
【Word と HTML/CSS】文字揃え
Wordのあの書式、CSSだとどう記述するの?
CSSのあの記述、Wordだとどう編集してるの?
そんな論点からまとめたら、どうなるかなぁと興味がわいたので、比較してみます。
文字揃え = text-aline
クワトロバジーナ様の「ダカール演説」で試してみましょう。
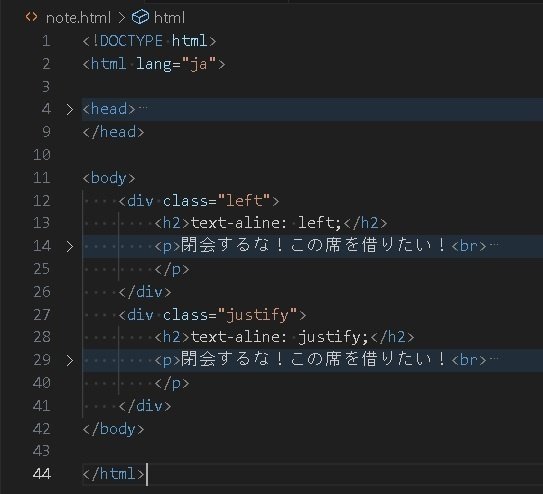
HTMLでの記述は、比較対象をクラス名で分けています

左揃え = text-aline: left;
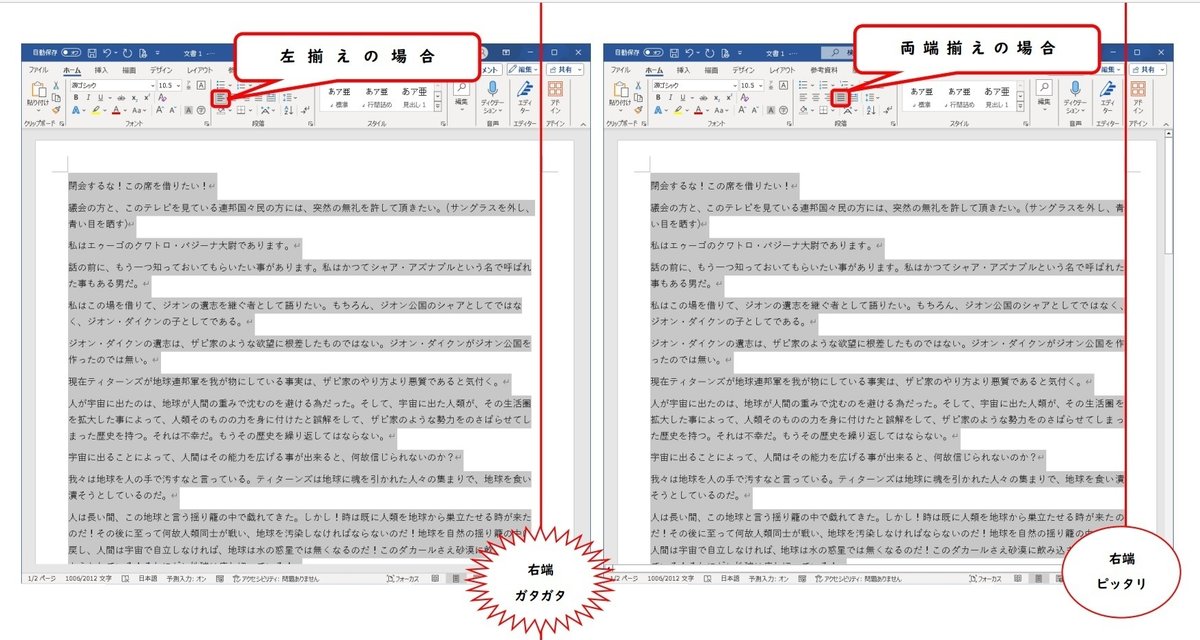
【Word】ホームタブの段落セクションで左揃えアイコンをクリック
【CSS】pタグにクラス名「left」とつける
.left p {
text-align: left;
}両端揃え = text-aline: justify;
【Word】ホームタブのの段落セクションで両端揃えアイコンをクリック
【CSS】pタグにクラス名「left」とつける
.justify p{
text-align: justify;
}
Wordで編集すると、こんな違い ↓

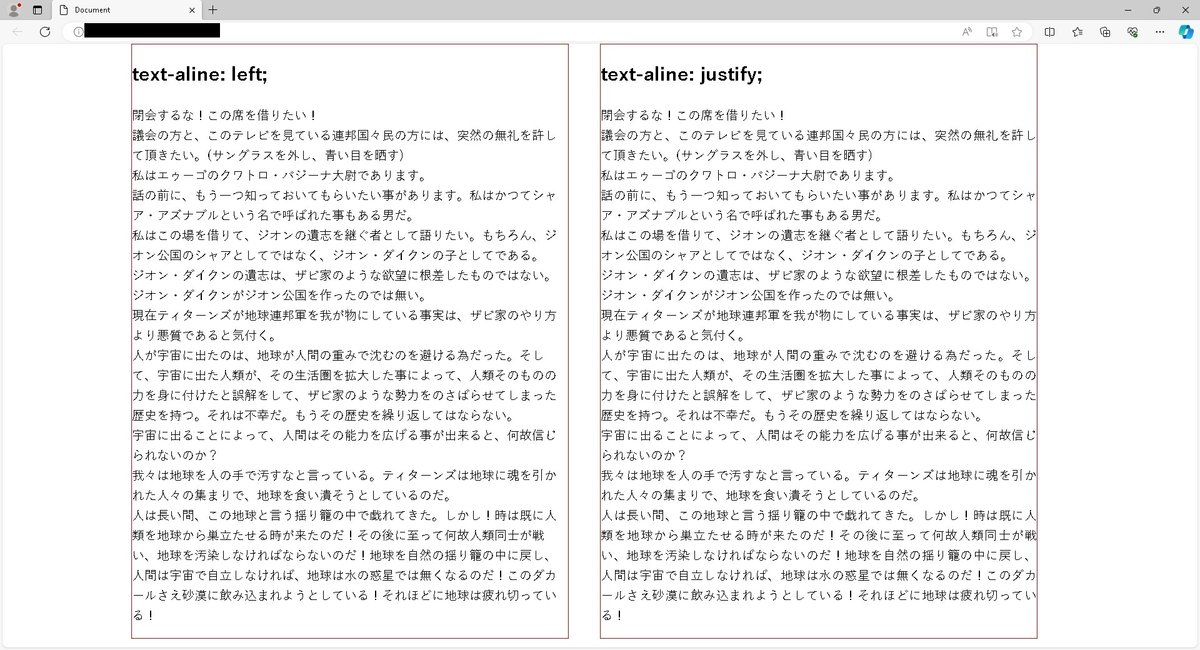
HTML/CSSで編集すると、こんな違い ↓

まとめ
WordでもWebでも、両端がキチっとそろっている方が美しいと感じますね。
「左揃え」「text-aline: left」を使用した場合、Webサイトでgridを効かせたいときや、文章の多いページでは、どうしてもガタついた見た目になってしまいます。
左に揃えたいから「左揃え! left!」と単純に設定・記述せず、「両端揃え! justify(=正当化する)!」と設定してみましょう。
この記事が気に入ったらサポートをしてみませんか?
