
Power Apps‼️ 擬似 保育園の入退園打刻アプリを作ってみた♬
こんばんは。
出戻りガツオ🐟です。季節の変わり目で体調崩しやすいですね。
ワタシも喉がらっがらでございます・・・。
さて、この度また新しく「Power Apps」でアプリを作りました✨
擬似保育園 打刻アプリです!
なんじゃそりゃ!と思われるかもしれませんが、保育園のICT活用でタブレット・アプリが導入されたのですが、子供たちが触りたがって大変大変・・・アタヾ(・・;)ノヾ(;・・)ノフタ
だったら好きなだけ、ボタンぽちぽちできるもの作ったらぁ!っていうことで完成しましたので、noteで紹介、振り返りをさせてください!
擬似 保育園の入退園打刻アプリ
映像はリンク知っている人限定でYouTubeにアップしています。
まだ文字も読めないワタシの子どもたちですが、「文字への興味」や「押してみたい!が達成できればいい」かな、という思いで、作りました。
機能
今回の大目的は「子どもたちがボタンを好きなだけ押せる!」ということが目的です。若干心もとないですが、Fire HD10を先日衝動買いしたので、ブラウザからアプリの使用はできます。

私のnote書く時間がメッチャ遅いので、夜の挨拶になっていますが時間に応じて、「こんばんは🌕」のところは変わります。

ボタンを押すところを間違えたら、その年齢っぽいイラスト(いらすとや様いつも感謝!)が出てくる仕様です。
声などもフリー素材をふんだんに使っています。ポイントとしては、クリックされたボタンに応じて、絵や音が切り替わる、というところです。
ボタンを押して音を流す、ということは簡単にできそうなイメージでしたが、結構躓きました。皆様がお世話になっている下記のページを見て、何とか達成といったところです・・・
好評な間違いページは「おすしぐみ」のクリックです( *´艸`)クスクス

正しいところをクリックすると

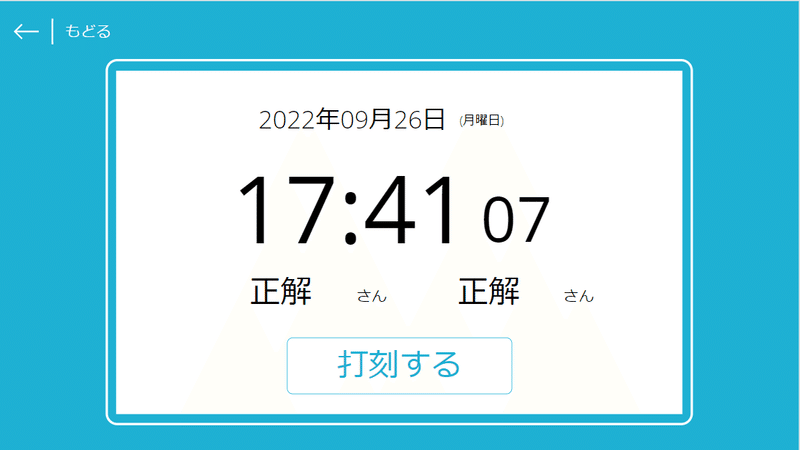
クラスと名前が合えば正しい画面にNavigateします。
※名前は個人情報ジェネレータで作った適当なものです。


正解だと打刻画面がでて

🔔ピンポーン

これだけで大うけです!子どもが喜んでくれるのが嬉しい🐟❣
振り返り
OnStartでよく使う項目はSet関数!
何言ってんだこいつ、っていう文面になりましたが、今回よかったポイントとして「Color」を最初にSetしたことが挙げられます!
Set(MAIN_COLOR,ColorValue("#1EB0D3"));
Set(CNS_HEIGHT,104);上記のように、色使いとかで、度々設定することが手間に感じていたので、文字で呼び出せるのは凄く楽でした!
またこんなことできちゃうんですかい!Power Apps!
Table({title:"0さい",phote:age0,scr:AgeScreen},
{title:"1さい",phote:age1,scr:AgeScreen},
{title:"2さい",phote:age2,scr:AgeScreen},
{title:"3さい",phote:age3,scr:AgeScreen},
{title:"4さい",phote:age4,scr:AgeScreen}
)Tableにデータを格納しているだけですが、画像データや転移先のスクリーンも宣言出来ちゃってます・・・。え!?こんなドッコイショ的な宣言できるんやっていう意味でも衝撃でした。
変数って考え方の一歩先に言った、自由度の高いオブジェクト?表現が難しいですが、こう直感的にテーブルやレコード、変数に格納できることもPower Appsの魅力です!
Audioのポイント
音を鳴らすということで、Audioコントロールを使いましたが、大切なことがいくつかありました。
Audioコントロールで音源の開始終了をコントロールしない場合はAudioコントロールを制御する関数が必要!
ということです。
そもそも下記のようなコントロールが用意されているので当然と言えば当然かもしれません。

音量のコントロールはさておき、複数回押しても大丈夫なようにResetをすること、ほかのコントロールから開始できるように設定しておく必要があります。
今回はResetをボタンコントロールでOnSelectする際に動作するようにしました。ボタンコントロールから音源を操作するときには、オーディオコントロールのAutoStartプロパティをTrueに変えることで起動させます。

そしてOnSelectを実行するごとに、Reset + UpdateContextです。
OnSelect時に実行したほうがラグがないように感じました。
使ってくれて嬉しい😆

使ってもらえてキャッキャキャッキャしているのをみると、嬉しくなりますね!
使ってもらえる喜び!半端ない!!
ローコード開発でも時間はかかる・・・
Power Appsは楽しくて、自分のやりたい!を実現できるツールですが、作る時間が短いかというと、そうでもないです(私がまだ不慣れなだけかもしれませんが・・・
コードで定義した方がコピペで済んだりするかもしれません。
ただVBAやGAS、Pythonやってきた身としては、直感的に要素を配置してWebアプリを作れるというのは信じられない便利さです。
もし会社や組織でITを使った活躍がしたい!というご希望があれば、うってつけのサービスですので、是非使ってみてください🐟🐟
ガンガンアプリ作ってます!※会社でも公式アプリを実は・・・( ̄ー ̄)ニヤリ
これからやってみる方へのおすすめ!
まずは開発者プログラムの参加をお勧めします。
Power Platformの豊富な機会をたくさん吸収でき、実験しまくれます!
さらにステップアップでチャレンジもおススメです!
よりカスタム機能を感じることが可能です🐟🐟←実はまだ・・・
チャレンジの先に自分自身の力を目覚めさせるヒントがあると実体験で感じています!
無限に続いているような道に感じますが、間違いなく「仕事を楽にする」「人生の可能性を広げる」ヒントが詰まっています。
これからチャレンジする人、今すでにチャレンジしている人、是非仲良くして下さい!!
学ぶ喜び、使う喜び、シェアする喜び、たくさんありますよ🐟🐟🐟
IT・PGコワクナイ🤖✨
最後の最後に!!!
いつもお読みいただきありがとうございます!
ITを使って仕事を楽しくする一助になりたいと思ってますので
お読みいただいた方はぜひTwitterもフォローしてください!
Power奮闘やPythonやExcel、Google Apps Scriptなどなど雑多につぶやきます。よなよなエールが大好きです🍺
リプ、いいね👍、RT大歓迎です!
強く求めてます🐟😂🐟
業務改善フレンズ大歓迎!!切磋琢磨しましょ~♪♪
それではまた今度!ばいば〜い!
この記事が気に入ったらサポートをしてみませんか?
