また、他のブロックにも、ボタンが含まれるブロックがあります。
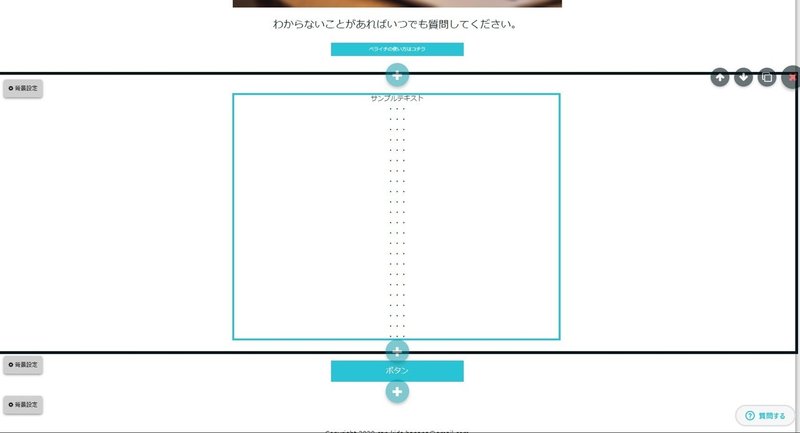
上の編集画面の写真では、画像とテキストのブロックを使用していますが、一番下にボタンがあります。
早速、ボタンの編集をしてみましょう。
まずは、既に設置されているブロックのボタンを変更してみます。
「ボタン」にマウスカーソルを合わせて、編集ボタンをクリックしてください。
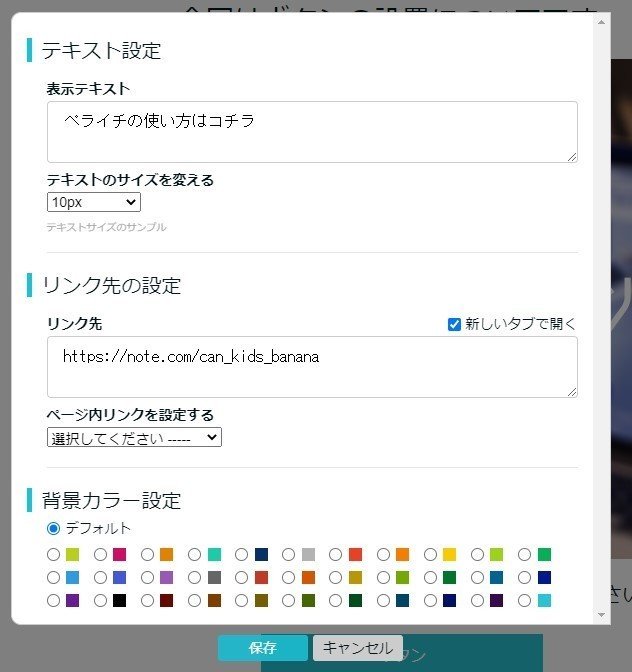
ボタンの編集画面が表示されます。

「表示テキスト」には、ボタンに表示される文字を入力します。
「テキストのサイズを変える」は表示テキストに入力した文字の大きさを変更できます。
リンク先にはURLを記載します。
これで、「ペライチの使い方はコチラ」というボタンをクリックすると「https://note.com/can_kids_banana」のページを開くボタンが完成します。
「新しいタブで開く」にチェックを入れていると別のウインドウでリンク先を表示します。
チェックが入っていない場合は、表示しているページからリンク先に移動するボタンになります。
ボタンの編集が終わったら「保存」ボタンをクリックします。
すると、このようなボタンが出来上がりました。

ボタンの使い方はもう一つあります。
説明のために、ボタンをページの一番下に追加しました。

一番下のボタンをクリックして編集します。
先ほどと同じように、テキストとサイズを設定します。
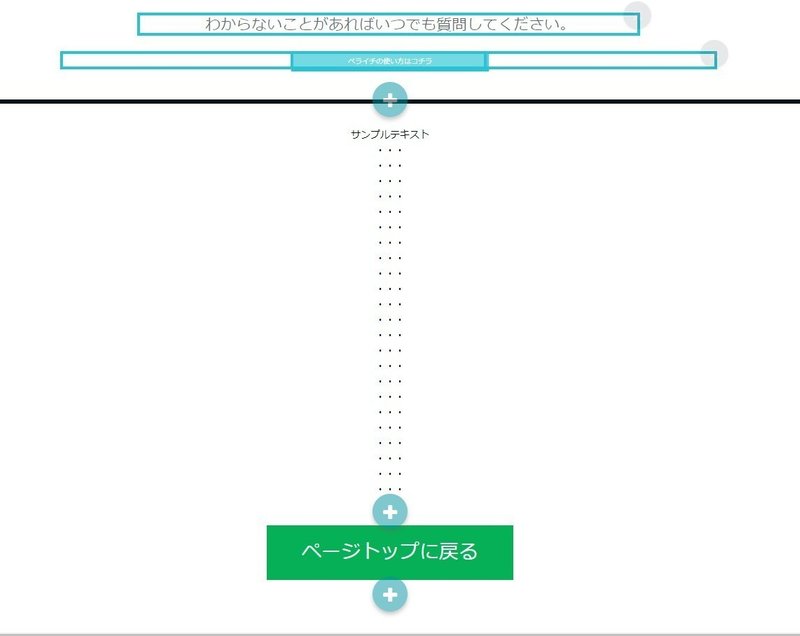
「ページトップに戻る」ボタンを28pxのサイズにしました。

リンクの設定については、「ページ内リンクを設定する」を選択します。
これは、このサイト内のどこのブロックにスクロール移動するかを設定できます。
各ブロックは一番上から順に番号が割り振られています。
ここでは、第一ブロック つまり、ページのトップまでスクロールする設定にしました。
ついでに背景カラーも緑色に変更して「保存」をクリックします。
すると、このようなボタンが出来上がりました。

スクロールがどんな感じなのかを実際に使用してみましょう。
下記の「ペライチテスト用ページ」にアクセスしてボタンをクリックしてみてください。
下記ペライチテスト用ページです。
ボタンの設置方法は以上です。
まとめ
ペライチでボタンを設置する方法を説明しました。
ペライチのスタートプランでは、お問い合わせフォームが使えないので、
Googleフォームなどにリンクさせるとき、必ず使用します。
Googleフォームを使った問い合わせの設定については下記の記事で紹介していますので、ぜひ参考にしてみてください。
また、ペライチのサイトは情報をしっかり記載すると、必然的に縦に長くなるので、
ページ内リンクをうまく活用して、ユーザーがサイトを閲覧しやすいように配慮しましょう。
なんでもご相談ください。
サイト作成に関するご相談はいつでも受け付けています。
コメントやメッセージでお問合せ下さい。
ブログとTwitterで情報発信中です。ぜひチェックしてみてください。
この記事が気に入ったらサポートをしてみませんか?
