
バリュー出せるかも?と思ったはなし
おやっとさあ!(かごしま弁で「おつかれさま」)
かごしま在住のGMOペパボ CS室 ECグループ QCチーム に所属している
ぶっさんと申します!
最近までバリュー出しにくいなと感じていたわたしが、GMOペパボでバリュー出せたのでは?と思えたことを書いていきます。
この記事は「GMOペパボ EC Advent Calendar 2022」の記事です。
クリスマスまでもう少しだけ記事が投稿されますので、お楽しみに!
けつろん
ちいさなめんどくさいを解決するとおおきなしあわせが待ってますよ!
なにやったの
「ECサービス確認くん」でネットショップがなんのサービスを使って運営されているか、を一発で分かるようにしました☻
なんでやったの
できごころで・・・時短したかったんです
なにがきっかけだったの
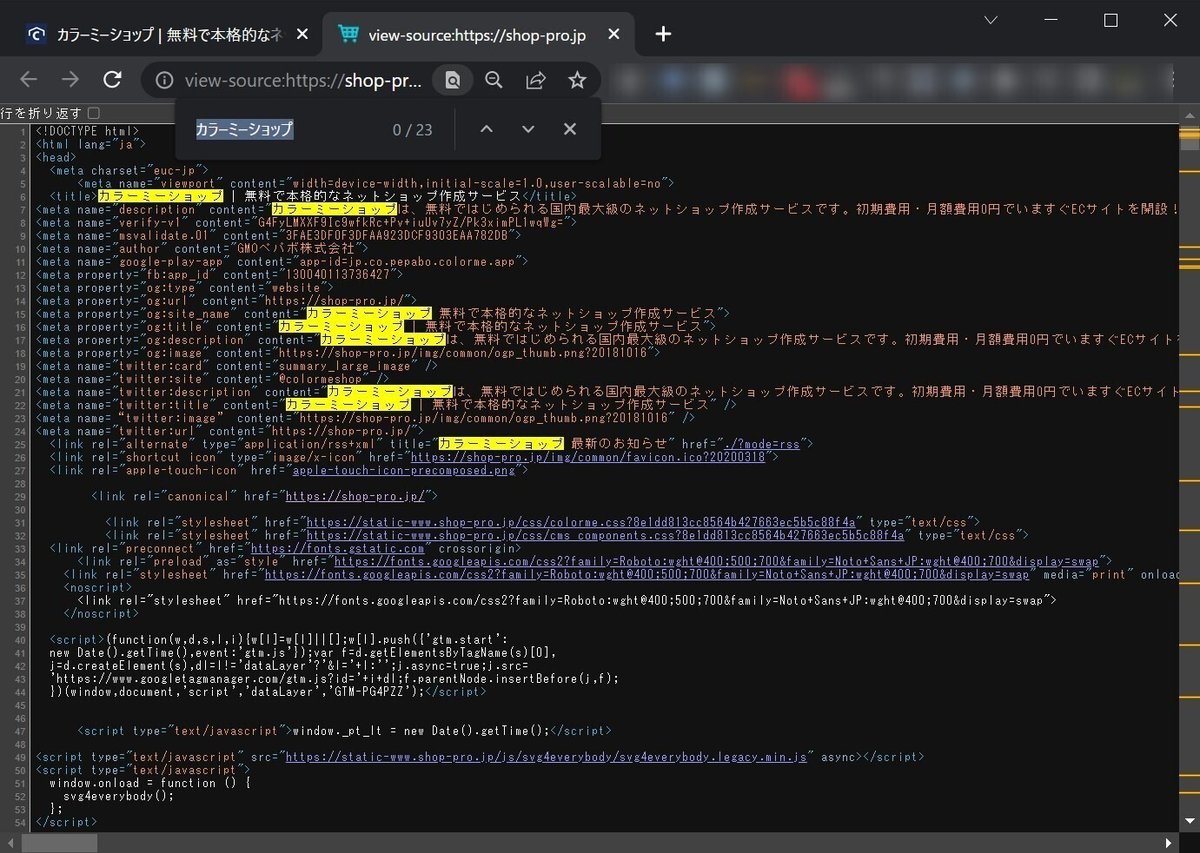
ネットショップ徘徊が趣味で、訪れたwebページがふだん携わるカラーミーショップを使ってくれているかをよく調べてました。
webページでリソースを出してからサービスごとに特徴あるタグをつど検索していたんですが、これが面倒でした・・・。

どうかわったの
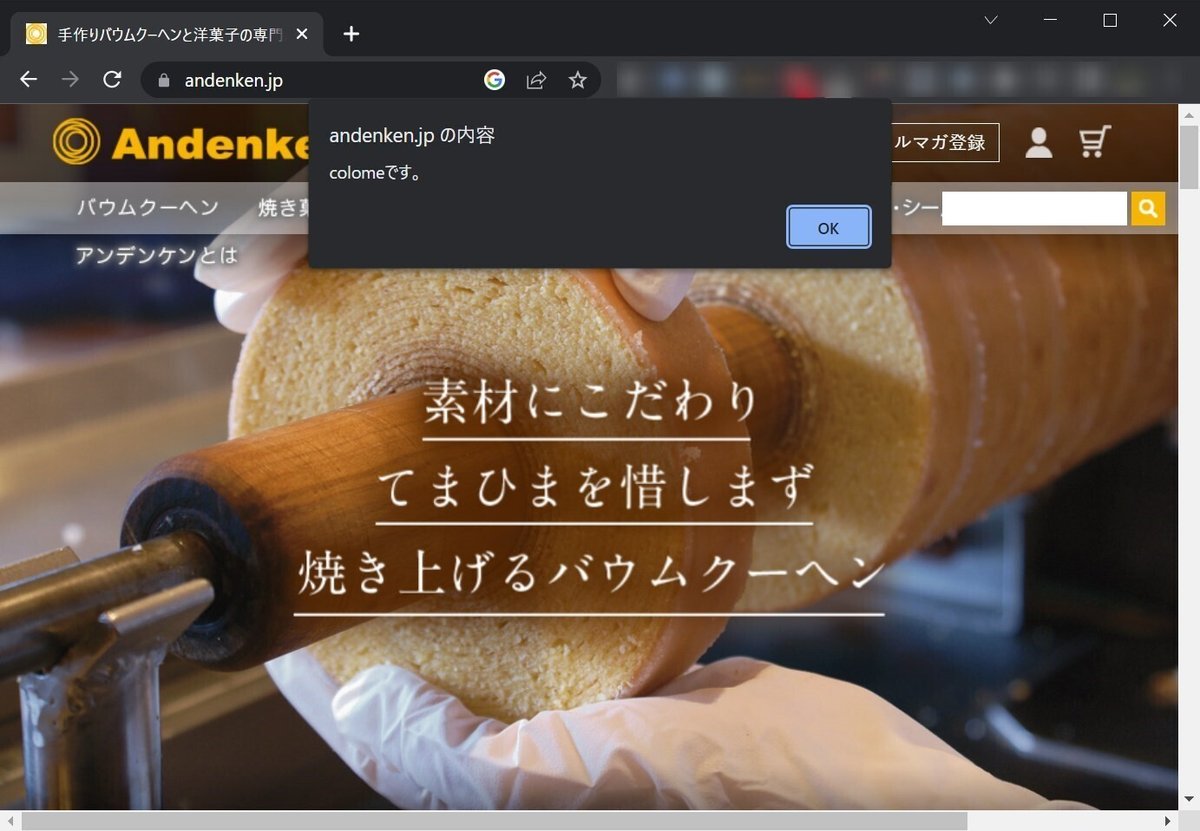
↑ で書いたような操作をしなくても、クリック1回1秒でサービスが分かるようになりました・・・まさに産業革命ッ。

↑ のネットショップはアンデンケンさんというかごしまのバウムクーヘン屋さんです!こちらのバウムクーヘンラスクはめちゃくちゃ美味しいのでぜひ食べてみて下さい!!
かごしまに旅行された時のお土産とかにもぜひ!!ぜひ!!
だれとやったの
こんなことやってるんだけどもっと楽できませんか、ってアイデアをだしてペパボかごしまオフィスのエンジニアaiboさんに JavaScript を書いてもらいました。
そうです。他人の功績を手柄にしています☻
で、どうだったの
めちゃくちゃ楽しかったです!!!!
アイデアを話してこうしようああしようってエンジニアさんと実現に向けて詰めていくことがこんなに楽しいのか!と感動しました。
できあがったものが動いてくれて、ペパボのパートナーからも「おなじことで面倒に感じていた」など、少なからず反響があったのでやってよかったなと幸せに感じました。
どんなしくみなの
判定したいサービスごとに特徴あるタグを集めておきます。
ブックマークレットを使ってどのECサービスを使っているのか判定するscriptに集めたタグを組み込んで、用意します。
javascript:(() => { const imageSelector = () => { let message = ''; let images = []; try { images = document.querySelectorAll('img'); } catch(error) { message += '取れなかった'; } if(images.length > 0) { images.forEach(i => { const imgUrl = i.getAttribute('src'); if (imgUrl.includes('https://base')) { message = 'baseです。'; } else if (imgUrl.includes('https://cdn.shopify.com')) { message = 'shopifyです。' } else if (imgUrl.includes('https://ec-force')) { message = 'ec-forceです。' } else if (imgUrl.includes('cmsp_timestamp')) { message = 'colomeです。' } }); } else { } if (message.length === 0) { message = 'すいません。わかりませんでした。' } alert(message); }; imageSelector();})();あとは ↑ をブックマークに登録してポチるだけ!
タイトル回収
わたしは普段、EC支援サービスカラーミーショップのカスタマーサポート業務を担当していて、ネットショップを運営されているショップオーナーから寄せられる問い合わせの対応をはじめ、さまざまなおしごとをさせてもらっています。
わたしがパートナーとして所属しているペパボで普段交流するエンジニアが、バリューを出すことにすごく意欲的なんです。
肉食動物かな?ってぐらいバリューに飢えている印象です。
ほめています。
エンジニアさんたちがよく使う言葉の、「バリュー」ってなんでしょうね?
鹿児島オフィス所属のはやぴに聞いてみたところ「価値」を生み出すってことなんかなと理解しました。
英語で書くとValueで、「価値」なのでまんまですね!シンプルでわかりやすい~。
わたしはふだん取り組んでいる業務がら、ネットショップがどこのサービスで作られているのかをちょくちょく調べることがありました。
カラーミーショップを使ってくださっていると嬉しくなって、財布の紐がゆるんでしまうことも。。。。!
調べ方としてはネットショップのリソースを開いて、サービスごとに特徴あるタグで検索をして「おお~カラーミーショップ使ってるんだ~」とニヤニヤする感じです。
しらべる操作自体はシンプルなのですが、サービスごとにタグを打ち分けて調べることが面倒になってきて、時短とか簡単なやり方ないかなと思う日々を過ごしていました。
なんか多分うまくできるよな~と考えていましたが自分ではなかなか解決策を生み出せなかったので、エンジニアの力を借りることにしました!
動き始めたら思った以上のスピードでできあがって、思った以上の時間短縮に繋がりうごかすたびに感動していて、まじで幸せです。
本当にやってよかったなと思います。
まとめ
先にも書いたように、ぶっちゃけ今回のツールはエンジニアのaiboさんの大功績ですが、アイデアを出せたことは今回のバリュー創出につながったのでは?と自分を褒めてあげたいと思いました。
でもすぐふんどし締め直しました!
ちいさなことでも積み重なると大きな改善や時短、感動につながるなと実感しました。
自分の力で解決できないちいさなめんどくさいがあったら、他者のパワーも借りることを検討して、バリュー出していきましょ!!!☻
この記事が気に入ったらサポートをしてみませんか?
