
賃貸物件詳細レスポンシブ化でデザイナーが色々悩んだ話
こんにちは!LIFULL HOME'Sで賃貸領域のWebサービスのデザインを担当している、ぼこと申します。
2023年の7月に、物件詳細ページがレスポンシブデザインに刷新されました。すでに半年以上が経つ出来事ではありますが、私にとっては悩み多き、学びも多きプロジェクトでしたので、2023年を振り返るつもりでこの話を書き始めました。
もしこれが、同じような問題に悩むデザイナーの皆さんに少しでも役立つものとなれば嬉しいです。
なんでレスポンシブ化したの?
LIFULL HOME'Sの主要サイトは10年以上に渡って運用されており、その結果としてコードが複雑化し、開発の生産性も低下してしまっていました。
またUI面でも、スマートフォン版のサイトはフラットデザインに刷新されているものの、PC版については平成の面影を感じるデザインが残っており、LIFULL HOME'Sとしての統一感に欠けていました。
そこで、他の領域にならい、賃貸領域の物件詳細ページも独立したマイクロサービスとしてレスポンシブ化を図りました。
詳細な背景や技術的な話は、フロントエンドエンジニアの海老澤さんがわかりやすい記事を書いてくださっているので、ぜひ読んでみてください💁♀️
デザイン方針について

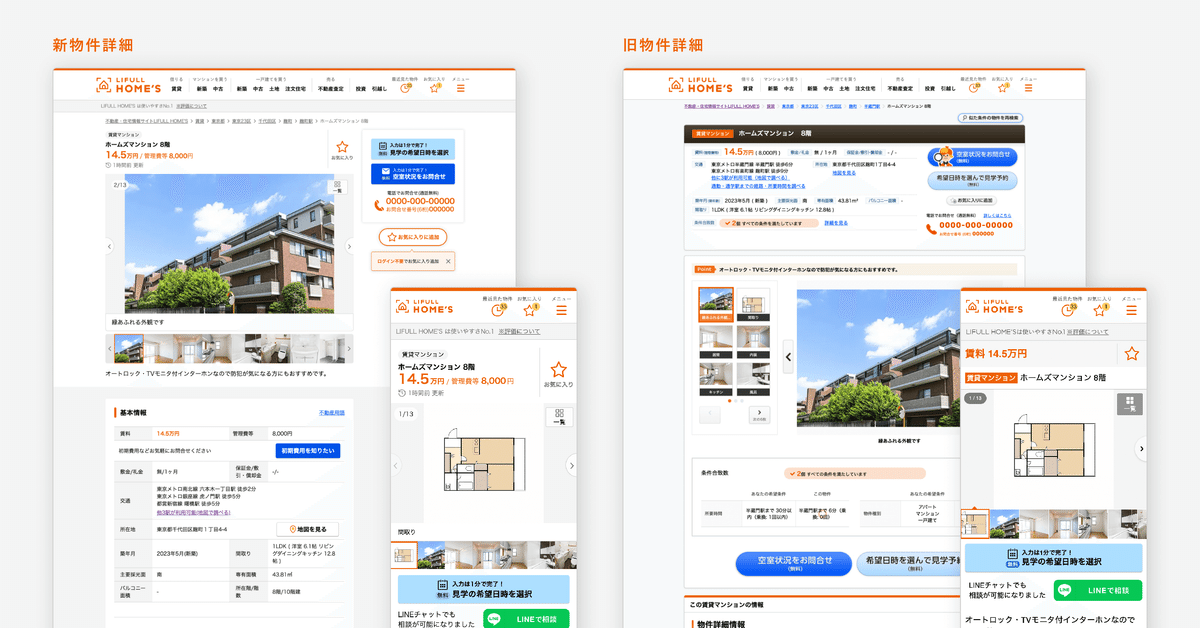
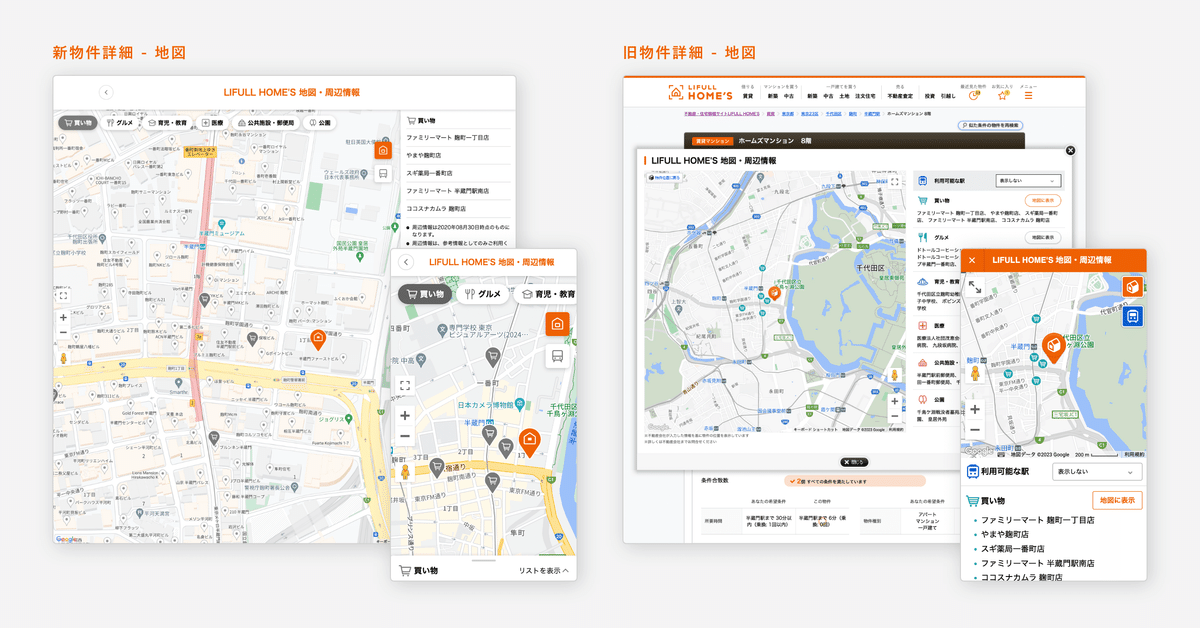
ご覧いただくとわかるように、スマホは大きくデザインを変えず、PCはスマホに合わせたスタイリングにリデザインする方針で進めました。
様々なサービス改善の書籍や一般的な知見として、大きなデザイン刷新をするよりも、少しずつデザインを作り変えていく方がユーザー離脱を防ぐことができる、とあるように、その定石に準ずる形の方針であったのですが、個人的にはここが最も葛藤したポイントでした。
私は5年近く、このLIFULL HOME'S賃貸 というサイトのデザイナーとして携わってきました。その中で、他ページで使われているコンポーネントとの差分や、度重なる部分改修で つぎはぎのように情報設計が崩れている部分など、改善したいものの影響範囲が大きすぎて手をつけられない箇所がいくつか目につくようになっていました。
今回、このプロジェクトのデザイナーとしてアサインされた際、これらに手を入れられるチャンスかも!とワクワクしていました。
ですがLIFULL HOME'Sの物件詳細は、不動産会社様から入稿いただいた物件情報を わかりやすく掲載する広告ページであり、そんなページを大きく変えることは、不動産会社様に影響が出る可能性や、売り上げ毀損の大きなリスクを孕んでおりました。
そのリスクを鑑み、レスポンシブ時のトーンや構成を変える度合いなど いくつかパターンを制作、他職種と相談をしながら、「ユーザー数の多いスマホはできるだけ既存のまま、PCのみスマホに合わせたスタイリングとする」方針となりました。
この時の私は納得はしているものの、将来この方針に後悔する日が来るのではないかと 葛藤を抱いていました。
少しでも何かできないか、と、売り上げとの関係が少ない部分やユーザーへの影響が大きくない部分は改善をさせてもらっています。

そして、リリース
そんな葛藤を胸に抱えながら、デザイン着手から大体9ヶ月後、レスポンシブ化された物件詳細がリリースされました。
影響を最小限にできるよう、表示される量を絞った上で新旧デザインでABテストを行う形でリリースしたのですが、結果は・・・
惨敗でした。最終的には新デザインの成績が悪くABテストをストップする始末。
ものすごく、落ち込みました・・・。
新デザインを旧デザインと同等のものにするため、ユーザビリティテストやユーザーの行動分析などを行い、改善をしていったのですが、この時どうしても「旧デザインに近づけていく」というアプローチを取らざるを得ませんでした。ただでさえ葛藤がある中、どうしてもここだけは、と手を入れた部分がどんどん旧デザインと同じ形に戻っていく・・・。この時は他職種の方にも申し訳なくて、毎日本当に苦しかった覚えがあります。
改善のアプローチをとるも、なかなか旧デザインと同等のパフォーマンスに戻すことができず、そのまま年度の変わり目を迎えることになりました。
グロースチーム方針変更
年度の変わり目でグロースの方針を変えることになりました。旧デザインに戻すアプローチではなく、新デザインを伸ばしていくような施策も含めて検討しました。目標や進め方を細かに共有し共通認識が持てたこと、メンバーを入れ替えて新鮮な気持ちで取り組めたこと、それぞれの職種のメンバーの意欲が本当に高いチームだったことなどあり、PDCAを多く回すことができ 結果として新パターンのパフォーマンスが旧パターンを追い越し、7月の頭に物件詳細の完全なレスポンシブ化を果たすことができました。
そして、私の葛藤は・・・
前述の通り、ずっとこのプロジェクトは葛藤とともにあったのですが、ABテストがストップしている間や、グロースチームの方針が変更された際に、自分の中で少しずつ気持ちの整理がされていきました。
特に自分の中で印象的で価値観が変わったところがあるので紹介させてください。
一度で一番いい姿を作らなくてもいい
私の中で一番強く葛藤していたのが、「今だからこそ、未来のために、理想形のものを作らなくてはいけない」というところでした。
とはいえその理想形も、「こうするのが良いに違いない」という無数の仮説が積み重なったものです。人間の認知はとても繊細で、予想もつかず、ほんの小さなデザインの違いが全く違う結果を引き起こすことがあります。仮説ばかりでも正しい道を選べるなんて、傲慢でしかありません。少しずつ作り変えていくことで、結果として最短で理想形に近づくことができる、というルートもあるのだと気づきました。
現在、また別のプロジェクトで、各ページの理想形を作ってみてから、それを細かく分割して検証していくようなアプローチを試してみています。私たちの予想と異なる結果が出ることも多く、やはり改善していく難しさと面白さを感じています。
物件詳細のレスポンシブ化は終わりましたが、まだまだLIFULL HOME'S賃貸サイトとして作っていきたいものはたくさんあります。よりスムーズに物件が探せるサイトになるように、これからも研鑽を続けてまいります。
クリエイティブ本部 デザイン部 サービスデザイン1グループ
ぼこ
筑波大学芸術専門学群 卒業後、2017年 LIFULLに新卒入社。LIFULLのブランドデザインを経て、現在はLIFULL HOME'S 賃貸領域のUIデザインを担当している。(2023年12月現在)
この記事が気に入ったらサポートをしてみませんか?
