
Swift -Labelの文字列の行間を調整する方法-
はじめに
行間の調整をしたかったんですが、方法がわからなかったので、自分で調査してみました。
この記事が参考になれば幸いです。
使用環境
● OS:macOS Big Sur 11.3.1
● Xcode:12.5
● Swift:5.4
設定方法
1.Labelを選択した状態で、show the Attributes inspectorを選択します。

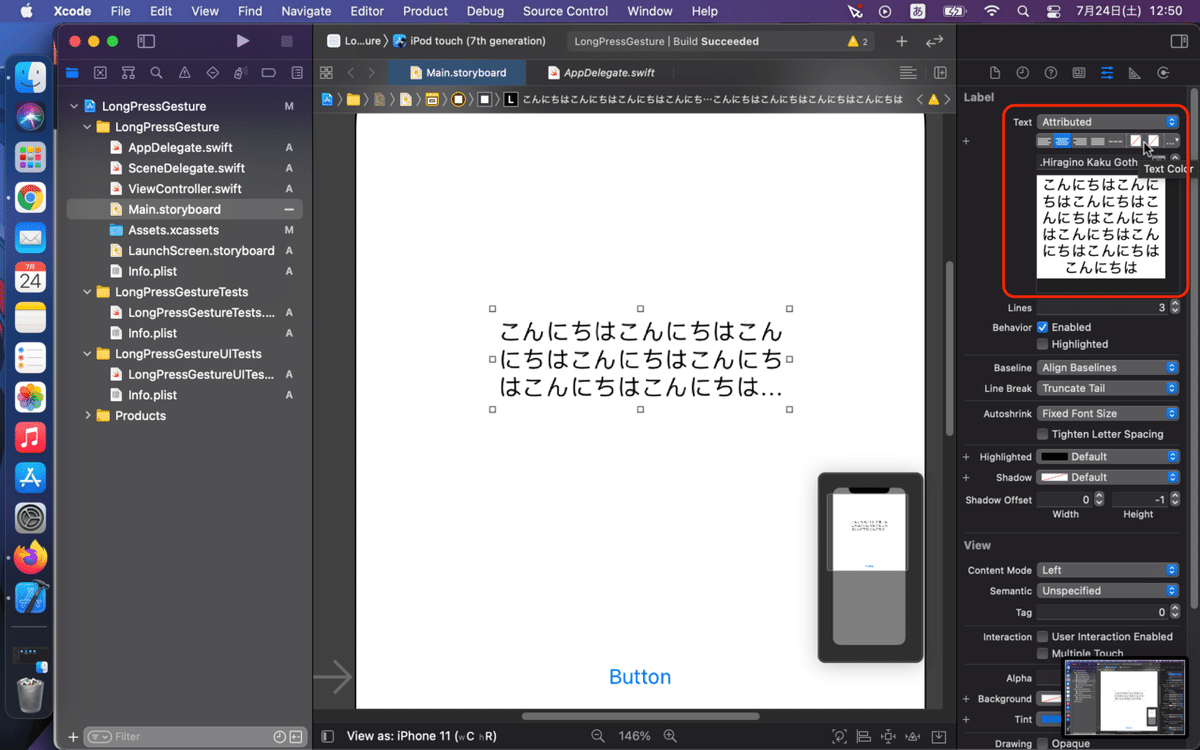
2.Labelの項目中にあるTextのPlainをAttributedに切り替えます。

下記の様な画像が表示すればOKです。

3.🔽を選択します。

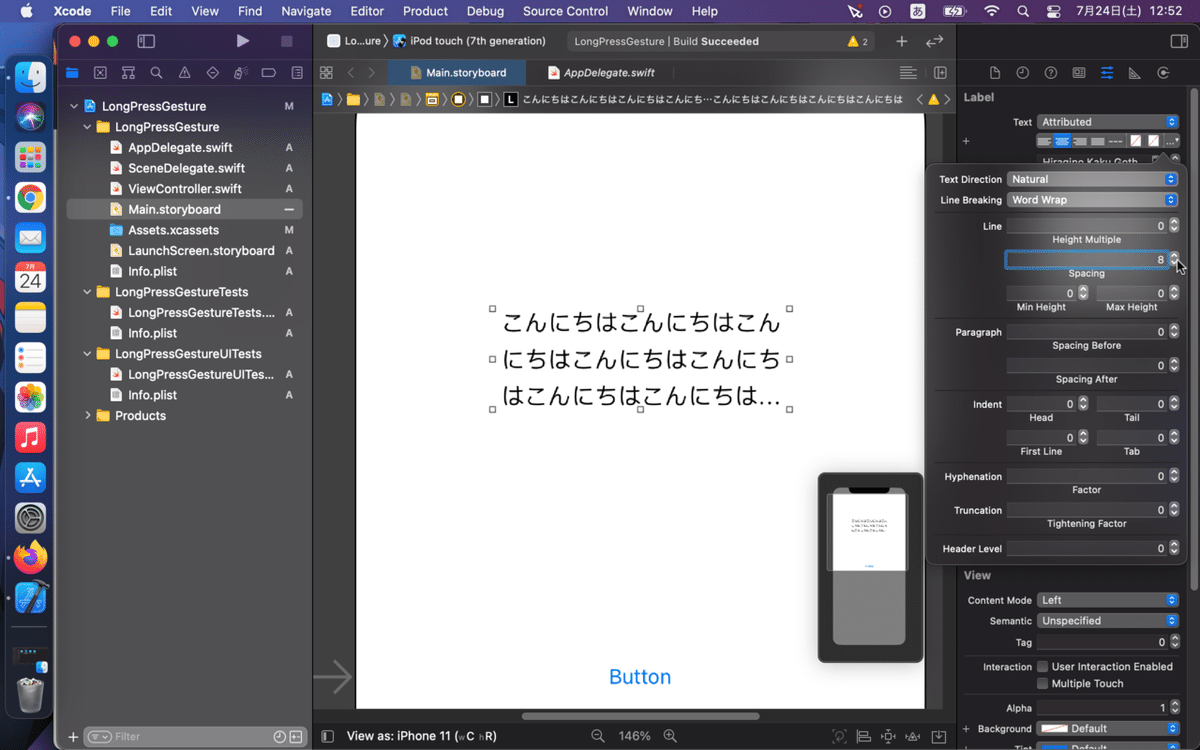
下記の様な画像が表示すればOKです。

4.Spacingを選択します。

5.パラメーターを調整して、比べてみます。
Default
現状だと見にくいです。

Spacing:1
Defaultとの違いが分からなかった。

Spacing:2
少しだけ行間が空いた。

Spacing:3
丁度いい行間になった。

Spacing:8
行間が空き過ぎた。

おわりに
固定値で文字列を表示する際に、行間を広くしないと見辛い時があります。行間を広げる時は、Spacingのパラメーター値を3にし、調整するのが良いと思います。
また記事を投稿をしますので、よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
