
株式会社古谷野工務店/#1日1サイトレビュー
3日目のサイトレビュー
本日は2日目の不動産・建築サイト繋がりより、工務店のサイトレビュをしたいと思います!
比較も少し入れながらレビューすることも目指す!(語彙力大丈夫かな...)
本日もレビューやっていきます!
サイトレビュー
【本日のレビューサイト】
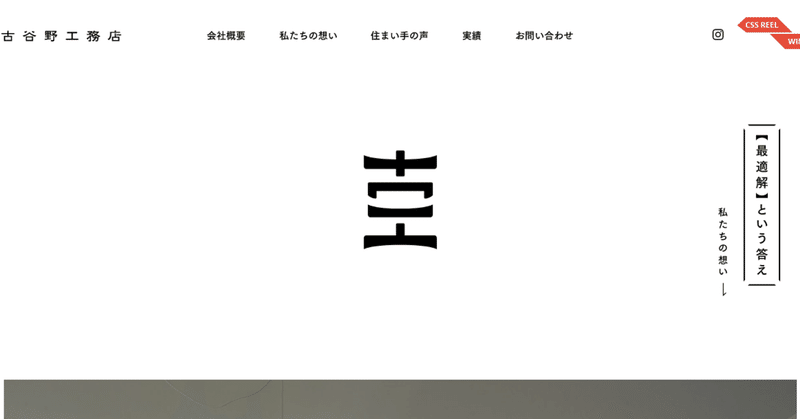
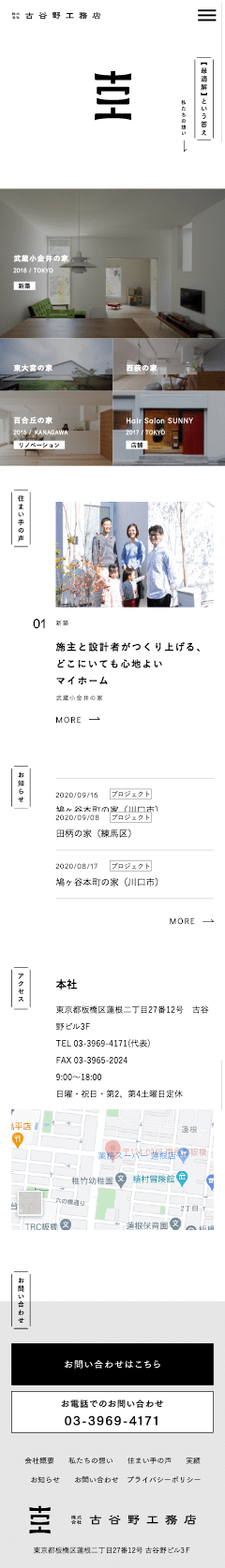
レビューサイト:株式会社古谷野工務店
【概要】
明治6年設立の東京にある工務店。
【構成】
トップページ+下層ページ5ページ〔会社概要、私たちの想い(サポート内容)、住まい手の声(事業内容の説明)、実績、お問い合わせ〕
【予想目的】
デザイン性のある住まい・豊かな空間の提供、認知向上(知ってもらう)
【予想ターゲット層】
20代~50代くらいのリノベ、新築を考えている男女
古い物件を綺麗にしたい店舗オーナー
【フォント】
欧文・・・"Didact Gothic"
日本語・・・"Yu Gothic Medium"
【カラー】
(配色)
ベース #fff 白
メイン #000 黒
(文字色)
メイン #000
印象
・モノトーンのサイト。使用色が#fffと#000の2色でわかりやすいくらい区別されている
・洗礼されいるくらいシンプル。バランスよく画像配置されていて質素でないサイト
・ここ最近では珍しいjsなどアニメーションの少ないサイトで重いPCで見てもかなりサクサク動くから最後まで見てしまう
特徴
・セクションの見出し 24px、本文 16px、ナビ 10px ターゲット層が若者向けなら問題ないと思うが60代~となっていくと少し見づらいかもしれない。(古くからある会社なのでリピーターが高齢かと思ったが、常連さんはサイト見づに直接相談するかもなので問題ないかも)
・余白がしっかり取られていて、すっきり整理されたサイト
・CSSアニメーションのみだから軽い、早い、ストレスがない
【グロナビ・見出し】
・日本語で記載されているのでかなりわかりやすい
・見出しは縦文字なので日本をイメージできる、デザインがおしゃれ。SPサイズもいい感じに収まっている
レスポンシブ
・レスポンシブ対応
・そのままサイズが小さくなったイメージ
気になったところ
・ボタンスタイルが大幅に違うことでジャンプ率を考えて設計されている。お問い合わせ、資料請求が一番でかく目立つ
・これまでのレビューサイトに比べ、誰が使うか!が凄く考えられていると感じた。
自由記入欄
・CSSアニメーションの使い方を工夫するだけで、シンプルだけど質素ではなく、おしゃれなサイト作れるならとても最高だと感じた!
・UI/UXを考えて制作するならどこまでCSSで再現するかとても大事だと感じたのでCSS改めて勉強します。

この記事が気に入ったらサポートをしてみませんか?
