
エンジニアの考えるUXとデザイナーの考えるUXへの違和感
この記事はNJC Advent Calendar 2019の10日目です。
日本事務器株式会社でフロントエンドエンジニアとUI/UXデザイナーをしているかむかむ(camcam_lemon)です。
UXと一口に言っても様々な観点がありますが、WebアプリにおけるUXについて書きます。
ユーザが何を求めていたのかについてフォーカスされることが多いUXですが、それ以前に僕たちエンジニアもデザイナーもUXについて考えています。
僕たちにとって、もっと等身大の話を書きます。
TL;DR
UXにも種類があって、(フロントエンド)エンジニアと(Web/UI)デザイナー、そしてUXデザイナーで鋭敏な部分が違うんじゃないのか。
フロントエンドエンジニアは、こと操作性に関して鋭利な感覚を持っています。
操作性、情報の整理、見せ方など様々な観点があるから、UXデザイナー1人に任せるんじゃなくて皆で考えていきましょう。というお話。
何をやってきたか
僕はReactをメインにフロントエンドエンジニアを3年、UI/UXデザイナーを約半年ほどしています。
今まではフロントエンドをメインに担当してきて、今年の4月から違うプロジェクトに移動になり、そこではUI/UXデザイナーを担当しています。
役職やプロジェクトこそ変わりましたが、ユーザが操作をする画面を中心にモノづくりをしているという点には変わりはないです。
それこそユーザ体験の良さについてはずっと考えていました。
今のプロジェクトではデザイナーは2人いて、僕はもう1人のデザイナーさんとペアでやっています。
詳しい仕事内容は省きますが、デザインの書き起こしもペアでやっていて、その場でデザインの批評をしあって作っています。
UXに対する考え方への違和感
初めて感じた違和感は4月のとある日でした。
ペアのデザイナーさんに、作っているデザインについて意見を求められました。
昨今のアプリでは、画面の右下に常について回るFloating Action Button(以下FAB)をよく目にします。
Twitterのアプリを想像してもらえれば、イメージしやすいのかなと思います。
似たシーンをTwiiterで再現すると、右下のボタンを押すとどうなるかはFABの中身をアイコンにするのとテキストにするのとどちらがユーザにとって良いデザインかというものでした。

僕は左側のFAB(アイコン)の方が良いのではと考えており、
① アイコンの方が視認性が良い
=> テキストを読むよりパッと見で分かりやすい
② メインコンテンツに被る領域は小さくしたい
=> 飽くまでユーザは「つぶやく」ことではなくツイートを「見る」ことを目的にしている
というのが主な理由でした。
ペアのデザイナーさんは右側のFAB(テキスト)の方が良いのではと考え、
① 視認性よりも明瞭さの方が良い
=> 利用しているユーザのリテラシー的にアイコンだと伝わらないかもしれない
② 抵抗感を極力なくしたい
=> ユーザは何が起こるか想像できないものは怖がって使わない気がする
というもので意見がわかれましたが、結果的にテキストベースのFABを採用しました。
参画してまもない僕はユーザのことをあまり知らないのもあり、納得できる意見で腑に落ちたのと同時に、自分自身に対して違和感を覚えました。
フロントエンドエンジニアとして今までUXについて考えていたし、エンジニアやデザイナー間でUXがどうと話したりしてたのに、なぜこうにも意見が違ったのか。(自分の意見が稚拙に感じた)
フロントエンドエンジニアの考えるUX
自分の思うUXが高いってどういうことなのかなっていうのを改めて考えました。
- ログインフォームはEnterキー押下でSubmit処理される
- リサイズ、ドラッグ、クリックできる要素はポインター(cursor)が変わる
- インタラクションにはアニメーションがついていて動きが追いやすい
- スクロールハイジャックは最悪
- 操作する時に見たい情報が常に画面に出ている
僕が思いつくものは操作性に関することが殆どでした。
そして、エンジニア同士でUXが悪いと言っていたものも、今思い返せば「これ押せそうなのに押せないの?」や「今どのくらい注文したっけ?どこで確認するの?」みたいな操作に関することが多かったように思います。
なぜ操作に関することが多くでてきたのか掘り下げると、理由は見えてきました。
アプリケーションを最も長い時間触っているのは、ユーザでもデザイナーでもなくフロントエンドエンジニアです。
ある意味、アプリのどこに何があるのか、どういう操作をしていけばいいのかを最も把握しているユーザでもある。
最も長く、最も多くアプリを触っているからこそ、気持ちよく操作することに関しては鋭利な感覚を持っています。
また、スクロールする際に要素がどう動いていくのかというコンテンツの流れの自然さについても鋭利な感覚を持っています。
もちろん見た目や情報の配置についても考えますが、それ以上に操作する際の体験を濃く考えていることが多い気がします。
操作性のUXにブレはあるのか
操作性における体験の悪さはアプリケーションやユーザ(幅広い年齢層も含め)にあまりブレはないのかなと思っています。
例えば、入力フォームに文字を打ってSubmitした時にエラーがある場合は、ユーザにエラーを伝えた方が好ましいです。

モーダルでエラーを伝える、フォームにエラーテキストを表示する。
手段は色々ありますが、エラーをユーザに通知しないのは一様にUXを下げる要因です。
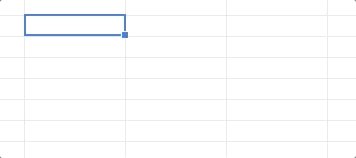
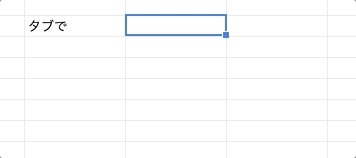
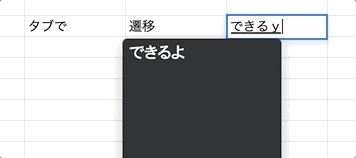
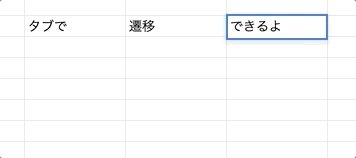
また違う例として、Excelのような編集可能なテーブルで、Tabキーで次のセルに遷移できずに1つ1つセルをクリックして編集していくというのも、一様にUXを下げるんじゃないのかなと。

エンジニア同士でUXの話をする時に、あまり意見が割れないのはこれが原因なのかなと思います。
僕たちは居酒屋のタッチパネルに対しては、人一倍敏感です。
ただ、操作してもらうにはまずユーザに使ってもらう必要があります。
FABのデザインに関しては、そもそも使ってもらえるかにフォーカスできなかった僕の考え不足の一言に尽きます。
UXって言葉で一括りにして考えるのはよくない
チームにUXという肩書きを持つ人がいれば、そこにUXに関する責務が集中するチームが多いように思います。
操作性、情報のグルーピング、ユーザが何を大事にしているかなど考えることはたくさんあるのに、それを1人に任せるには大きすぎます。
エンジニアだからUXは専門外ではなく、チームでユーザ体験を上げていくことが大事なんじゃないのでしょうか?
エンジニアにはエンジニアの専門性が、デザイナーにはデザイナーの専門性があります。
ユーザに対してモノづくりをしているのだから、専門外ではないです。
異なる専門性を持っているからこそ、それぞれが異なる視点からアプローチしていきましょう!
余談
最近、スマホ版のプロトタイプを作ってユーザにインタビューに行った際に、FABのアイコンバージョンを見せました。
結果はというと、ユーザにアイコンの意味をわかってもらえず、ボタンをタップしてもらうことができなかったです。
あの時、ペアのデザイナーさんが言っていたことはドンピシャで当たっていました。
