
「Dify×GAS連携」スライド自動生成を実現するワークフローを作ってみよう!
## 記事更新情報
2024/06/14
対話型スライド自動生成チャットフローの作り方 解説追加(有料部分)
→ ワークフロー上でのメモリー機能を実装しています(これかなり便利です!)
2024/06/15
上記記事内DSLのURLが抜けていた部分を修正
2024/06/25
このnoteで紹介しているワークフローが@DifyJapanさんのアクティビティに選出していただきました!
ありがとうございます_ _いやーDifyすごい盛り上がってますよね。
少し前にXにて下記のような投稿をしたのですが、ありがたいことにたくさんの反響をいただきました。
今回はこの「スライド自動生成ワークフロー」の詳細とみなさんのDifyでも使えるようにするところまでの解説をさせていただきます!
また新しい記事を書き始めました。
— ぶんかい@AIで遊ぶ人 (@bunkaich) May 25, 2024
以前に投稿したDifyでの「スライド自動生成ワークフロー」の詳細についてです^^
プロフに固定しているRAGのnote記事をURLで読み込ませてスライド生成するデモ動画です↓
記事はもう少々お待ちください!_ _ https://t.co/ulykAxzLkc pic.twitter.com/i1UtKLzXoO
今回の記事、有料記事です。
ただ、実験も兼ねてちょっと変な有料記事にすることにしました。
なのでちょっと記事の構成を先にお伝えさせてください_ _
この記事の構成
今回は有料記事にさせていただきました。
が、「この記事を購入してもらえたら使えるようになります!」ってのもちょっと記事として味気なくて、ぼくが嫌だったので無料部分も割とがっつり書くことにしました。
▶︎ 無料部分
スライドの自動生成をどういった仕組みで実装しているのかを解説してます。
ですので、技術がある方、LLM等を使いこなせる方は、無料部分をヒントにご自身で実装にチャレンジできるような内容にしてみました!!
ぜひ、この記事をネタに創作意欲を燃やしていただいたり、ChatGPT等LLMを使ったプログラミングにもチャレンジしていただく機会の一助になればと思ってます。
▶︎ 有料部分
手っ取り早く「導入したい!」、「試したい!」という方は迷わずご購入くだされば幸いです。笑
またGASが使えるようになることでDifyの可能性をさらに広げることができます。そのために使えるようになるところから、活用するための知見をシェアさせていただきました。
ご購入してくださった方に後悔が生まれるような記事にはしておりません!
自信を持ってみなさまに読んでほしいと思える記事を書いたつもりですのでよければぜひ_ _!
DifyワークフローのDSLファイル
GAS(Google Apps Script)のコピペ用全文
GASを使い始めるところから、今回の仕組みが動くようにするところまでの手順解説
ワークフローのプロンプトについての解説
ワークフローのカスタマイズ案
編集後記
では、ここからは本編です!
↓ ↓ ↓
スライド自動生成AIワークフローを作る!!
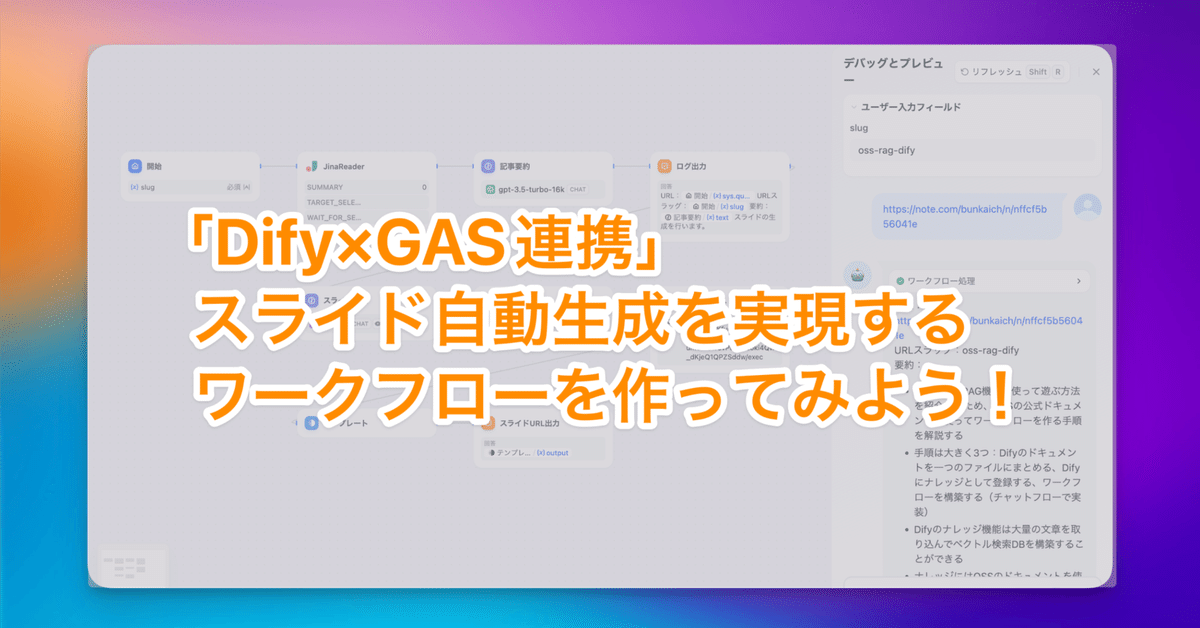
このワークフローの動作は下記のような流れになっています。
URLとスラッグ(スライドを特定するための任意のテキスト)をユーザーが入力する
JinaReaderがURL先の記事の内容を取得する
LLMで記事の内容からスライドのコードを生成する
コードブロックで生成されたコードの前処理を行う
前処理されたコードをGASで作ったAPIへリクエスト
GAS側でリクエストをスプレッドシートに保存しアクセス用のURLを発行してワークフローへレスポンス
ワークフローにスライドのURLが表示される
ポイントになる部分を解説していきます!
▶︎ JinaReaderがURL先の記事を取得
Difyには「JinaReader」という強力なスクレイピングツールが実装されています。
Difyについて発信させていただくようになって実は結構いただくお問い合わせが、ざっくりいうと「技術畑の話、用語、むずかしいです」だったりするので、ちょいちょいぼくの勝手な勘所センサーで用語についての解説を挟むようにします。
なので理解できる方はサラッと読み飛ばしていただければ_ _
「スクレイピング」というのはWebサイト上から特定の情報を取得する技術のことです。
そもそもサイト上にはメインとなる記事本文以外にも、関連記事やら、広告やら、コメントやら実は関係ない情報がたくさんありますよね。
「JinaReader」の何が便利かっていうとURLからメインとなる部分を自動でよしなに抽出してくれてるんです!
このJinaReaderを使って、ユーザーが入力したURLから記事の本文テキストを取得して、次のLLMブロックのプロンプトとして使えるように渡しています。
参考リンク
↓JinaReaderとは(このMediumの記事がわかりやすかったです、2つ目は公式ページです。)
▶︎ LLMで記事の内容からスライドのコードを生成
スライドはLLM(GPT4やClaude3、Gemini Pro)に作ってもらいます。
スライドの作成と聞くと人が手を動かしてKeynoteやPowerPoint等を使って作るイメージが強いかと思います。
しかし世の中には非常に便利な仕組みを作ってくださっている方々がいて、Reveal.jsやmarpといった、所定のフォーマットでテキストを書くことでそれをスライドとして表示してくれる技術があります。
つまり、コード生成が得意なLLMにとって、このスライドの作り方なら得意というワケです!
なのでLLMブロックのプロンプトで「Reveal.jsを使用してスライドを作成して」ということをうまく伝えてあげればスライドの元となるコードを生成させることが可能です。
▶︎ コードブロックでの前処理
Reveal.js用のスライドのコードが生成されましたが、そのままだと次の工程のHTTPリクエストがうまくいきません。
これは生成されたコードのテキスト内に、エスケープしなくてはいけない文字が含まれているためです。
これをコードブロックで前処理しています。
この工程は実際に試行錯誤の中でぶつかっている壁なので非常ににわか知識しか持っていないのですが。
例として、わかりやすいのは「改行」でしょうか。
この記事も当たり前ですがたくさんの改行が行われていますよね。
ぼくらはこれを無意識に認識していますが、コンピューターは実は違います。
改行であることを表す記号が存在します。改行は「\n」です。
これを解釈して人間様に対しては改行という形で出力してるわけですね。
この「\」バックスラッシュという記号が厄介で、こやつが他の意味に解釈されてしまったりするのでそれを防ぐための処理をコードブロックには実装しています。・・・うーん難しいはなし笑
▶︎ GASでは何をしているの?
プログラミングをされている方は察していらっしゃるかもですが、実は下記の手順を手動で行えばスライドになります。
1. Reveal.jsのコードを生成できた時点で、コードをコピーして、自分のPC上で例えば「slide.html」というテキストファイルとして保存します。
2. これをダブルクリックすればブラウザ上でスライドが表示されます。
今回はこれが手間なので、GASを使ってそれを自動化してしまおうというアプローチのためにGASを使用してます。
具体的にはGASをAPIとしてデプロイします。(またよくわからん単語がたくさん・・・一旦すみません、笑)
その際、「doGet(e)」と「doPost(e)」が使えるのでこの関数を使って、API経由でのコードの保存と、表示を実装しています。
データベースにはスプレッドシートを使っています。
※この引用部長くて、かなり基本の話をとりとめなく書いてるので、飛ばしていただいて大丈夫です。
「GAS」はGoogle Apps Scriptの略で、Googleが無料で提供してくれているプログラミング環境です。個人的にはこれ最強です笑
Googleのサービスに簡単に接続できるので今回のようにスプレッドシートに接続してデータの保存をしたり、取り出したり、フォームを自動生成したり、メールの返信を自動的に作ったりと割となんでもできます。
そしてもうひとつ最大のポイントがあって、それが「クラウド上で動いている」ということです。
プログラミングをするとわかるんですが、一旦自分のPCの中でコード書いて動かすことが多いんですよ。でも自分のPC上で動いていても、そのシステムを他の人が使えるようにすることは基本できないんです。
Difyをローカルで立ち上げた時に発生する問題と同じで、「localhost」ってURL、あれば自分のPC内を示しているので、他の人にそれを共有しても、その人自身のパソコンのことを示してるだけなんす。
前置きが長くなりましたが、GASはこれがすでにネット上に存在します。ですし、それを外部からアクセスできるようにする機能も備えてくれていて、それがちらっと出てきたAPIという仕組みです。
これをさくっと作れるからGASは最強なんです。(あくまで個人の感想です)
まとめ(無料部分)
ということで、どうやって実装しているかをざっくりではあるものの、自分で頑張ったら作れるところまでを書いてみました。
(引用ブロックで書いた補足の方が文章量おおい気がする・・・気のせいかな笑)
「GASを使いこなせたら」、と書きましたが、ChatGPTでもGeminiでもClaudeでもみんなプログラミング性能高すぎて、したいことが伝えられさえすればコード書いてくれちゃいます。
だからこの記事のここまでの内容で実際にLLMと共創してみてほしい気持ちも、本業、教育者として実は結構あったりしてます。笑
ではここからは有料部分となります!
今回のワークフローは、DSLの配布だけでは動かせないため、GASが使えるようになる必要があります。
でも全然難しいことではないです!この機会にGASにチャレンジしてみましょう!
感覚がわかってしまえば今後ありとあらゆることに応用が効くスキルです!
GoogleDriveを使用するため、Gmailのアカウントが必須です!
目次
DifyワークフローのDSLファイル配布
GASを使って自分専用APIを設置する手順
ワークフローの使い方、実際に使ってみる
プロンプトについての解説・作成の秘密
ワークフローのカスタマイズ案
編集後記(ビジネスにつなげれる理由)
追加コンテンツ(2024/06/14)
対話型スライド自動生成チャットフローの作り方
GASを使ってメモリー機能をワークフローに実装する
スライド自動生成のワークフローバージョン配布(Difyツール化用)
〜以下記事本文〜
ここから先は
この記事が気に入ったらサポートをしてみませんか?
