調べると奥が深い!日本語webフォントのフォントファミリーCSSの書き方
この記事を書こうと思ったきっかけ
AdobeXDでデザインカンプ作る際にコーダーとディレクターと分かれてデザイン作業してる時にデザイナー側でCSSやGoogleFontsを深く知る必要があると感じたためです。
自分がコーディングやデザインする際のメモ用記事として作りました。
SCSSコードで$font-family-sans-serif:、$font-family-sans-serif:とか書いてるけど単に実案件ではゴシック体(サンセリフ)、明朝体(セリフ)を分けて
指定することが多かったので私はコーディングする時はこうやって書くこと多いです。
ゴシック系フォント

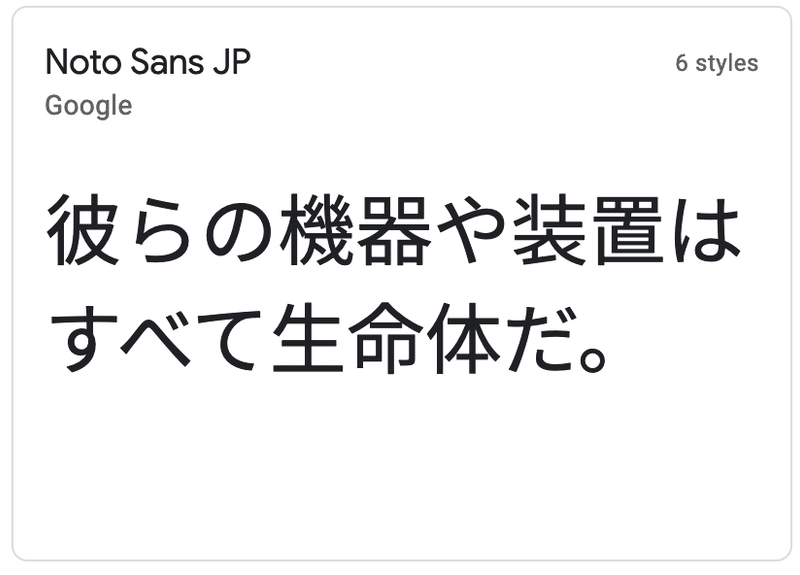
Noto Sans JP(Googleフォント)
https://fonts.google.com/specimen/Noto+Sans+JP
癖がなくて綺麗なゴシック系フォントです。
SCSS記述方法
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@500&display=swap');
$font-family-sans-serif:'Noto Sans JP’;
フォントファミリー指定のCSS書き方
font-family: 'Noto Sans JP', sans-serif;
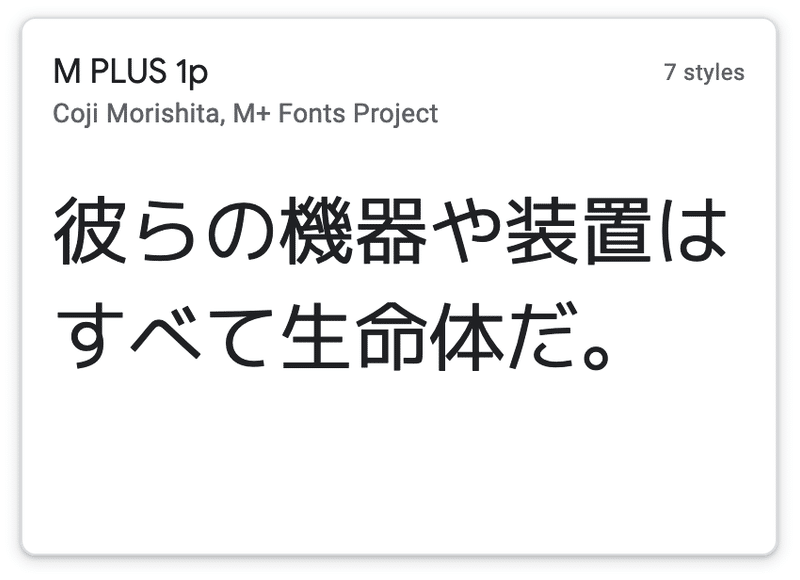
M PLUS 1p(Googleフォント)
昔からある無料の日本語フォントでしたがGoogle Fontsの中に入っていました。
フォントに予算がかけれなかった会社のLP、楽天ショップ、バナーの文字によく使ってました。
https://fonts.google.com/specimen/M+PLUS+1p?subset=japanese
SCSS記述方法
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500&display=swap');
$font-family-sans-serif:'M PLUS 1p’;
フォントファミリー指定のCSS書き方
font-family: 'M PLUS 1p', sans-serif;
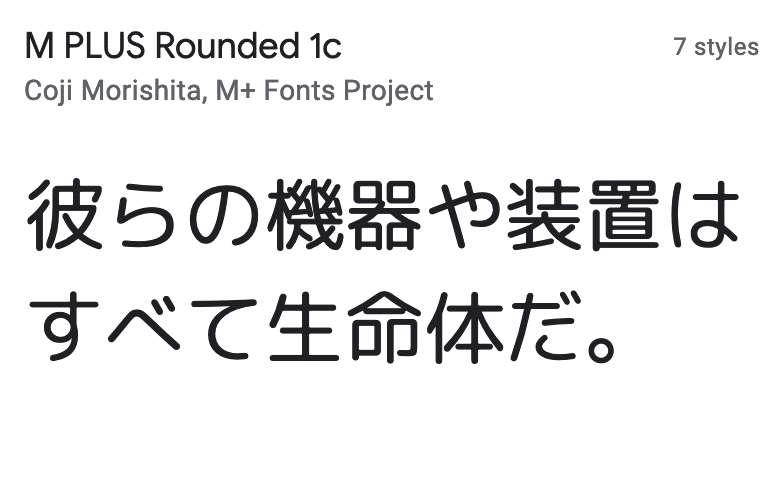
M PLUS Rounded 1c(Googleフォント)
M fontを丸くした日本語フォント。
サイトデザインに使うと柔らかい印象になります。
SCSS記述方法
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;500&family=M+PLUS+Rounded+1c&display=swap');
$font-family-sans-serif:'M PLUS Rounded 1c’;
フォントファミリー指定のCSS書き方
font-family: 'M PLUS Rounded 1c', sans-serif;遊ゴシック
WindowsにもMacにも搭載されてるフォントなので
webデザインでよく使用されがちな遊ゴシック体です。
Windowsでフォントが綺麗に見せる設定が難しいようです。
IEがやっぱりフォント表示で邪魔してきますね。
フォントファミリー指定のCSS書き方
font-family: -apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Helvetica Neue", HelveticaNeue, YuGothic, "Yu Gothic Medium", "Yu Gothic", Verdana, Meiryo, sans-serif;
Windowsの表示のされ方、IE対策で参考になる記事
https://blog.yoshinonaco.com/font-family-2020/
明朝体フォント
Noto Serif JP(Googleフォント)
Notoの明朝体です。
私はwebのタイトル文字に上品さを持たせたい時に使うこと多いです。
和風をイメージしたサイトとも相性良さそう。
ブラウザのIE11では表示できないという現象があるそうです。
古いブラウザではやや難あり?なのかもしれません。
SCSS記述方法
@import url(https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@600&display=swap');
$font-family-serif: 'Noto Serif JP', serif;
フォントファミリー指定のCSS書き方
font-family: 'Noto Serif JP', serif;游明朝
遊明朝体もWindowsにもMacにも搭載されているので比較的webサイトで使用することが多いです。ただし、Windowsでも綺麗に表示させるにはCSSに記述する際にコツがいるようです。
フォントファミリー指定のCSS書き方(Windowsでも綺麗に表示できる)
font-family: "游明朝", YuMincho, "Hiragino Mincho ProN W3", "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;}この記事が気に入ったらサポートをしてみませんか?
