
サムネイルを作る"前"に考えていること。実況動画の実例を交えつつ。
動画のサムネイル、どうしてますか?
って書き出しつつ、私も毎回悩みながら作っています。
動画のサムネイル、作るのが苦手という方もよく聞きますよね。
自分では動画を投稿した数だけサムネイルも作ってきているので、昔よりはイメージ通りのものができるようにはなってはきています。たぶん。
そのかいあってか、サムネイルが見やすい、といった感想をいただけることもたまにあるので、今回はnoteのサムネイルにもしているゲームの実況動画を作るときの流れ……というより、『作る前に考えていること』を実例としてまとめてみようと思います。
サムネイルについての私の考え方は一度記事にしているので、こちらをご参考に。
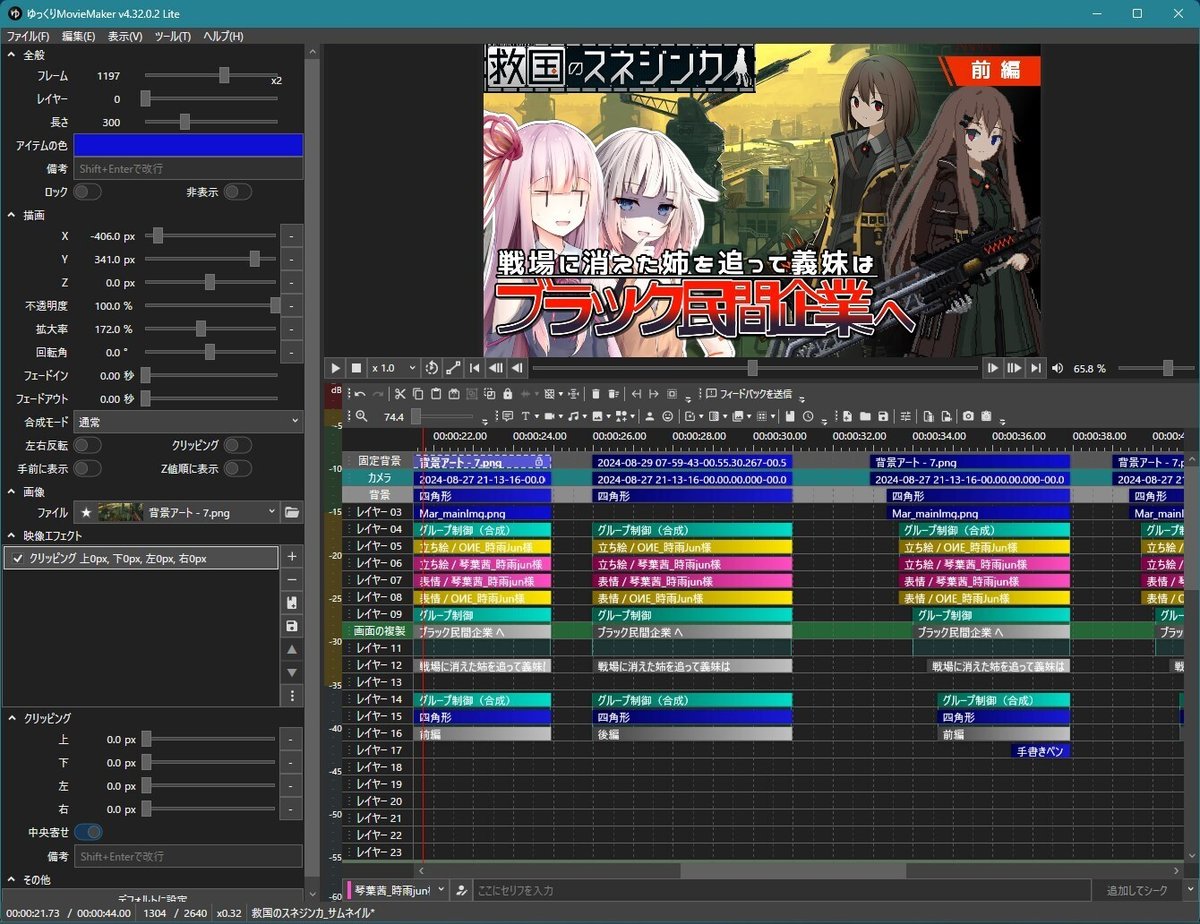
あ、私サムネイル作成には動画編集ソフトの「ゆっくりムービーメーカー4(YMM4)」しか使ってません。なので高度な装飾などはやりません。(キャラの切り抜きくらいは画像編集ソフトでがんばることはあります)

最初に情報収集する
ではサムネイルを作って……いく前に、情報収集をしていきましょう。
サムネイルを作るときに一番重要だと思っているのは作る前の情報収集です。
サムネイルってなぜあるかというと、それをもとにクリックして再生してもらうためにあります。つまり再生してもらえればそれでいいんです、サムネイルって。
それなら実際に今上がっている動画を調べて「自分ならこの動画を観てみるな/観ないな」というポイントをメモしていきましょう。
今回の題材は2024年8月27日に発売した「救国のスネジンカ」。前作「溶鉄のマルフーシャ」はインディーズ界隈ではかなりヒットしました。コンシューマー機にも移植されていたのでご存じの方もいらっしゃると思います。
とりあえず面白いのでどっちも買いましょう。
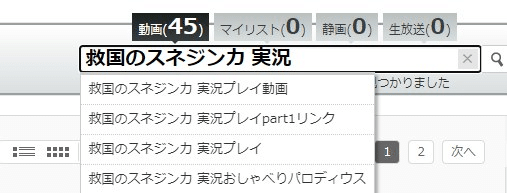
というわけで、まずこのゲームタイトルで上がっている動画を検索します。ニコニコでもYouTubeでも。
検索は「VOICEROID実況」など、できるだけ自分の視聴者層にあわせた検索の仕方でやりましょう。今回はインディーズなのもあってできるだけ広範にヒットする単語で検索してます。


サムネイルを参考にするときの注意ですが、サムネイルの出来が良いものが必ずしも再生数につながっているわけではありません。タイトルロゴと立ち絵だけのシンプルなサムネイルでも再生されているものはあります。
さらに注意することは、だからといってそれを真似たら良いというわけでもないことです。
YouTubeだと配信サムネイルも多いので、再生数100~500あたりを推移する私は、実質このあたりが比較対象です。配信サムネイルは事前準備にあまり時間をかけないのでサムネイルもシンプルなものが多い印象ですね。
収集した情報の要素をかみ砕いてみる
集めた特徴を羅列するとこんな感じです。キャッチフレーズはないパターンも多いですね。
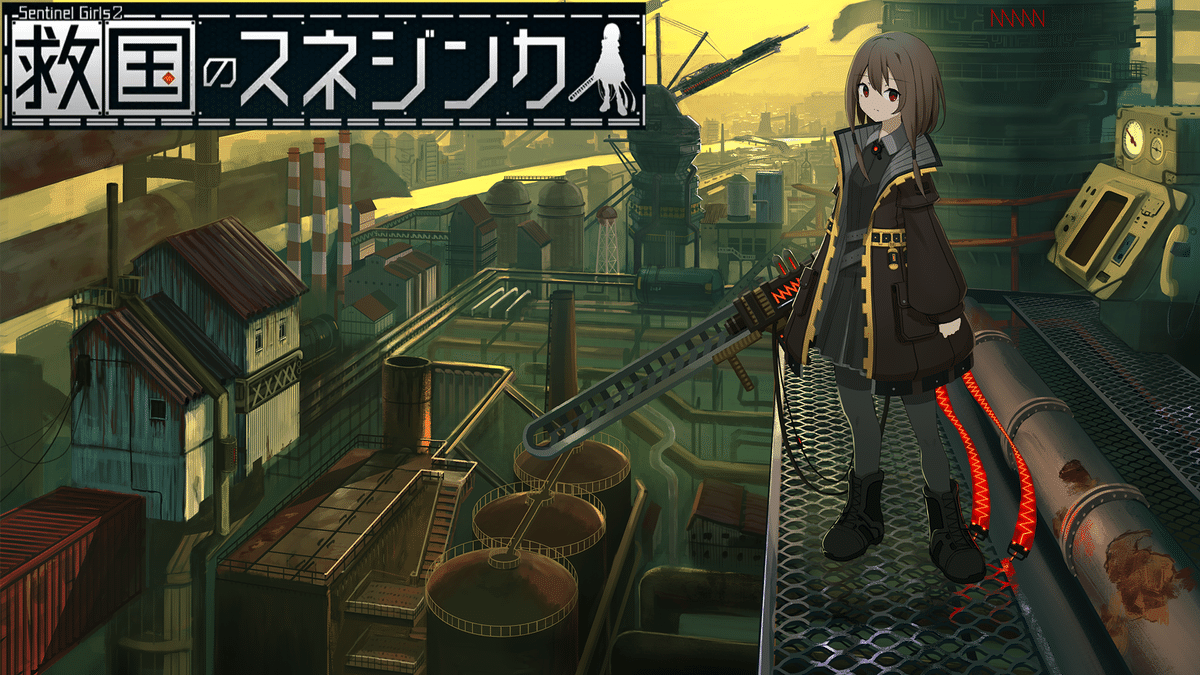
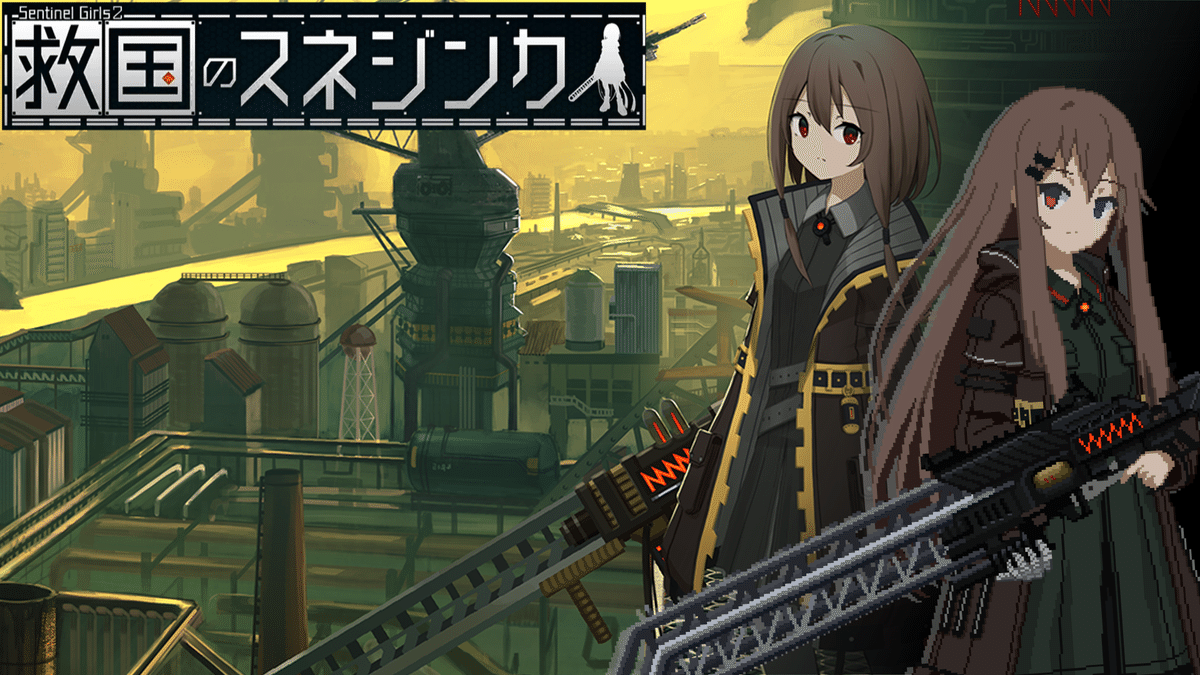
主人公のスネジンカが映っているタイトル背景
タイトルロゴ
立ち絵どーん
キャッチフレーズ
これらの構成要素が配置されることで期待できそうな効果を考えてみましょう。

主人公のスネジンカが映っているタイトル背景
タイトルロゴ
狙える
・この色彩とキャラクタービジュアルがあれば知ってる人からはこのゲームの動画であることが推察できる
・主人公と思われるキャラクターの見た目がわかる
・ゲームのタイトル
主人公が「どんなビジュアルなのか」や「銃」「工業都市のような背景」「ゲームタイトル」という部分はこの二つから分かります。ですが、これだけだと前作を含めた既にプレイした人向きの情報が多めなのが分かるでしょうか?

「既プレイヤー向けの情報だけでもいいか?」という正誤はあとで判別するとして、この感覚は持っておきましょう。
立ち絵どーん
分かること
実況する人、キャラクター
ゲームタイトルとキャラクターが隣接していればそう考えますよね。もはや当たり前ですが。これが当たり前として受け取られる世の中になりました。何気にスゴいことかも。
キャッチフレーズ
ここは動画を検索してサムネイルに含まれる単語、動画タイトルに使われている文言や単語をメモしていきましょう。
このゲームでいうと、ブラック企業を連想するワード、主人公の生い立ち、前作からの続編、前作主人公の血縁関係を示唆するワードが多いです。
最後にこれらの単語を採用するかはともかく、ひたすらメモしていきます。

まとめてみる
見てきた情報から自分で作った動画内容を伝えられつつ、ゲーム内容に興味が持てる内容を目指して情報をまとめていきましょう。
情報の優先度をつけていく
ここでまとめるにあたって、伝えられる情報は上から3つ程度と考えましょう。ですから、伝えたい情報の優先度をつけてまとめていきます。
また、今まで見てきた動画の視聴回数をもとに、自分がどのあたりに位置づけられるかはある程度決めます。
これは私の持論ですが、サムネイルの価値は相対的に決まるものだと思っています。

こちらは前に書いた記事の引用です。
要はフォロワー2万人の投稿者が出した動画を半分の人がクリックすれば1万再生。そこでもしダサいサムネイルを作ろうが影響力なんて軽微です。
反対に1人でも多くの人に見てもらいたい人の競合相手は自分と同程度の再生数の投稿者です。
なので、その多数の投稿者と同じ構図から脱することでサムネイルの価値が上昇するわけです。
https://note.com/bluemist/n/n43462d8b5e81
ということで、サムネイルの効果は、自分がそのジャンルに投稿して自分と同程度の影響力を持つ人よりクリックされる確率が上がる"かもしれない"。って程度の効果しか望めないと考えておきます。
少なくともサムネイルによって再生数が2倍になったりとかはありえないと考えるべきです。だって動画が主体ですもん。
また、投稿するタイミングからも伝える内容は変動します。発売日直後であれば新作として観たい層がいるのでゲームタイトルさえ分かれば問題ないです。
が、今回は編集時点で発売一週間ほど経過していました。こうなるとある程度動画の数も上がっています。それなら視聴者層もまた変わってきます。
既にプレイ済みの人
前作をプレイしていたけど今作はまだやっていない(発売されたことを知らない)
自分のフォロワー内で実況動画を観てくれる人
※私は実況動画投稿者のつもりですがYMM4解説とそれ以外で10倍くらい再生数が変わるのです。
いい広告塔
最近は新作ゲームも我先にと配信されるのでちょっと時間が経つとすぐに観てくれる人も少なくなります。ネタバレをあまり食らいたくない身分としてはちょっとつらみ。

発売が2024年8月27日なので2週間くらい経過しています。

という時勢も加味しつつ、載せたい情報を検討していきます。
載せる情報を検討する(絞る)
発売~編集開始から一週間経過していてそれなりに配信や動画の数は上がっている
少なくとも同じようなシンプルな構成のサムネイルだと埋もれてしまう可能性が高そうなので避けるべき
発売から1週間は経過しているので既にプレイ済みの視聴者や前作をプレイ済みの人向けの内容を入れたい
前作をプレイした人に「続編出てたんだ」と気付いてもらえるような要素
このゲームが好きな人で動画ジャンルを追っている人には新しい動画が上がっていることがパッと見て気が付けるような
前作も加えてプレイしたことがない人向けにゲームの特徴が分かるようなフレーズを置きたい
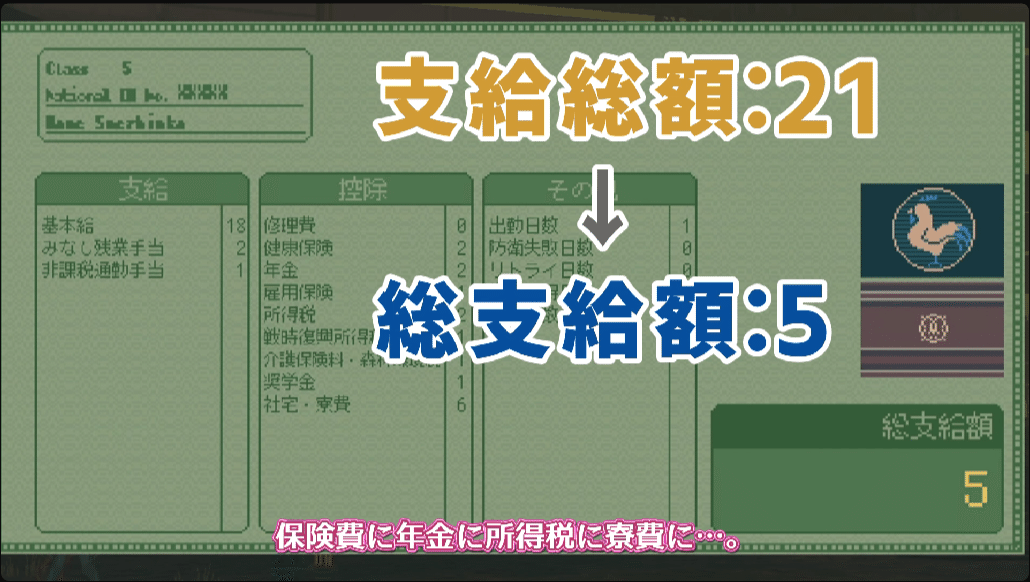
キャッチフレーズについては、やはり容赦のない展開やストーリー、お給金のほとんどが税収やなんらかの制度で奪われていく様とかが連想できると良いですよね。(個人差)

そういう意味では「ブラック企業」という単語は分かりやすいと思います。「アットホームな職場」とかは「ブラック企業」を暗喩するワードとして成立しているので理解に一瞬時間が掛かるような気がしました。
サムネイルに使うワードは極力シンプルな単語を選ぶほうが頭に入りやすいと思います。動画のタイトルであればサムネイルを「見た」後に「読む」ので使えるかもしれませんね。「見る」は瞬発的な判断ですが「読む」は時間が掛かる脳内活動です。
話を続けまして。キャッチフレーズを作っていきます。
今回の導入は、『ある日戦場に徴兵されて以降家に帰らなくなった前作の主人公、義理の姉マルフーシャを追い、民間軍事企業に入社した義妹のスネジンカの物語』なので、ここのあらすじを簡単に説明することにします。
『戦場に消えた姉を追って、義妹はブラック企業に入社する』
ちょっと短くしたいので調整して……。
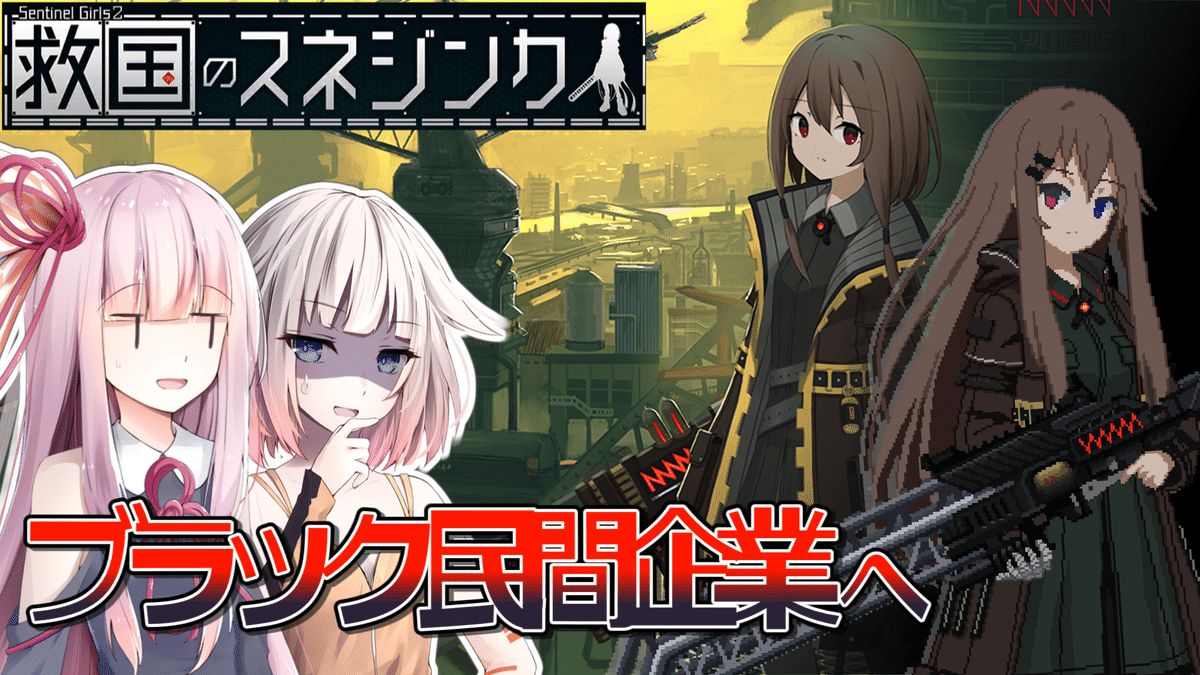
『戦場に消えた姉を追って、義妹はブラック民間企業へ』
というフレーズにしてみます。「民間」ってワードで装飾した方が引っかかるかなと思ったのです。
「軍事企業」はなんとなく見覚えに欠けそうなので入れませんでした。
整理した情報をもとに要素として配置していく(レイアウト)
ここの情報をもとにサムネイルのレイアウトをまとめていきます。
背景とタイトルロゴ
このゲームであるという共通認識の土壌ができてそうなのでプレイ済みの人向けの情報としてここは踏襲。
前作要素や続編であることを示唆する
言葉でつらつら書くよりは前作主人公のマルフーシャのビジュアルをスネジンカの隣に入れたほうが分かりやすくなりそう。
ものがたりのあらすじをキャッチフレーズとして配置する
実況するキャラクター
琴葉茜とOИEのシリーズなのでこの2人を配置。
(動画都合で)前編であることも入れる
これは見えなくても構わないので右上にでも小さく入れる。
このへんが入る情報としては限界になります。上から配置していきましょう。
1.背景とタイトルロゴ
一番目につきそうな場所は……色や大きさで誘導することはできるのですが、文字を左上から読む都合上、このへんにタイトルとかは置きやすいです。
が、ニコニコ動画には厄介な広告枠というものがレイアウト上の障害になります。
左上めっちゃ塞いでくるんです、こいつ。サムネイルを作るたびに呪詛を吐いています。
でもYouTubeとサムネイルを分けるのも面倒なので、左上は見えたら分かるけど見えなくても伝わる要素ということでゲームのロゴをよく置きます。
配置を決めるときにとりあえず最初に目立つ要素を左上か左下に置いて、それからレイアウトを決めていくとバランスを取りやすくなります。

タイトルビジュアルは雰囲気が出ていて良いのですが、サムネイルはかなり小さく観られてしまうので人物が映えるように大きめにしておきたいです。
ニコニコ動画の検索画面に試しにはめ込み合成で入れてみると、やっぱりスネジンカ(右のキャラクター)の印象が薄いですね。
サムネイルを作る時は実際にこの小ささで観られるという感覚は常に持つほうがいいです。

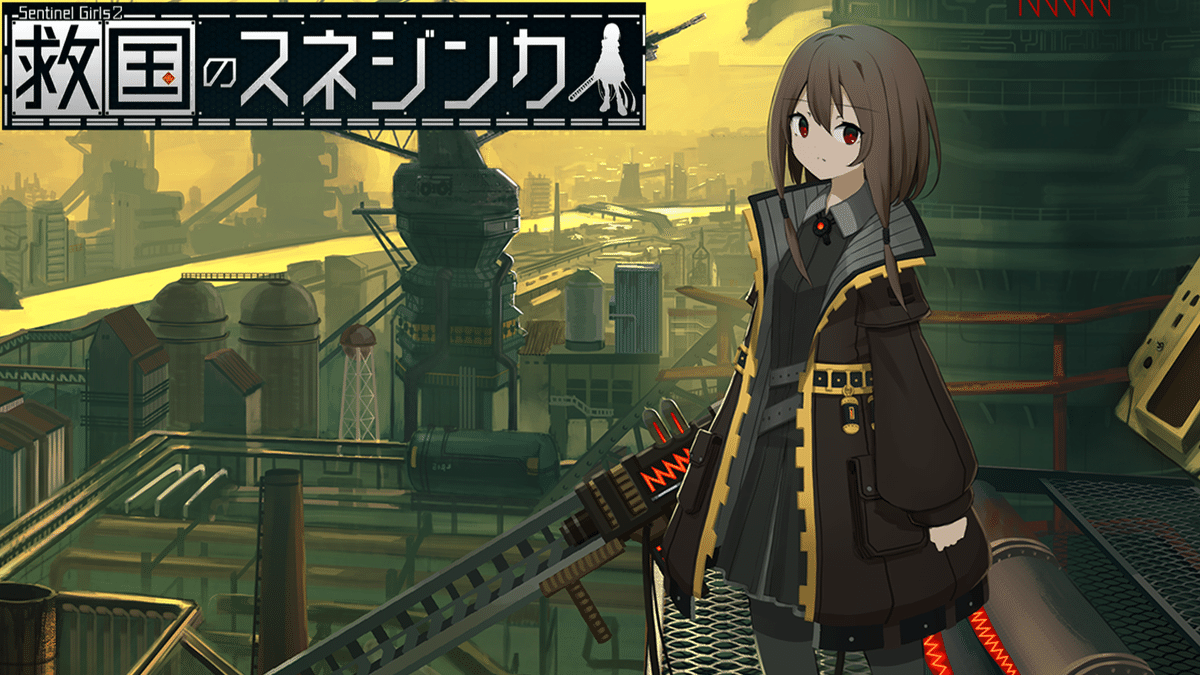
スネジンカの印象が小さいのは寂しいのでぐっと拡大して配置してみます。

2.前作要素や続編であることを示唆する
次に前作要素を匂わせるために前作主人公のマルフーシャのビジュアルを配置します。キャッチフレーズは専有面積も多いので後に回します。
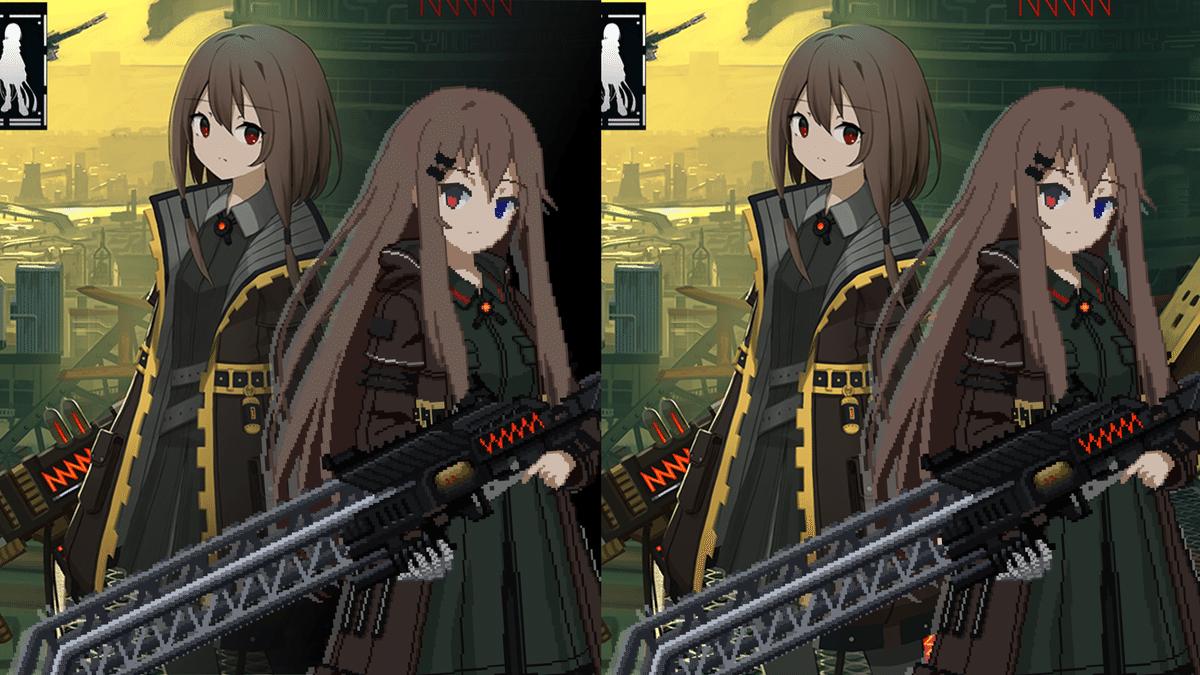
ただ、マルフーシャは操作できるキャラクターとしては出演しないので、共闘感が出てしまうと誤解されそうです。
義妹との間に陰りを入れてやんわりと区切りを入れます。
ということで比較画像作ってみたけど違いが分かりません。
(30~40分くらいで手を動かしながら作ったので見直すと自分に刺さるものがある)


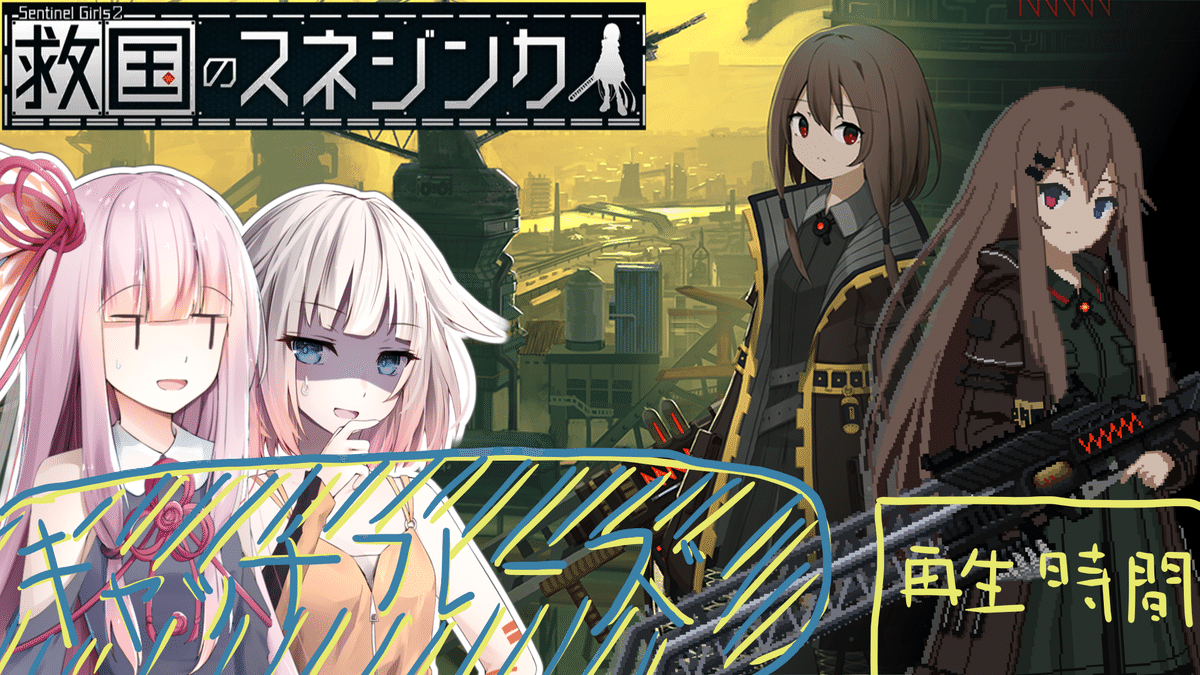
3.実況するキャラクター
実況するキャラクターを配置しましょう。先ほどの実際に映ることを想定して大きめに。先ほど後に回したキャッチフレーズを続けて置きたいので顔部分が文字の上で見えるようにします。

キャラクターも配置したのでキャッチフレーズを置きましょう。文字色はまだ決めません。白で配置テスト。

フォントはショッキングな雰囲気でよく見かける赤と黒のグラデーションの文字にしときましょう。

サブタイトルを配置します。字間(文字間隔)を調整してできるだけ配置を揃えましょう。レイアウトの基本は端を揃えることです。


下の文字と順序が見えづらくて読みにくいので罫線として細い線をあいだに入れます。こうすると区切りが出るので上から下という順序通りに読んでもらえると思います。たぶん。

(線の右の位置が揃ってないことに気が付く)
ちなみにニコニコ動画ではニコニ広告をいただくと、これが検索画面のサムネイルに被せて表示されます。

広告枠を避けてレイアウトしたいならニコニコモンズなどで調整用の素材をお借りしてくると良いです。私はいつもこちらをお借りしています。
重ねてみると左上のメガホンが表示される部分がものすごくジャマですね…。
なので、左上に配置する要素は「あってもなくてもわかる」ようなものにしています。ゲームタイトルはタイトルにも入れますし。
あまりこの広告枠内に収めようとしすぎると、今度はYouTube側で映るときに不自然に映ってしまいます。

ついでに忘れていた前編の情報も右上に追加して調整しました。
被る分には仕方ないのではみ出しても問題ない程度にギリギリまでスペースを使って大きく配置しましょう。

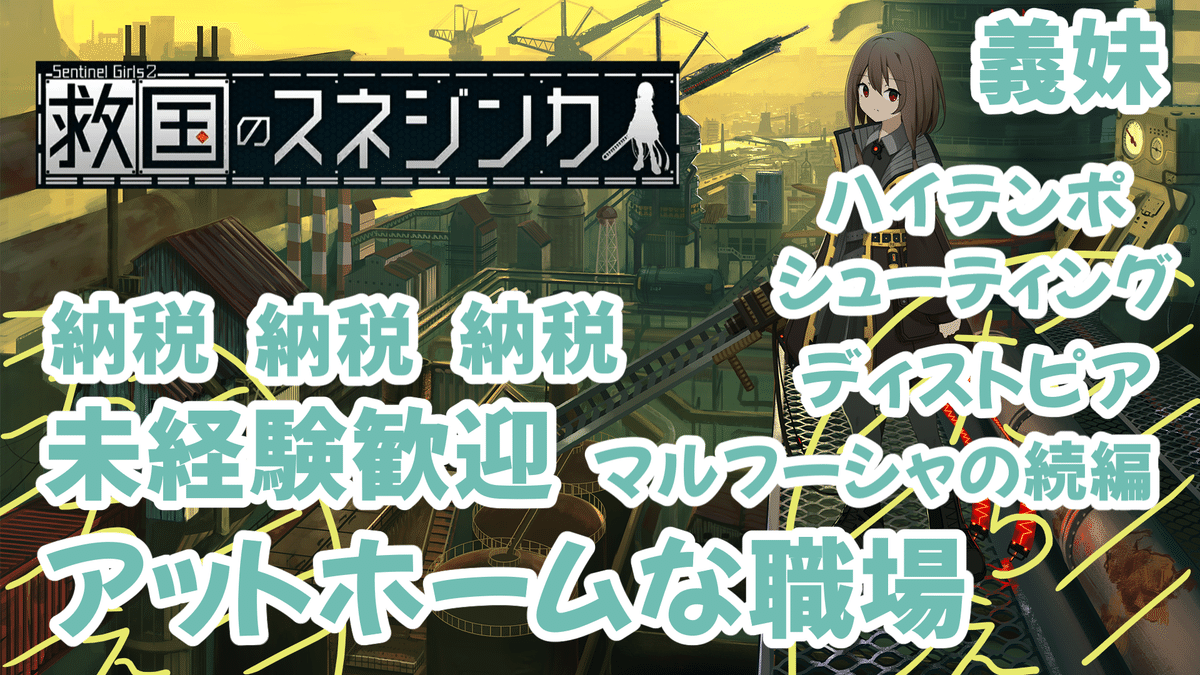
これで完成!です!
出来やサムネイルの誘引効果は置いておいて、こんなかんじで情報を集めつつ、要素を配置していくのが私のサムネイルの組み方です。
一見余計な手間を挟んで時間がかかるように思えますが、あーでもない、こうでもない、と悩んで手戻りが出てくるよりはよほど作業が短くなると思います。迷う時間が一番もったいないですからね。
サムネイルもできて動画もアップロードしたら自分の動画のサムネイルが意図したように見えるか、検索して確認してみるのをお勧めします。これも次の蓄積になります。

終わりに
あらためて、完成品はこんな感じです。

簡単に工程をおさらいすると、こんな感じです。
視聴者になったつもりで自分の投稿するジャンルの動画を検索して情報収集
検索で出てきたよく見かける単語をメモする
自分の動画に合わせてメモした単語を使うかそれとも違う単語にするかを決める
出てきた情報をまとめて優先度を付けていく
だいたい上から3つ程度が伝えられる限界
優先度にあわせて配置していく
遠めで見たり縮小して意図通りになっているかは都度確認する
配置した要素にあわせて装飾をする
縁取りや色を決める
困ったら検索していいと思った配色を真似たらいいと思います
というわけで、定期的にサムネイルについて考えることがあるので今回は自分の作り方をまとめてみました。
投稿ジャンルによってもサムネイルのデザインは変わってくると思いますし、その意味でも最初の情報収集が一番重要だと思います。
この作り方も私自身の方法なので、ぜひご自身でもいろんなサイトを見たりして模索しましょう!
サムネイルを参考にするならSAMUNEさんのVTuber関係が合成音声ソフトの動画に近いと思います。
