
InDesign|〈3〉ページ番号を配置する
さて今回は、「文章を組んでみる」の3つめのポイント。
「〈3〉ページ番号を配置する」を見ていきましょう。
作例動画の4分15秒くらいからの内容です。
この記事ではInDesignの機能を使ってページ番号を表示する手順を見ていきます。
ちなみに出版/印刷業界では、ページ番号のことを「ノンブル」と呼ぶのですが、この記事ではInDesign の機能名にあわせて「ページ番号」と呼ぶことにします。
また、この作例では本文の下にページ番号を配置していきます。
それでは工程を見ていきましょう。
本稿は初心者向けの記事になります。お急ぎの方は目次から、必要な部分のみご覧ください。
作例のバージョンは InDesign CC2020 ですが、主に基本機能について紹介しているため、最新版でもお役に立てると思います。
また、CC2022から「マスターページ」の名前が「親ページ」になりましたが、本稿では動画の内容にあわせ「マスターページ」のままとしています。
* * *
【1】 ページ番号用のテキストフレームを作ろう
前回同様「マスターページ」上のテンプレートとして作っていきます。
あらかじめ「ページパネル」で「A-マスター」を選び、画面に表示しておきましょう。
◉「プレーンテキストフレーム」を使おう
まずはじめにページ番号用のテキストフレームを作ります。
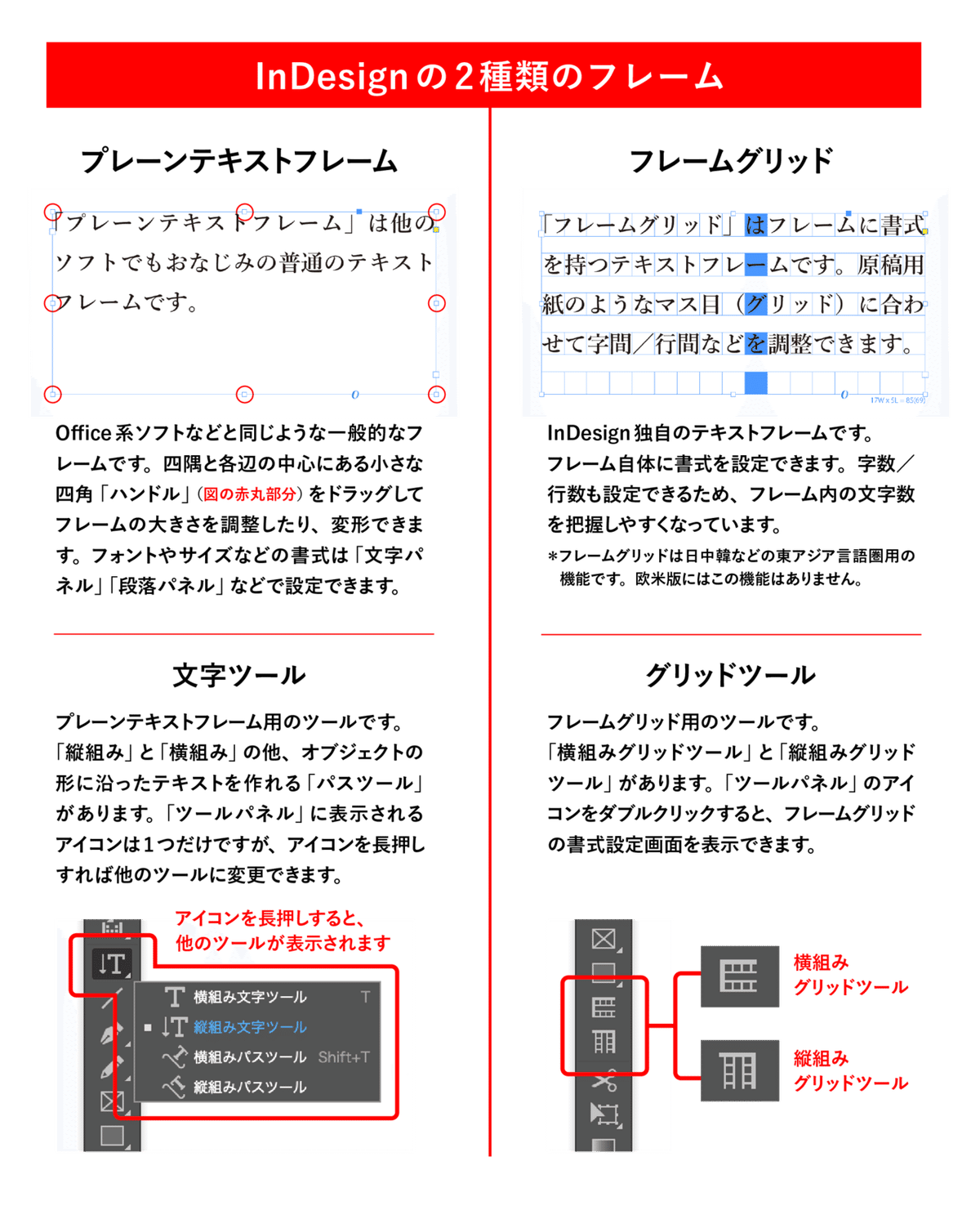
前回、本文用のテキストフレームでは文字数を管理するため「フレームグリッド」を使いました。
ページ番号はそれほど文字数を気にしなくてもよいでしょうから、今回は一般的なテキストボックスである「プレーンテキストフレーム」を使います。プレーンテキストフレームは「ツールパネル」の「文字ツール」で作ります(下図左列を参照)。

ここでは「横組み文字ツール」で横組み用のテキストフレームを作ります。
「ツールパネル」に「横組み文字ツール」が表示されていない時は、上の図のように「文字ツール」のアイコンを長押ししてみてください。
隠れていたツールが表れて、そこから「横組み文字ツール」を選べます。
◉「文字ツール」でフレームを作ろう
それでは、「A-マスター」にページ番号用のテキストフレームを作りましょう。
作例動画のように左ページの本文の下で「文字ツール」をドラッグします。
表示されるフレーム枠を見ながら、本文の幅(版面)にあわせてドラッグし、フレームを配置しましょう。
本文の幅からズレてしまった時は「ツールパネル」の「選択ツール(黒い矢印のツール)」でフレームのコーナーポイントをドラッグして調整してみてください。
【2】 マーカー:「現在のページ番号」を挿入しよう
次はテキストフレームにページ番号の「マーカー」を挿入します。
Microsoft Office の Word や Excel でも、ヘッダーやフッターにページ番号を挿入できますが、それとほぼ同じ機能です。
Officeソフトと違い、InDesignのページ番号マーカーはページ上の好きな所に配置できます。
では実際にマーカーを挿入してみましょう。
まず「文字ツール」でテキストフレームにカーソルを表示しておきます。
そのままマウスの右ボタンをクリックしてメニューを表示しましょう
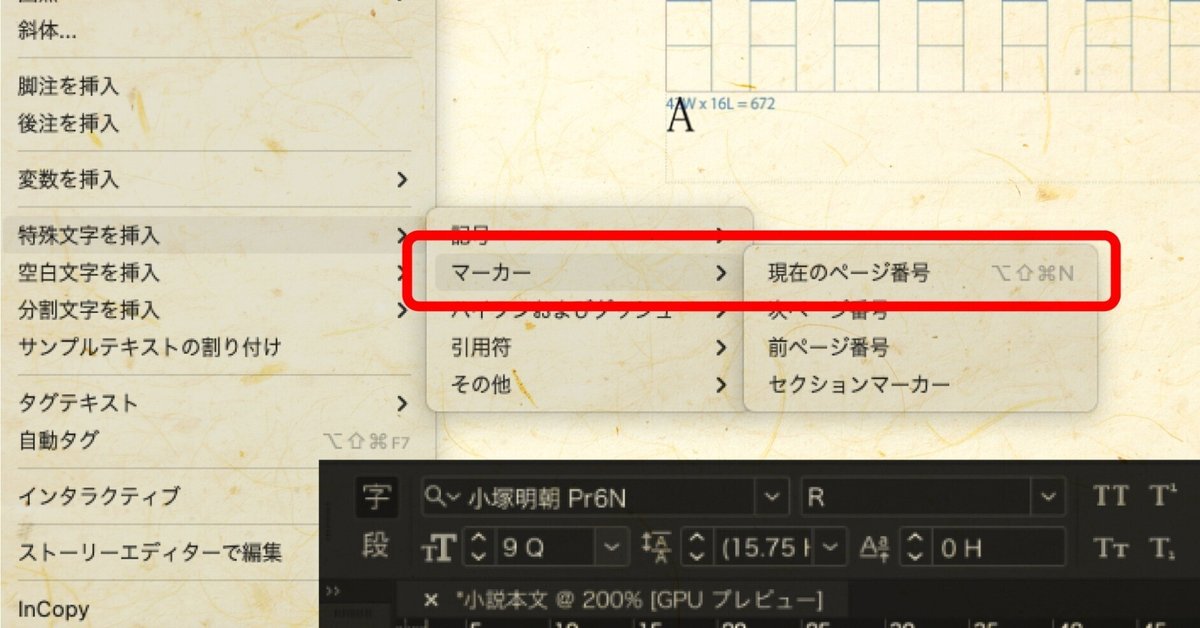
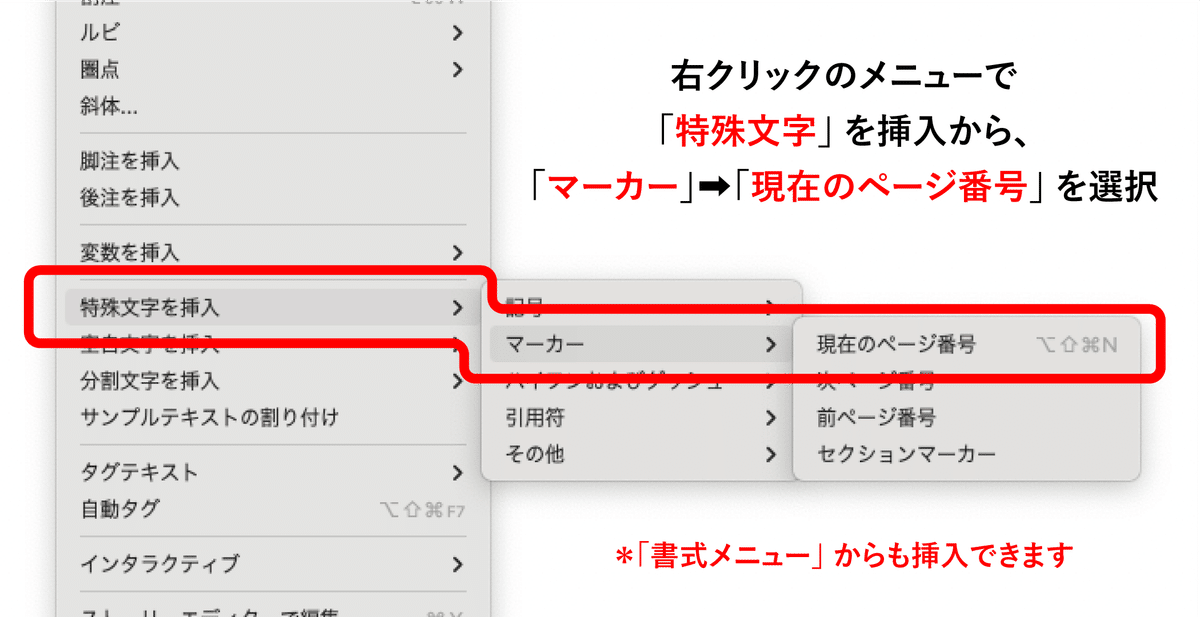
メニューの中にある「特殊文字の挿入」の「マーカー」から「現在のページ番号」を選びます。(下図)

Macユーザーにもおすすめ。右クリックメニューを使おう
Windowsユーザーにはおなじみの右クリックメニュー(コンテキストメニュー)ですが、Macの初期設定では右クリックがOFFになっています。
InDesignの右クリックメニューには頻繁に使う機能がまとまっていて、とても便利です。ぜひ試していただきたいなと思います。
Macの右クリックは、システム環境設定で「副ボタン」として設定できます。職場のPC等の事情で環境設定を変更できない時は「controlキー」を押しながらクリックするとメニューを表示できます。
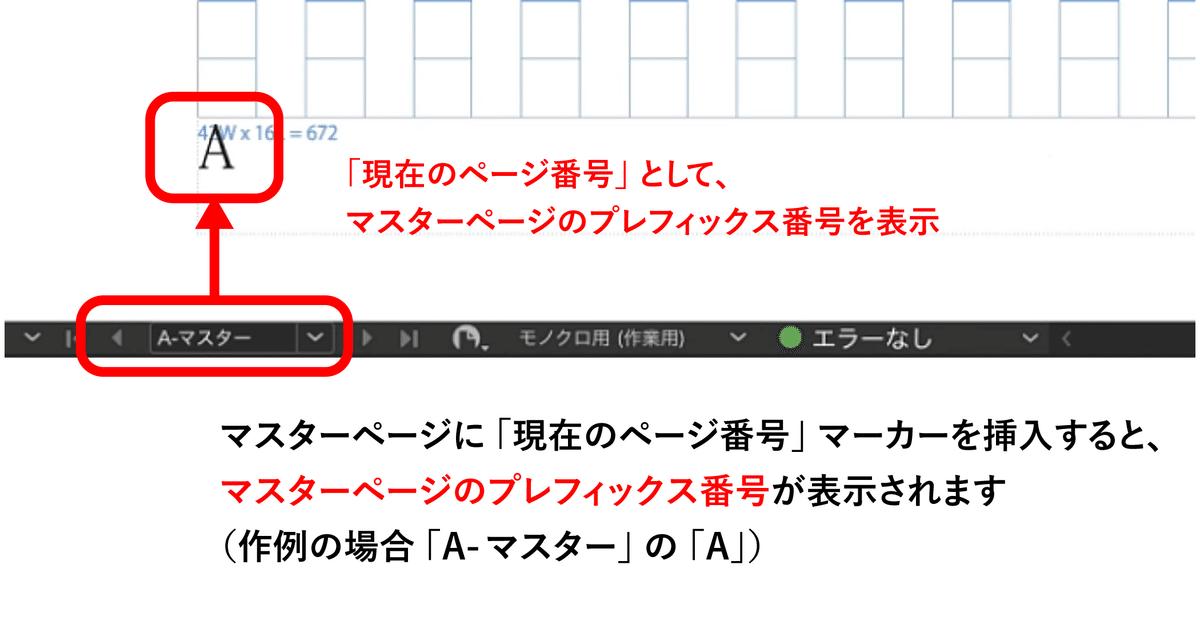
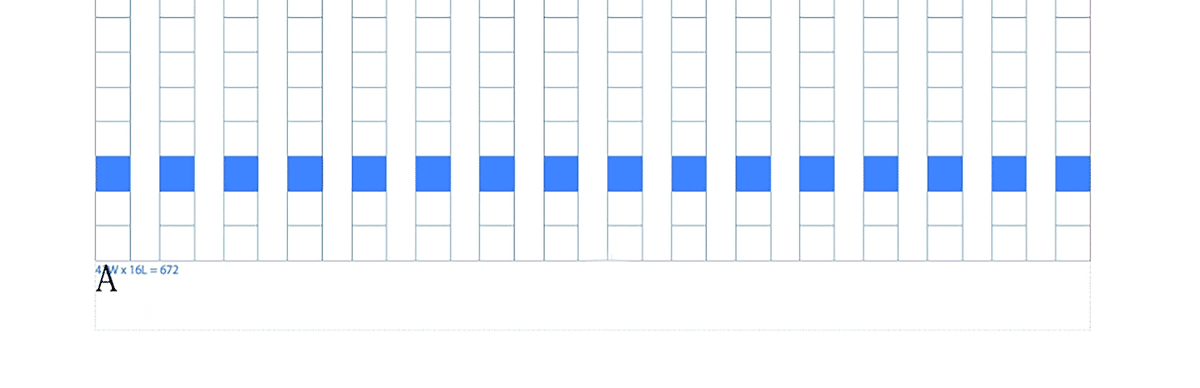
この時、数字ではなく、アルファベットの「A」が挿入されて「アレッ?」と思うかもしれませんね。これは、現在作業しているマスターページ「A-マスター」の「A」が、現在のページ番号として表示されているからです。
実際のページに移動すれば、ページ番号がきちんと数字で表示されます。その確認はまた後ほど。ひとまずこのまま工程を進めます。

【3】ページ番号の文字サイズを調整する
挿入したマーカーは、普通のテキストと同じように書体や文字サイズを調整できます。ここでは文字サイズを編集してみます。
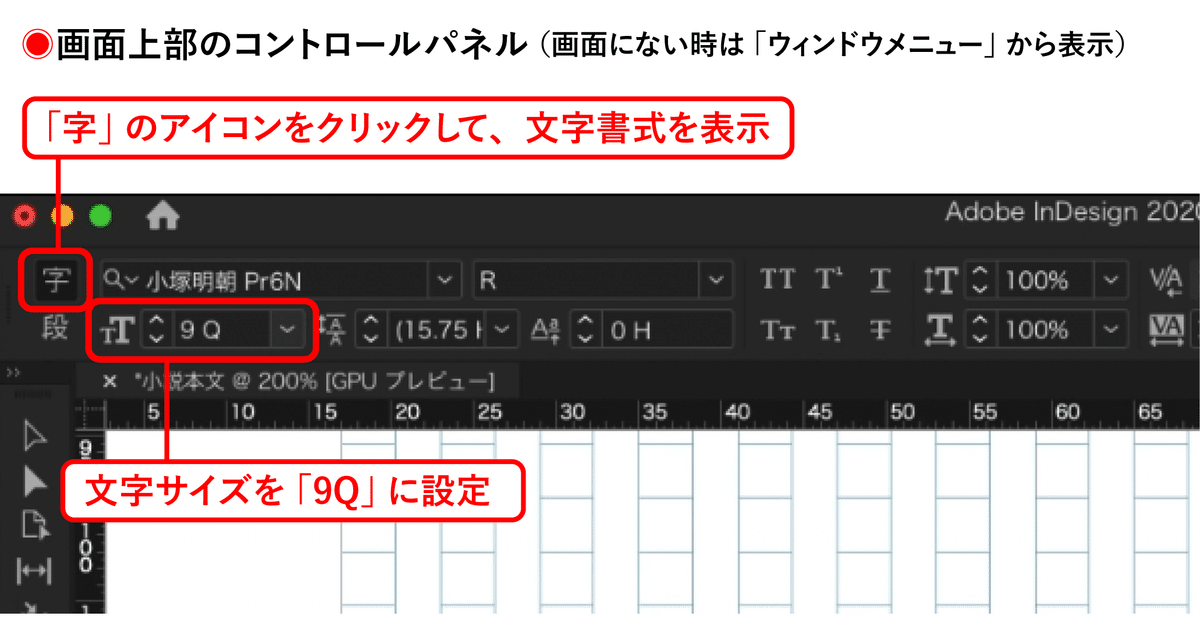
調整方法は色々ですが、ここでは画面上部の「コントロールパネル」を使うことにします。
「文字ツール」でページ番号を選択状態にしてから、「コントロールパネル」で文字サイズを「9Q」にします。(下図)

作例の様なオーソドックスなレイアウトでは、ページ番号を本文より小さめにするのが一般的でしょう。大体70〜80%位の大きさでしょうか。
作例では本文の大きさが「13Q」でしたので、ページ番号は「9Q」に設定しました。あくまで目安ですから、ご自身でデザインされる時は好みのバランスで調整してみてください。
手軽な設定に便利な「コントロールパネル」と「プロパティパネル」
画面上部の「コントロールパネル」は、文字の設定やフレームの大きさなどを調整できます。このパネルは使用中のツールにあわせて設定項目が変化するので、ツール特有の機能を手軽に使える便利なパネルです。
同様の機能として、InDesign CC2017から「プロパティパネル」が加わり、インストール直後の初期設定画面では「プロパティパネル」が表示されています。一方の「コントロールパネル」は「ウィンドウメニュー」から表示できます。
私は「コントロールパネル」の方が使い慣れているため、この作例でも「コントロールパネル」で紹介していますが、ご自身の環境にあわせてお好みのパネルをお使いください。
【4】 フレームの位置や大きさを調整しよう
作例動画ではページ番号のフレームを本文の真下にピッタリくっつけて配置しています。このままだと文章とページ番号が近すぎて読みにくそうです。

ページ番号の位置を調整してみましょう。
ここでも引き続き「コントロールパネル」を使います。
◉位置や大きさを調整するための「基準点」を設定する
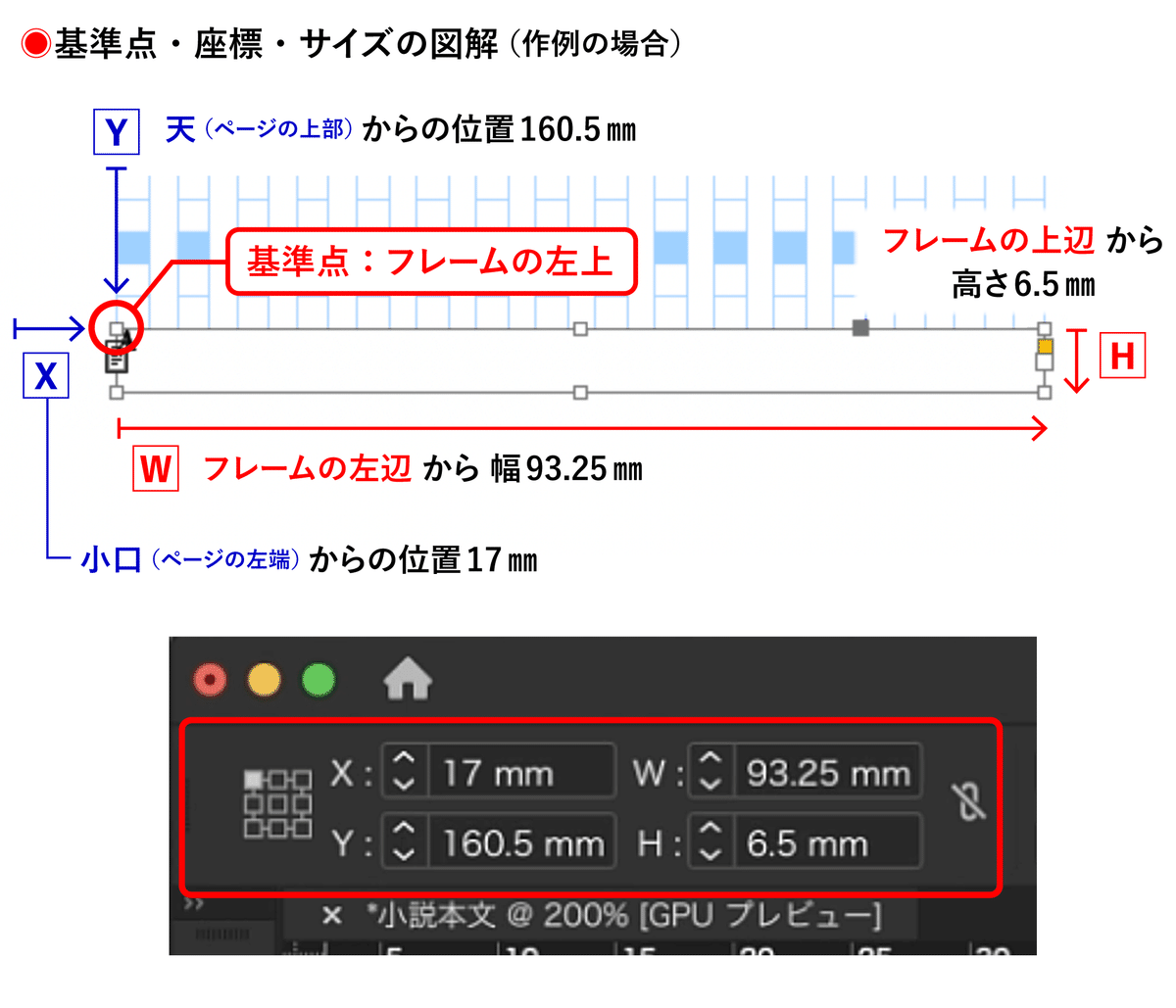
「選択ツール」でページ番号のフレームを選択状態にすると、下図のように「コントロールパネル」の項目が変わり、フレームの位置や大きさが表示されます。

左端の四角い枠が「基準点」の設定項目。その右側にはオブジェクトの位置を示す「X軸(ヨコ方向)」「Y軸(タテ方向)」の座標と、大きさを表す「W(幅)」「H(高さ)」の項目があります。
この項目を使って、オブジェクトの位置や大きさを数値で設定してみましょう。
「コントロールパネル」で調整する時は、まず「基準点」を設定します。
作例動画ではサラッと設定してますが、「基準点」はオブジェクトの「どこを基準に移動/変形するか」を決める設定です。
上図のように「基準点」の左上が選択状態になっている時、その隣の「X」「Y」「W」「H」の4項目にはフレームの左上を基準にした値が表示されます。つまりこの表示から、下図のような形でフレームの位置とサイズが分かるわけです。
位置 :X軸「小口から17mm」/Y軸「天から160.5mm」
サイズ:フレームの左上から、幅「93.25mm」/高さ「6.5mm」

このように「コントロールパネル」は、選択したオブジェクトの位置や大きさを数値で確認/設定することができます。
では実際に「コントロールパネル」でフレームの位置と大きさを調整してみましょう。
◉「コントロールパネル」でフレームのサイズを調整
まず以下の手順でテキストフレームの幅を調整します。
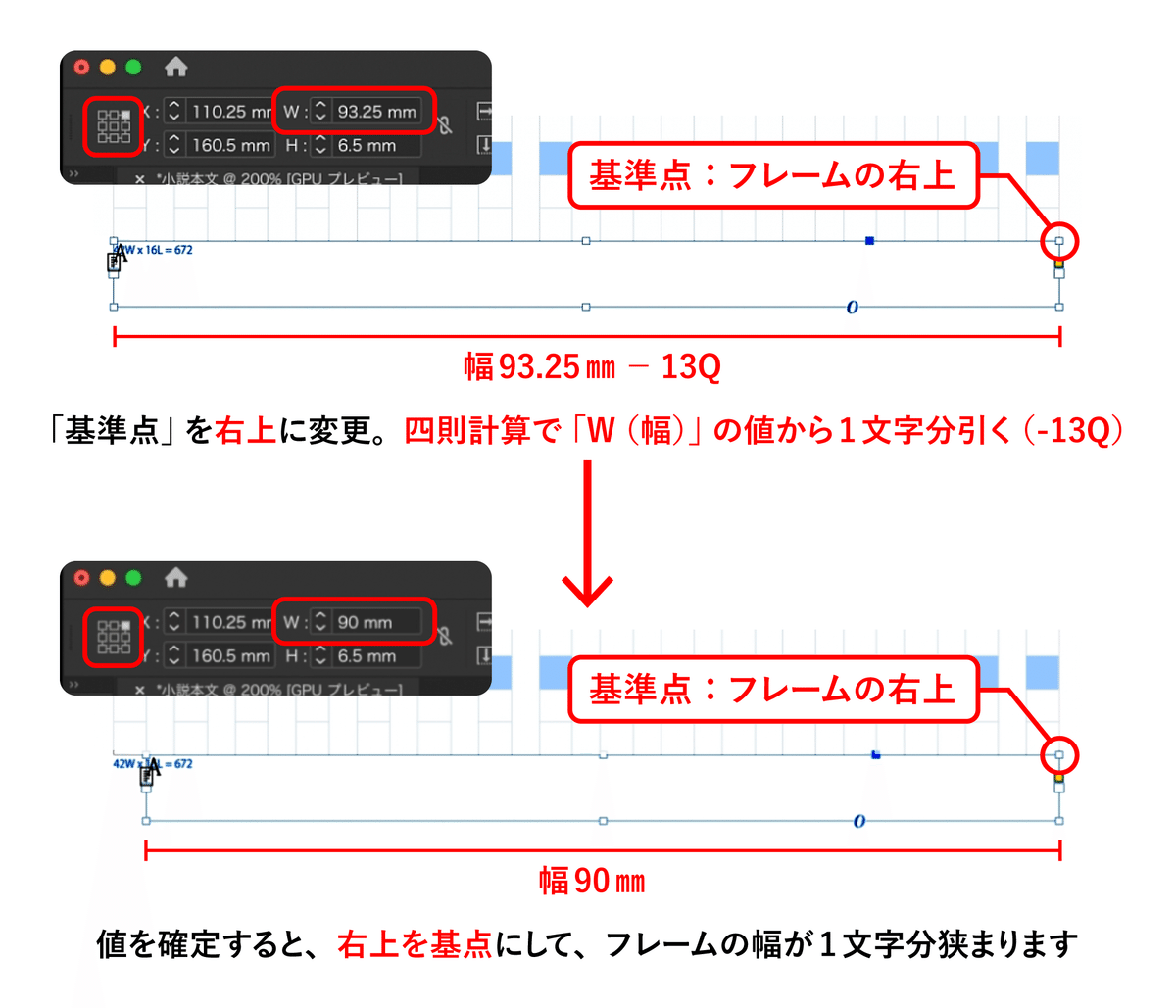
ページ番号のフレームは左右共に版面にぴったり揃っています。この状態からフレームの右側を基点にして、左右の幅を調整します。
まずテキストフレームを選択してから、「コントロールパネル」で「基準点」の右上をクリックし、フレームの基準点を変更します。
次に「コントロールパネル」の「W」 に、現在の値に続けて「−13Q」と半角英数入力します(すなわち「93.25mm−13Q(本文の1文字分)」と入力)。
enterキーで値を確定すると、フレームの右側を基点に、横幅が本文の1文字分(13Q)縮まります。

これでページ番号の位置が本文の版面より1文字分内側になりました。
「基準点」をフレームの右上にしたことで、版面のノド側を揃えたまま、ページ番号の位置を調整できました。
◉「コントロールパネル」でフレームの位置を調整
続けてテキストフレームの位置を下げて、本文との間隔を空けます。
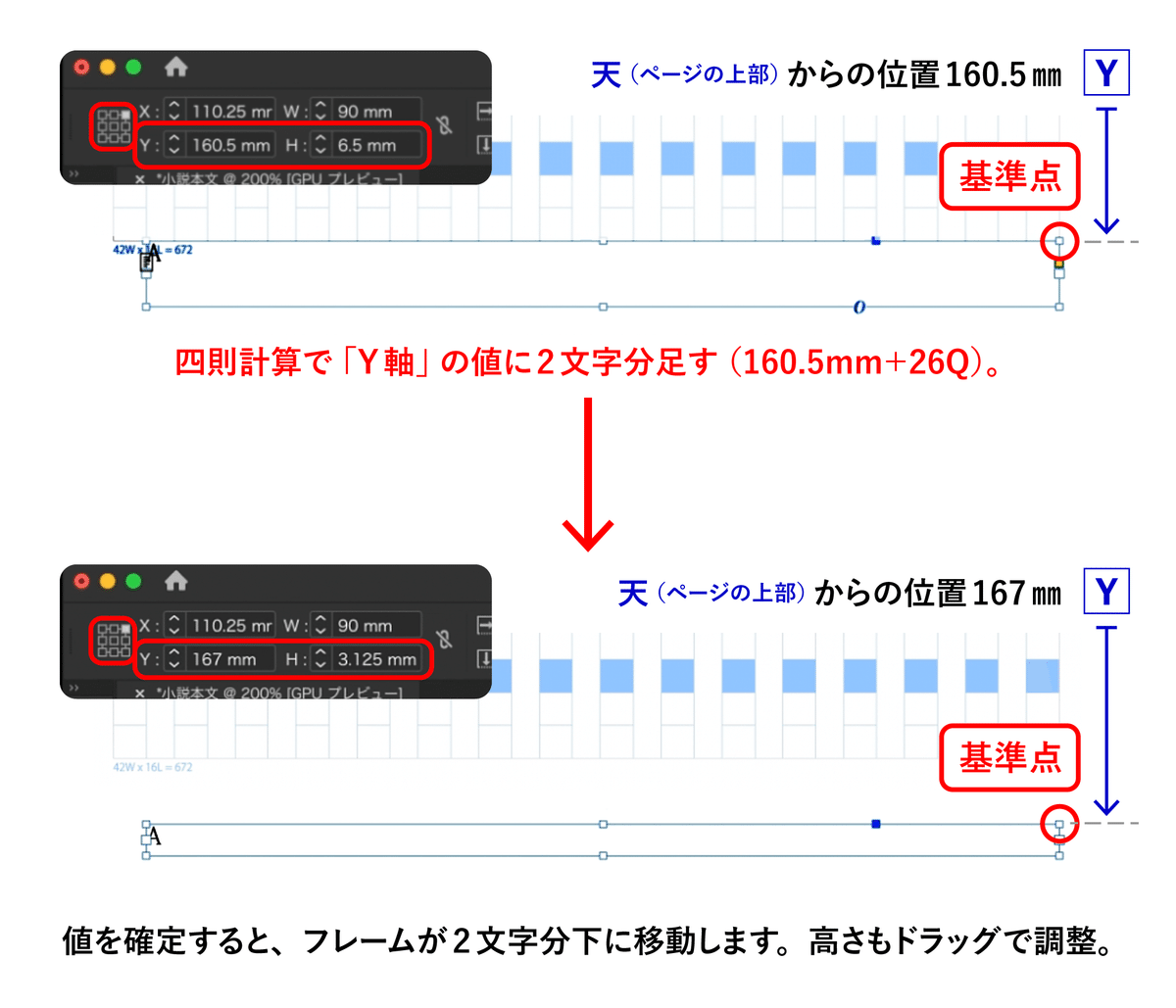
テキストフレームを選択した状態で「コントロールパネル」の「Y軸」の値に続けて「+26Q」(本文の2文字分)と半角英数で入力します(すなわち「160.5mm+26Q」となる)。
値を確定すると、テキストフレームが下に移動し、本文と間に2字分の間隔があきます。

バランスを整える時の目安を決める
レイアウトのバランスや余白を考えていると、どの位がちょうど良いのか迷うことがあります。そんな時、私は作例のように「1文字分」「2文字分」「0.5文字分」等、目安を決めて調整することにしています。
まず目安の間隔に調整した後、「もう少し余白を広げようかな」とか、逆に「狭くしようかな」といった感じで、必要に応じて微調整をしています。この方が、感覚だけで調整するよりもレイアウトのバランスを整えやすいのかなと思っています。
あくまで私の場合ですが、バランス調整に迷った時は、いったん自分なりの目安を決めてから進めていくとスムーズかもしれません。
◉精密な調整は数値で設定してみよう
このように「コントロールパネル」は数値を設定してレイアウトを調整できます。単に数値を入力するだけでなく、作例のように「13Q」「26Q」といった文字の単位でも値を設定できますし、簡単な四則計算もできます。
数値による調整は「プロパティパネル」や「変形パネル」等、「コントロールパネル」以外でも同じように設定できます。
作例のように「1文字分幅を狭めたい」「2文字分間隔を空けたい」といった感じで、精密にレイアウトを調整したい時に便利です。
また、ここまで見てきたように、数値で調整する時は「オブジェクトの基準点」がポイントになります。基準を変えるとどんな挙動になるのか、色々と試してみると面白いかもしれません。
四則計算が便利
InDesignの設定値には四則計算を入力できます。「cm」「mm」だけでなく、「Q(級)」や「pt(ポイント)」など、文字サイズの単位でも計算できてとても便利です。ぜひ試してみてください。
*四則計算:3つのポイント
(1)半角英数で入力(全角英数字はNG!)
(2)単位に続けて計算記号を入力( + - / * ←半角英数字で )
(3)基本的に計算できるのは「2×3」といった2つの値まで。
「2×3×4」といった、3つ以上の値は計算できません。
【5】 「整列パネル」を使ってみよう
左ページに続き、右ページにもページ番号を作っていきましょう。
ここでは左ページのフレームをコピーして流用します。
◉左ページのフレームを右ページにコピーしよう
普通にコピペしても良いのですが、作例動画のようにフレームを右ページにドラッグしてコピーしてみましょう。
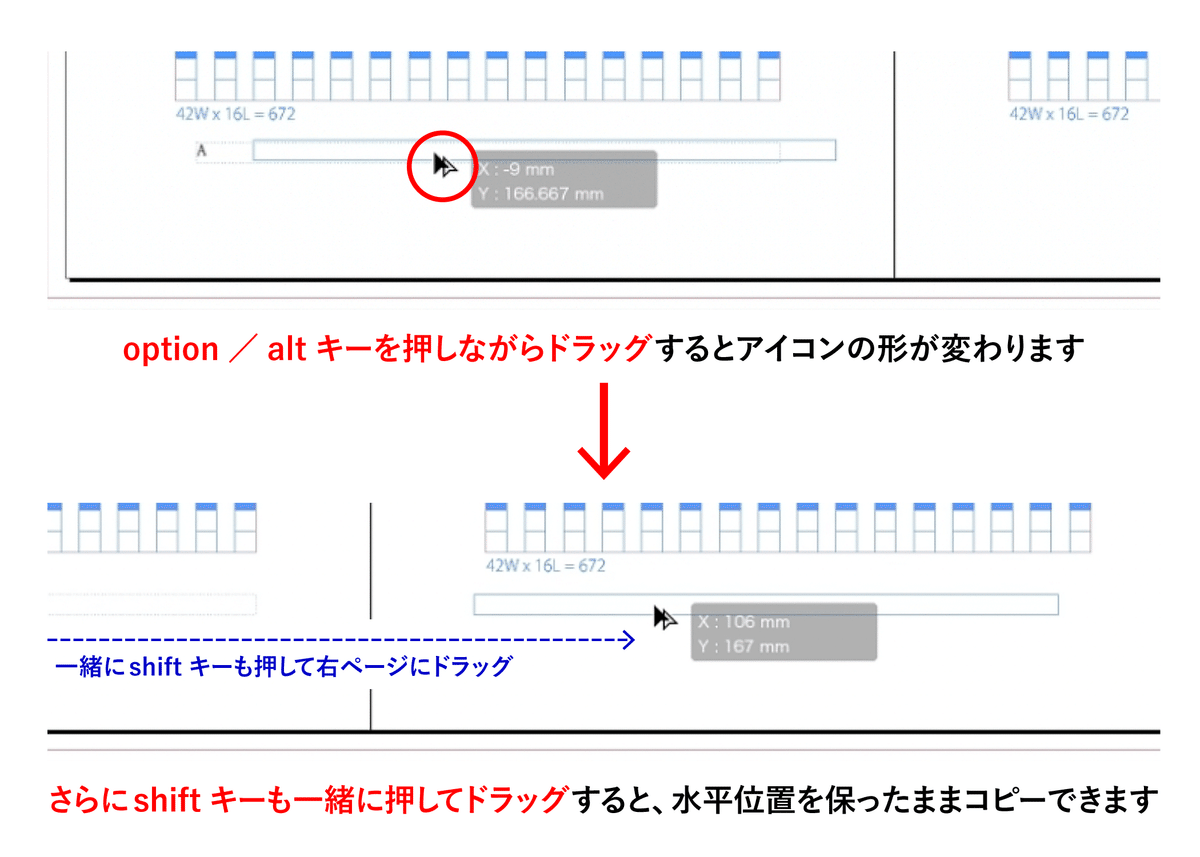
ドラッグする時、下表のキーボードショートカットを使うと、フレームの水平位置を保ったままコピーできるので便利です。
Mac:option + shift + マウスドラッグ
Win:alt + shift + マウスドラッグ
「option / alt キー」はコピーのショートカット、「shift キー」は水平垂直を保つショートカットキーです。2つを組み合わせると、水平垂直を保ちながらオブジェクトをコピーできます(下図)。

オブジェクトをドラッグしてコピーする時のポイントが2つあります。
1つ目は、ショートカットキーを押してからドラッグすること。
2つ目は、ドラッグした先では、マウスボタンから先に指を離すことです。
順番が違うとうまくコピーできないことがあります。
特にドラッグした後、先にキーボードから指を離してしまうとコピーできず、オブジェクトを移動するだけになってしまいす。
慣れるまではしっかり確認しながら操作してみると良いでしょう。
◉位置揃えに便利な「整列パネル」
テキストフレームをコピーできたら、今度は位置を整えてみましょう。
ここでは「整列パネル」という機能を使ってみます。次の手順で版面マージンにテキストフレームを揃えてみましょう。
「ウィンドウメニュー」の「オブジェクトとレイアウト」から「整列パネル」を表示します。
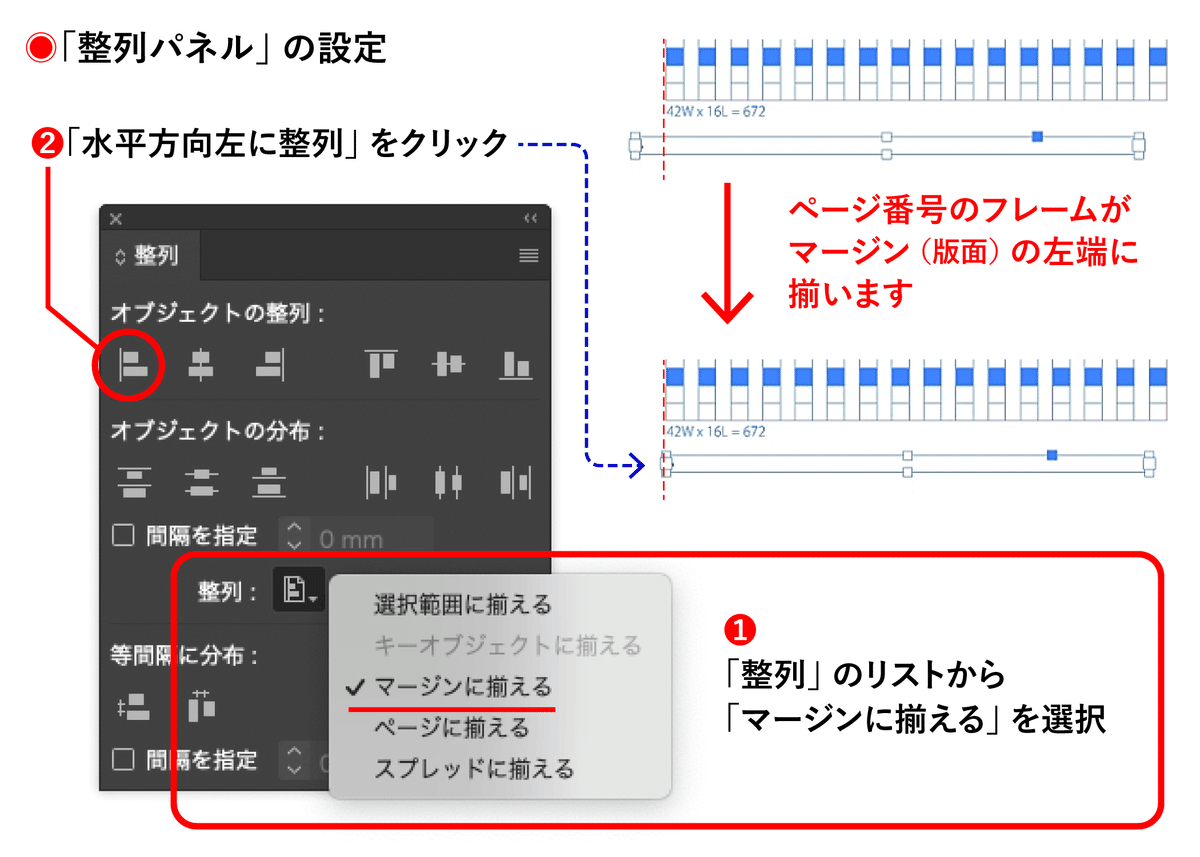
「整列パネル」の「整列」から「マージンに揃える」を選びます。
「選択ツール」でページ番号のテキストフレームを選択状態にしてから、「整列パネル」で「水平方向左に整列」をクリック。
テキストフレームの左端がマージンガイドにぴったり揃います。

このように「整列パネル」を使うと、ページやマージンにぴったり揃えたり、複数のオブジェクトを等間隔に配置したりと、オブジェクトの位置を簡単に整えられるので便利です。
また、次の動画のようなレイアウトの調整にも応用できます。「整列パネル」はとても面白い機能なのでぜひ使ってみてください。
「コントロールパネル」や「プロパティパネル」でも整列機能を使えます。状況にあわせて使い分けると良さそうです。
【6】 行揃えを「小口揃え」にしてみよう
左右のページにページ番号を設置できましたので、最後にページ番号の行揃えを調整しましょう。この作例では「段落パネル」から設定します。
「選択ツール」でページ番号のフレームを2つとも選択しておきます。
「ウィンドウメニュー」の「書式と表」から「段落パネル」を表示します。
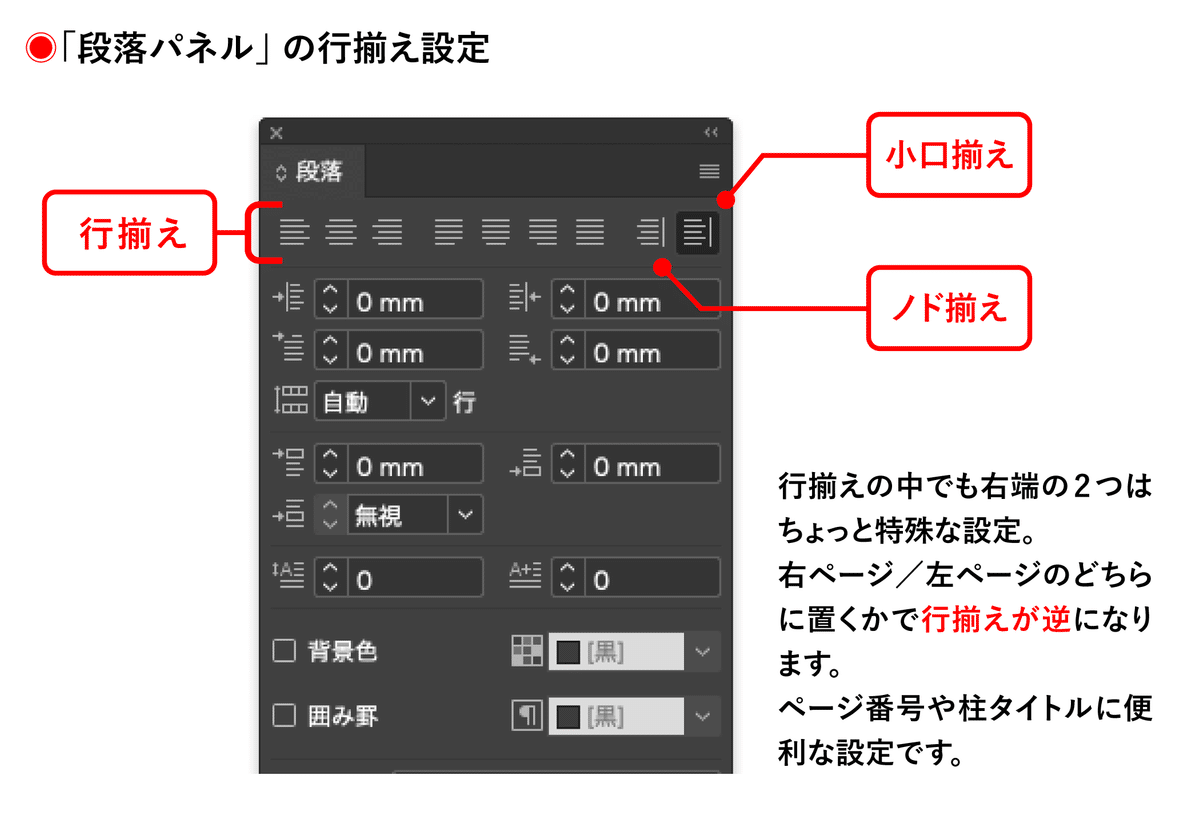
「段落パネル」の行揃えから「小口揃え」のボタンをクリックします。
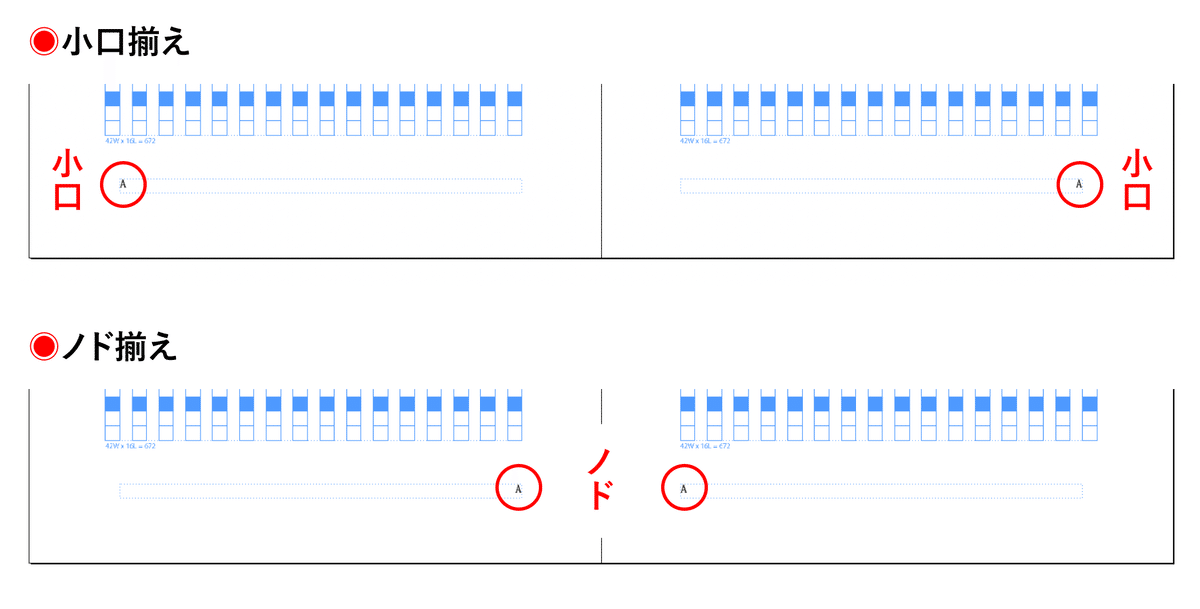
左右両方のページ番号が、小口側に揃います。
段落パネルの「小口揃え」「ノド揃え」は、テキストの行揃えを小口側またはノド側に揃える行揃えです。


例えば「小口揃え」は、図のように小口側に揃うので、左右のページで行揃えが逆になります。
この機能の面白いところは、テキストフレームを隣のページに移動すると、行揃えを小口またはノドに揃えてくれるところです。
下の動画は「小口揃え」を例にして、行揃えが変わる様子を映したものです。参考にご覧ください。
このようにユニークな「小口揃え」「ノド揃え」ですが、主にページ番号や柱見出しなどに利用すると良いでしょう。
「段落スタイル」の設定に便利な「小口揃え」「ノド揃え」
この作例では触れていませんが、InDesignには設定した書式を登録できる「段落スタイル」という便利な機能があります。
この「段落スタイル」には行揃えを1つしか設定できません。ですから、左右のページで行揃えが変わるページ番号などの「段落スタイル」を作るときは、行揃えを「小口揃え」「ノド揃え」に設定します。
古いページレイアウトソフトを使っていた頃はこうした設定がなく、ページ番号のスタイルを作る時に困っていました。
そんなこともあり、異なる行揃えが1つで済むこの設定はとてもありがたく、私も重宝しています。
*「段落スタイル」については別の機会に紹介したいと思います。
【7】完成したテンプレートを確認しよう
◉ページ番号の表示を確認
ここまででページ番号の設定ができました。
実際のページで表示を確認してみましょう。
「ページパネル」でページのアイコンをダブルクリックすると、「A-マスター」からレイアウトページに表示が切り替わります。

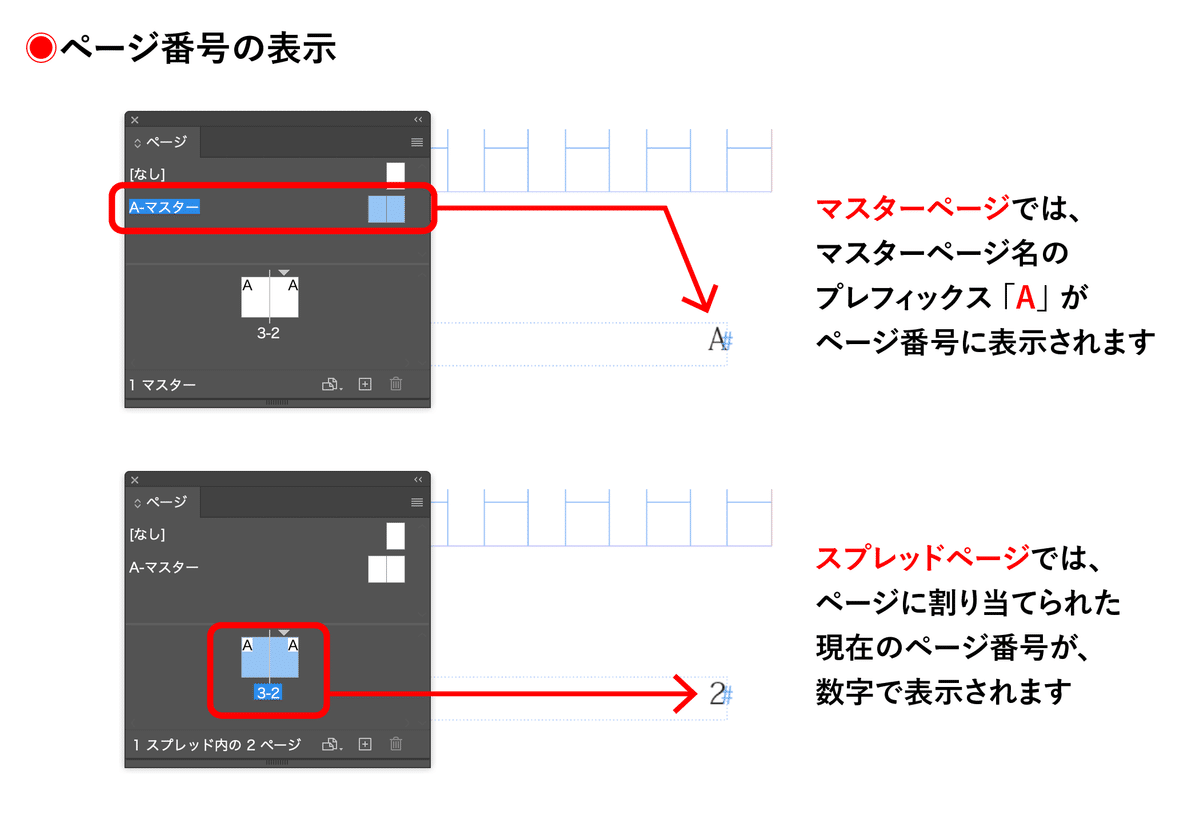
「マスターページ」では「A」と表示されていたページ番号が、きちんと数字で表示されていますね。
この数字は「ページパネル」のページ番号が反映されたもので、「現在のページ番号」マーカーが「ページパネル」の状態とリンクしていることが分かります。
◉「マスターページ」の適用について
ところで、先ほどまで編集していた「A-マスター」の設定が、なぜページにも反映されたのでしょうか。
実は、新規ドキュメントを作った時、自動的に「A-マスター」がレイアウトページに適用されているからです。

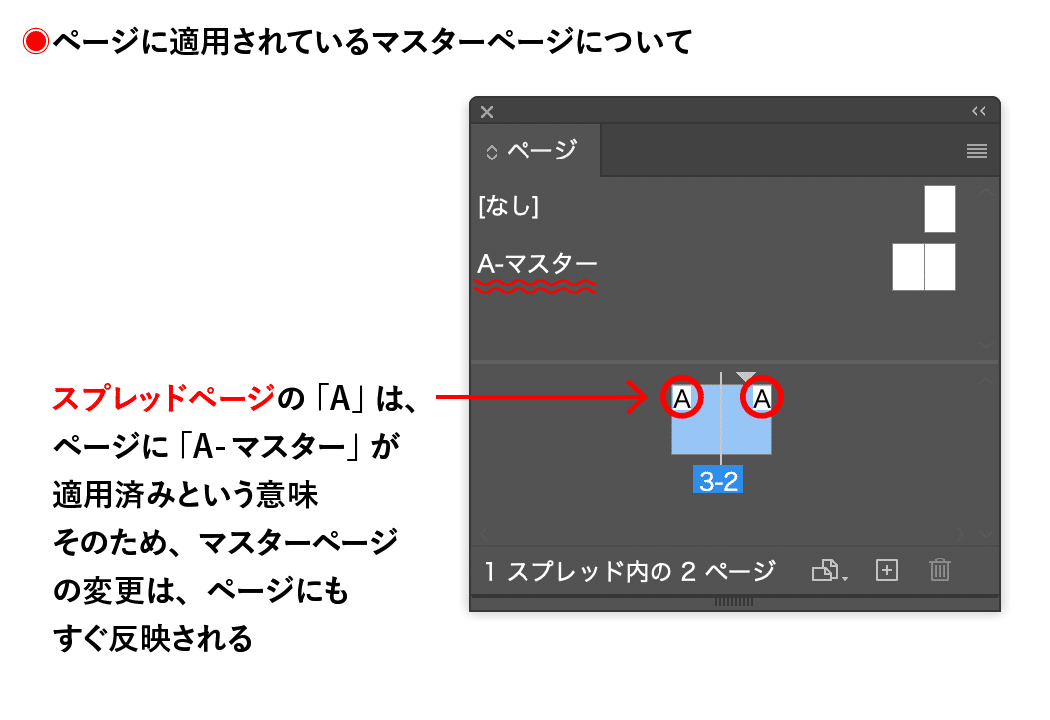
上図の通り「ページパネル」を見ると、ページのアイコンに「A」と書かれています。これはページに「A-マスター」が適用されていることを示していています。「マスターページ」にページ番号を設置したことで、2〜3ページが更新されたのはこのためです。
このことから適用されている「マスターページ」を更新すれば、複数のページをまとめて編集できるということが分かります。
◉ページの追加と削除
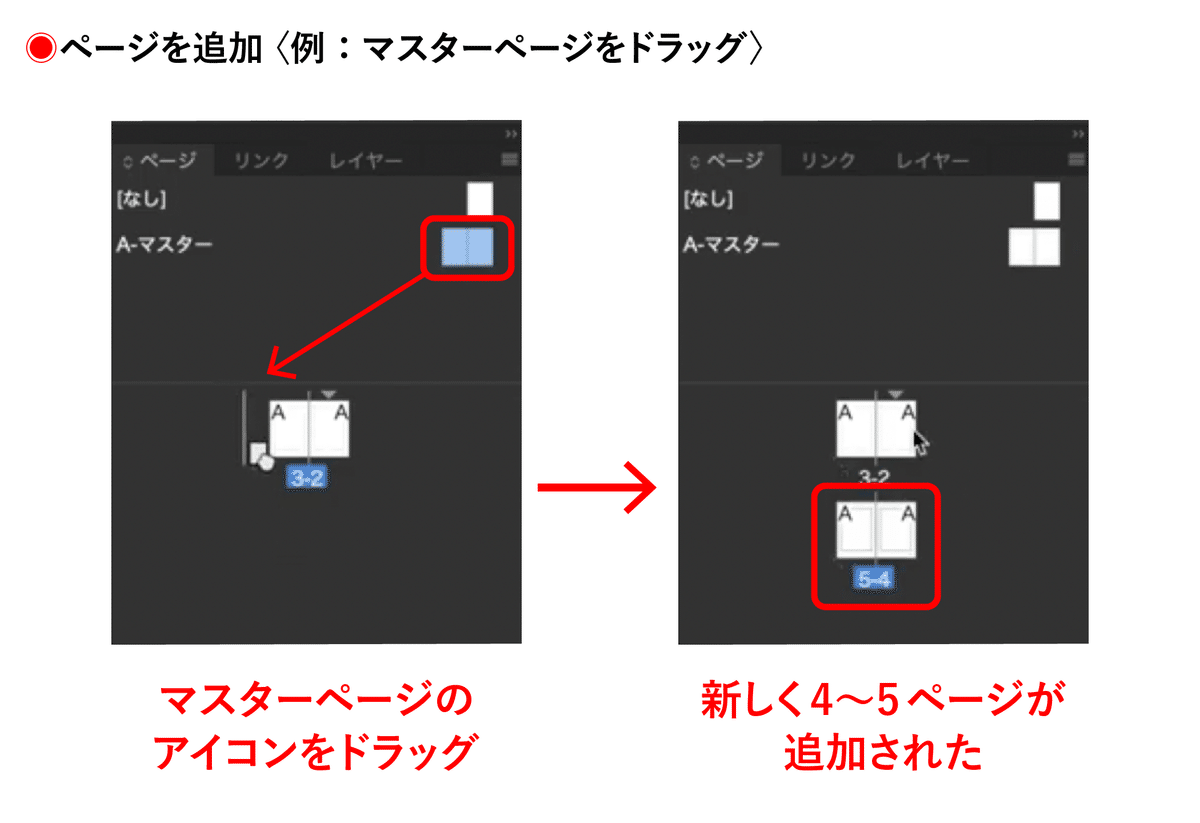
作例では「A-マスター」のアイコンをドラッグして、新しいページを作っていますが、最後にページの追加と削除について少しだけ紹介します。
ここでは一例として、「マスターページ」から新しいページを作成する方法を紹介しています。新規ページを追加する方法は色々ありますが、作例のように「マスターページ」を直接ドラッグして追加できます。

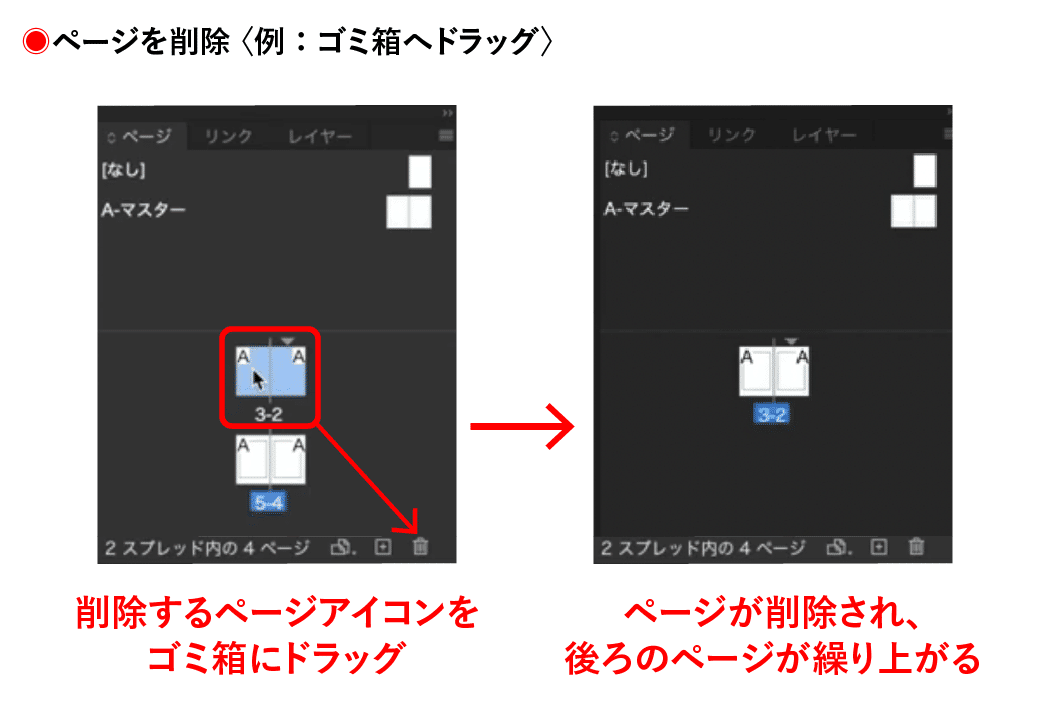
さらに作例では、元々あった2〜3ページを削除しています。
ページを削除する方法もいくつかありますが、ここでは削除するページを「ページパネル」下部にある「ゴミ箱ボタン」にドラッグして削除しました。削除すると、残っていた4〜5ページは繰り上がり、ページ番号も自動更新されます。

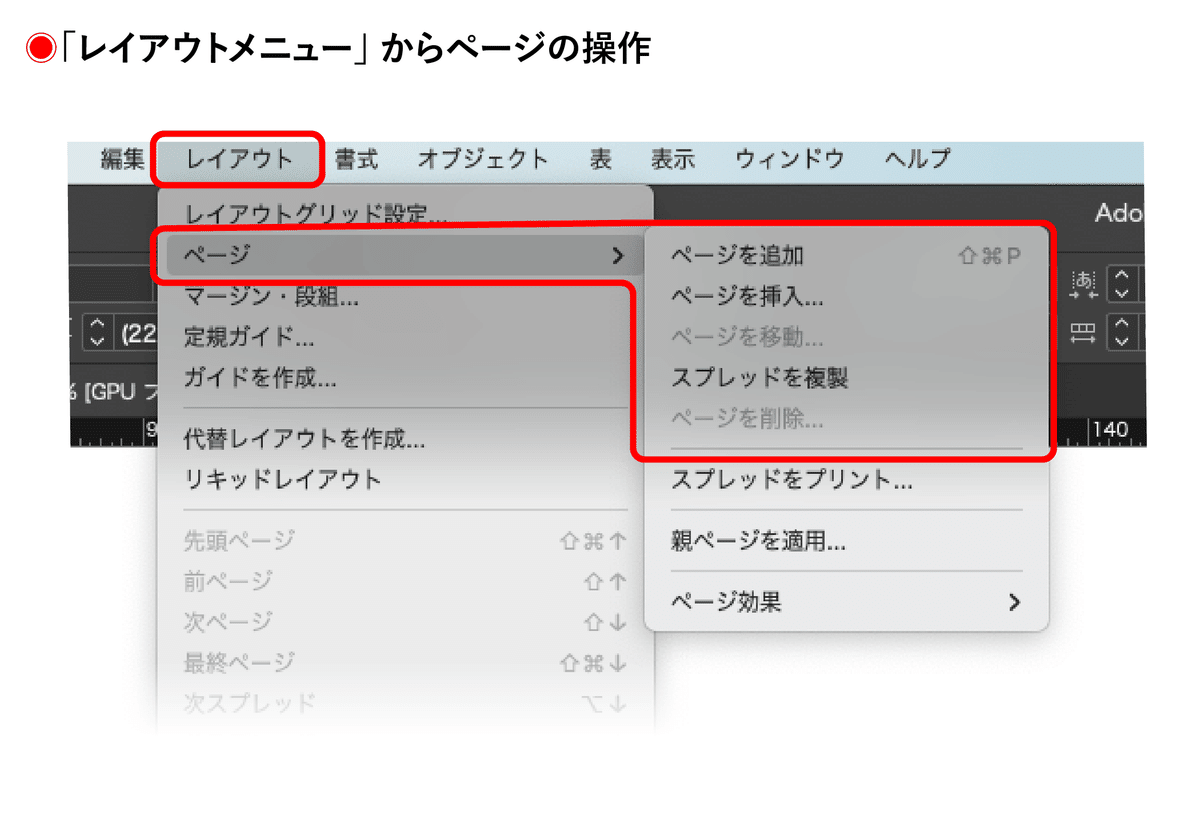
作例のように直接ドラッグする方法以外にも、例えば「レイアウトメニュー」から、複数のページをまとめて追加・削除したり、あるいは、挿入する箇所を指定して、自在にページを増やしたり、減らしたり……といったこともできます。

通常の作業では、「マスターページ」の編集が終わった段階で、そのまま作業を進めていただいて問題ないかと思います。
おわりに
というわけで、前回に引き続き、ここまでの手順でようやくテンプレートが完成しました。
かなり細かく説明したため長くなりましたが、実際には、動画のように数分程度の操作です。動画だけでは分かりにくい所等を拾い読みしていただければと思います。
次回はこのテンプレートを使って実際にテキストデータを流し込んでみましょう。
それでは引き続きよろしくお願いいたします。
*この記事の続きは下記リンクからご覧ください。
追訂記録
2023年4月8日
記事の最後に次回へのリンクを追加
いいなと思ったら応援しよう!

