
これから来るInverted Border Radius Cards -デザイン例・デザイン作成方法・code例
はじめまして。とま(@bath_ito)と申します。
本記事では個人的にこれからUIデザインの密かなトレンドになるのでは、と思っているInverted Border Radius Cardsについて紹介します。
Inverted Border Radius Cardsという名称はおそらく一般的なものではないので、正式名称をご存じの方は本記事またはXにてコメントいただけますと幸いです。
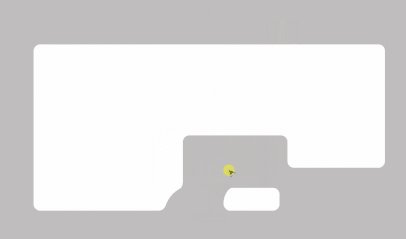
私がここで紹介するInverted Border Radius Cardsがどのようなものか、イメージの画像がこちらです。

主な特徴としては下記の2点です。
四角を他の四角で切り抜いた形
角丸が切り抜かれたそれぞれの角に適用されている
ゲームの画面のようで先進的な印象もありながら、角丸で柔らかさもある、というこの表現がとても好きです。ただどうしてもこのデザインの探し方が分からず、ずっと探し回っていました…。
Inverted Border Radius Cardsをデザインに活かしている例
まずは私が集めてきた、Inverted Border Radius Cardsを用いたWebサイトを紹介いたします。
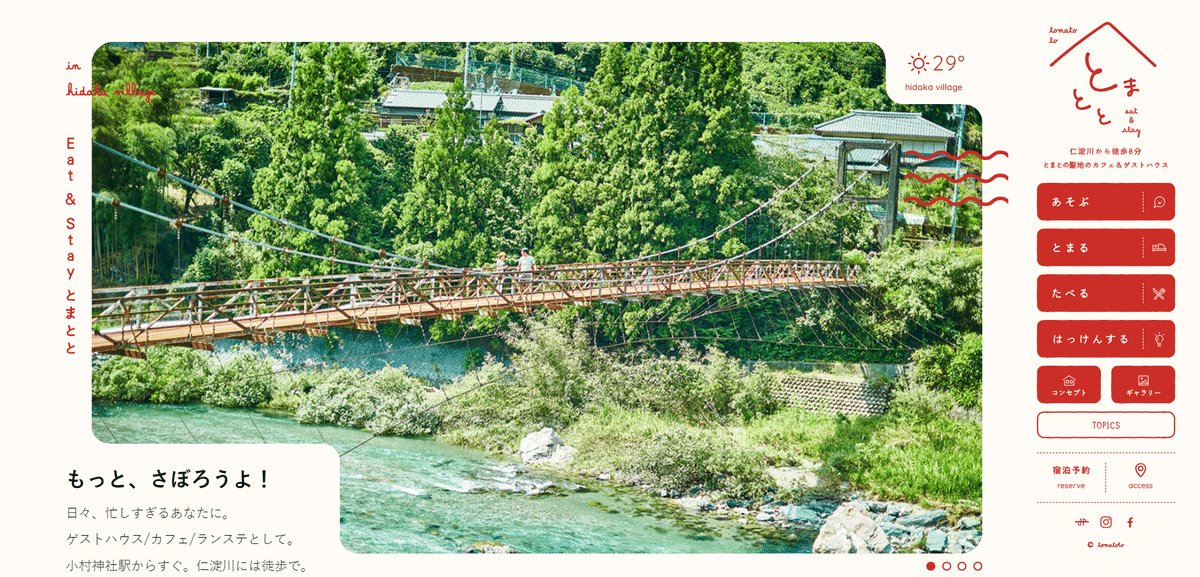
とまとと 様


はい、もう見ての通り可愛すぎます。私がInverted Border Radius Cardsが好きになった理由はとまとと様のWebサイトがきっかけだったかもしれません。2020年頃からこちらの素敵なデザインのWebサイトを運営しているようです。

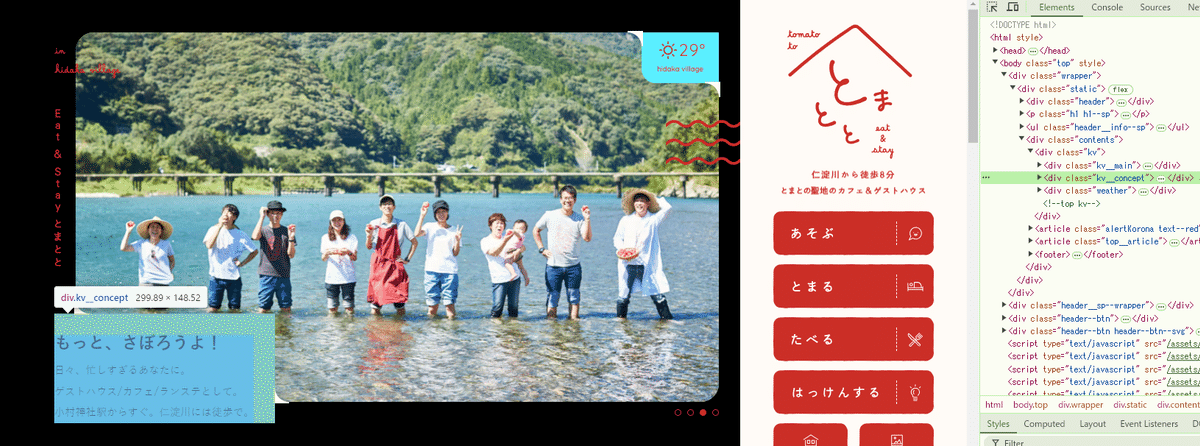
実装としては、左下のテキスト・右上の気温に、Webサイト全体のクリーム色の背景色を置いているようです(上記画像ではデベロッパーツールで水色に変更しています)
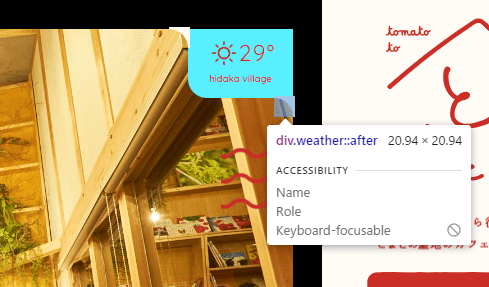
さらに、角丸を表現するために左下テキスト・右上気温にそれぞれ疑似要素で背景色と同様の色の角丸の端の部分のパーツを置いています。

画像だと小さく見えづらいですが、クリーム色の画像が疑似要素で配置されています。
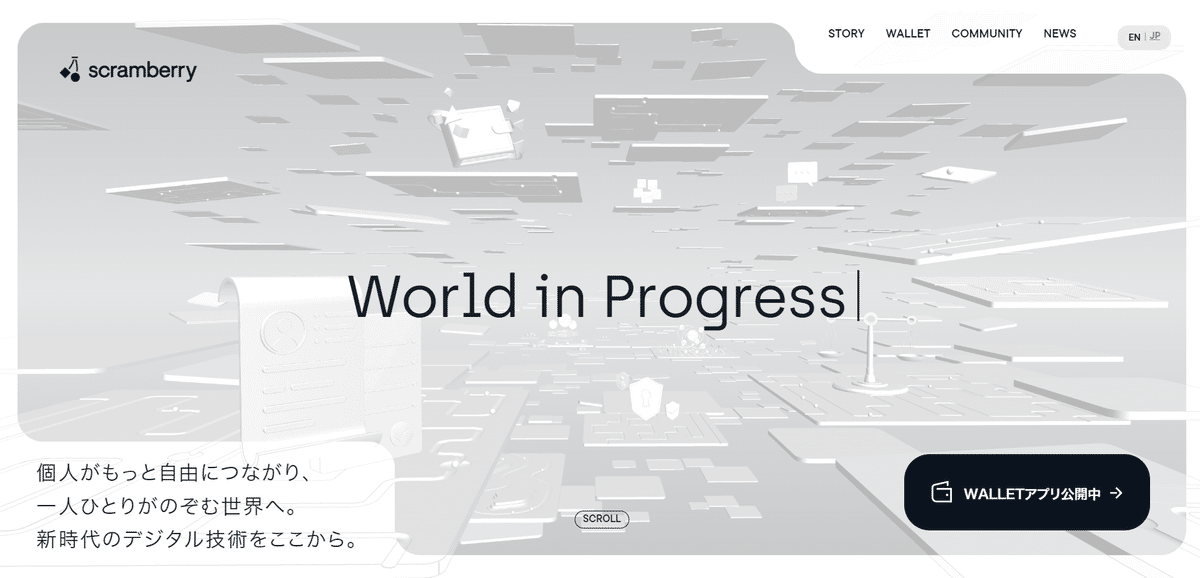
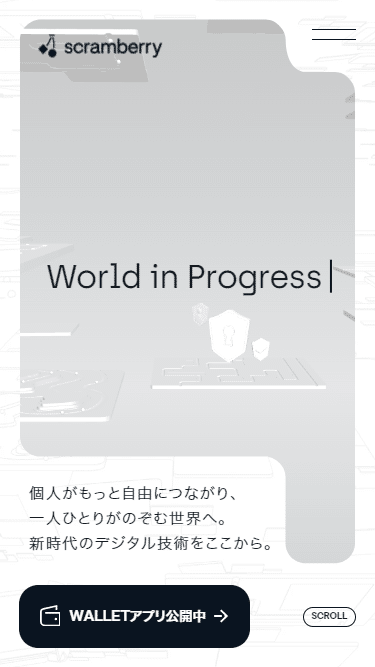
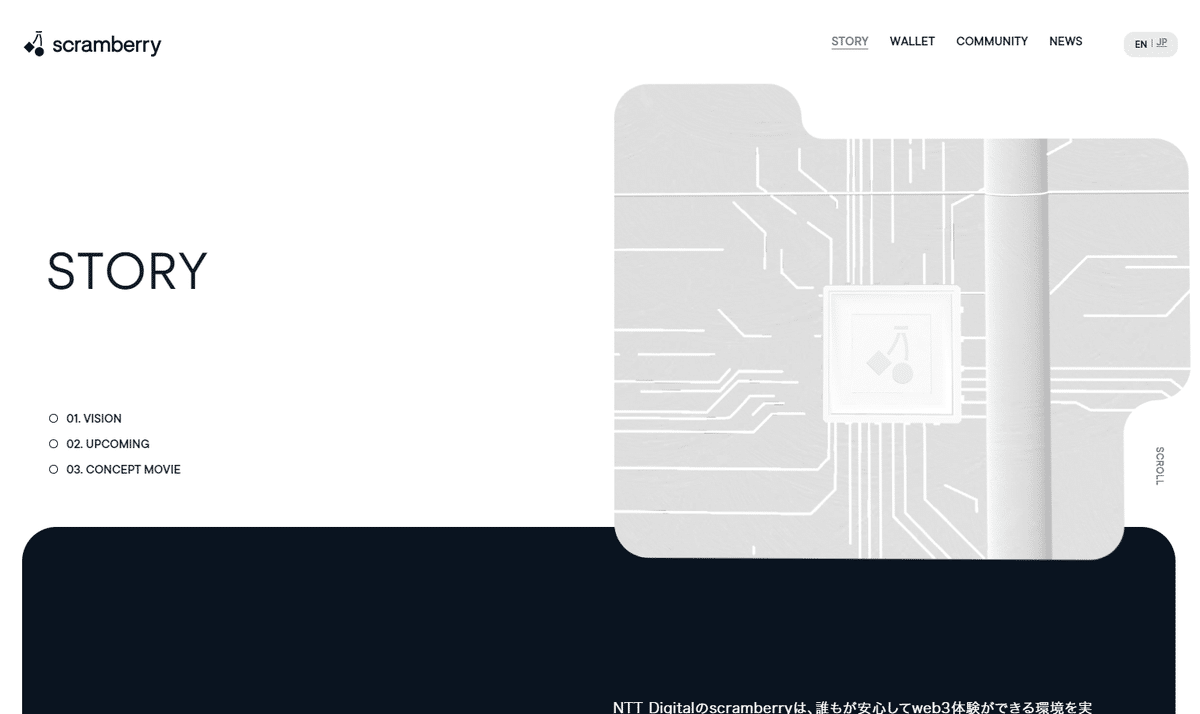
scramberry(スクランベリー)
株式会社NTT Digitalが運営するscramberryというサービスのWebサイトです。

ユーザーにとって優先度の高い(またはユーザーに見せたい)情報であるナビゲーションやテキストを見せつつ、奥行きのある世界観を表現出来ています。こちらのWebサイトでは、Inverted Border Radius Cardsによって、ゲームの世界のような近未来的な印象を受けます。

こちらのWebサイトはアニメーションが凝っていて、スクロールに応じて枠の形状が変化しています。マウスの移動に応じたパララックス効果と、手前のInverted Border Radius部分の平面感が相まって、奥側の立体感が強調されています。
こちらのWebサイトではThree.jsでのcanvas描画で奥行きのある世界観を表現し、clip-pathで最終的な形状をInverted Border Radiusにしているようです。


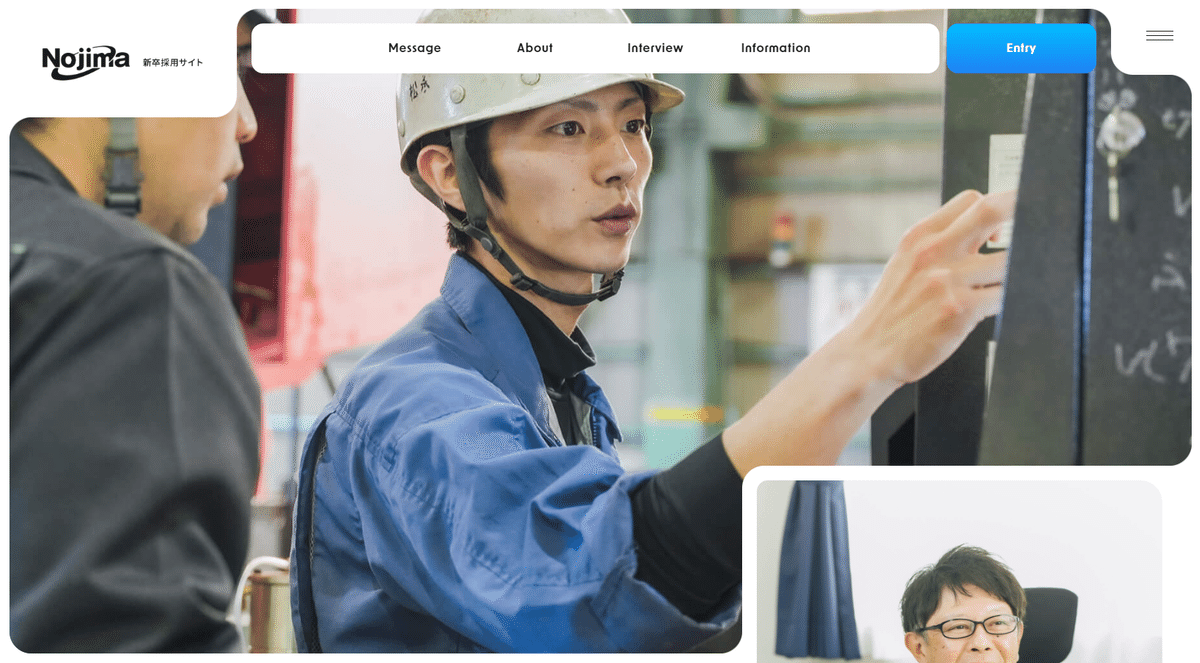
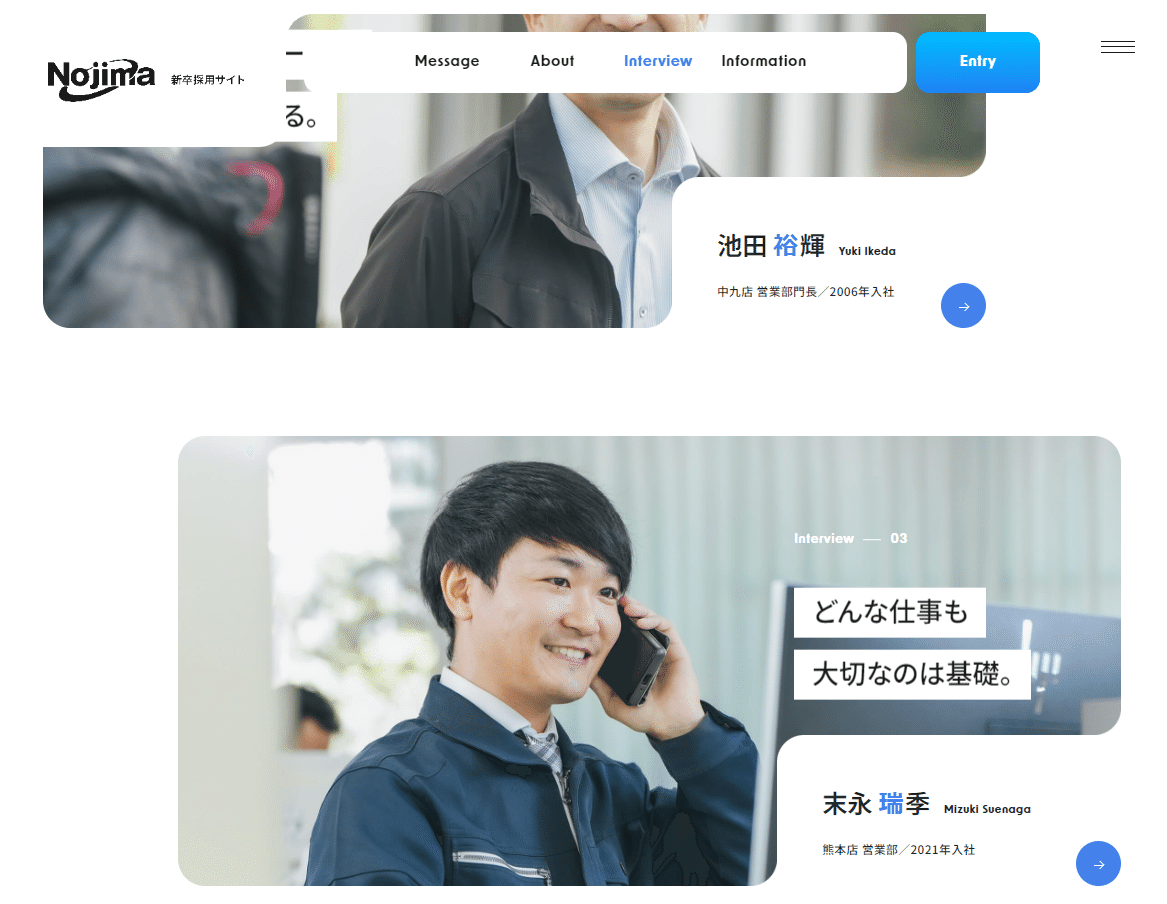
ノジマホールディングス 新卒採用サイト
ノジマホールディングス様の新卒採用サイトでは、Webサイト全体を通してInverted Border Radiusを使用しています。良質な画像が角丸で切り抜かれており、全体的に柔和な雰囲気です。また、日本ではあまり見ないデザインのため、競合のWebサイトとの差別化にもなっていると思います。

こちらのファーストビューでは、次のインタビューセクションを見せていて、自然とスクロールの誘導になっています。

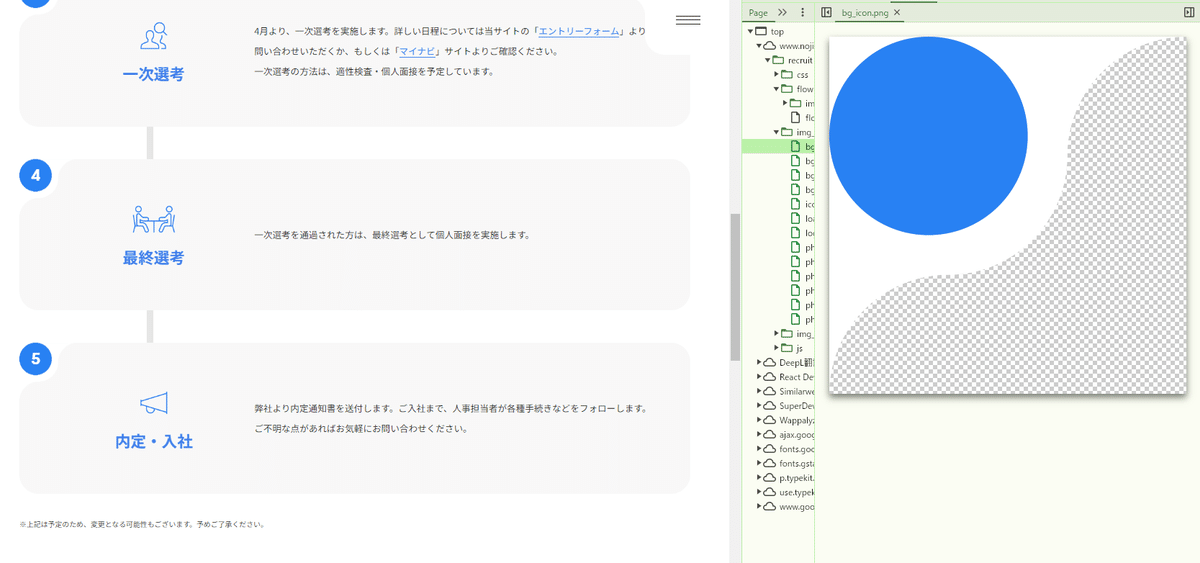
上記のセクションでは、タイトルが入るように左上がInverted Border Radiusで切り抜かれたデザインになっています。横長画像の隠れる範囲が最小限になり、縦書きとの相性もいいですね。



ノジマホールディングス様のWebサイトも、とまとと様同様に擬似要素で背景色に合わせた角丸パーツを配置しています。見たところ黒白の2パターンと、上記画像のようなボタンが入るパターンが用意されていました。
実装も凝っていますね。
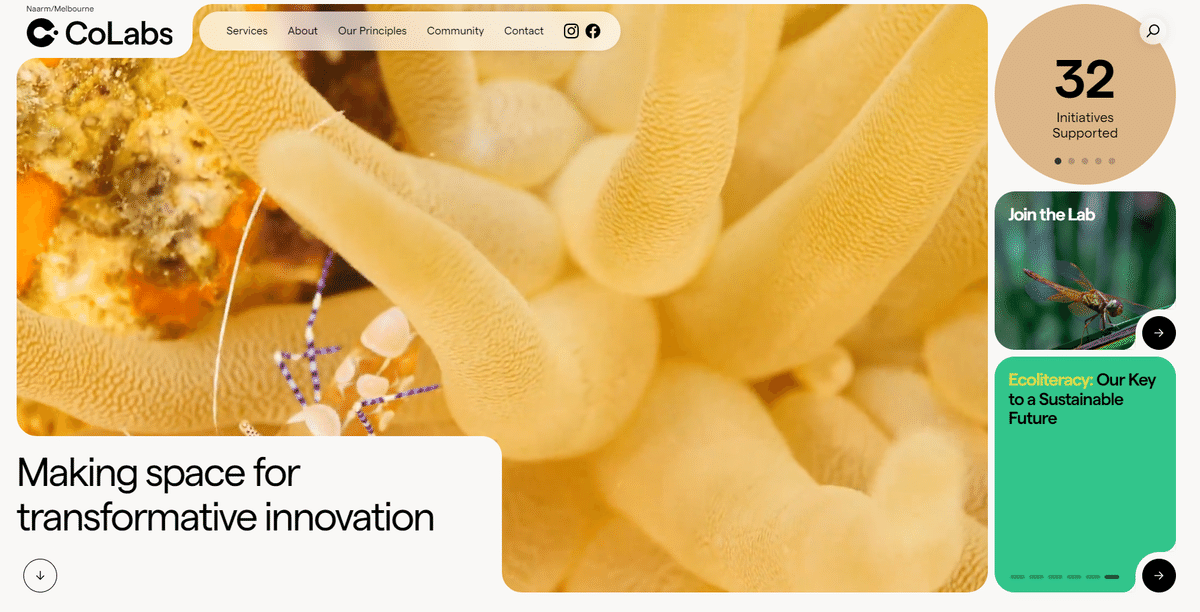
CoLabs
こちらは海外のWebサイトです。CoLabsという、バイオテクノロジー関連の共同研究施設やイノベーションスペースを運営している組織です。
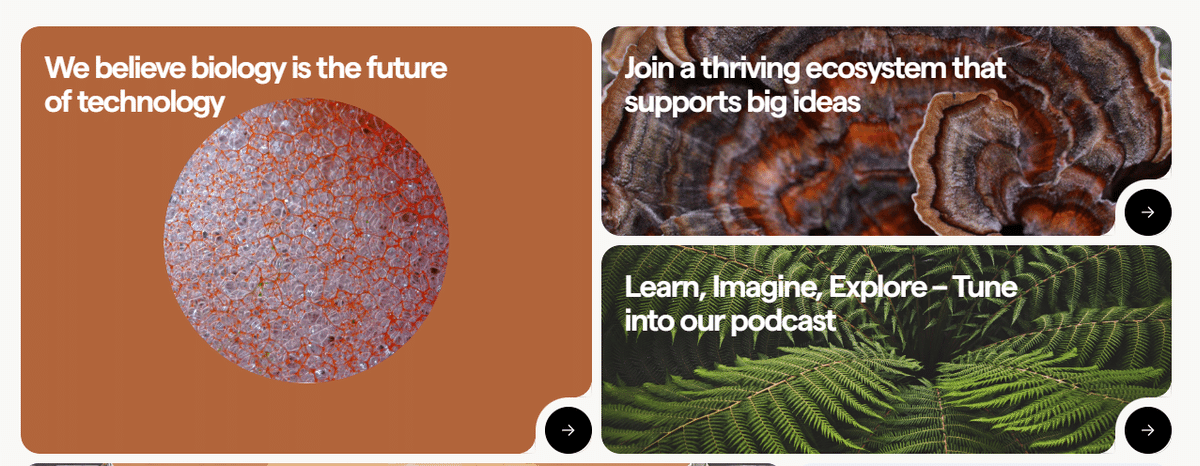
2023年頃からトレンドのBento UIとの組み合わせです。

こちらは背景色かつ角丸の形状のSVGを要素の前後(疑似要素ではなくそのまま)に配置しているようです。とまとと様とノジマホールディングス様と同じような作り方です。

背景の画像はパララックスになっていて、スクロール時に奥行きが感じられます。
科学技術と人材が融合できる環境を提供しているこの組織と、Inverted Border Radiusの新しさと親しみやすさがマッチしています。
Inverted Border Radiusデザインの作成方法
ここまで事例を見てきました。次はFigmaを使って実際にデザインを作ってみます。
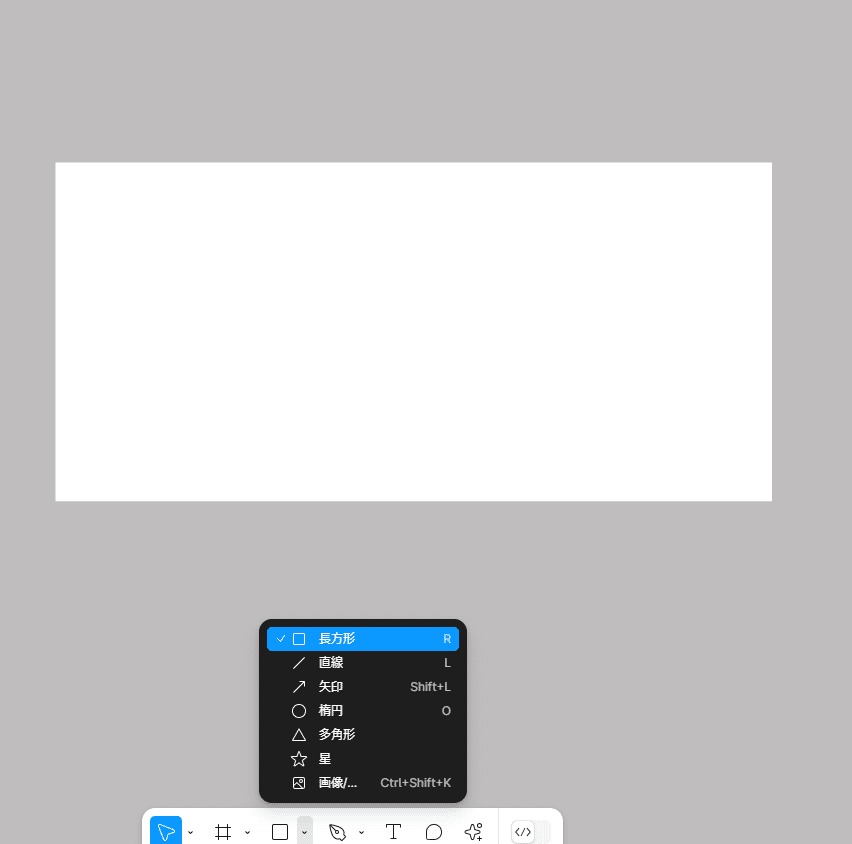
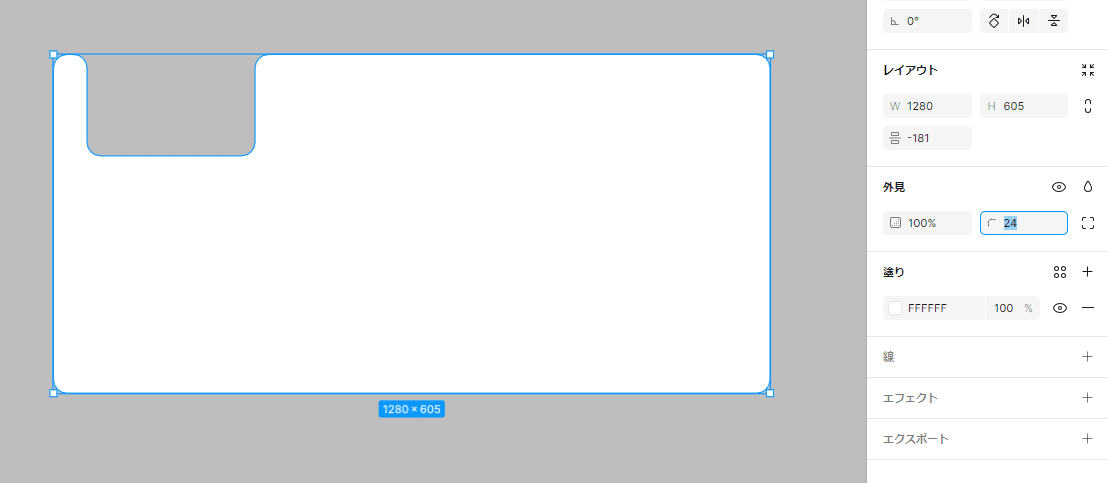
①まずは長方形を用意します(ショートカットは R です)

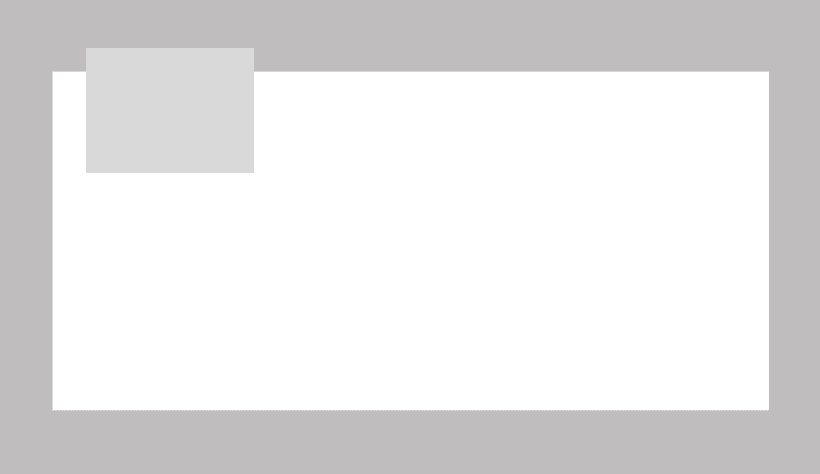
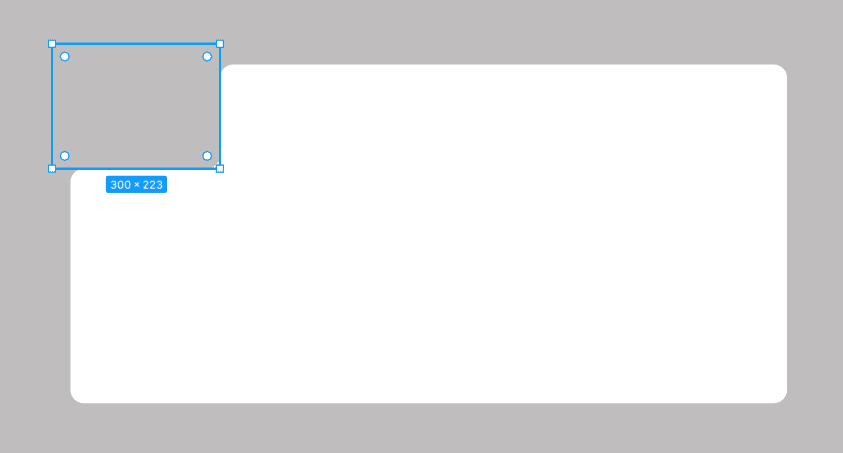
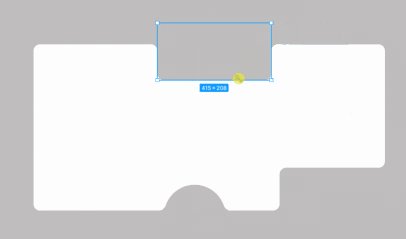
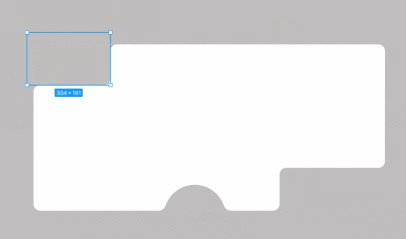
②次にもう一つ長方形を作り、欠けさせたい部分にざっくりと配置します。

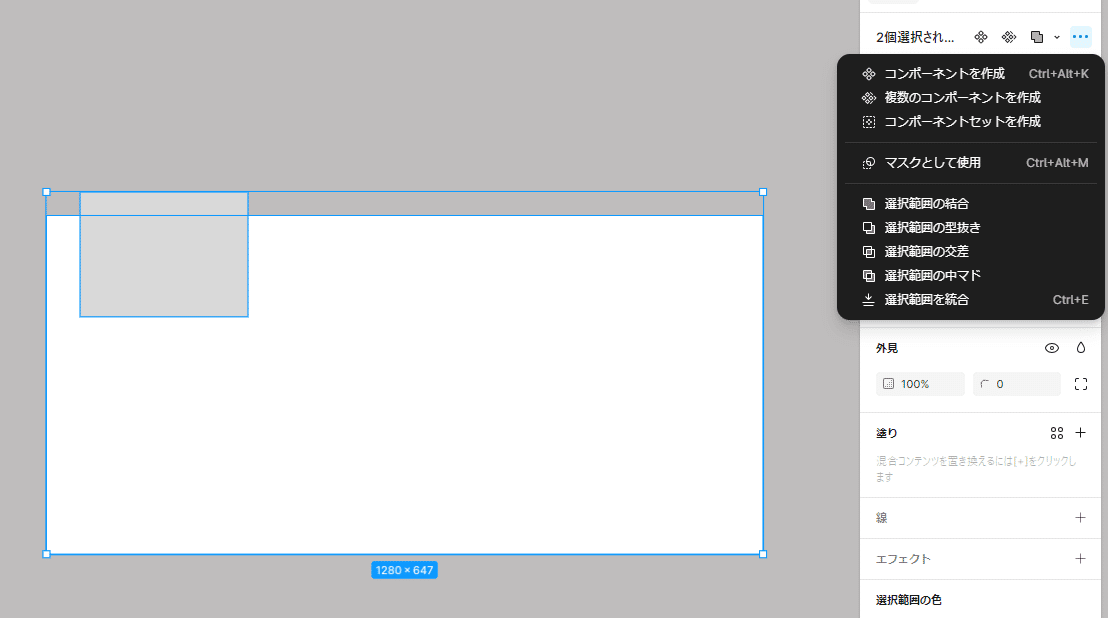
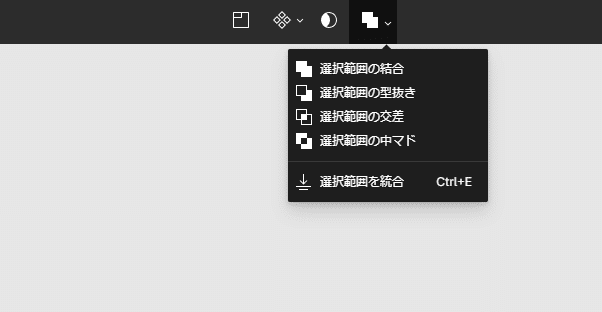
③shiftを押しながら2つの長方形を選択し、「選択範囲の型抜き」を選択します。


④「選択範囲の型抜き」をして出来た画像に対して角丸を設定します。

⑤型抜き部分は選択可能なので、長方形を好きな場所に移動させたら完成!!!!👏

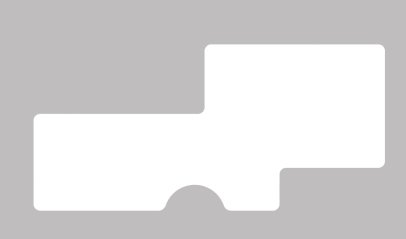
同じように②~④の手順を行うことで、後から図形の追加も可能です。

複数の画像がある場合の挙動もかわいいですね。
Inverted Border Radiusの実装方法
次に、実装方法に触れていきます。事例の部分でも触れていますが、主に2通りあります。
疑似要素を使用する方法
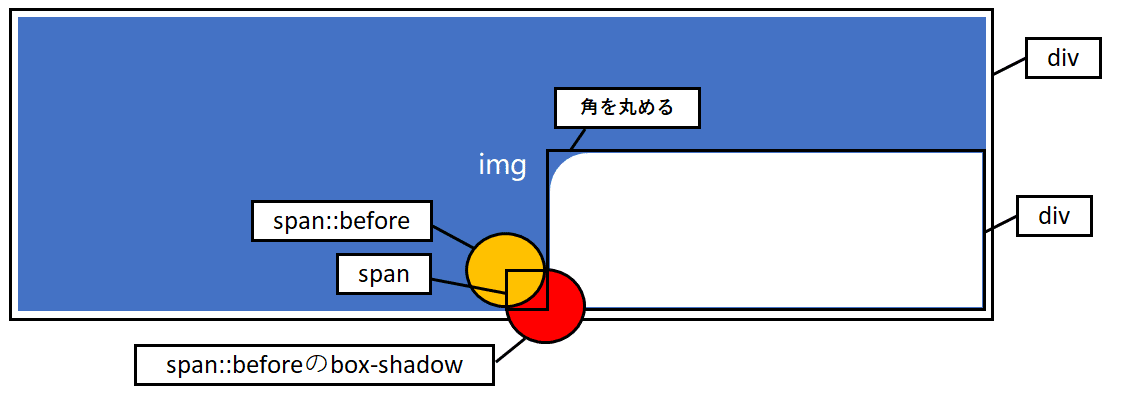
1つ目は疑似要素を使用する方法です。画像を使ったりbackgroundで作ったり出来ます。欠けさせたい要素の角に疑似要素(::before や ::after)を配置し、それらに背景色を与えて逆の角丸を作成します。
こちらは@kevinpowellさんが提供しているコードです。

上記の日本語サイトでは疑似要素でbox-shadowを用いて逆角丸を作成してました。
事例で紹介したCoLabsさんは、上記と同じコードのようです。
疑似要素を使用する方法のメリットとデメリットです。
👍️メリット:
・CSSのみで実装可能
・ブラウザの互換性が高い
🤔デメリット:
・複雑な形状の作成が困難
・背景が単色でない場合、実装が複雑になる
上記のように、背景色や形状によっては疑似要素での実装は難しくなります。
ClipPathを使用する方法
そこで2つ目の方法です。SVGのパスデータを使用して要素の形状を定義します。
以下はFigmaでSVGを書き出して実際に表示させた例です。
👍️メリット:
・複雑な形状の作成が可能
・背景に関係なく適用可能
・アニメーション可能
🤔デメリット:
・SVGパスの記述が必要
・古いブラウザでは対応していない場合がある
(Internet Explorer 11以外のほぼ全てのモダンブラウザで問題なく動作する)
おわりに
ここまで見てくださってありがとうございます!
デザインギャラリーサイトでInverted Border Radiusと調べても、これまで紹介してきた私の好きなデザインがあまり出てきません…。
このデザインの正式な名称をご存じの方は、ぜひコメントで教えてくださいませ(切実🙇)
