
SWELL サイトデザイン(スタイリッシュなネイル・エステ系店舗サイト)作り方を完全解説
【はじめに】
本記事では、WordPress のテーマ「SWELL」で作ったサンプルサイトと同じサイトデザインができる方法を解説しています。
■ サンプルサイト
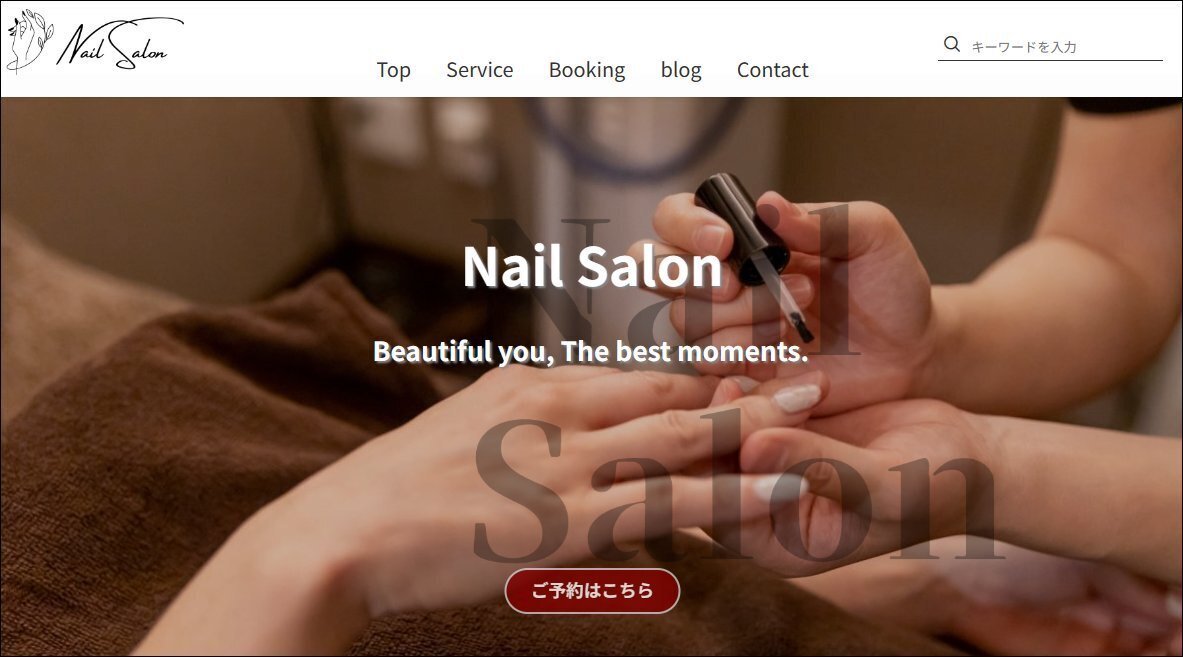
本記事で作成方法を紹介するサンプルサイトです。

SWELLテーマを利用したネイルサロンやエステサロンにぴったりのデザインです。CSSで工夫を入れてアニメーションプラグインで動きを付けました。SWELLは素敵なデザインのサイトを簡単に作れる優良なテーマですね。
また、メニューから遷移する各紹介ページについても上部に雰囲気を出すためのイメージを配置し、大人でエレガントな雰囲気に仕上げています。
実際のサンプルサイトはこちら
本サンプルサイトは「SWELL」を利用しています。
■ SWELL のインストール
SWELL のインストールと初期設定(下記)は実施した状態でご利用ください。
SWELL テーマのインストール
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
SWELL の「ユーザ認証」を行う
SWELLの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ SEO SIMPLE PACK
SEO 対策のため
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ Blocks Animation: CSS Animations for Gutenberg Blocks
任意のブロックにアニメーション効果を付けるため
■ Contact Form 7
お問合せフォームを作成するため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2024年4月7日 時点の WordPress、および SWELL を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、SWELL インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
■ WordPress 設定(サイト基本情報)
WordPress の管理画面から「外観」→「カスタマイズ」→「WordPress 設定」→「サイト基本情報」を選択し、サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。

サイトのタイトルを指定する
キャッチフレーズを指定する
サイトアイコンに画像を指定する
「公開」ボタンをクリックして公開(保存)する
サンプルサイトで設定している「サイトアイコン」の画像のサイズは「512×512」です。
■ サイト全体設定(基本カラー)
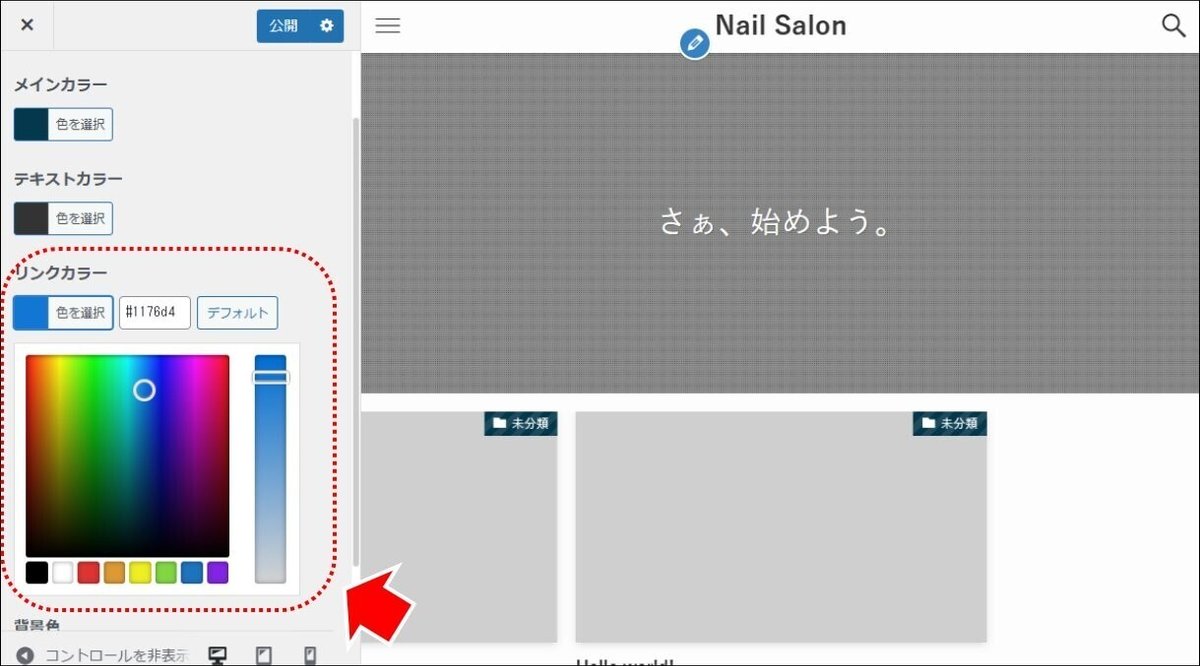
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」を選択し、メインの配色を設定します。

「リンクカラー」に青( #1176d4 )を設定する
「公開」ボタンをクリックして公開(保存)する
■ サイト全体設定(基本デザイン)
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」を選択し、メインのフォントを設定します。

「ベースとなるフォント」に「Noto Sans JP」を設定する
「公開」ボタンをクリックして公開(保存)する
■ カテゴリー作成
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、カテゴリーを作成します。

カテゴリー「blog」を作成する
本サイトでは、グローバルナビに「Blog」メニューを設け、すべての記事を同メニュー内で参照できるようにしています。そのため、カテゴリーで「blog」を作成します。今後作成する投稿記事にはカテゴリー「blog」に指定してください。
■ メニュー作成
グローバルナビ(ヘッダーメニュー)を作成します。
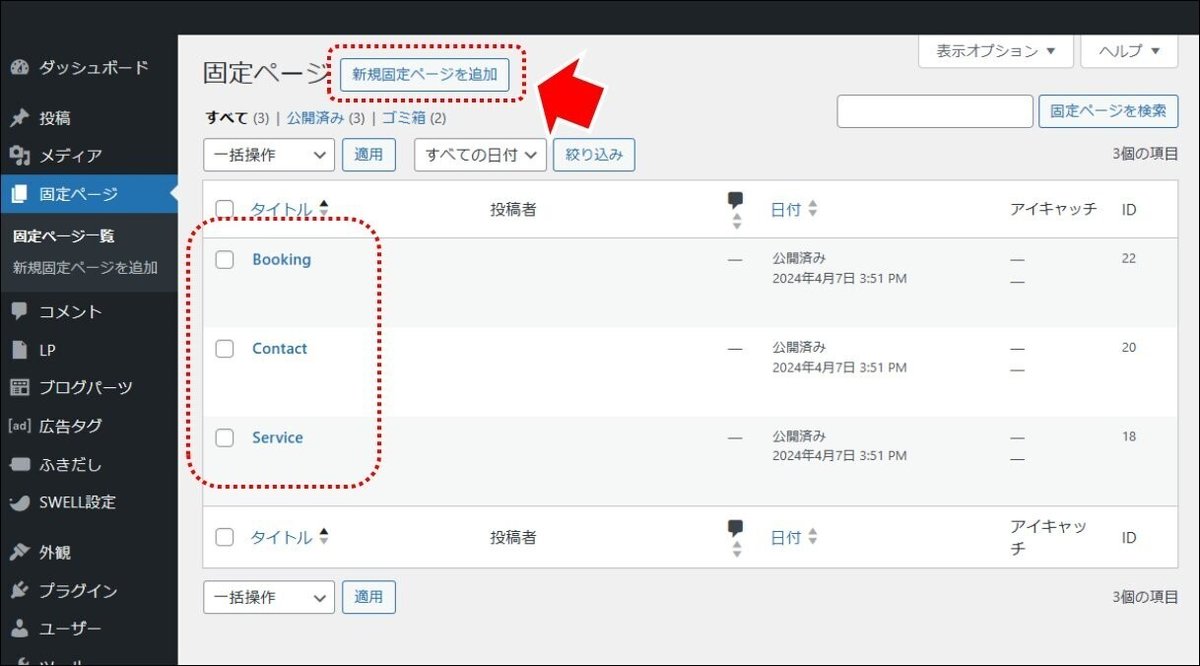
WordPress の管理画面から「固定ページ」を選択し、先にメニューで遷移するページである「Service」「Booking」「Contact」をそれぞれ(固定ページで)作成しておきます。

固定ページ(中身は現時点では空)を作成する
サンプルでは、「Service」「Booking」「Contact」の固定ページを作成しています。
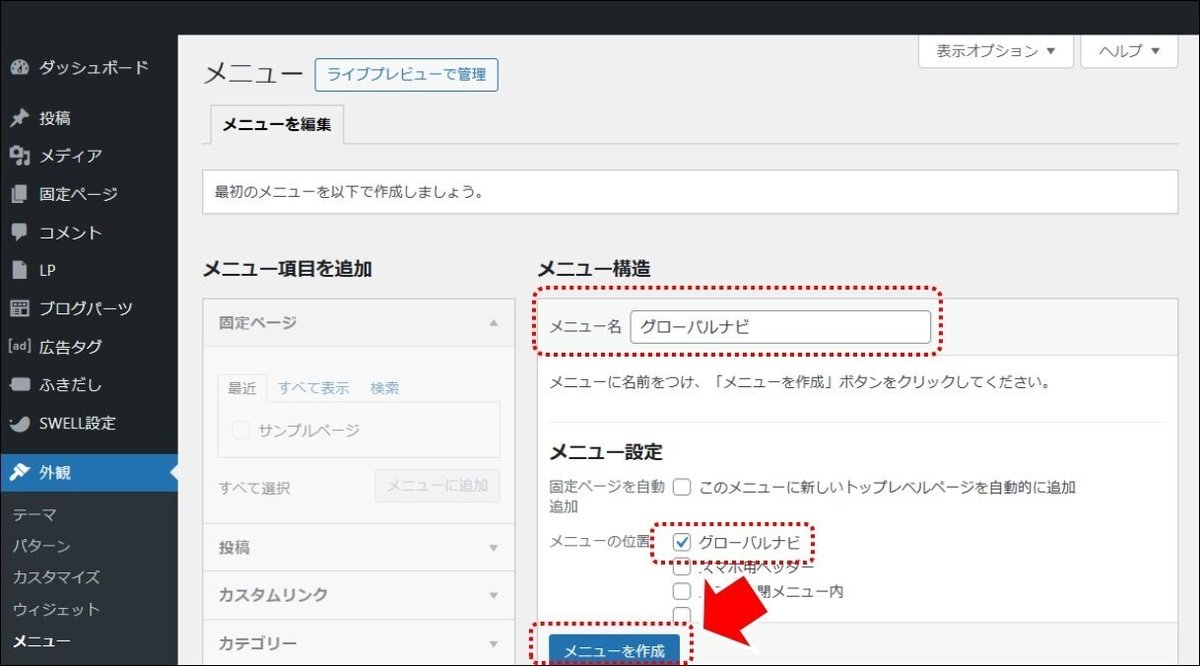
WordPress の管理画面から「外観」→「メニュー」を選択し、メニューを設定します。

メニュー名を入力する
「グローバルナビ」をチェックする
「メニューを作成」ボタンをクリックする

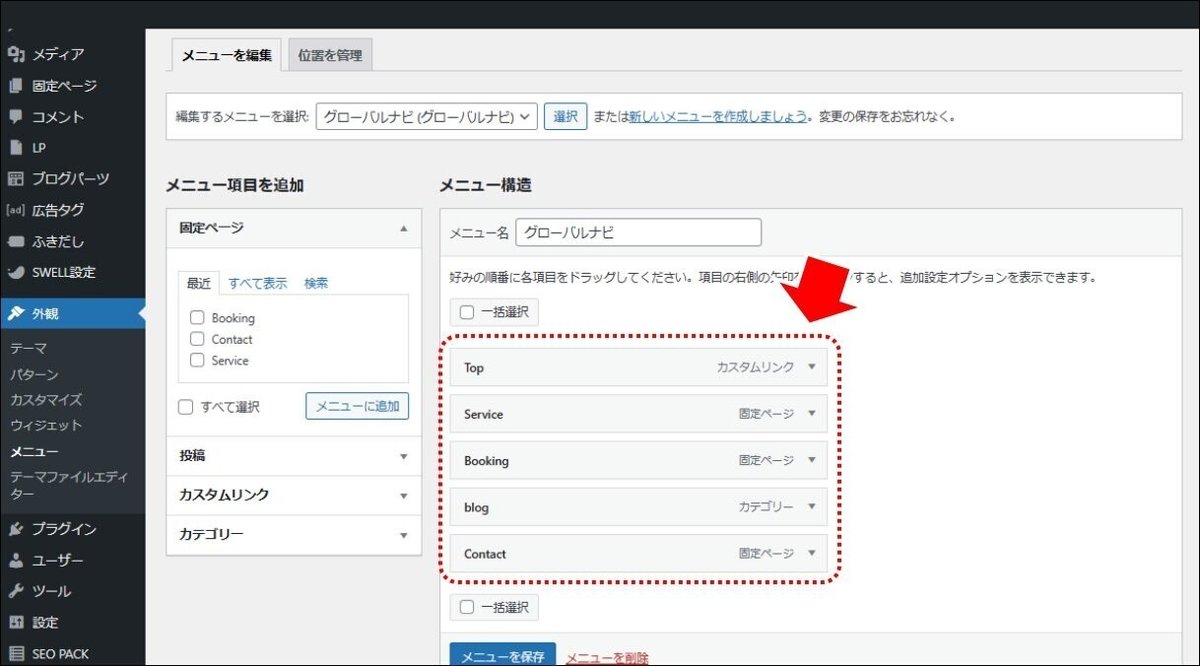
作成したメニューに対してメニュー項目を設定します
「カスタムリンク」で「Top(サイトのトップのURLを指定)」を設定する
固定ページから「Service」「Booking」「Contact」を設定する
カテゴリーから「Blog」を設定する
適宜「メニューを保存」をクリックして設定を保存してください。
本サンプルサイトについては、CSSを多くの部分で利用しています。以降のページで細かく説明していますが、ご購入の際には、その点ご判断、ご了承の上ご購入くださいますよう、お願い申し上げます
本記事では、「ご予約エリア」(※予約機能)については案内しておりません(ご案内対象外となります)。ご購入の際には、その点ご判断、ご了承の上ご購入くださいますよう、お願い申し上げます
ここから先は
¥ 780
この記事が気に入ったらサポートをしてみませんか?
