
この1年間で思い浮かべたアイディア
今回はふだん書いているUnityの記録とは趣向を変えて、この1年間の思索活動について書きます。思索のやり方がそれなりに系統立ってきました。
これまで記事にしたもの
2022年12月~2023年5月:Stable Diffusion関係
時はAIイラスト元年。絵が描けない人間が曲がりなりにも絵を作れるようになったことで、漠然としていたゲームシステム制作を行おうという動機が明確な目標へと変わりました。
2023年1月~2024年1月現在:Unity関係、ゲーム用ライブラリ制作
ソシャゲ風味の周回ゲームを作ろうとしています。
正確には、ゲームシステムの設計開発を楽しむ、というのが主目的です。ゲーム作品の完成はおまけ、とあえて言い切ります。
設計部分が楽しみのメインであり、設計論を考察しながら実装まで行うところが記事の中心です。
これら以外のアイディアが今回の記事の内容です。
自己紹介とアイディアふせん
最初の投稿である自己紹介の中で、「アイデアふせん」なるものを取り上げました。小さなアイディアをふせんに書いて大きな紙に張り付けていき、アイディアをまとめるというものです。これをGoogleスライド上で日常的に行っています。
一年を通してアイデアふせんを作り続けると、結構な分量になっていました。書いているときは多いと思っていなかったのですが、いざ記事にしてみると結構多いな、と。
なおファイルの日付が異様に新しいのですが、これは、一旦バックアップを上げたのと、細かな修正をその都度行っているためです。履歴の一貫性よりも現時点での考えの精度を重視です。扱いはメモなので。

現時点で走っているアイディアは次の通り。気分次第で増減します。
・ゲーム制作
・ゲームシステム実装
・ゲームルールの仕上げとマスタデータ生成
・ゲームコンテンツ(世界観、キャラクタ)
・ヤードによるシステム設計の方法
・(Stable Diffusion関係、停止中)
・プログラミング的な記述言語の仕様
・アイデアふせんの改訂(様式の変更、アイディアふせんに改名)
特にこの記事を作る過程で、記述言語の仕様のアイディアが一気に成長しました。
一方、自己紹介で貼ったふせんスライドは今は役目を終えたので、この記事の公開の後で消そうと思います。記事をコンスタントに出せるくらいには内容が大きく育ちました。
それと、上記のふせんを「アイディアふせん」と呼び直すことにします。自分の中ではideaをアイディアと発声しているので…

アイディアのまとめ方
アイディアふせんを1年使い続けて、使い方がまとまってきました。なので今回は使い方を記事にアウトプットしてみます。
要は独りブレインストーミング
想起→分類→分析をループさせて、十分にアイディアが育ったら完了です。これをスライド上で「ふせん状の図形」を使って行います。
想起:思い浮かんだものをとりあえず書き出す
まず、アイディアをとりあえず書き出してみます。1件につきふせんを1枚切り出します。場所はとりあえず左上の方に貼っておきます。
・サブタイトルの羅列(全体のタイトルはまだ)
・短文をいきなり書き出す
・疑問文から始める
・小さな図を作る
なんでも構いません。方式は問わず思い浮かんだものを書き出します。実際に上記の方法をよく行っています。
コツとしては「隗より始めよ」、まず小さなものを出すことです。アイディアは徐々に育っていくので、最初は一部分だけを小さく出すのが良いです。
また、この段階ではスライドに正式なタイトルをつけません。タイトルは自分の言いたいことの要旨を自覚したら良いものが生まれるので、それまで後回しです。
分類:感覚に従って「何となく」ふせんを分類(配置や外見)
少し書き出したら、自分の中で分かりやすくなるようにふせんを分類します。そうすることで次の「共通点の自覚」をやりやすくします。
ふせんの分類方法も色々あります。感覚に従います。
・配置(近づける、遠ざける)
・色(赤い、青い、明暗、鮮やかさなど)
・文字の修飾(フォントの太さなど)
・図の装飾(線の種類、太さ、矢印の種類、アイコンの種類など)
分類も2種類あります。
・分ける
・まとめる
ニュアンスの違いに気を配っておくと、より分類しやすいです。
配置と色の分け方だけでなく、色の使い方(明るい、暗い、赤っぽいなど)も分類の基準となります。「何となく分けたい・まとめたい」という感覚が次の最も大事な工程のポイントです。
言葉に出来なくても良いので、何らかの基準があることを自覚しつつ、ふせんの分類をします。納得のいく分類ができれば、基準を指す概念や言葉は自然と出てきます。
分析:分類の共通点や違いの理由を自覚して表現する
ここがアイディアふせんのポイントです。ふせんに書かれた内容の共通点こそが、アイディアの大事な点となります。これを見つけるのがアイディアふせんの作業の目的です。
・「何となく」分けたい場合、その分けたい基準を考える
・「何となく」まとめたい場合、そのまとめたい理由を考える
分類の理由はできれば言葉や図で説明できるとよいです。「あれ」などアバウトな言葉でもよいので、アウトプットしましょう。
言葉の説明が難しい場合、図で書くと上手く出せることも多いです。図による表現こそがアイディアの本質であることもよくあります。(音や踊りなどはさすがに無理があるけど、音読や動きで理解を試みるのはアリ)
共通点や違いを表現する際には、ふせんのまとまりを整えて、新しくふせんをつけると後で分かりやすくなります。この時に表の形式に整えると見た目も共通点の内容も分かりやすくなることが多いです。ただ、無理に表にしなくてもいいです。表にならない、1行で完結しそう、ということも含めて分析結果です。
収穫:上記を繰り返して、「完熟した」ところまで分類をまとめて完成
自覚した共通点をアウトプットできると、またふせんとして書きだせるようになります。すると既にあるふせんと合わせて、また分類ができるようになります。そうして分類とふせんの量産を繰り返します。
これを繰り返していくと、ある程度の分量で「十分育った」、「機が熟した」という感覚が出ます。そこがアイディアふせんの作業のやめどころです。
ふせんスライド
アイディアふせんは名前の通り紙で作ることもできますが、始めた当初からPC上で作業しています。書くのと一覧するのは率直に言って紙の方が楽です。PCのメリットは、内容のコピペが簡単なのと、台紙のサイズをいくらでも大きくできる点です。あと図のデータも同時に作れる点。
PCでのふせん作りはブレインストーミング用のツールを買って使うのがベストです。しかしそこを無料でなんとかできないか試行錯誤したのが、今のGoogleスライドを使う方法です。PowerPointやLibreOffice Impressでも同じようにできます。
スライドのひな型
ひな型となる空のスライドを新規作成して、ページ設定で大きめのサイズを用意しておきます。アイディアふせんを作る時はひな型スライドをコピペすると楽に始められます。スライドのサイズはカスタムで48cm×27cm(16:9)に設定していますが、人それぞれ好みで設定するのが良いです。
ふせんのひな型
よく使うふせんのひな型をひな型スライド内に貼っておくと、新しいふせんをコピペで楽に作れる上に、分類の助けになります。ふせんのひな型は用紙外に貼っています。
アイディアふせんは図を作る作業も兼ねているので、図でよく使う矢印も用紙外に貼っています。
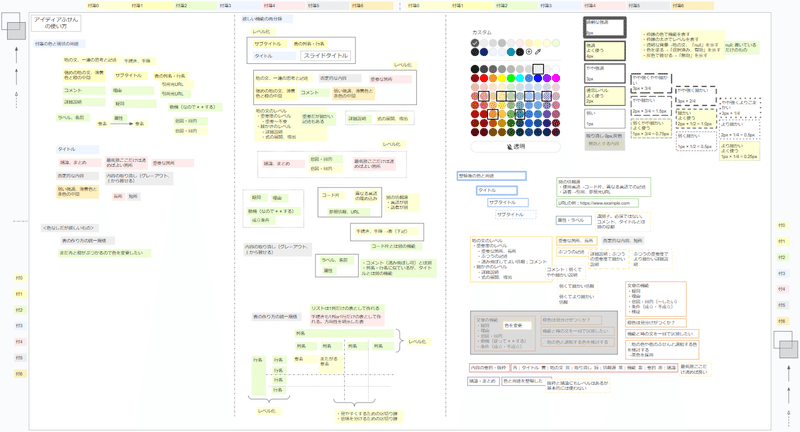
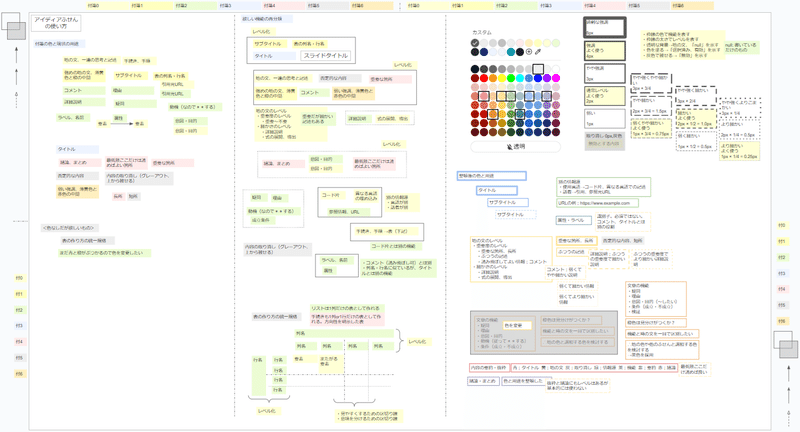
実例
ひな型スライドの改訂をアイディアふせんを使って検討しました。みんな大好き自己言及による実例です。

思い浮かんだものを書き出す
アイディアふせんで書いている内容を左上の方に列挙しました。内容のふせんの色は今使っている色をそのまま使いましたが、分類と自分の感覚でのまとまり方とに一部ずれがありました。
ふせんに書き出している途中に、表の書き方やヘッダの使い方にもモヤっとしたものがあることに気づきました。これも書き出します。
ふせんを分類
書き出したふせんを分類して、真ん中の列にまとめました。よく使う内容の分類とまとめとなります。その中で、「タイトル・サブタイトル」などレベル分けの概念をふせんで表現できるとよさそうだと気づきました。
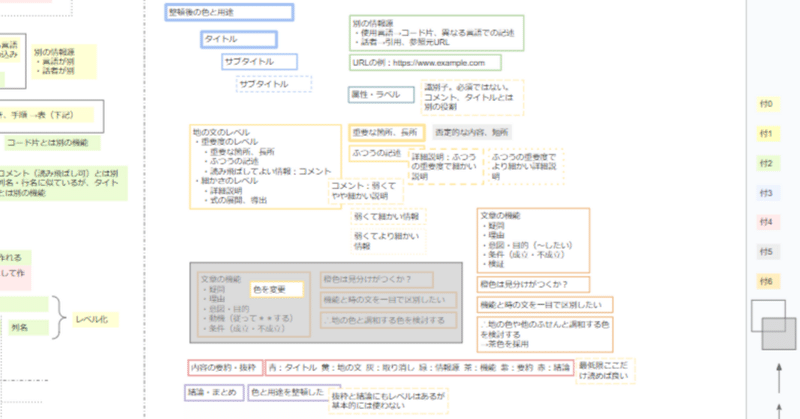
分析(ふせんの改訂)
以下のように概念と表現を整理して、アイディアふせんを改訂することにしました。右半分にて改訂案を考えました。
・まとまった分類同士で色を揃える→ふせんの機能を色で表現
・色を塗った場合、その内容を選択・採択した、という表現
・線の太さと破線でレベルを表現することにした
・太さ:説明の重要度のレベル
・破線:説明の細かさのレベル
それと全体表示したときに文字がつぶれ気味だったので、フォントサイズを大きくしました。
改訂版を使ってみる
上の記事を作る時に作ったアイディアふせんを、改訂版のふせん一式を使って作り直してみました。


この記事が気に入ったらサポートをしてみませんか?
