
クリエイターEXPOまであと14日
ノダ タマキ【しゃべるイラスト動画&メタバース企画・制作】
の投稿をご覧いただきありがとうございます😄
私は
神奈川県横須賀市の浦賀に住んでいる
個人事業主です。
経営者の似顔絵からアバターを制作して、
個性的で記憶に残る
画像投稿・動画投稿・ライブ配信
のアイディアや材料を提供しています。
楽しいことを考えたり作ったりするのが
大好きです\(^o^)/
制作実績はYouTubeチャンネルから👇
クリエイターEXPOまであと14日!
パンフレットをお願いしているデザイナーさんより、
ラフデザインがあがってきました\(^o^)/ウホウホ
デザインの方向性と
配色テーマがわかったので、
それを元にターポリンと
パネルを作成していきます!
前々回?
Photoshopで背景画像を
効率よくきれいに透過させる方法を
記事にすると宣言していたので、
まずはそちらから。

アザラシのシールちゃんです★
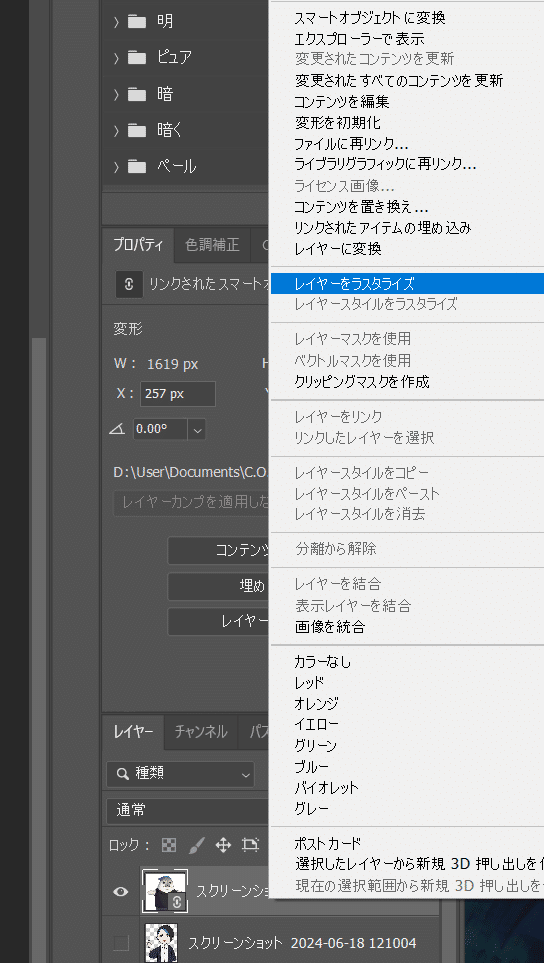
①JPEG画像を埋め込んで
レイヤーパネルからラスタライズする

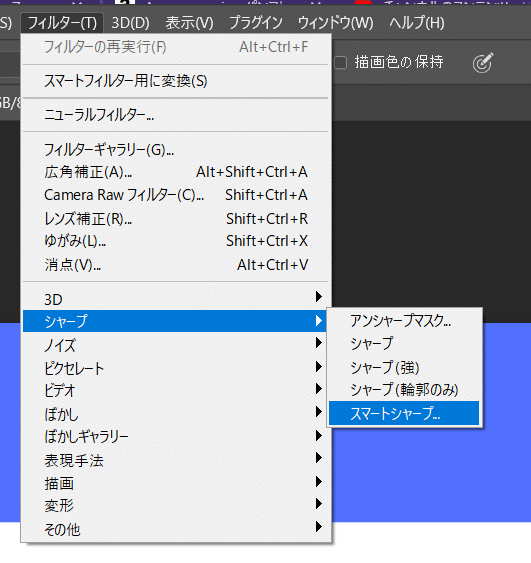
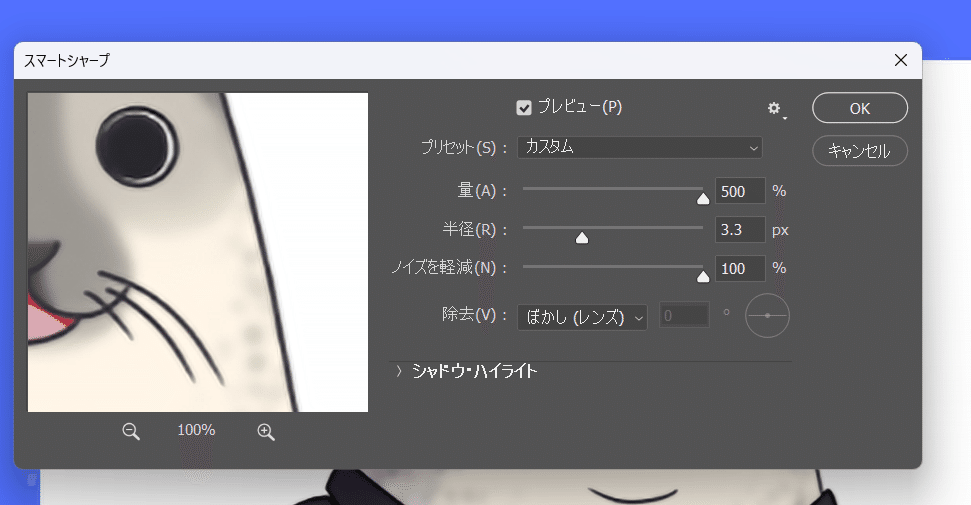
②フィルター→シャープ→スマートシャープ


スマートシャープをかける程度を調整
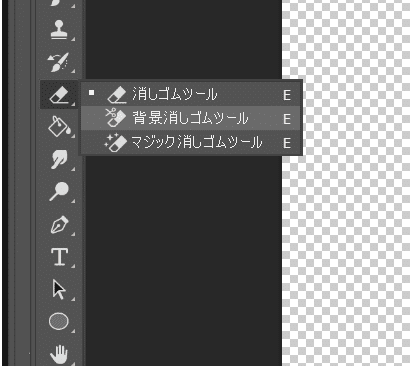
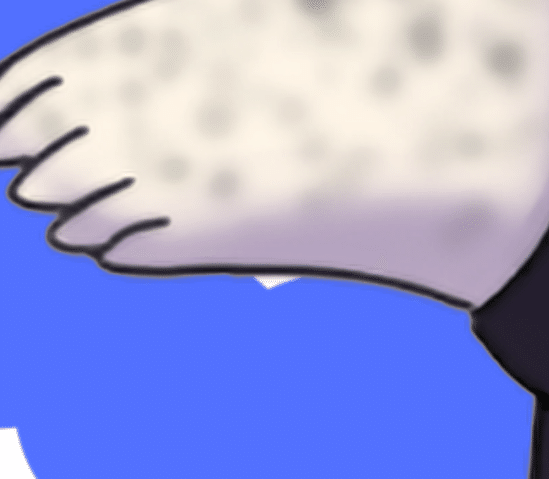
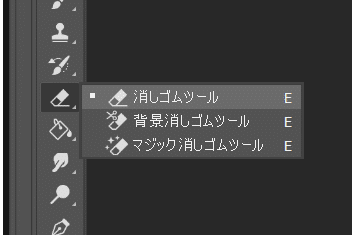
③マジック消しゴムで背景をざっくり消していく

マジック消しゴムツールが選択肢に出てくる

背景に単色のレイヤーを置く


消し過ぎを防げます


きれいに消える
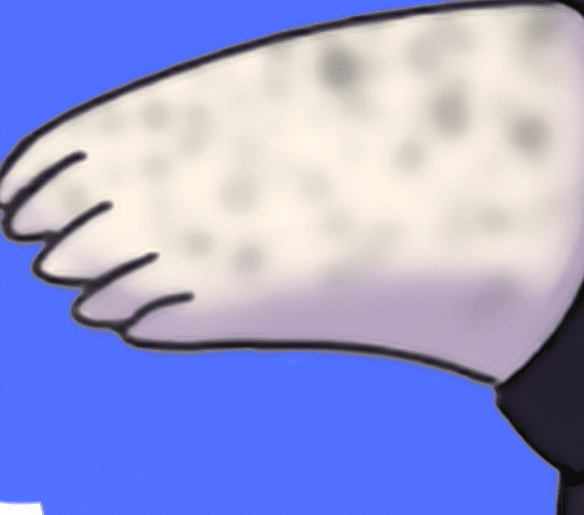
④周りに残った部分は消しゴムツールで消す

境界線を自動計算するので少し時間がかかる
④背景のレイヤーを非表示にしてPNGで書き出す

ちなみに、remove.bgというサイトで
あっという間に背景を消すことが
できるのですが、
今回はそれだときれいに抜けなかった
画像のために
Photoshopをいろいろいじっていて
見つけたやり方です。
手順が頭に入っていれば
1つの画像に3分もかからないと
思います~(^o^)
いくつかの背景透過画像が用意できたので
先にターポリンのデザインを
Illustratorで作ってみます。
久しぶりにPC版のIllustratorを使って
デザインを作成しようとしたら、
文字の配置や
位置揃え
などがうまくいかず、
いちいち調べながらやっていたので
けっこう時間がかかっています(T_T)
相談している看板屋さんにきいたら、
月内に納品するなら
今週中にはデータを送ってほしいとのこと。
明日と明後日しかないですやん(゜o゜;
なんとかなるのか!
あ~~~~~~\(^o^)/
#動画クリエイター #イラストレーター #クリエイター #個人事業主 #横須賀市 #メタバース #アバター #イラスト動画 #ビジネスアニメ #CharacterAnimator #COPMakers #sukaT #zushiT
