
過去記事が伸びてるから【ペライチ】の画像について記事を書きます。
どうも、ペライチでサイトを量産中のかじしょーです!
最近、この記事のPVが伸びてるんですよ!
この記事からやってきた人もいるのではないでしょうか?
やっぱり皆さん、メインが使いづらいんですね。
うんうん、わかる、わかりますよ!
たぶんね、メインが使いづらいんじゃなくて、
ペライチの画像!特に!
「背景設定」
これで苦戦してません??
私もめちゃくちゃ苦労してます(笑)
というわけで、今回はペライチの画像について記事を書きます。
できるだけ背景設定は使わないで!
さっそくメインを使って背景設定を見てみましょう。

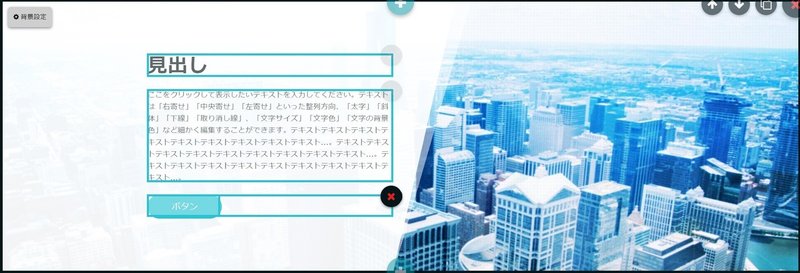
メインの背景付ブロックを挿入しました。
設定する画像はコチラ

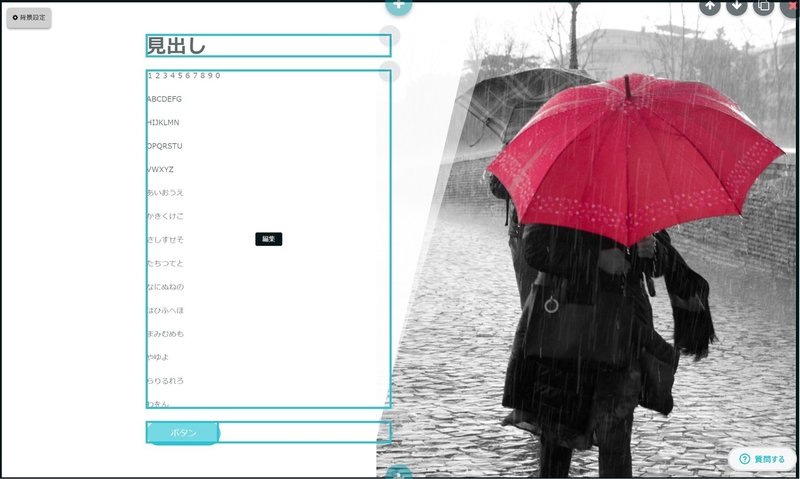
これを直接背景に設定するとこうなります

横幅そのままで、上下がカットされてますね。
これのせいで画像がうまく表示されず、苦労するんですよね~
しかもこの背景
左の文字の量によっても表示のされ方が変わるんですわ・・・汗

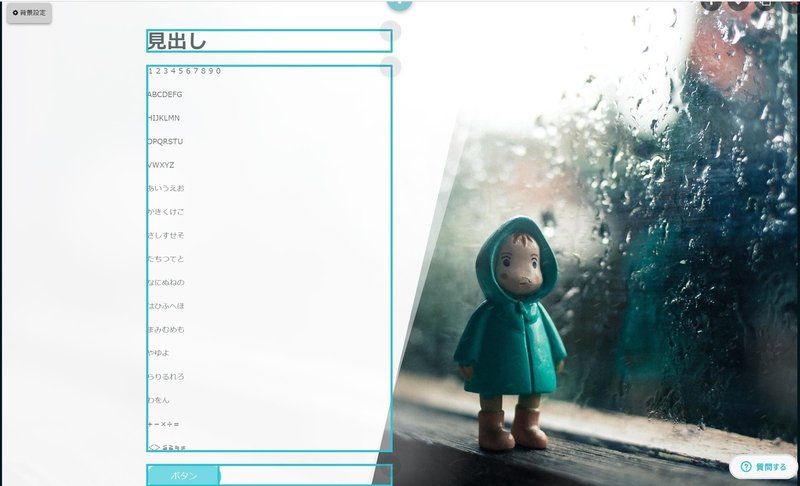
こんな感じになります。
行数を増やすことで、画像の上下が表示されるようになりましたね。
ただし、右半分だけです・・・。
これだから背景画像の設定はやりにくい!
特に「メイン」の画像は、ほとんどが背景設定によるもの。
だから特別使いずらいと感じるんです。
背景設定をうまく使うコツ
どうしてもメインを使って背景画像を設定したい!
という方は、まず文章を決定して、背景のサイズを決定しましょう!
先述した通り、テキストのサイズや文字の量によって背景画像のサイズが変わってしまいます。
テキストが確定したら画像を調整していきます。
私は画像調整に「Canva」を使用してます。
Canvaはコチラ→ https://www.canva.com/
まず、背景画像サイズの縦横比を、おおよそでかまわないので測ってください。

これだと縦1に対して横3くらいの比率ですね。
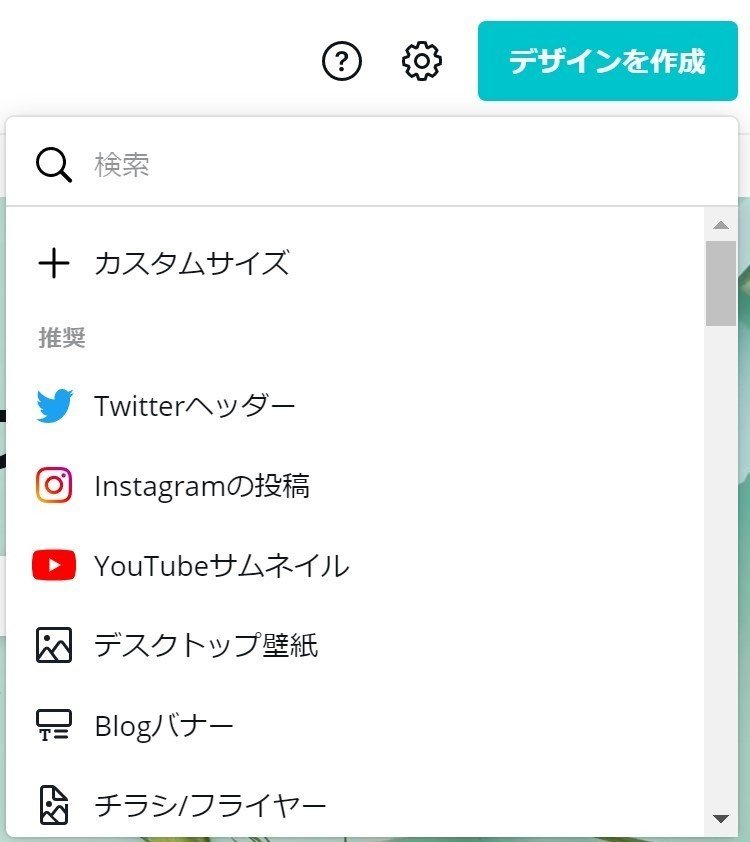
次にCanvaのデザイン作成から、カスタムサイズを選択します。

縦と幅をpxで入力して作成を開始します。
比率を考慮して、幅1500px 高さ500px で作成します。

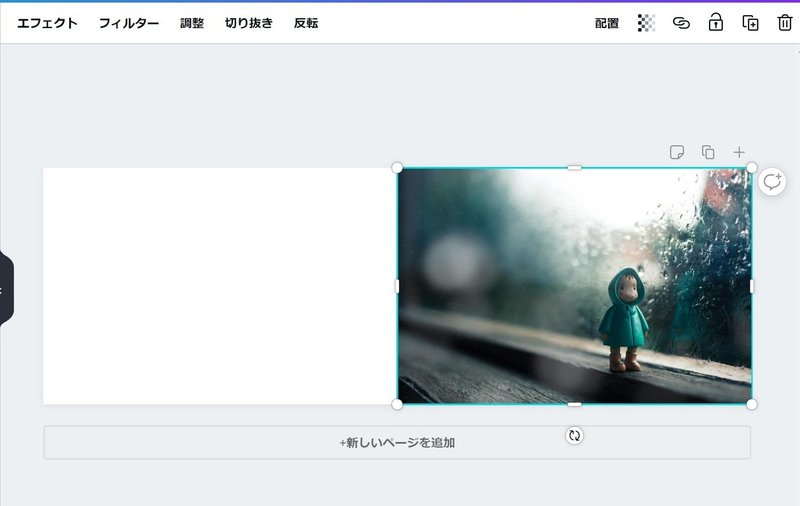
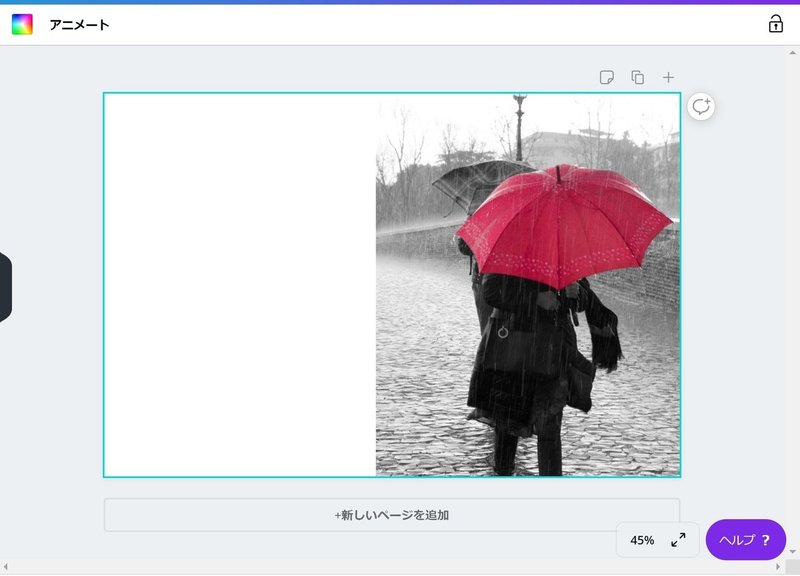
そして、使用したい画像をアップロードして編集エリアに貼り付けます。
今使用しているメインは、右半分に画像を表示させるので、
あえて、このような画像にしてみました。
この画像をメインに挿入するとこうなります。

ようやく、画像の全体が表示されましたね!
このブロックの場合、文字数が多くなって画像の表示範囲(右半分)が縦長になると
使用する画像を縦長のものに変更したほうがいいです。
もしくは同じ画像を縦長のサイズにトリミングするなど工夫が必要です。

こんな感じの画像を作成しました。
比率は縦2に対して横3くらいです。
なので幅1500px 高さ1000px で作成しています。
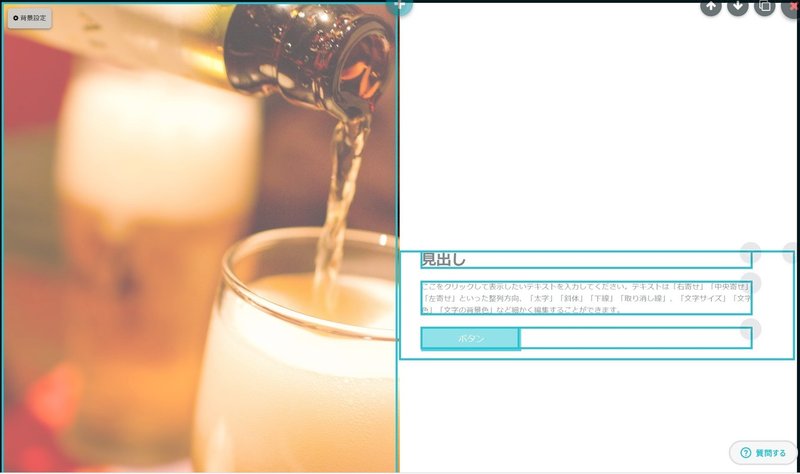
そしてこれをメインに挿入すると

こんな感じです。
メインを使うときは背景画像に一工夫が必要という説明でした。
メインの種類によって、画像の表示方法が変わるので、適宜修正してください。
最近メインは使わなくなりました。
メインはめっきり使わなくなりましたね。
とにかく、手間が増えるので面倒なんですよ・・・。
とはいっても、ウェブサイトには
ページトップの看板みたいなところって必要じゃないですか?
私は別のブロックを使って、ページトップを作成することが多いです。
画像のサイズ修正不要で、そこそこいい感じに仕上がるので、
その方法をご紹介しますね!
「文章+画像」を使いなはれ!
「文章+画像」のブロックはサイト作成でめちゃくちゃよく使うので、
ペライチを作成している方なら間違いなく使用したことあるはずです。
この中にページトップとしても使える優秀なブロックがあるのでご紹介しておきます。
まずはこの2つ!!

「左フル画像」「右フル画像」
フル画像を使用すると、画像のサイズに合わせて、テキストエリアのサイズが決定します。
つまり、画像の見切れが解消されるということです!

元の画像を挿入するとすっぽり収まります。
縦長の画像を選択するとこんな感じになります。

これがめちゃくちゃ使いやすいです。
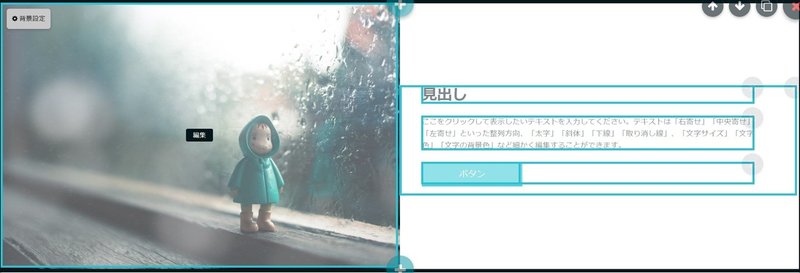
これを使って、ページトップを作成してみました。

はい、こんな感じです。
これでテキストをしっかり記載すればページトップとしては十分です。
もう1つ、ページトップに使えるブロックをご紹介しておきます。

はいこれ!上画像です!
このブロックも画像が見切れることなく、フルサイズで表示してくれます。
同じくパン屋のトップを作成してみました。

ビジュアル的に良い感じの画像があれば
こっちの方が良いですね。
これ以外にもメインに代わるブロックはありますが
よく使用するものをご紹介しました。
どんなサイトにするのかによって、ページトップは大きく変わります。
なので、いろんなブロックを試してみてください!
ビシッ!ときまるページトップができた時は、
何とも言えない達成感を得られますよ!(完全に自己満です笑)
【おまけ】Canvaの使い方
今回、例で使用したこの画像

この画像の作り方を伝授します。
画像編集するときはCanvaを使用しています。
めちゃくちゃ便利なので、ぜひ使ってみてください。
きっと何かの役に立ちますよ!
それでは、まずはベースになる画像を探しましょう!
商用利用可のフリー画像やご自身で撮影された写真などなんでもOKです。
ちなみに私はO-DANというサイトからパンの画像を仕入れてきました。
O-DANはコチラ→ https://o-dan.net/ja/
O-DANは複数の画像提供サイトに同時に検索をかけることができて、
検索結果をサイトごとに表示してくれる便利なサイトです。
画像をダウンロードしたら、画像のサイズを確認します。
WindowsPCの場合は画像を右クリックして、「プロパティ」を表示してください。
プロパティの詳細を開くと、高さと幅が表示されています。

Canvaのカスタムサイズで、この幅と高さに設定して画像画像を編集を行います。
元の画像はコレです。

先ほどお見せしたトップの画像と少しい印象がちがいますよね?

元の画像をこんな感じに編集していきます。

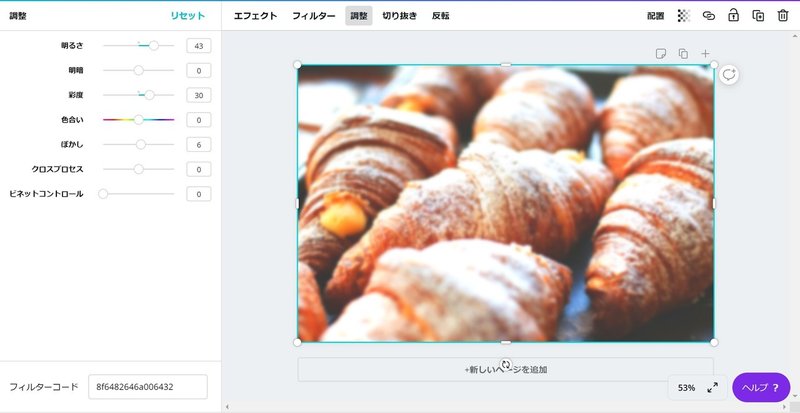
Canvaに画像をアップロードして、サイズを編集の枠いっぱいに合わせました。
画像を選択した状態で、ツールバーの「調整」を選択します。
すると左側に画像の調整項目が表示されます。
この項目を調整して画像を編集します。

おいしいパンに見せるための、明るくしたり、彩度を上げて、赤を強調しています。
文字を挿入する場合、背景画像がくっきりだと読みづらいので、
少しぼかしを入れてます。
あまりぼかしすぎると何の画像かわからなくなるので、注意です!
ぼかしは5~10くらいがオススメです。
画像の調整ができたら
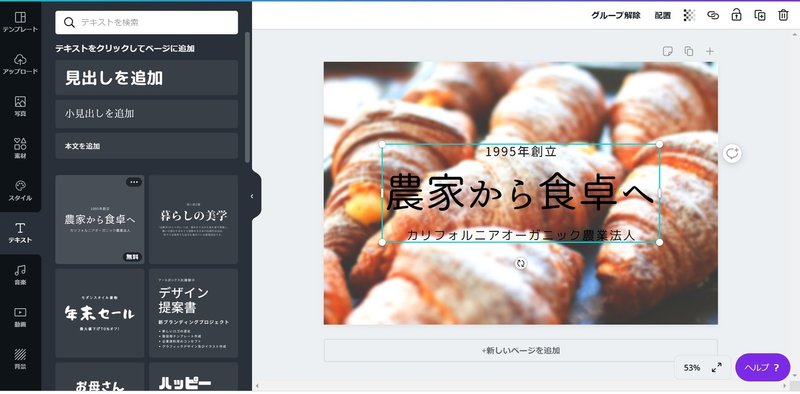
文字を入力します。

左のメニューの「テキスト」から、テンプレートを選択します。
後はテキストを編集して、文字サイズ・文字の色・フォントなどを変更すれば完成です。
まとめ
今回は、過去記事のPV数が多かった記事をテーマにして、
ペライチのメイン・背景画像についてご説明しました。
これを見ていただければ、メインを使わなくてもサイト作成できそうでしょう?
テンプレートから作成を開始すると、メイン使わなきゃ!
っていう気持ちになるんですよね。
でも大丈夫です。
とっとと削除して文章+画像に切り替えましょう!
こっちの方が楽だから!
あとは、Canvaですね。
画像の調整方法としてご紹介しましたが、
他にもできることがたくさんあってめちゃくちゃ万能です!
店舗ビジネスされてる方なら、フライヤーやチラシの作成などでも活躍します。
ビジネスマンなら、プレゼン資料作成に役立ちます。
まだCanvaを使ったことがないという方は、ぜひ一度使ってみてはいかがでしょうか?
長々と最後まで読んでいただいて、ありがとうございました!
なんでもご相談ください!
サイト作成に関するご相談、いつでも受け付けています!
ぜひコメントをお寄せください!
ブログとTwitterで情報発信中です。
コチラもぜひチェックしてみてください。
この記事が気に入ったらサポートをしてみませんか?
