
UIデザインのFocus(フォーカス)状態とは
最近、デザインシステムに触ることが多くなり、UIデザインの知識を強化しています。Focus(フォーカス)のデザインに疑問を持ち、調べたところ、良い説明が少なかったので、Materialと色んなサイトを参考に、まとめてみました。
この文章を読むと、どうなる
Focus(フォーカス)と言うState(状態)を基本的に理解できる
自分でさまざまなサイトの「Focus(フォーカス)」のデザインを調べられる
と思います。
Focus(フォーカス)とは、どんな状態
Material 3を基準にして少し補足しますと、Focus(フォーカス)とは、キーボードやオーディオなどの手段による操作で、UI要素がハイライトされた際、ユーザーのアクションが行われるまで、の状態です。

「手段」で考えると簡単です。
マウスやトラックパッドみたいにカーソルがあって、自由に移動しながら操作するのではなく、キーボードで「Tab」(タブ)を押し続けて、アクション対象をどんどん切り替えるときや、テレビでNetflixを見る際、リモコンで上下左右を押すときに、どこに来しているかが視覚的に示されるものです。

基本的に、フォーカスされた後、選択・アクティベートのアクションをすれば要素が反応します。例えば、チェックボックスがフォーカスされた後、「Enter」(リターン)・「Space」を押すとチェックが入ります。

ただし、例外もあります。
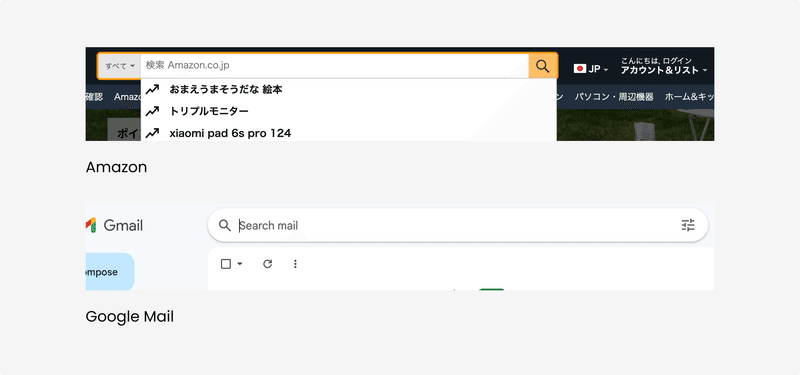
たとえばText field(テキストフィールド)です。
テキストフィールドは通常、フォーカスされる同時に入力開始の状態になります。つまり、フォーカスされた後「Enter」を押す必要がありません。
そのため、ほとんどのテキストフィールドにとって、Focus(フォーカス)状態=Active(アクティブ)状態。少しややこしいですが、この場合、キーボードではなく、普通にマウスでクリックした時にもFocus状態になります。

Focus(フォーカス)は、なぜ必要
Focus(フォーカス)状態を正しく設定することは、アクセシビリティを向上できます。
自由にマウスやトラックパッドを使えない人や、そのような状況上、サイトやアプリの要素を選択・操作できるように、フォーカスは不可欠です。
Focus(フォーカス)は、どんな要素にあるべき
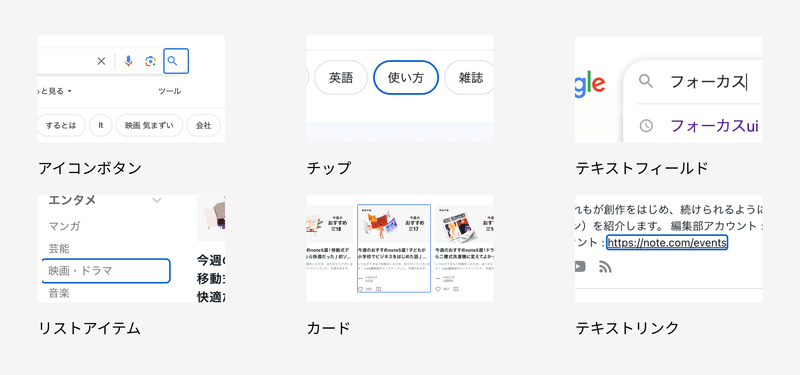
シンプルに、全てのアクション可能な要素にあるべきです。
Button(ボタン)
Card(カード)
Checkbox(チェックボックス)
Chip(チップ)
Date and time picker(日時選択)
List item(リストアイテム)
Selection control(選択コントロール)
Text field(テキストフィールド)
アイコンボタンや、テキストの間にあるテキストリンクなども、アクションが可能のため、忘れないように。

言うまでもないですが、ファーカスされているアクション可能な要素は、常に1つのみでないといけません。
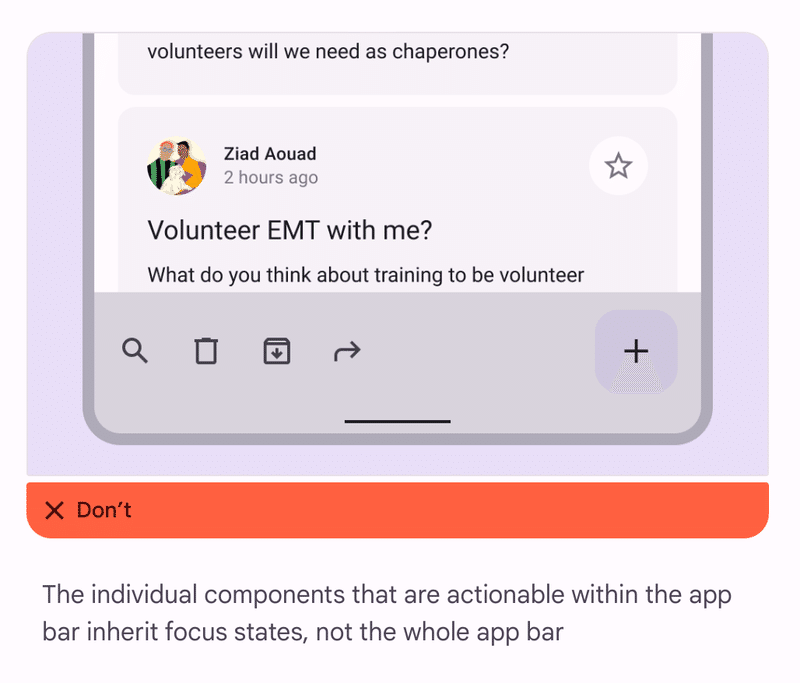
例えば、App bar全体がフォーカスになると、アクションの対象が何になるかが分からなくなります。

Focus(フォーカス)のスタイル
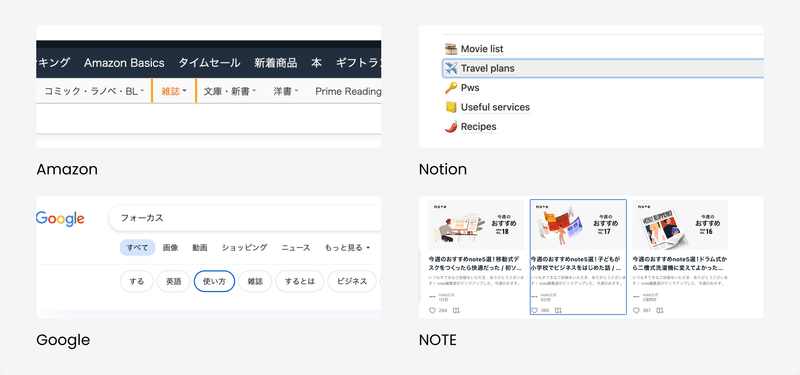
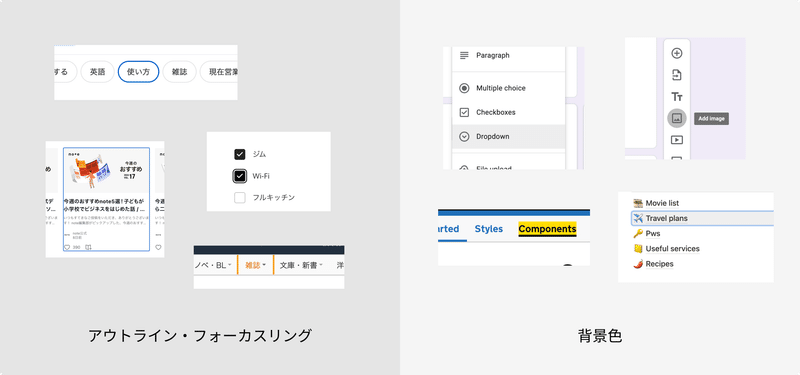
フォーカス状態を視覚的に示す、代表的な2つのスタイルです。組み合わせもよく見られます。
アウトライン・フォーカスリング
背景色

サイト・アプリのFocus(フォーカス)UIを、どう調べる
とても簡単です。キーボードで操作すれば見れます。
サイト・アプリを開く
「Tab」を押してみる。時にはArrow(矢印)キーも。
操作したい要素がFocus(フォーカス)状態になったら「Enter」・「Space」を押してみる。閉じたい時は「esc」を押してみる。
以上です。Cheers~
Betsy
この記事が気に入ったらサポートをしてみませんか?
