
【ペライチ】ブロック「メイン」が使いづらい
※2020年7月21日編集
【ペライチ】ブロック「メイン」が使いづらい に関する追加記事を作成しました。この記事を読んで、もう少し情報が欲しいという方はコチラもチェックしてみてください。
https://note.com/can_kids_banana/n/n182c5a3bc8c5
ペライチでウェブサイトを作成すると、毎回悩まされることがある。
「デバイスサイズによるデザインの崩れ」である。
これは本当に厄介
PCの画面で表示したときと、スマホの画面で表示したときでは、デザインが異なってしまう。
特に背景画像を挿入するときは苦労する。
背景画像を正しく設定するためには、画像そのもののサイズ変更が必須
背景画像については、公式で明確なサイズ指定がされていない。
サイズの調整はできないので見切れること前提で画像選んでね。ということが公式サイトに書かれている。
また、PCサイズで設定した背景は、中央部分のほんの一部を縦長に切り取った画像がスマホサイズの背景に設定されるということも書かれている。
文字の量やサイズによって背景のサイズが常に変動しているので、これについては仕方がない。
しかし、同じ画像がそれぞれの画面サイズに合うように、拡大縮小や画像の位置決めをユーザーが手動でできれば楽なのにと思う。
(PCサイズ・スマホサイズそれぞれに別の画像を設定することは可能)
デザインの崩れが激しい「メイン」

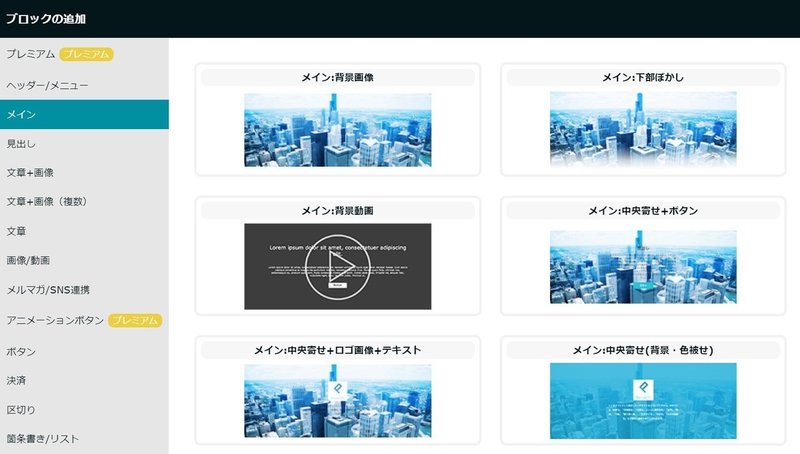
特に「メイン」のブロックはデザインの崩れが激しい。
メインのパーツを使ってすんなりデザインがまとまることは稀である。
メインのパーツを1つ選択し、デフォルトで設定されている画像を比較してみた。

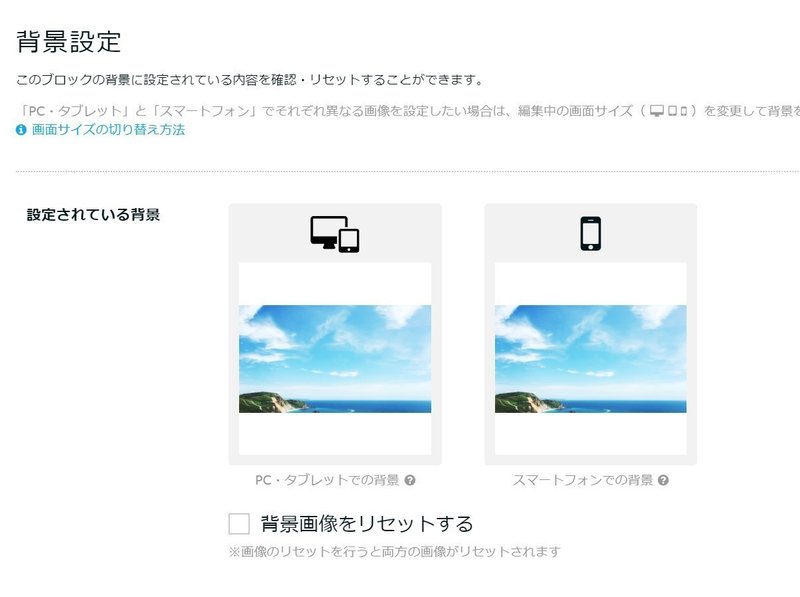
背景にはPCサイズ・スマホサイズ両方とも青空と海の画像が設定されている。
では、PCサイズでで見てみよう

PCサイズでは横長の背景サイズとなるため、画像の上下は表示されていない。
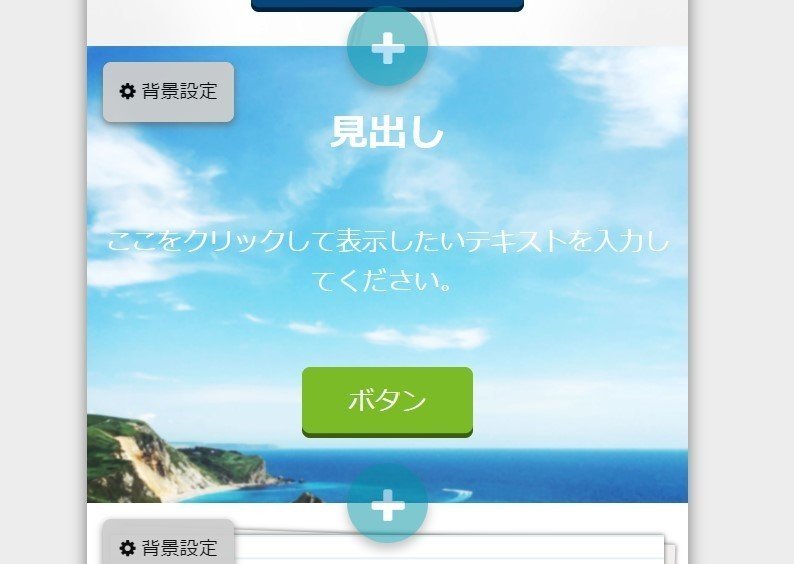
次にスマホサイズを見てみよう。

スマホサイズだと逆に両サイドが見切れていて、正方形に近いサイズになってしまう。
このように、メインのパーツは背景画像との相性が非常にわるい。
これを少しでも海容するために、使用したい画像のサイズをCanvaを使って調整することがよくある。
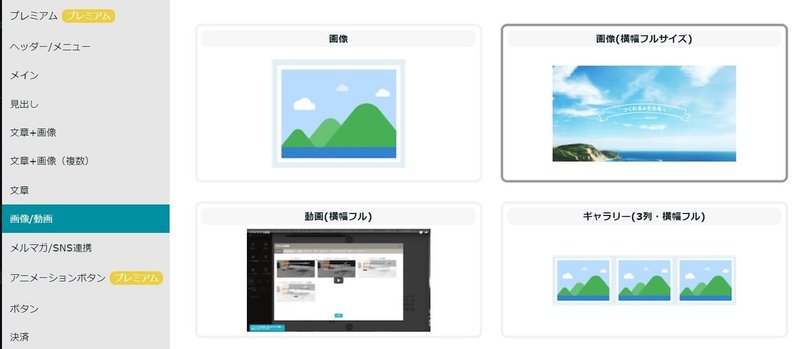
このように背景画像の見切れで悩みたくないという方は、ブロックの中のから(横幅フル)や(横幅フルサイズ)などと書かれたブロックで代用することをオススメする。

(横幅フル)・(横幅フルサイズ)と書かれてブロックは、PCサイズ・スマホサイズで横幅が最大になるように拡大縮小を自動で行ってくれる。
つまり、画像(動画)の見切れが発生しないということ。
ただし、使用したい機能のブロックに(横幅フル)などの記載がないケースはよくある。
こんな場合は、仕方がないが、背景画像をCanvaでサイズ変更するか、もしくは背景を使用しないでつかえるデザインに変更するなどの工夫が必要となる。
メインのブロックは見た目がかっこいいので使いたくなるんだけど、もう少し使いやすくなってほしいと思う。
※2020年7月21日編集
【ペライチ】ブロック「メイン」が使いづらい に関する追加記事を作成しました。この記事を読んで、もう少し情報が欲しいという方はコチラもチェックしてみてください。
https://note.com/can_kids_banana/n/n182c5a3bc8c5
告知
現在、ペライチを使ったウェブサイト作成代行を受け付けてます。
下記の申し込みフォームからお問合せいただけます。
この記事が気に入ったらサポートをしてみませんか?
