
【After Effects】タイムリマップを使用した動画のループ
こんにちは!動画編集&デザイン担当のTです🐱
今回は、「タイムリマップを使用した動画のループ」をご紹介をします。
簡単にループする動画やコンポジションなどを作成できますので、ぜひ参考に作成してみてください!

動画の配置
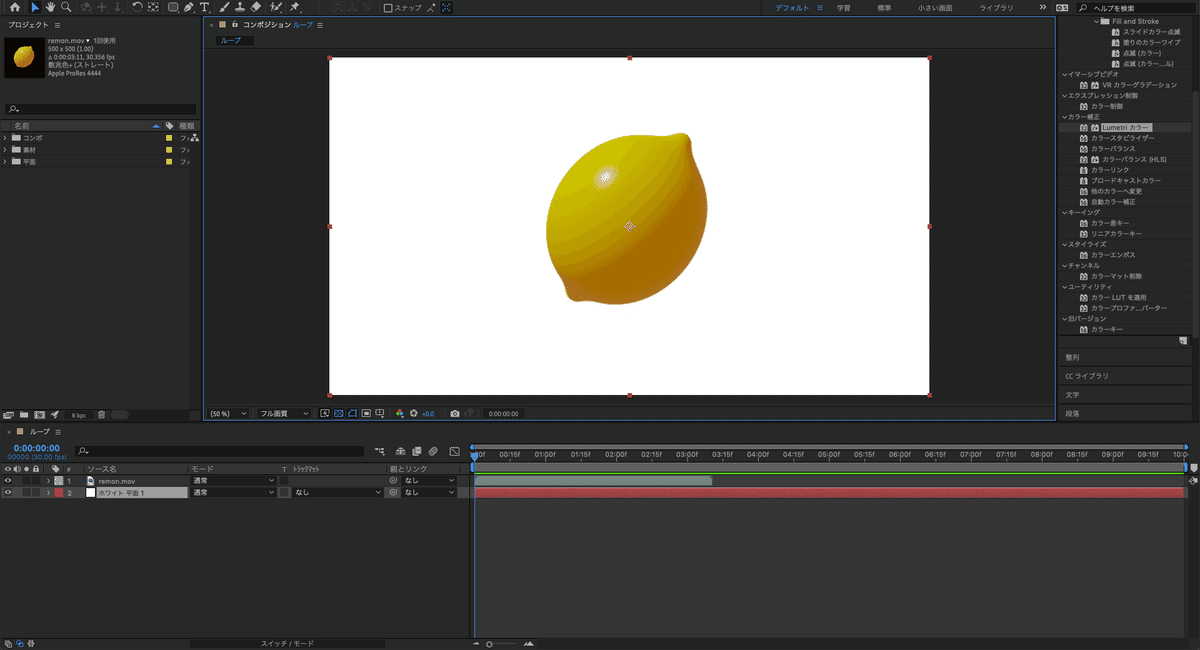
ループさせたい素材を配置します。
今回はレモンが一回転する動画素材を読み込みました。
コンポジションの最後までループさせたいのですが、このままでは一回転で動画が終わってしまいます……

タイムリマップを追加
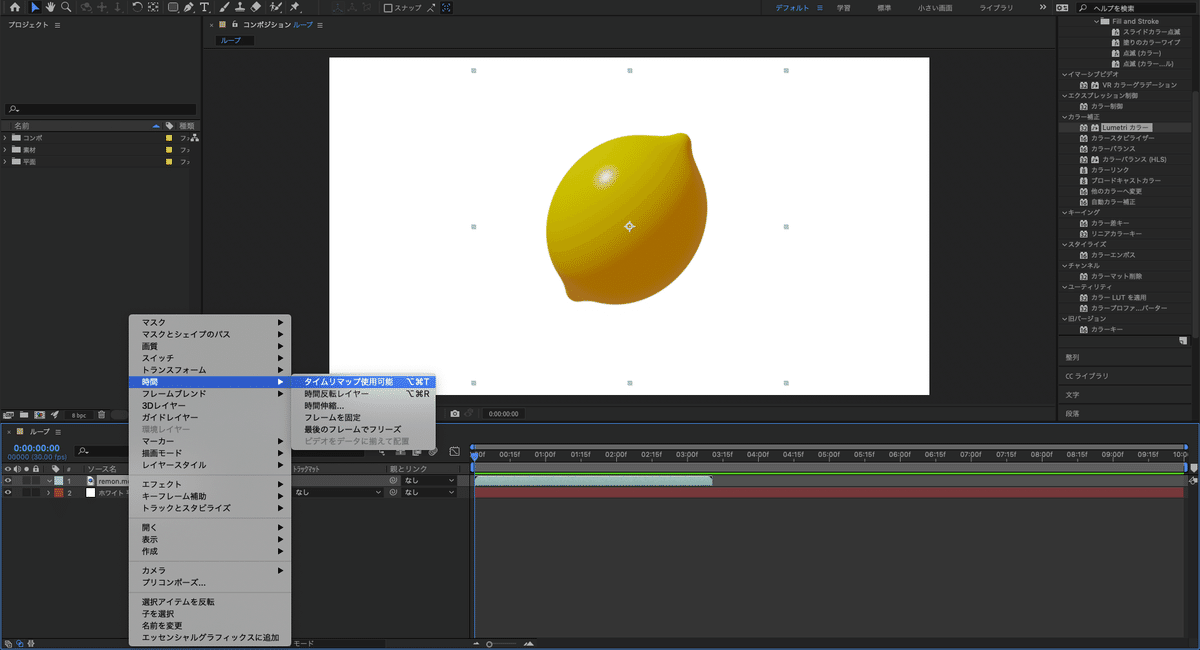
動画レイヤー(remon.mov)を選択し、右クリックから「時間→タイムリマップを使用可能」をクリックします。

これでタイムリマップが追加されます。
キーフレームの編集
ループさせたい箇所を、キーフレームを打って指定します。
初期設定ではキーフレームは動画頭から終わりに設定されていますが、任意の箇所に打ち直すことによって繰り返す場所を指定できます。
今回は初期設定のままとします。
エクスプレッションを追加
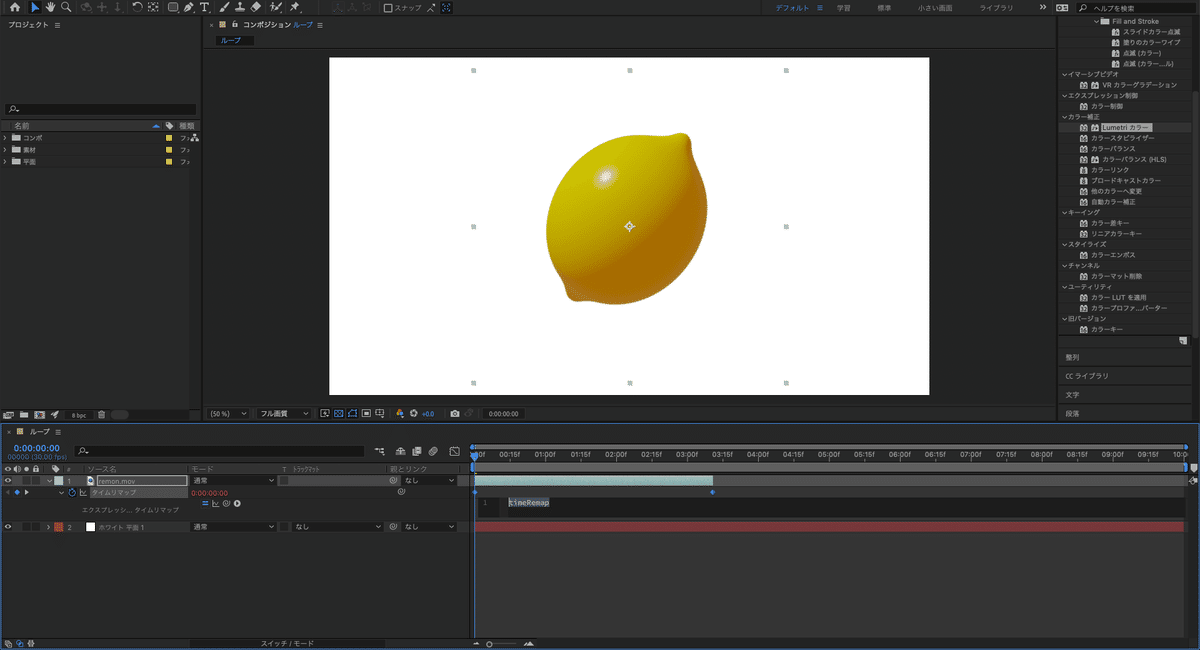
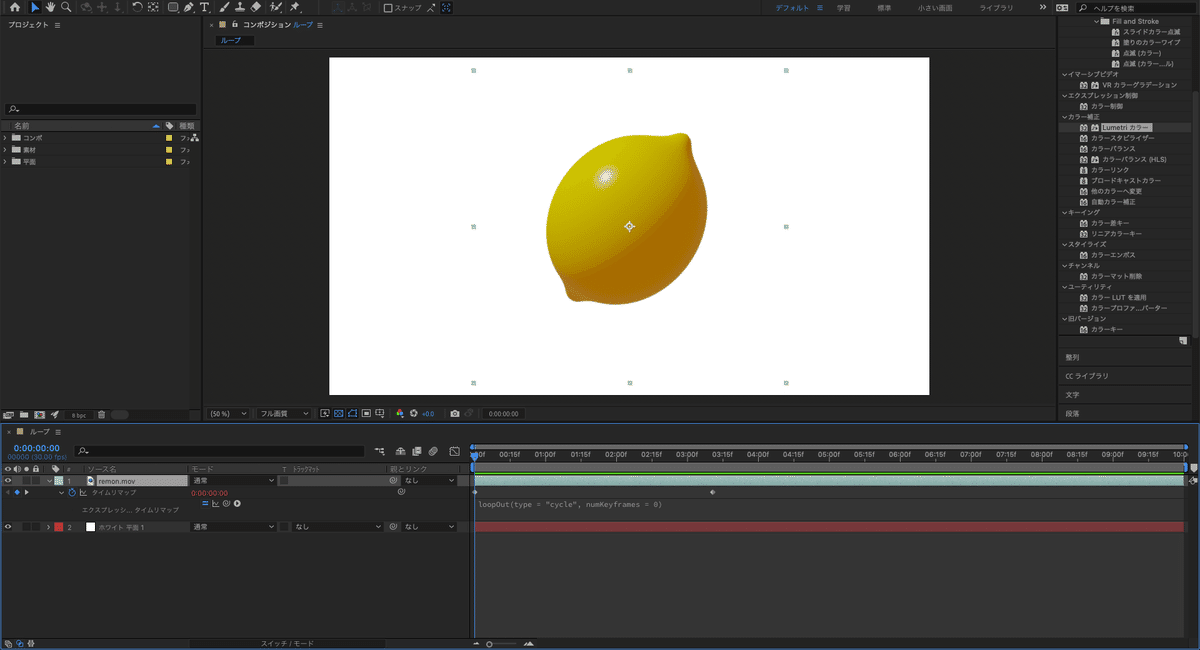
「タイムリマップ」左横のストップウォッチボタンをmacならoptionを、windowsならaltを押しながらクリックします。するとエクスプレッションが追加されます。
一行目に「timeRemap」と表示されました!

エクスプレッションの編集
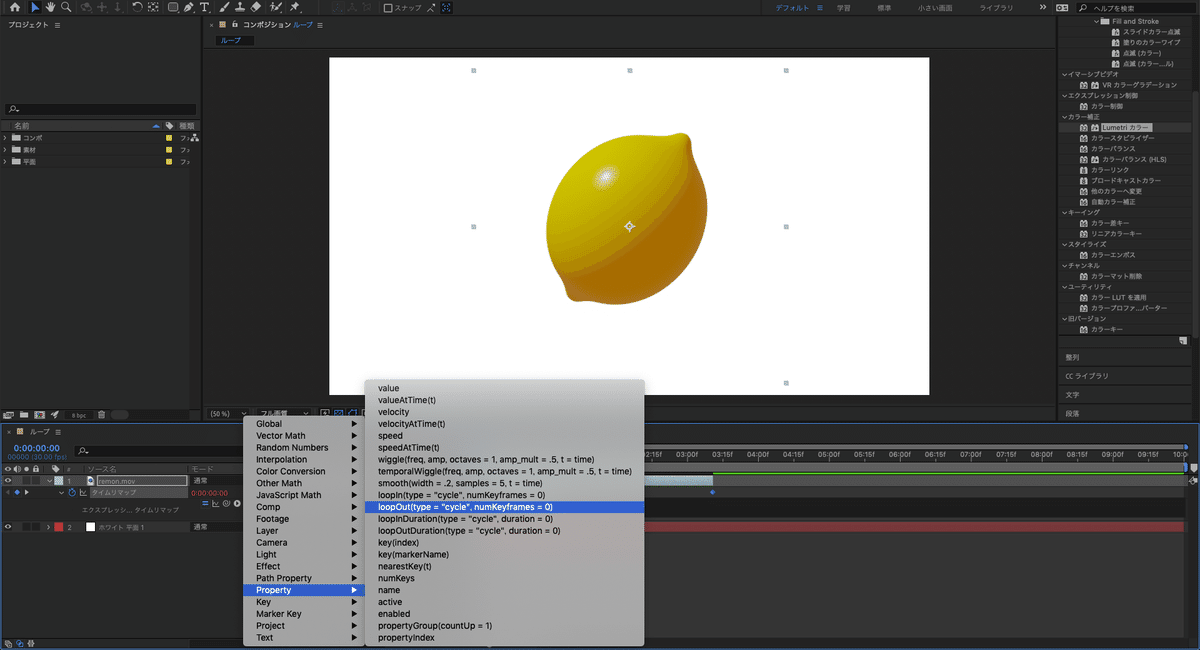
追加したエクスプレッションの4番目の丸い再生ボタンのようなマークをクリック「Property→loopOut(type = "cycle", numKeyframes = 0)」をクリックします。
「loopOut(type = "cycle", numKeyframes = 0)」は、「キーフレーム内の動画がその後もループされる」という意味です。

これでループ可能な設定になりました🌪
最後にフレームをリピートさせたいところまで伸ばします➡️

これで完成です!

今回は、タイムリマップを使用した動画のループをご紹介しました。
タイムリマップは、After Effects内で作成したコンポジションにも適応できます。
どんどん活用して、作品制作に活かしましょう💪
私たちは、お客様のご要望にあわせて様々な動画を制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
株式会社 加藤文明社 メディア制作課
