
[SpriteStudio]エフェクト機能
公式の解説ページの捕捉になります。
エフェクト機能で作成したデータの配置方法
「エフェクト機能で作成したデータをどうやってアニメ画面に表示できるのかわからない」という方がいましたので説明します。「★マーク」がエフェクト機能で作成したデータを乗せる用のパーツになります。普通のNULLパーツには乗せることができませんのでご注意ください。右側の選択エフェクトからセットしたいエフェクトを選択。表示されない場合はエフェクトパーツのセルが非表示になっていないかを確認してみてください。

アトリビュートの「エフェクト」が打たれているとキーの開始フレームからエフェクトが再生されるようになります。
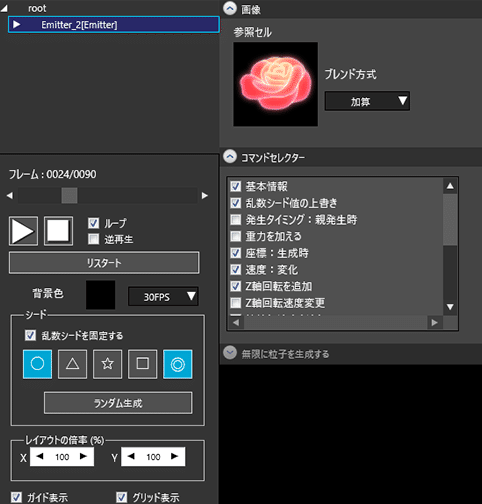
パラメータ[基本情報]
一つずつパラメータの数値を変えてみてどのように動きや量が変化するかを見ながら把握していくのが早いと思います。「ループ」にチェックが入っていると本来のエフェクトの動作が確認しにくいので必要なければ外しておきます。「リスタート」で冒頭から再生します。

よく使用するコマンドセレクター
その他のパラメータは使いたいものにチェックを入れて使用します。色々ありますが使用頻度が高いものを紹介します。
[重力] 例えば花火が最後に少し落ちる動きなどを付けたい時
[速度] 加速や減速させたい時
[Z回転] パーティクルに回転の動きをつけたい時
[スケール] パーティクルサイズの変更、徐々に小さくさせたい時など
[フェード] フェードイン/フェードアウトさせたい時

[進行方向に向ける] 画像は中心から広がる動きをしています

チェックを入れると進む方向にテクスチャの向きを変更します

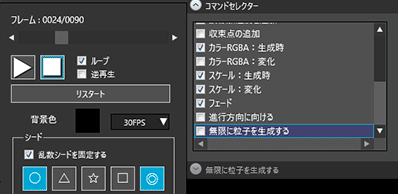
[無限に粒子を生成する] まず使わないのでOFFにします
「なぜかループさせていないのにパーティクルが出続けてしまっている」と思ったらこれにチェックが入っていないか確認してみてください。

((🦐))
