
【Word と HTML/CSS】ドロップキャップ
Wordのあの書式、CSSだとどう記述するの?
CSSのあの記述、Wordだとどう編集してるの?
そんな論点からまとめたら、どうなるかなぁと興味がわいたシリーズ。
今回はドロップキャップについてまとめます。
ドロップキャップ
ドロップキャップは段落の最初の一文字目だけを大きくして、強調させる機能で、欧米でよく使われる機能です。
クワトロバジーナ様の「ダカール演説」で試してみましょう。
演説の内容を、上から順に、下記3つのパターンで検証してみます。
① 3行分の高さで最上段から続けて記述
② 2行分の高さで下の段から続けて記述
③ 一文字目の右に余白を付ける
Wordの場合
挿入タブ ⇒ テキスト ⇒ ドロップキャップ で編集します。
※②については、フォントサイズの変更で対応しています

Webの場合
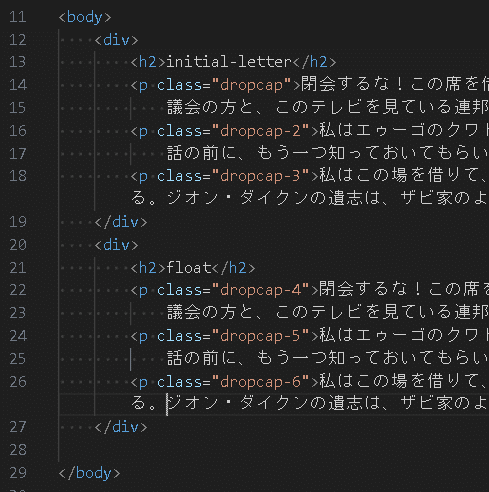
HTMLでの記述は、pタグにそれぞれクラス名をつけています。

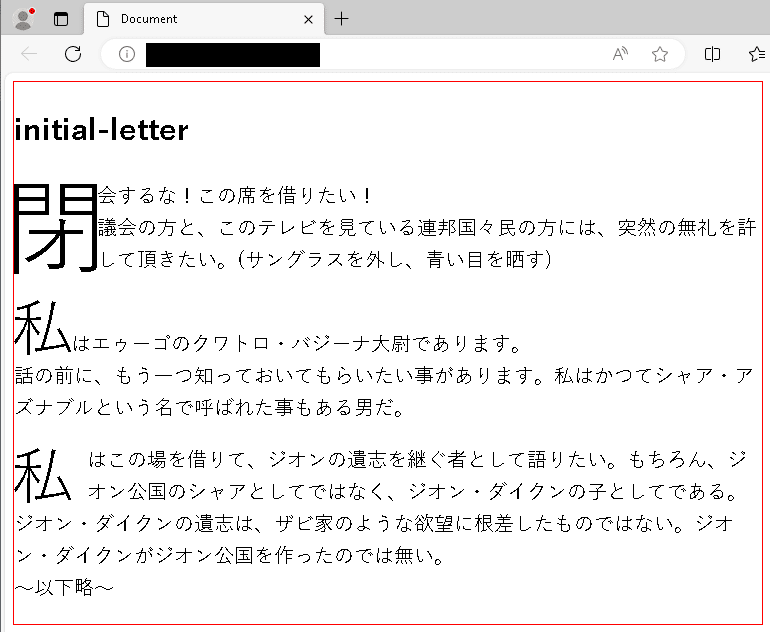
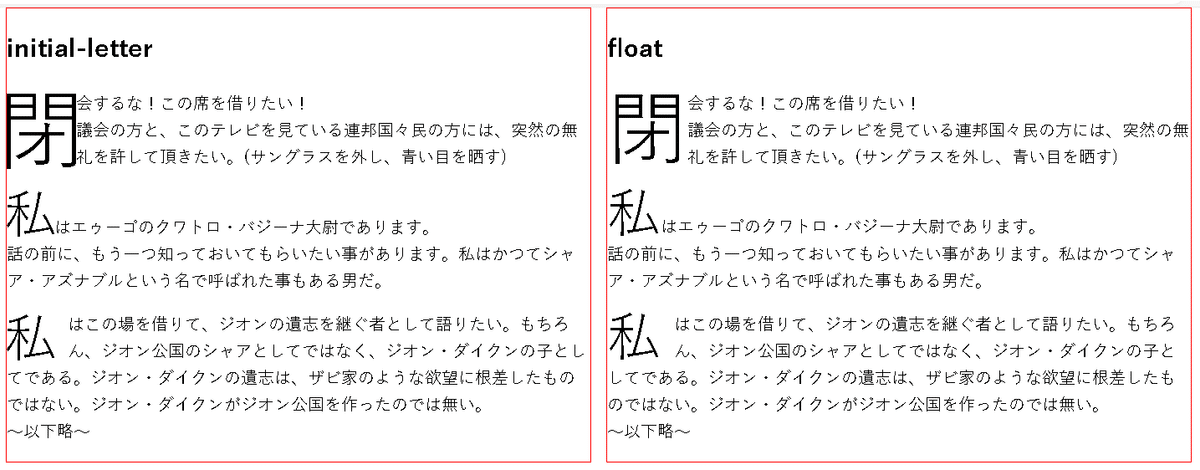
initial-letter(新機能)
【結果】

【CSS】
.dropcap::first-letter {
initial-letter: 3 3;
/*3行分の高さで、3行すべてに配置*/
}
.dropcap-2::first-letter {
initial-letter: 2 1;
/*2行分の高さで、2行目から配置*/
}
.dropcap-3::first-letter {
initial-letter: 2 2;
margin-right: 1rem;
/*2行分の高さで、右に余白を配置*/
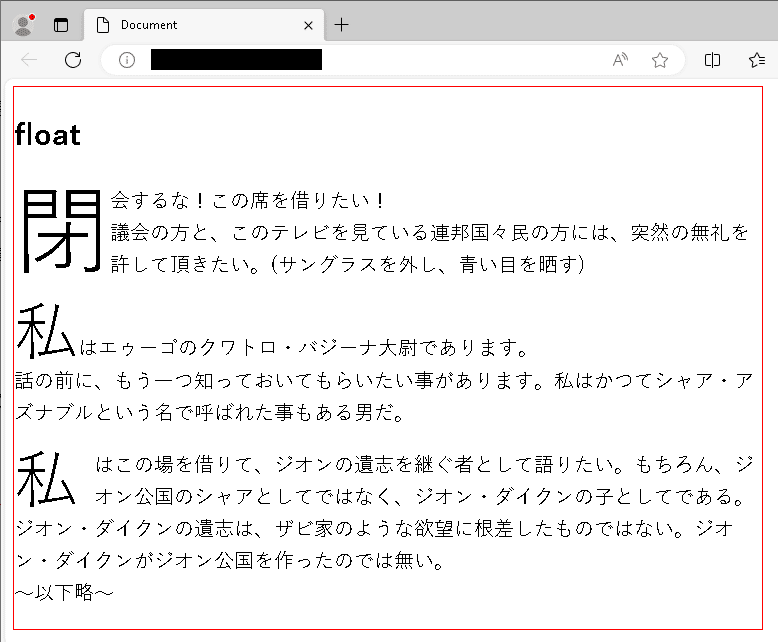
}float-left(従来の方法)
【結果】

【CSS】
.dropcap-4:first-letter {
font-size: 6rem;
float: left;
line-height: 1;
}
.dropcap-5:first-letter {
font-size: 4rem;
line-height: 1;
}
.dropcap-6:first-letter {
font-size: 4rem;
float: left;
line-height: 1;
margin-right: 1rem;
}比較してみると・・・

まとめ
新機能の「initial-letter」は、フォントサイズを行数で指定することができ、コードはスッキリとシンプルな記述で済み、レイアウトの変更も簡単です。
コードだけでなく、表示画面もキチッとした印象です。
もちろん、フォントや文字色の変更も可能です。
デメリットは、2024年1月22日現在、Firefoxは未対応。
ブラウザーの互換性については下記を参考にしてください。
読み手を飽きさせない手法としてドロップキャップは効果的と言われています。これを機にデザインに取り入れてみてはいかがでしょうか?
この記事が気に入ったらサポートをしてみませんか?
