
【Salesforce】ApexからChatter投稿
こんにちは!
最近、ApexからChatterへ投稿、コメントする機会があったので、その際に学んだことを綴っておきます!
Chatterへの投稿方法
今回僕が学んだのは、新規投稿する方法と、既存の投稿にコメントする方法です!
ポイントは「ConnectApi」
そして新規投稿かコメントするのかによってソースの書き方が変わってきます!
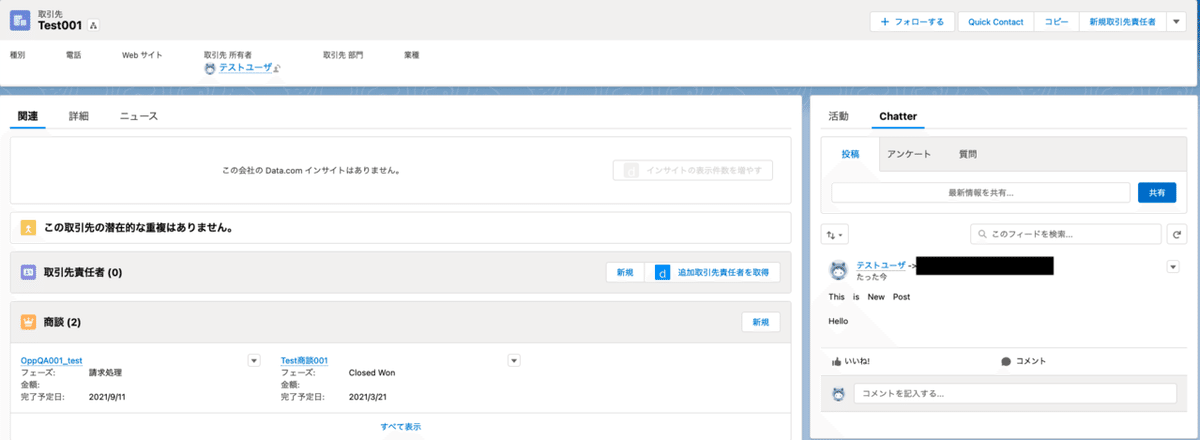
新規投稿
Chatterへ新規投稿する際の基本的なソースは以下の通りです!
FeedItem post = new FeedItem(); // 新規作成
post.IsRichText = True; // Trueの場合HTMLタグが使用できます。
post.Body = 'This is New Post'; // 投稿内容
post.Body += '<p> </p>Hello';// ※1
post.ParentId = '投稿先のId'; // ChatterグループのId、オブジェクトのレコードId等
post.Title = 'New Title'; // 件名(省略可)
insert post; // 投稿 post.IsRichText = 'True'; とすることで投稿にリッチテキストを含めることができ、いくつかのHTMLタグがサポートされるようになります!
※1では改行のために「<p> </p>」を使用しています。
リッチテキストでは<br/>が使用できないため、<p>タグの中に改行コードを記載して代用しています!
<br> タグはサポートされませんが、<p> </p> を使用して行を作成できます。
投稿先のIdをオブジェクトのレコードIdに指定すると、レコードページのChatterに投稿されます!

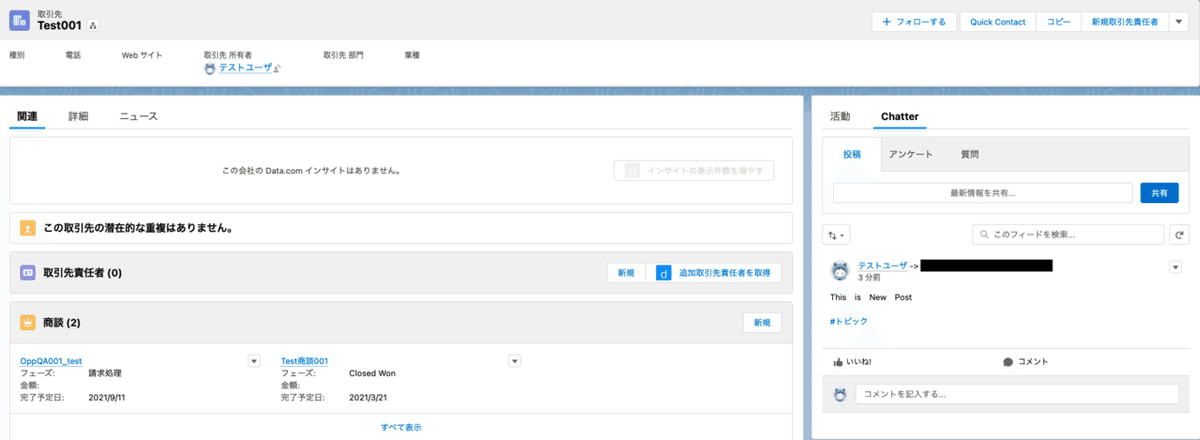
また、トピックを加えた投稿をしたい場合、post.Bodyに’#’を加えることで可能になります!
FeedItem post = new FeedItem(); // 新規作成
post.IsRichText = True; // Trueの場合HTMLタグが使用できます。
post.Body = 'This is New Post'; // 投稿内容
post.Body += '<p> </p>'; // ※1
post.Body += '#' + 'トピック'; // トピックにしたい内容
post.ParentId = '投稿先のId'; // ChatterグループのId、オブジェクトのレコードId等
post.Title = 'New Title'; // 件名(省略可)
insert post; // 投稿
コメント
既存の投稿にコメントしたい場合の基本的なソースは以下の通りです!
String communityId = null; // 宣言しなくても大丈夫
String feedElementId = '000XXXXX・・・'; // コメントしたいChatterのId
ConnectApi.CommentInput commentInput = new ConnectApi.CommentInput();
ConnectApi.MessageBodyInput messageBodyInput = new ConnectApi.MessageBodyInput();
ConnectApi.TextSegmentInput textSegmentInput = new ConnectApi.TextSegmentInput();
messageBodyInput.messageSegments = new List<ConnectApi.MessageSegmentInput>();
textSegmentInput.text = 'コメント1';
messageBodyInput.messageSegments.add(textSegmentInput);
commentInput.body = messageBodyInput;
ConnectApi.Comment commentRep = ConnectApi.ChatterFeeds.postCommentToFeedElement(communityId, feedElementId, commentInput, null);
}postCommentToFeedElement(・・・)でコメント先やコメントの中身を指定します。
communityIdは「null」とすることも可能です!
postCommentToFeedElement(null, feedElementId, commentInput, null);
コメントのBodyはListになっているので、複数の内容をコメントに含めることが可能です!
ですが、ここで新規投稿とコメントで僕が苦戦した点があります!
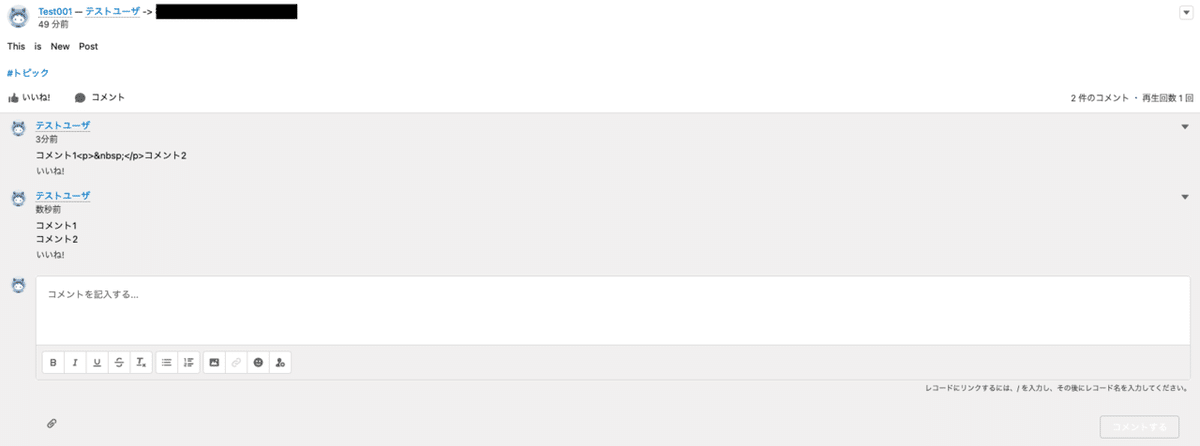
それはコメントの改行です!
コメント時は新規投稿とは異なりConnectApi.TextSegmentInputにおいてHTMLタグが考慮されません。
<p> </p>と記載しても改行されず、文字列そして表示されてしまいました。。。
そのため、下記のようにして改行をしました!
ConnectApi.TextSegmentInput comment01 = new ConnectApi.TextSegmentInput();
ConnectApi.TextSegmentInput comment2 = new ConnectApi.TextSegmentInput();
ConnectApi.TextSegmentInput Kaigyo = new ConnectApi.TextSegmentInput();
messageBodyInput.messageSegments = new List<ConnectApi.MessageSegmentInput>();
comment01.text = 'コメント1';
comment02.text = 'コメント2';
Kaigyo.text = '\n';
messageBodyInput.messageSegments.add(comment01);
messageBodyInput.messageSegments.add(Kaigyo);
messageBodyInput.messageSegments.add(comment02);'\n'を2個連続でaddすれば空白の1行を挿入することも可能です!

まとめ
Chatterへの新規投稿とコメントではソースの書き方が大きく変わってきます。僕は新規投稿の方がソースがスッキリしてるので書きやすいです!笑
今回は一番ベーシックな投稿、コメントの仕方でしたが、他にも画像を添付したコメント、コードブロックを追加したコメントなど複数やり方はあるようです!!
インライン画像を含むリッチテキストコメントの投稿
コードブロックを含むリッチテキストフィード要素の投稿
Chatterを使用する機会は多いと思うので、これらを覚えればいろんなところで活用できそうです!
ではまた次の記事でお会いしましょう😎
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
ここまで見てくださりありがとうございます。
♡をくださると、次の記事の励みになります!!
こんな内容で困っている、こんなこと知りたいなどご意見があれば
是非是非コメントお待ちしています☆
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
この記事が気に入ったらサポートをしてみませんか?
