
YMM4で作るサムネイル解説?動画を作りました。(解説投稿祭の後語り付き)
今日も動画の宣伝です。
「今さら聞けないYMM4」と題して、最近のYMM4事情を紹介する解説をしてみました。動画は現在2本構成です。
今後も上げるかは分かりませんが、この2本でだいたい解説できた感はあります。内容はともかく。
そんなこといっていたのに続きができました。ということで3週連続YMM4の解説動画を作ってました。もうしばらく解説動画は作りません。今度こそ。
今回珍しくハイペースで解説動画を作っていたのは、ニコニコ動画で「YMM4解説投稿祭」なるものが開かれていたからです。(現在は終了しました)
これに関しては最後に後語りでもしてみようと思います。
前回の記事はこちらになります。
サムネイル、YMM4で充分じゃない?

そろそろ脳死で初心者向けと付けるのが忍びなくなってきた「今さら聞けないYMM4」と題した第3回。サムネイルのお話です。ウソです。
ほぼ全般レイアウトのお話です。
レイアウトは少し覚えるだけでサムネイルを含めた動画制作の様々な面に活きてくるのですが、これをしっかりしている動画ってあまり見かけなかったりします。
というか、参考資料としてサムネイル解説動画をいろいろ見たんですけど、どれも派手めな文字とか装飾の付け方ばかりで「その前に悩むことあるでしょ!?」とひとり唸ってました。だから作りました。
ちなみに動画ではさすがに触れませんでしたが、サムネイルが目立たない点を解決する方法として、絵師さんにサムネイルイラストを依頼したり、被りが起こらない有償依頼立ち絵を使う手があります。
ちなみにうちの動画の琴葉姉妹とARIA姉妹は依頼立ち絵です。みんなもやろう!
ちなみに私の動画は平均再生数300とかです。再生数には寄与しないことがわかりましたが、モチベは上がるのでプラスです。
今さらですけどこんな零細投稿者のサムネイル解説って役に立ちます?
そんな動画はこちら。
ニコニコ版(コメント返信のおまけ付きなのでちょっと長め)
サムネイルってなんでこだわるんですか?

そもそも、クリックされる見込みがある人がサムネイルにこだわるわけはないのです。1人でも多くの人に見てもらいたい、と思うからサムネイル解説動画を観るわけです。
要はフォロワー2万人の投稿者が出した動画を半分の人がクリックすれば1万再生。そこでもしダサいサムネイルを作ろうが影響力なんて軽微です。
反対に1人でも多くの人に見てもらいたい人の競合相手は自分と同程度の再生数の投稿者です。
なので、その多数の投稿者と同じ構図から脱することでサムネイルの価値が上昇するわけです。そしてそこから脱するにはほとんどレイアウトの見直しだけで解決できます。今回の動画の趣旨はこれです。

というわけで、○○の作り方解説動画系の構図からちょっと外れたサムネイルを題材にしてみました。

あとでも出てきますが、サムネイルは視線の動きを意識すると物の配置を考えるようになると思います。

情報を整理する
この記事で詳しく解説してたら動画観なくても良くなるじゃん、ということに気がついたので控えめ解説になります。
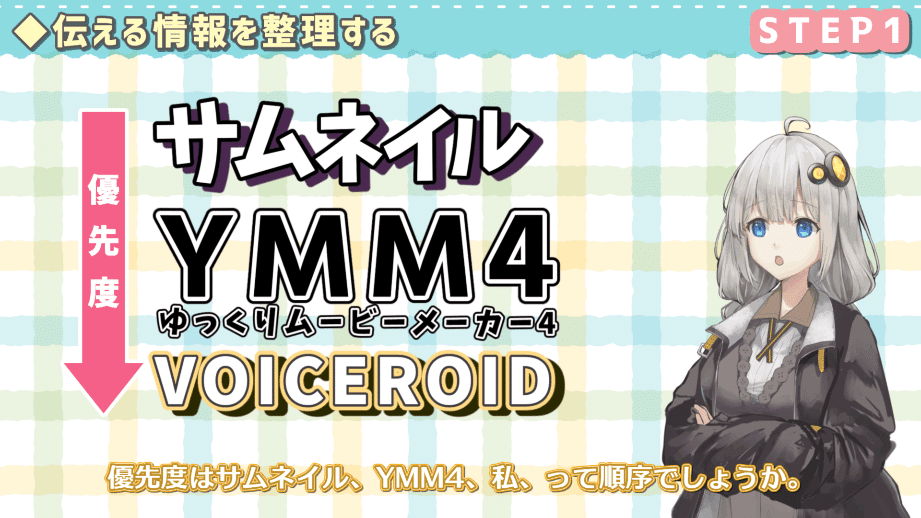
まずはサムネイルに入れる内容を整理します。
普通のサムネイル解説と違う所。まず使用するツールが映りません! これははたしていいのでしょうか?

伝えることは3つ程度に絞り、その3つを優先度順に並べます。ここの作業を怠るとあとで迷ったりして結局余計な時間を取ってしまうことになります。

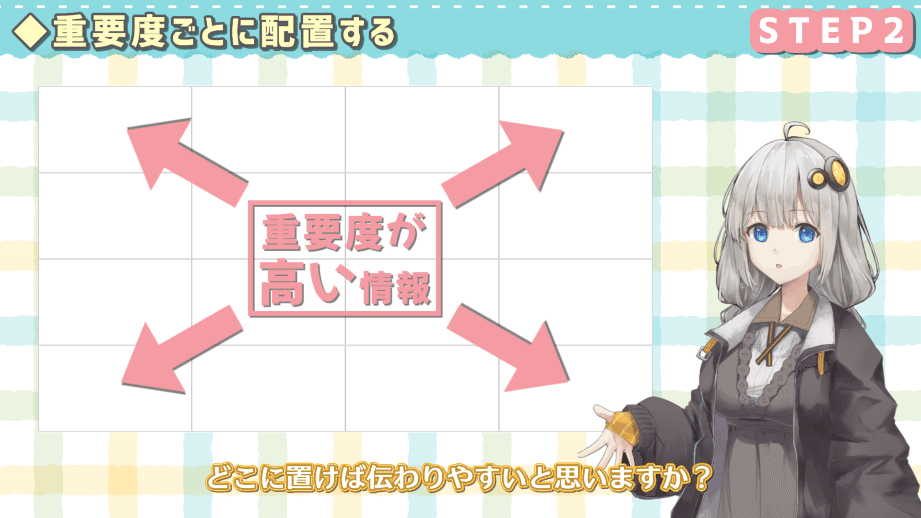
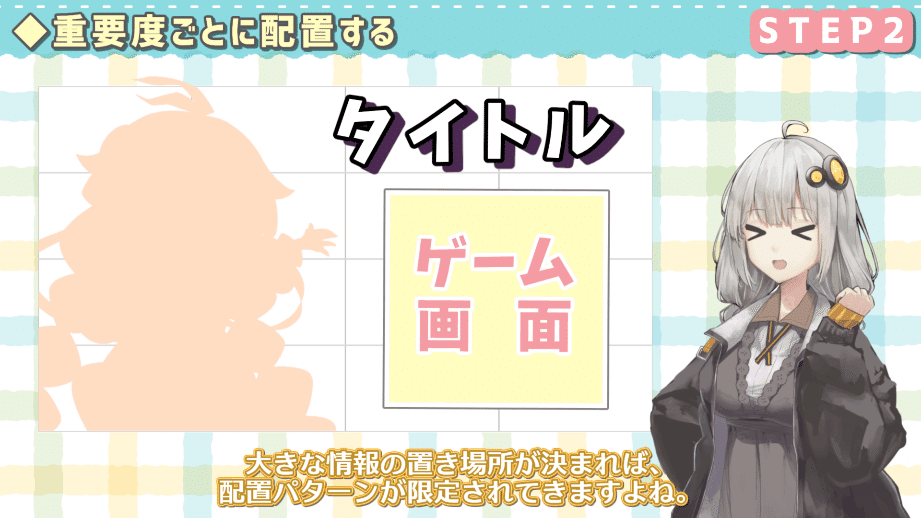
重要度(優先度)ごとに配置する
重要度に分けた情報をどこに置けば良いか。

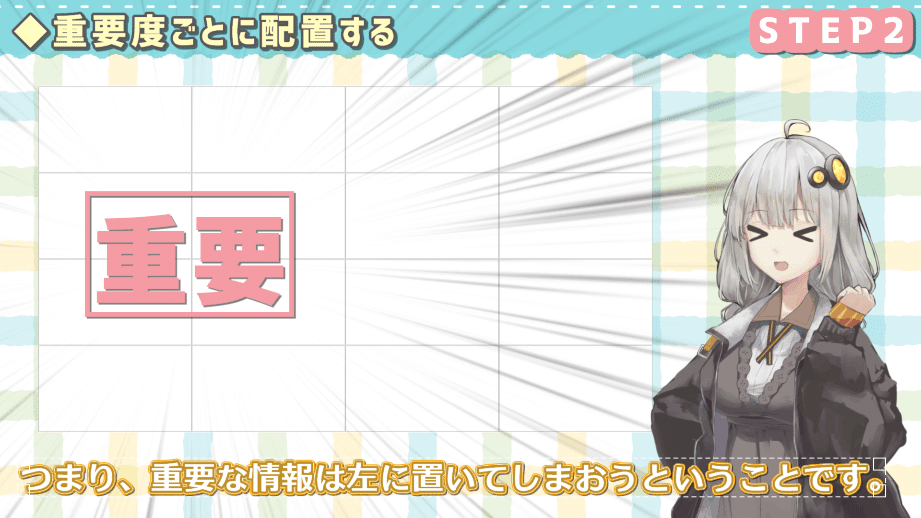
難しいこと考えずにとりあえず左に置いておこうぜ!!

ちなみにこの左に置く論はかなり無理矢理ではあるのですが、配置に迷うくらいならここを基軸に配置した方が良いということです。
今から動画にないすごい雑な例を出すんですが。

たとえば、こういう左右均等に配置された画像だと、どこに目を向けて良いか分かりませんよね。

ここで大きさや配置を変えるとまず左下に目がいくようになったと思います。

今度は上の四角だけ色を変えました。一箇所だけ明るい色があると目を引きますよね。なので、上、左、右と目が追うようになったと思います。
このように比重を変えることで目線の動きを作るのがレイアウトの基本です。(背景の色が変わってるのはただの手違いです)
なので、配置に迷うようなら一番重要な物を左に置いて比重を作れば良いのです。

動画でいってないこと解説したら動画の意味ないじゃん、ということに思い至りました(2回目)。
なんやかんやあってよくあるレイアウトになりましたが、他の人と同じようなものを作ってもあまり意味ないよね、ということで次に移ります。

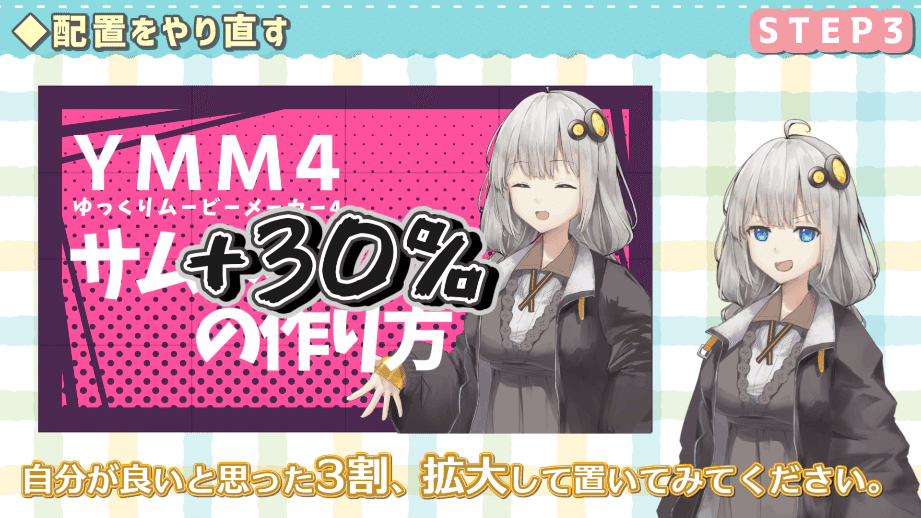
情報を加工する
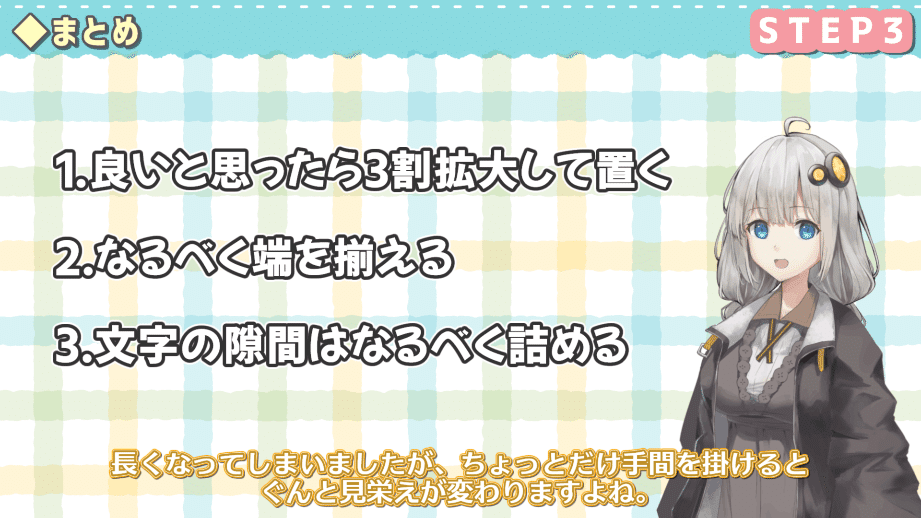
このステップ、長いのですけどいいたいのは3つです。
①自分が良いと思った3割、拡大して置いてみる。

自分が良いという感覚はだいたいが枠内に収まったような作りになりがちです。結果的に縮こまった印象な完成像になってしまいます。
サムネイルは作る時は画面いっぱい使いますが、実際に見られるのはその何分の一ほどのサイズです。なので、強制的に自分の感覚を捨てるために拡大して配置し直します。
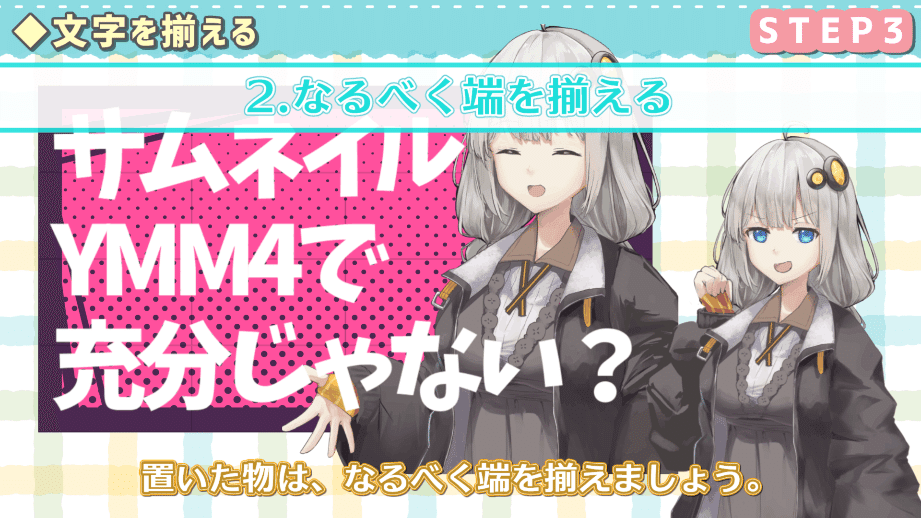
②なるべく端を揃える

整頓された部屋は綺麗に思いますよね。そういう部屋はどこかが飛び出したりせず直線的なレイアウトになっているのです。
文字や画像も同じです。たとえば今ご覧になっているこのnoteも画像の端と文字の位置は揃ってますよね。この感覚はレイアウトの基本中の基本ですが軽視されがちです。
もちろん揃えただけではまとまりがあるデザインになりますが、突飛な物になりません。でも私たちデザイナーじゃないのでそこそこでいいんです。
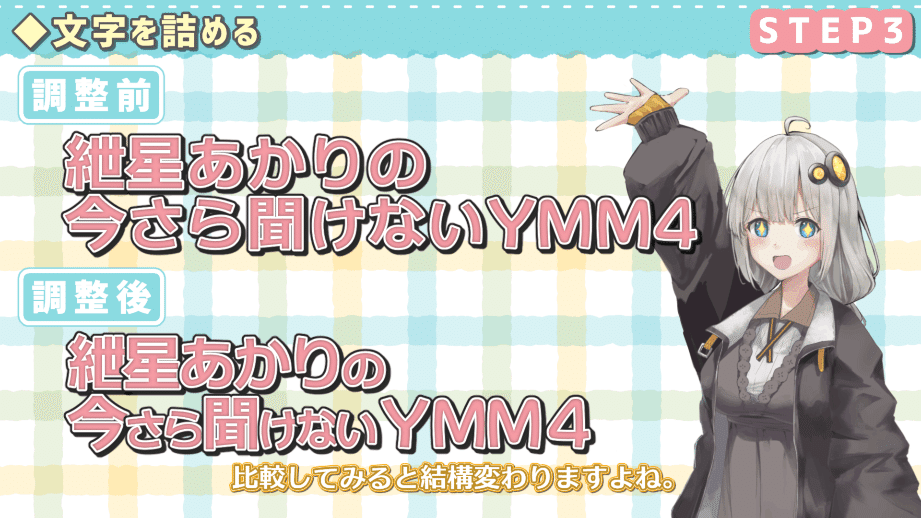
③文字の隙間はなるべく詰める

あとから見ているとここの反応が一番大きかったです。わかりやすいからでしょうかね?
サムネイルに使う文字はYMM4の文字間隔をマイナスにして、普通より詰めて表示しましょう。そのほうが間延びしなくて見えるからです。理論的にはわかりません。

そして詰めた文字を、単語と漢字以外のかなを小さくしましょう。
文字にリズム感が出たと思います。これはロゴの基本です。本来はカーニングといって、1文字ずつ字間を調整するべきなんですが。
たとえば、YMM4という単語をしれっと全角にして文字同士が被らないようにしているんですが、すこし離れてしまってますよね。本来は詰めなきゃいけないところです。しかし、YMM4は文字ごとの文字詰めはできないので放置してます。私たちデザイナーじゃないので。

この動画はこのステップの内容だけいいたかった所があるので、ここを心がければいろんな所に気がつけるようになるのではないかな、と思っています。

仕上げる
先ほどの3つのことをやってレイアウトがだいたい決まりました。このサムネイルに装飾をして完成形を目指します。

今回は装飾面はなるべくシンプルにしたかったので単色背景を使いました。
元の背景が斜めのレイアウトに向いてそうな形だったので、背景の位置をずらして斜め配置に挑戦してみます。でも全体を傾かせているので配置としては揃っていますよね。

そしてついに色の話をしなきゃいけないのですが、いいたいことはこれです。

(知識がない間は)自分で考えた色を使わないようにしましょう。
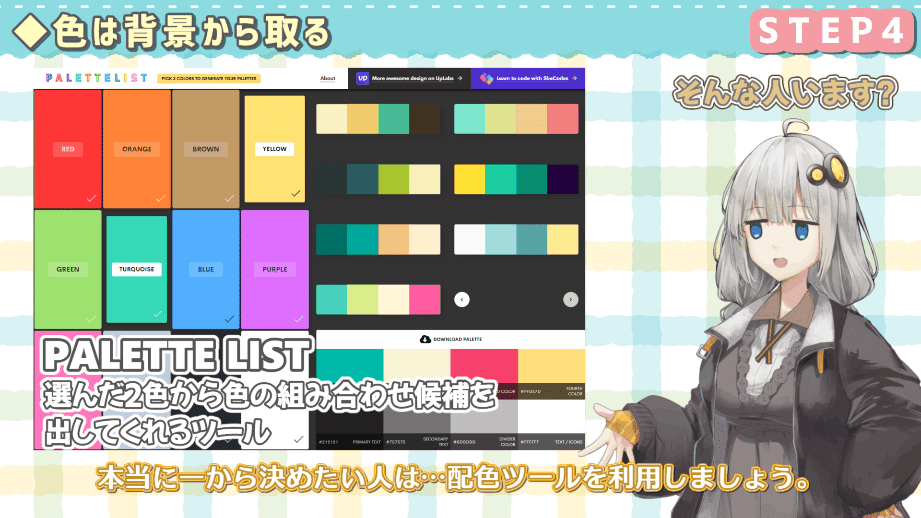
ではどうするか、というと配色を紹介しているサイトや配色ツールを積極的に利用しましょう。

動画内で紹介している「PALETTE LIST」は自分が好きな2色を基準に4色の色の候補を出してくれる海外サイトです。本来サムネイルは3色くらいで収めるのがいいんですけど、直感的に自分がいいな、と思ったものが選べるので使いやすいです。
または自分の動画内で明確にモチーフがあるなら、それに類したデザインを見つけてきて、配色や配置を真似てしまうのが手っ取り早いです。
広告、Webサイト、バナーとか。題材は色々あります。
検索ワードに「おしゃれ ○○」って付けたら大抵オシャレなものが見つかる時代です。
あとは動画内のフォントの色などは背景画像から取るとまとまりが良くなりますね。この動画でも基本的に背景の画像から取って文字の色を作ってます。
あとはなんだかんだと調整して、第一パターンができました。

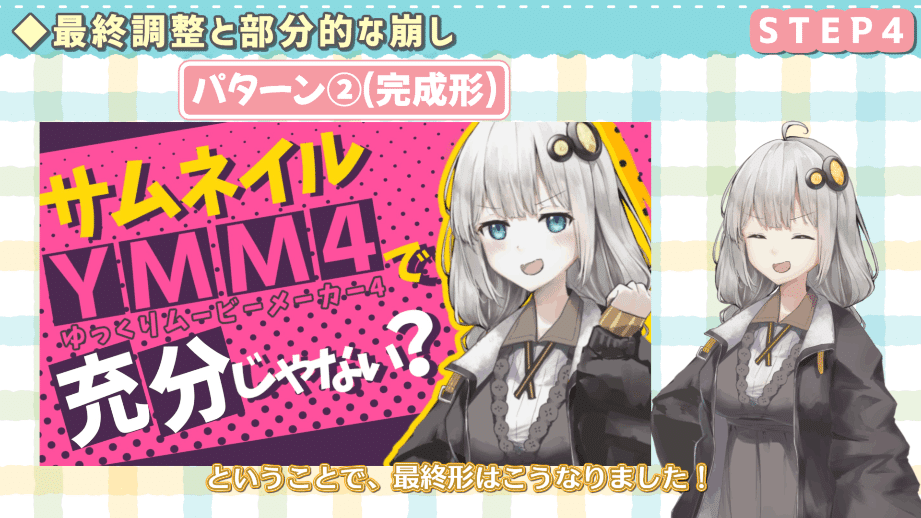
でもどうにも視線の誘導が自然じゃないので、色の使い方などを変えてみます。

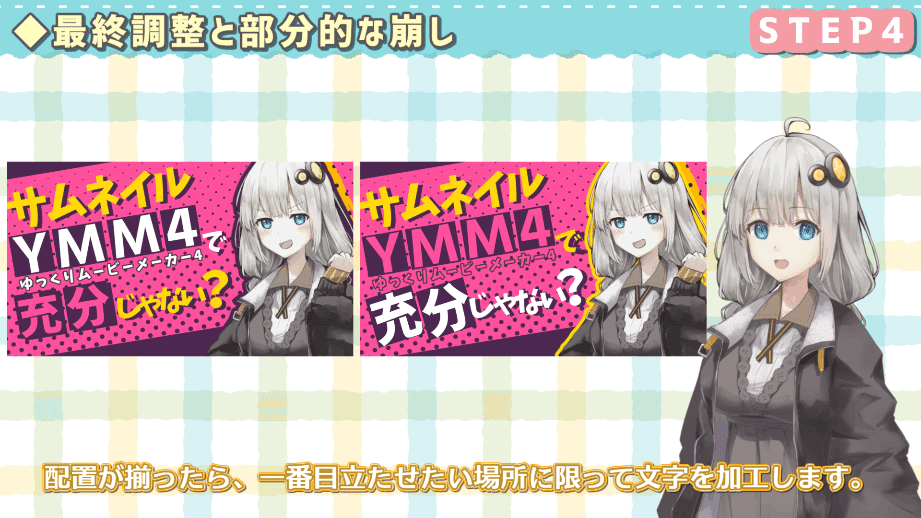
上の文字からあかりちゃんの縁取りに移り、一番明るい下段のフレーズ、そして残った中央にあるYMM4という単語に流れるように調整しました。YMM4という単語が中央にあるのに背景色の抜き出し文字で作っているので実は一番目立たないんですよね。パターン①の黒と白の場合なら一番目立ってしまっていたと思います。

「崩し」というのはたぶん造語ですが、揃えてきたレイアウトを局所的に不揃い感を出してそこを目立たせることを指します。傾かせたり、加工したりするのは部分的にこそ活きてくるのでスポット的に使いましょう。
最後に、このステップまで装飾の話を抜いてきたのは意図的でした。
そもそもなぜ文字に縁取りがいるのか? と突き詰めて考えることってないと思います。
完成形のサムネイルをご覧になるとわかりますが、今回のメイン装飾は影と色の違いのみです。
背景と文字にコントラストがあれば白のままでも充分視認できます。背景にゲーム画面や写真といった色が多い要素を置くから境界線が必要になるわけです。
それを理解せず使うと闇雲に色と装飾が増えて画面にまとまりがなくなっていきます。結果的に雑然とした印象になってしまうわけです。
だから「映えるサムネ」とかいう不揃いに配置した全然格好よくないタイトルで解説動画を出すのはやめてください。
(合成音声ソフトを使ったサムネイル解説って役に立った経験がないんですけど自分だけですかね……これ自虐……?)
サムネイルの補足
サムネイル制作の参考にはVTuberのサムネイルが向いています。合成音声ソフトのキャラクターという題材はVTuberと構成要素が似てますし、向こうは別のデザイナーが付いている場合があるのでデザインも凝ってます。
また、背景素材を使う場合もVTuber向きの素材配布サイトを利用するのがおすすめです。私がよく使う背景サイトはこちら。
投稿祭の後語り(おまけ)
というわけで、サムネイル解説を踏まえると3本のYMM4解説動画を出してきました。いずれもあまり見かけない題材だと思うので参考になれば幸いです。
この手の解説系の投稿祭はみんなスポット的に使える詳細解説を上げるかな、と思っていたので初心者向けと称した間口を広げる動画を作ろうと思っていました。
正直初心者向けじゃなくなっている気がしますが。
まぁ、私が使い始めの頃一番困ったのは、このツールでどこまでできるか、ということが分からない点だったんですよね。YMM4の解説動画ってゆっくり実況のはじめ方といった基本的なものしか見つからないのです。すこしこだわろう、という人にとっては不便な思いをするんじゃないかと思ってました。
また、解説用に省略化されたタイムラインではなく、他人が実際に動画として使っているタイムラインごと見せること、実際の編集場面を見せることで何か気づきを得られればいいな、という思いもありました。
noteをご覧になっている方はご存じかもしれませんが、私が一番重要視しているのは編集効率です。それを維持しながらそこそこクオリティで動画を出せるようにする、というのが目標です。
鉄は熱いうちに打て、というのは動画制作にもいえると思っていて、編集に時間が掛かることを自覚し始めるとどんどん編集から遠ざかるんですよね。自分の想像をいかに早くアウトプットできるか、という面を重要視しています。
そういう意味で、YMM4は合成音声ソフトの動画を手早く作る上でとてもバランスが良いです。浮いた時間で少し凝った編集もできますし。
反対に、ものすごく編集に凝りたいのならYMM4を無理矢理使うより別のツールをメインに据えるべきです。そこは勘違いするべきでない所。
まぁ今回の解説祭を通じて、私のアプローチって実は少数派なのでは? とか思い始めましたが……。私は○○のやり方系の基本的な解説は作るのつまらないのでなるべくやりたくないです……。
というわけで、解説動画3連続投稿はさすがに疲れました。しばらくはまた実況動画系の制作者に戻ります!
皆さんも良い動画制作ライフを!

この記事が気に入ったらサポートをしてみませんか?
