
【ペライチ基礎】画像の変更方法
ペライチの作成方法が簡単に学べるマニュアルです。
テキストの編集の次によく行う、画像の変更方法をお伝えします。
テキスト編集と画像の変更ができればサイト作成は、ほぼマスターしたようなもんです!
まだテキストの編集方法を知らないという方は、下記の記事を参考に、テキストの編集をしてみてください。
それでは、画像の変更方法をご説明します。
ペライチで画像を変更する方法
それではペライチの編集画面を開きましょう。

もうおなじみのこの画面です。
例の画像では、中央にある山のイラストのところに自分の好きな画像を挿入することができます。
そしてもう一か所、各ブロックの左上に「背景設定」というボタンがあります。
背景設定を行うと、各ブロックの背景に好きな画像を挿入することができます。
操作の方法は画像の変更と背景設定は同じです。
それでは、山のイラストのところに画像を挿入してみましょう。
イラストにマウスカーソルを合わせて「編集」ボタンをクリックします。
すると画像の設定画面が開きます。

左側のメニューは画像の保存先と画像のリンクに関する設定です。
1つずつ説明します。
マイライブラリ
ペライチの画像変更ではこれだけ覚えておけば十分!
といってもいいほど一番使用するのがこのマイライブラリです。
マイライブラリは、簡単に言うと自分の好きな画像を保存しておく場所です。
ここに画像を保存しておくことで、サイト作成の際にここから選んで画像を使用することができます。
また、一度マイライブラリに画像を保存すると、他のサイトを作成するときも同じマイライブラリから画像を使用することができます。
では、使用方法です。
「画像を選択してアップロード」ボタンをクリックします。
すると画像の選択画面が表示されます。

マイライブラリに保存したい画像を選択して「開く」をクリックします。
すると選んだ画像がマイライブラリに表示されます。

使用したい画像にマウスカーソルを合わせて「この画像を使用する」をクリックすると、サイトに表示されます。
これで画像の変更は完了です!めちゃくちゃ簡単です!

同じ方法で何度でも画像を変更することができます。
アップロードに関する注意
画像をアップロードするときは、同時に10枚まで選択可能です。
また、1枚当たりの画像のファイル容量は上限5MBまでです。
高画質の画像はアップロードできない可能性があるのでご注意ください。
マイライブラリの画像を削除したい場合は、画像の右上にある「×」ボタンをクリックする削除できます。
リサイズについて
サイトに設定してみたけど画像が大きすぎるという場合は、リサイズをしましょう。
画像の下にある「リサイズする」をクリックします。

するとリサイズ画面が表示されます。

リサイズ画面では、画質と画像の大きさを変更することができます。
大きさを変更する場合は今のサイズの何%くらいにするのかを選びます。
「縦横比を維持する」にチェックがついている場合は、横幅と高さが同時に変動します。
チェックがない場合は横幅・高さをそれぞれ調整することができます。
サイズと画質を選択したら、
「リサイズ画像を保存する」をクリックします。
リサイズされた画像が新しく作成され、(リサイズ済み)と表示されます。

実際にリサイズ画像を使用してみると

画像が小さくりました。
リサイズの注意
リサイズは画像を小さくすることができても、大きくすることができません。
大きな画像を使用したいという場合は、別の方法で画像を大きくして使用してください。
ここまでできれば、画像の変更はバッチリです!
一応、マイライブラリ以外の説明もしておきます。
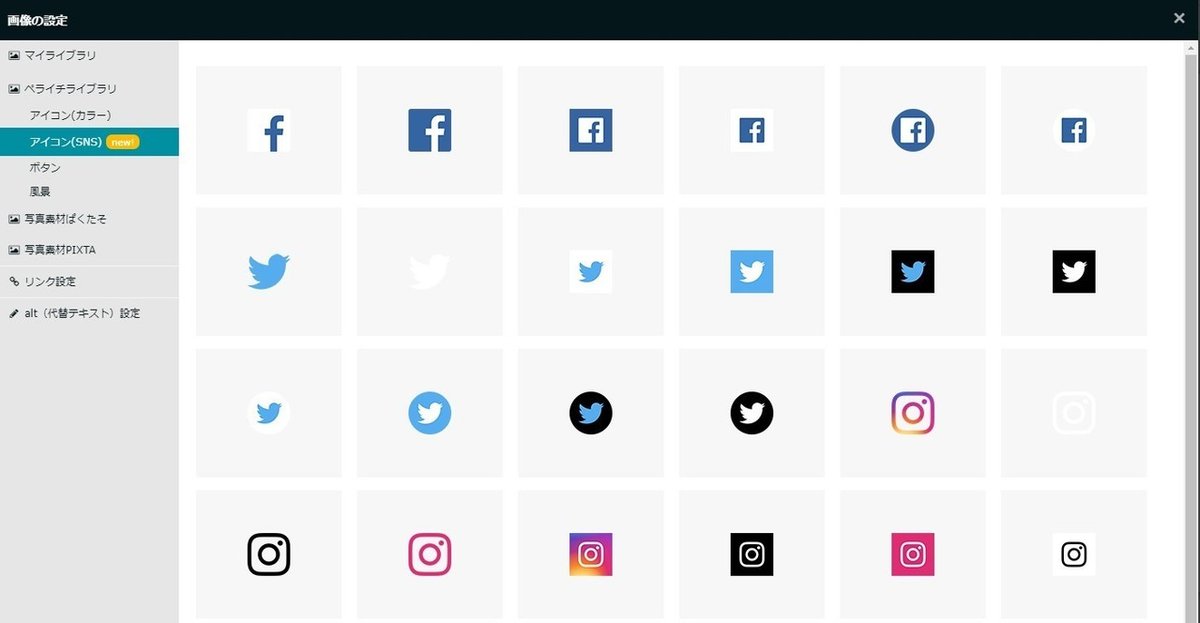
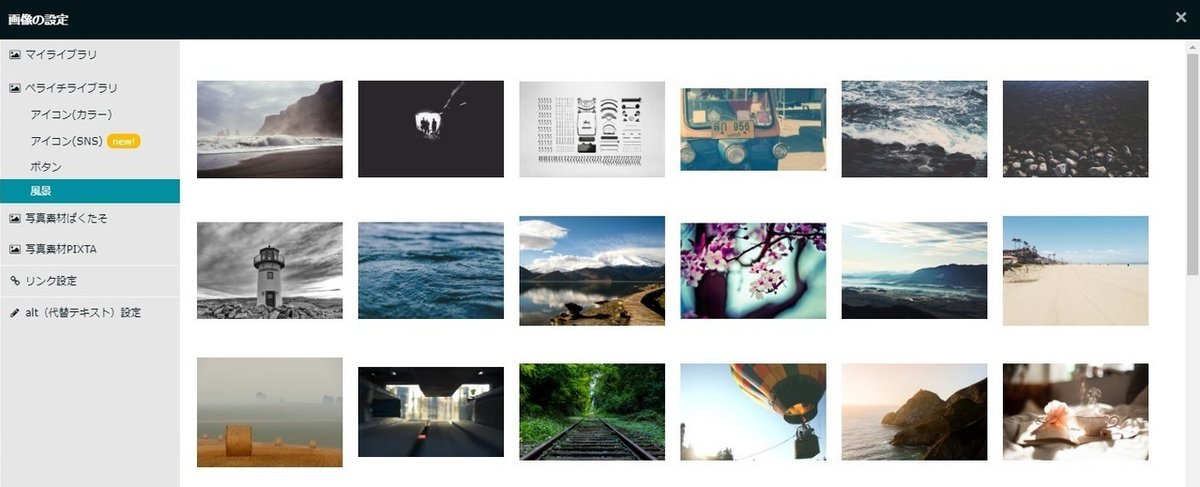
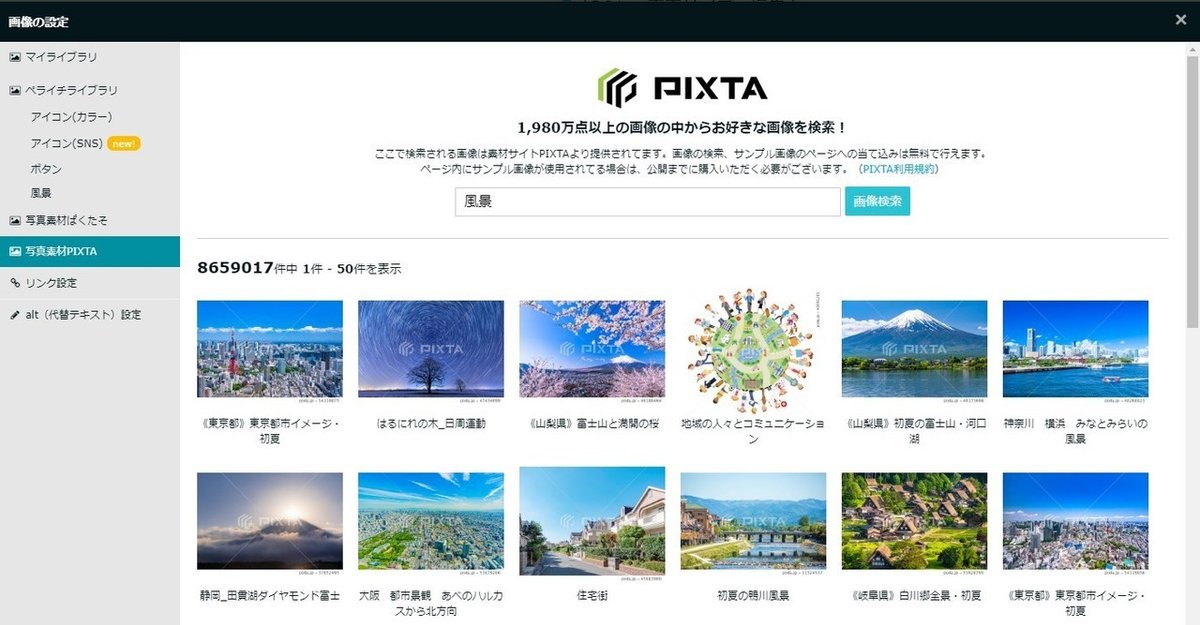
ペライチライブラリ・写真素材ぱくたそ・写真素材PIXTA
これらは、画像素材のテンプレートです。
・ペライチライブラリ




・写真素材ぱくたそ

ぱくたその画像を使用する場合は「ぱくたそのご利用規約を読みました。内容に同意します。」にチェックを入れると使用できます。
・写真素材PIXTA

こちらは有料素材となります。
もし使用したい画像がこの中にあれば使用してください。
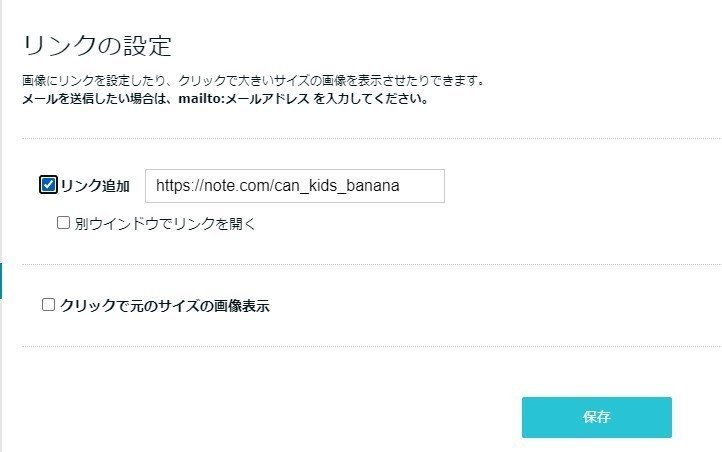
リンク設定・alt(代替テキスト)設定
リンク設定についても説明しておきます。
(この項目は背景設定にはありません)
リンク設定は、画像をクリックした際にウェブサイトへ移動ができる設定です。

「リンク追加」にチェックを入れて、URLを記載すると、画像をクリックしたときに記載されたURLに移動することができます。
「別ウインドウでリンクを開く」にチェックが入っている場合は、新しいウインドウでリンク先を表示します。
「クリックで元のサイズの画像を表示」にチェックをした場合は、その画像だけが拡大表示されます。
フォトギャラリーなど、画像を見てもらいたい場合は、この設定をしておくといいですね。
alt(代替えテキスト)設定は、画像の読み込みに失敗して、うまく表示できなかった時に代わりに表示される文章を設定できます。
「ここをクリックするとnoteに移動できます」などの文章を記載しておきましょう。
万が一画像が表示されなかった場合でも、リンクボタンであることを伝えることができます。
以上が画像の変更方法となります。
まとめ
今回は画像の変更方法について説明しました。
今回も少しボリュームが多かったですね!
お疲れ様でした!
ここまでできれば、ほぼサイトは完成できます。
後はサイト内の設定やリンクなどの設定が必要になります。
次回からは、細かな設定について少しずつ解説していきます。
なんでもご相談ください。
サイト作成に関するご相談はいつでも受け付けています。
コメントやメッセージでお問合せ下さい。
ブログとTwitterで情報発信中です。ぜひチェックしてみてください。
この記事が気に入ったらサポートをしてみませんか?
