
はじめてのハッカソン出場記【Yahoo!Digital HackDay 2022】
こんにちは。bonji810と申します。
普段は STUDIO というノーコードWebサイトビルダーを開発しています。
今回、Yahoo!Digital HackDay2022に参加し、決勝でプレゼンする機会を頂きました🙏
ふと思い立って参加した人生初ハッカソンで、とてもいい経験をさせて頂いたので記録しようと思います。
来年は参加してみたいな〜という方や、興味があるけどよく分からなくて不安…という方の参考になれば幸いです!
作ったもの
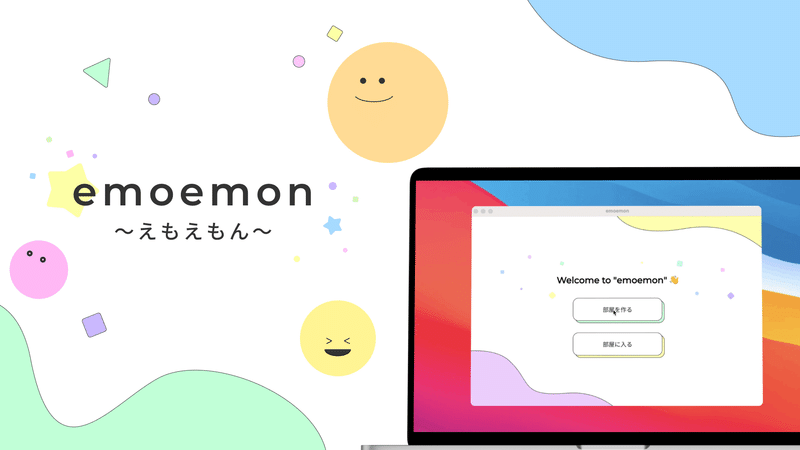
emoemon (えもえもん)というアプリを開発しました。

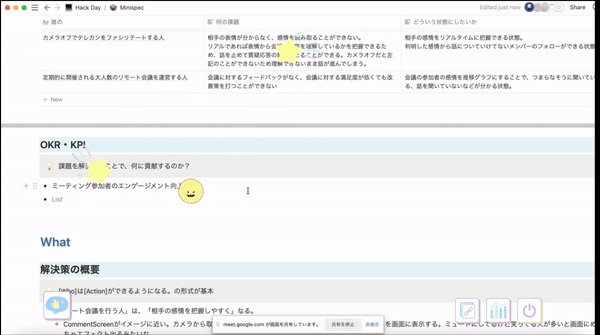
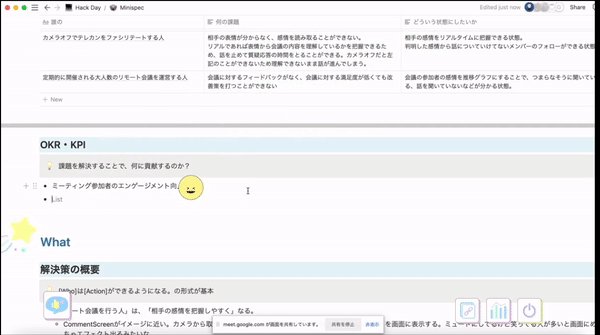
emoemonは、オンラインコミュニケーションをより楽しくするためのアプリケーションです。
自分の表情に合わせて、6種類のemoemonたちが画面に現れます。

詳しくは、決勝プレゼンの5番目、「Team ナイサーガ」の発表をぜひご覧ください!👋
https://twitter.com/i/broadcasts/1MnxnpRaENeGO
使用技術は、Electron / Next.js / Firebase とシンプルな構成にしました。
感情認識には face-api.js を使用しています。
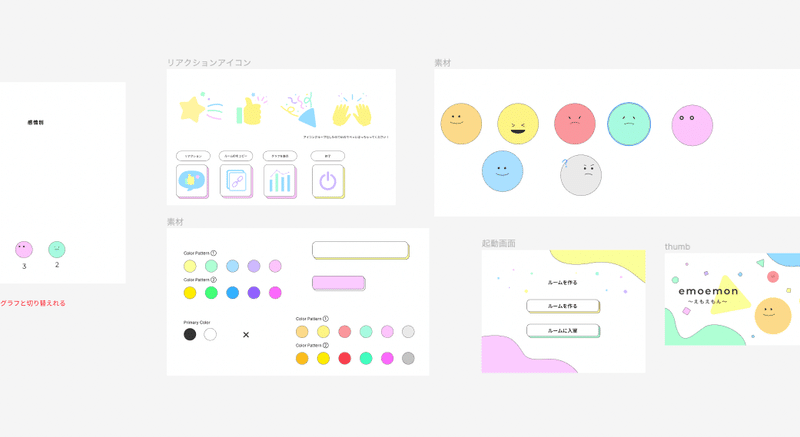
UIはとにかく「楽しい!」と感じてもらえるものを目指し、色使いやUIパーツをポップな印象に。

このアニメーション実装が一番楽しかったw
また、「感情」を絵文字で表現することで、言語が通じなくとも一目で伝わるように。更に絵文字をキャラ化することで、プロダクトにアイデンティティを持たせ、親しみやすくなるように、、、と工夫を重ねました。

メンバー
フロントエンドエンジニア:3名
サーバーサイドエンジニア:1名
私(フロントエンド、デザイン、資料作成)
以上のの計5名で出場しました。
各得意な領域があったので、分業したのが功を制しました。
私はデザイン領域に興味があり少し勉強していたことから、UIデザイン、コーディング(アニメーション実装)、資料などデザイン領域全てを担当しました。
アイデア
「ハッカソンはアイデア出しが一番大変」…これを本当に痛感しました。
テーマは「日本のデジタル化」でした。
最近の日常生活で困ったこと
直近の時事問題(円安など)
提供技術から作れそうなアイデア
などなど、いろんな角度からアイデアを出していましたが、なかなかピンとくるものが出ませんでした。
最終的にアイデアがまとまったのは、メンバーの一人が雑談で
「会社でリモートプレゼンをしたんだけど、反応が分からなくてすごく不安だった。後からチャットで見て盛り上がっていたことを知った」
と呟いたのがきっかけでした。
私自身、フルリモートワークで勤務しているのですが、少しオンラインコミュニケーションに不安を感じているのが事実です。
何より、人と顔を合わせて会話する機会が少なくなってしまい、コミュニケーションがだんだん下手になっているのでは…という悩みがありました。
相手の表情は会話する上でとても大事な要素です。オンラインコミュニケーションでは、どうしてもそれが疎かになりやすい。
この課題をポジティブに解決できるアイデアになるのでは、ということでemoemonが誕生しました。
アイデアが決まったあとはとりあえず使用技術だけ決めて、軽く技術検証をしましたがそれ以上の事前準備はしませんでした。笑
予選当日
とりあえず11:00に会場に集合することができたらあとはなんとでもなるか、という呑気な気持ちで迎えた予選当日。
結果、24時間ほぼぶっ通しで開発することに。
当初はいい感じに休憩も挟みつつ作業していましたが、、やっぱり想像より時間がかかってしまいますよね。
(帰ることが出来なかったのは予想外でしたが…笑)

翌朝10時、ついにビルドが通り開発完了!
体力的な辛さはあれど、とても楽しく開発することができました。
発表も事故なく(?)終え、展示会でも審査員の方が1名と、2名ほど他チームの方が訪れたのみで穏やかな時間を過ごしました。
特に入賞することもなかったですが、初めてのハッカソンで動くところまで開発することができたので、満足!というゆるやかな雰囲気がチームに流れていましたが…
なんと、決勝進出チームで弊チームの名前が読み上げられたのです…!
その場で全員プチパニックになり、とりあえずルノアールに入ってコーヒーをのみながら、今後のスケジュールを組むことに。
決勝までの追加開発期間
とにかく選んでいただいたからにはやるぞ!ということで、決勝までにブラッシュアップをせねばいけません。
運よく(?)3連休も連続していたので、休日にオフラインで集まって一気に開発を進めることにしました。
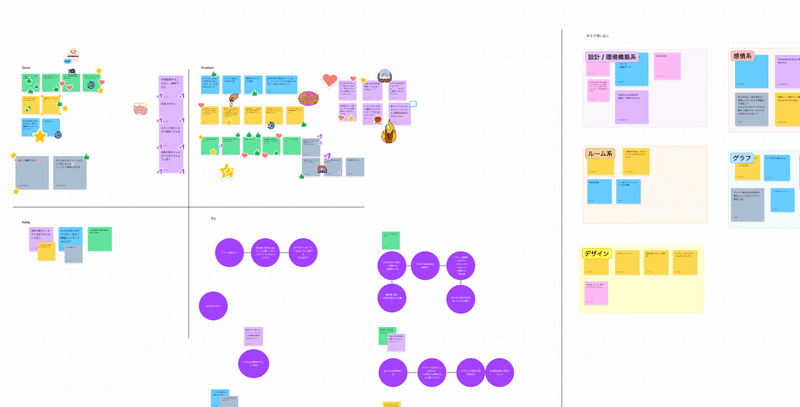
ユーザーの解像度を上げるべく議論
追加&修正する機能を決めるために、まずプロダクトに対しての方向性を皆で改めて揃えるべく議論しました。
アイデアが生まれたきっかけを深掘り
どんな人、場面に使ってもらいたいか
オンラインコミュニケーションの課題
などなど…
一番初めに時間を使ってこの議論をしたおかげで、プロダクトのコンセプトがブレることなく、最後まで走り切ることができたと思います。
また、同僚にお手伝いいただき、実際にemoemonを使ってもらった上でアイデアや改善ポイントなどをヒアリングしました。
(お手伝い頂いた皆さん本当に有難うございました!🙏)

機能追加
追加開発期間では、次の4つの機能を新しく開発しました。
感情の種類を1つ追加
グラフをパワーアップ
認証を追加し、グラフのアーカイブを閲覧できるように
リアクション機能
また、
Firestore → RealtimeDBへの置き換え
アーカイブ機能のための認証の追加
などの非機能要件も改善しました。
「emoemonが立ち上がるまでのステップを増やしたくない!」「UIをもっとシンプルかつ分かりやすくしたいので変えていいですか?」…と結構わがままを言ってしまったのですが、嫌な顔ひとつせず全部実現してくれ、こだわりを捨てることなく作り上げられました。
プレゼンの猛練習
チームメンバーに恵まれ、最高の環境で開発することができ、私に残された役割はプレゼンをするのみになりました。
どれだけ優れたメンバーが揃っていて、自信を持ってプロダクトを作ったとしても、それを魅力的に伝えることができなければ意味がありません。
これを肝に銘じて、去年の決勝プレゼンや、過去のプレゼン、また有名なプレゼン動画などを見漁りました。
決勝当日も本番までの空き時間、建物の外でずっと練習していました。(単に不安だったのもあります。笑)
決勝
決勝当日は想像以上の規模感に圧倒されました。
カメラ・ライトの数も凄かったですし、スタッフさんの多さにもビビり、更にはお弁当まで…!(そこ?)
なんだか自分がこんなにもてなして頂いて良いのか、と不安になりました。
結果は入賞することはできませんでしたが、審査員の方に自分たちの作ったものに対して直接コメントを頂けたのはとても良い経験になりました。
どこのチームの作品も本当にすごかった…!!
余談ですが、個人的に一番嬉しかったのは、カメラマンさんに「ここのチームは本当に画がいいねぇ」と褒めていただいたことです。笑
他にもチームの雰囲気の良さをスタッフさんに褒めていただくことが多々あり、メンバーには皆に本当に感謝です…
学び
今回のハッカソンを通じて、個人的にたくさんの学びがありました。
ここでは特に感じた2つの学びを挙げてみます。
改めて「デザイン」の大切さを知る
以下の3つ観点から、デザインの大切さを実感できました。
ビジュアルデザイン
パッとみた時に興味を持ってもらえるようなビジュアルデザイン。
決して派手なものでなくても、最低限整っていることは大事。
プロダクトデザイン
ビジュアルデザインが良くても中身が伴っていないと意味がない。特に今回はアイデアが本当に課題解決に導けているのかをしっかりと考える力が必要だった。
ライティング(コピー)
上記の2つが素晴らしいものでも、その魅力を正しく、かつ魅力的に伝えられないと認知してもらえない。
今回は特に90秒のプレゼンで全てを伝える必要があり、この3つがとても大事だったと感じています。
総合的にデザインする力が自分には全然足りてなかったなぁ…と、自分の実力を知るいい機会になりました。
普段できない業務にチャレンジできる
普段はフロントエンドエンジニアとしてコードを書いて開発しておりますが、UIデザインをFigmaで作成したり、オリジナルアイコンを作ってみたり…といろんなことにチャレンジできたのも大きかったです。
実際に「デザイン可愛いですね!」と言ってもらえることも多かったので、素直に嬉しかったです。

終わりに
…ということで、人生初ハッカソンはとっても楽しく終えることが出来ました。チームの皆んながよければ、また来年も出場してみたいなと思います!💪
素晴らしい機会をご用意してくださったスタッフの方々、応援に駆けつけてくださった同僚たち、何より一緒に出場してくれたメンバーの皆さん、改めて感謝を…本当にありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
