
デザインの裏技〜Design layout〜
ブルガリアンスクワットです。
デザインの裏技〜Design layout〜です。
では、デザイン(の目的)とは何か?
問題や課題の解決手段の一つです。
クライアント:どんなブランドにしていくのか?
目的は何か?
サービス:何を解決するのか?
誰に作ったのか?
どんなイメージか?
カジュアル?高級?
ユーザー:対象ユーザーは?
誰に作ったの?
どんなイメージ?
カジュアル?高級?
このような問題を解決していくのにデザインが有効になります。
何かの資料を作った時に
カッコよく作れない
イメージに合わない
なんか色が変
しっくりこない
ダサい気がする
っていう経験したことがあると思います。
なので、デザインの基礎・基本を学ぶことでこういった問題を解決できます。
デザインというのは
知識9:センス1です。
だから、基礎・基本が重要なのです。
ここからが、重要です!
素人がデザインで気をつけないといけないことは、3つあります。
余白 色 フォントです。
今回は、余白についてです。
レイアウトの4原則って知ってますか?
僕は初めて聞きました。
何かというと、
①近接 ②整列 ③反復 ④強弱 です。
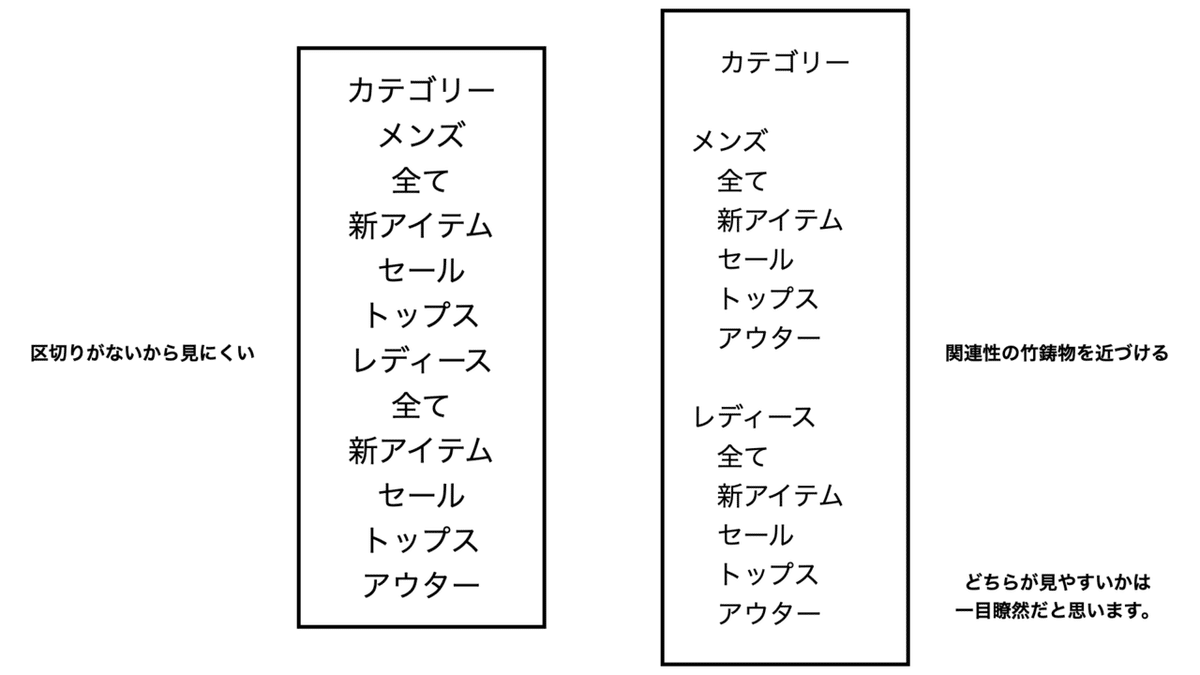
①近接:関連性の高い要素は近づけて、低い要素は離す
関連する情報をグループ化することで、情報が組織化される


このように、赤線が関連性の低いもので離して、青の関連性の高いものを近づけるという風にします。

そしたら、かなり見やすくなります。
このページがなぜこのレイアウトになっているのか、なぜ見やすいのかを把握していくことで、自分で作るときにクオリティが変わってきます。(画像の大きさが違うっていうクレームはなしで)
②整列:全ての要素を意図的に配置する
見えない線に合わせてコンテンツを揃える

数を数えたいという意図があるときも、きれいに並べておくことでバラバラに配置しておくのとは時間が違ってくる。

このように、きれいに揃えてやることによって見る人にストレスを与えることなく見てもらうことができます。
「1ピクセルに神が宿る」と言われているそうです。
③強弱:要素と要素の違いを形で明らかにする
要素の明確化、視覚的な面白さ

この文章に文字サイズ・色・形の強弱をつけると↓

タイトルや見出しがハッキリと分かり、読みやすい文章になります。
このように、いろんな引き出しを組み合わせることでデザインを作っていきます
④反復:デザイン内で要素の一貫性を保つ
Webデザインでは「一貫性」は重要

上のサイトは、写真があってタイトルがあって説明がある。
このサイトは、この流れでレイアウトされていて一貫性(統一)を持たせることにより、一つのタイトルをクリックすれば他のタイトルをクリックして見てくださいというような説明が要らなくなります。
反復を使うことにより、ユーザーにストレスなく見てもらうことができます。
YouTubeなども一貫性のあるデザインでできています。

右はごちゃごちゃしていて何が書いてあるか読みにくいですが、反復して、箇条書きの記号を合わせ、サイズと色を統一することで非常に読みやすくなっていると思います。
ユーザーのストレスになるとページの離脱率に関わってくるので、反復することが重要です。
皆さんも文字サイズや色等を今までもきれいに作っていたと思いますが、なぜそうするのかというのを分からずにやっていた方が多かったんじゃないかと思います。
これを知ってやるのと、知らずにやるのでは大きな差があると思います。
ぜひ、明日から使ってみてください。
冒頭でも書きましたが、知識9:センス1なので、「自分ってセンスがないな〜」ではなくて、知識がないだけだと思います。
僕も全部初めて知りました。
少しづつ学んでいきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
