
これ知ってる!?検索エンジン【後編】
みなさんこんばんは!バグプログラミングです!!前作の時にお話しした、googleのAPIを導入する方法についてですが、今回はその後編です。しかし後半に分けたとは、いえそれでも量が多いのでシンプルに説明できるか難しいところですが頑張ってまとめようと思います・・では早速まいりましょう!
まずは大まかな流れです。内容に入る前にですが、前提として、googleのアカウントを登録し、同時にクレジットカードの登録もすませておいてくださ。また、自分のオリジナルのアプリやwebサービスを持っていてください。登録しないと始まりません。登録を踏まえた上で導入に入ります。ざっくりまとめると以下の3段階に分けて構築すると思ってください。
(1)APIの有効化とAPIキーの取得
(2)カスタム検索エンジン(CSE)の作成と検索エンジンIDの取得
(3)テスト運転(カスタム検索の検索結果の取得)
この3段階についてさらに深掘りしていきます。まず最初のAPIの有効化についてです。これは一言で言うなら、導入用のパスワードを入手するイメージですね。そのための手順が (プロジェクト名設定〜OAuth構成の作成〜APIキーの作成〜APIの有効化と制限)の流れで進んでいきます。ちなみに"OAuth"とは、「複数のWebサービスを連携して動作させるために使われる仕組み」のこと。例を挙げるなら、Aというサイトやアプリで写真投稿したら、”OOさんが写真を投稿しました”とtwitterで自動で通知してくれる感じのアプリ間の連携システムだと思ってください。
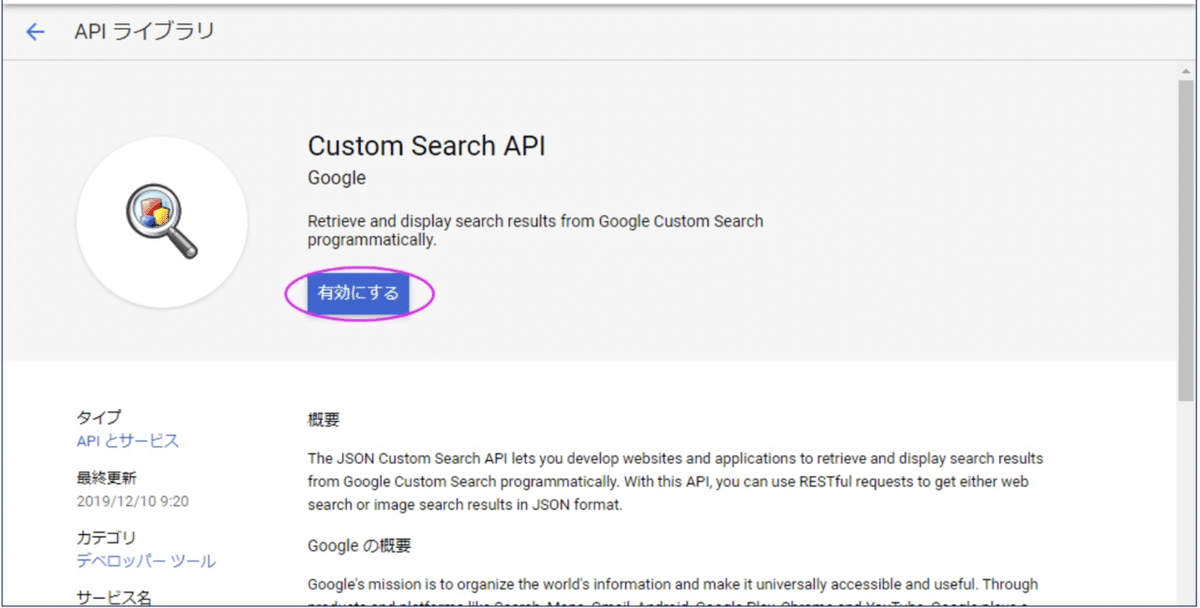
ちなみにAPIの取得に成功するとこんな感じの画像になります。

そしてこの後にAPIの有効化、つまり自分のアプリ内で検索エンジンが使用する(適用させる)のを許可する設定が必要です。

これでAPIの有効化とAPIキー(パスワード)の取得が完了しました。
続いてカスタム検索エンジン(CSE)の作成と検索エンジンIDの取得です。ここではgoogleで検索する時のURLを設定し、「webサイト内のどの範囲まで検索ができるのか」、「キーワードは何にするのか」などを詳細に決定していきます。これは実際に設定作業中の画面になります。

最後にお試し運転です。実際にちゃんとキーワードを打ち込むことで検索できるのかここで見ます。ちなみに先ほど設定したURL見てみるとこの党になっています。

つまり、「自分のwebやアプリの内側からキーワード(緑の文章)を打つと、取得したIDとパスワードでgoogleに進み、検索結果を表示する」ようなイメージです。ちなみにpythonを動かせる環境があるとAPIをプログラムから呼び出して、JSON形式(どんな情報でもデータ化できる形式)で取得することができます。これを使って、大量に、自動的にGoogleの検索結果を処理することができます。
難しいと思った方はこちらをご覧ください。もっと簡単に取得できます笑
いかがいしたでしょうか?これを機に一度検索エンジンに興味を向けていただければ幸いです。
この記事が気に入ったらサポートをしてみませんか?
