CSS
CSSとは?
HTMLのデザインができる言語
HTMLと組み合わせることで記述した文字の色や背景色、文字の配置などを変えることができる
CSSはHTMLファイルとは別ファイルで作成する
HTMLファイルの拡張子は「.html」CSSの拡張子は「.css」
基本的にはHTMLで追加した要素(タグ)を指定して変更する
要素の装飾
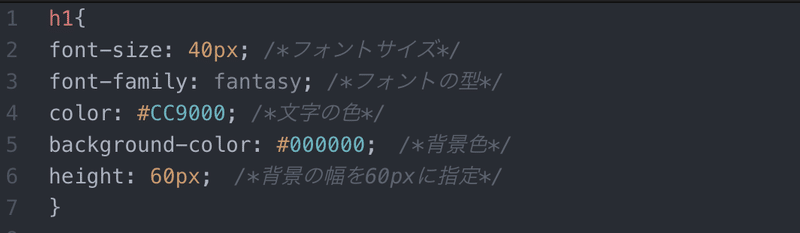
<h1>タグで囲った「HTMLStudy」にCSSで装飾
htmlファイルにある要素にフォントのサイズや色、配置などを指定するときはCSSファイルで以下のように記述する
要素名 { }

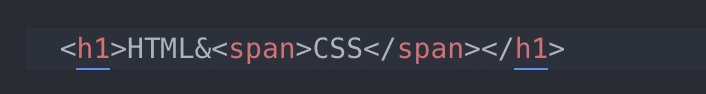
span - 囲った部分のみ指定
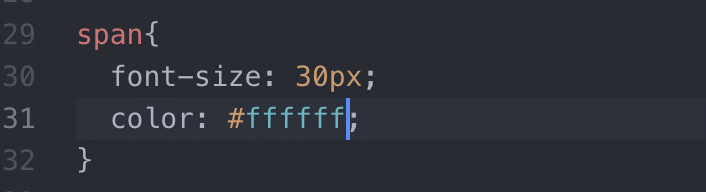
<span>タグで囲い、CSSの部分だけフォントの色を白(#ffffff)に変更


クラス
クラスという名前をつけることで、同じタグでもそれぞれ別の指定をして識別させることができる
HTMLファイルでclassを作成し、CSSを適用する
※クラスをCSSで指定する時は「.(ドット)」をつけないと認識されない
#HTMLファイルでのクラス作成
<li class = "red"> red </li>CSSファイル
.red{
color: #FF0000;
}
float - 横並びで表示する
floatプロパティを使うと、指定した要素を横並びにすることができる
「float: left;」を指定すると要素が左から順に横に並ぶ
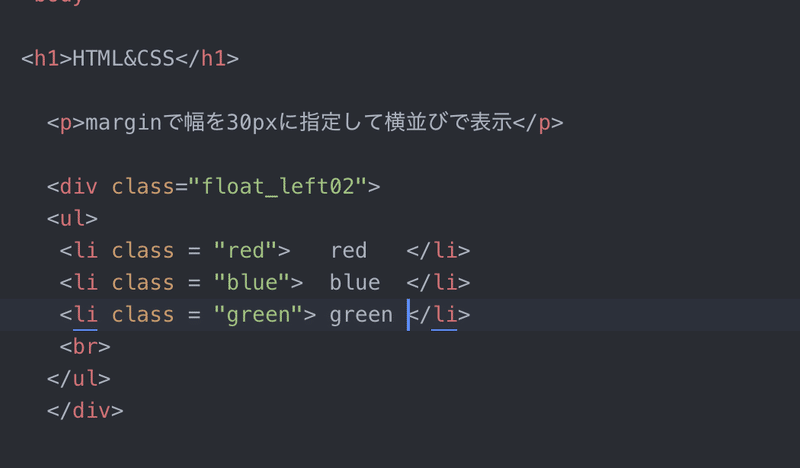
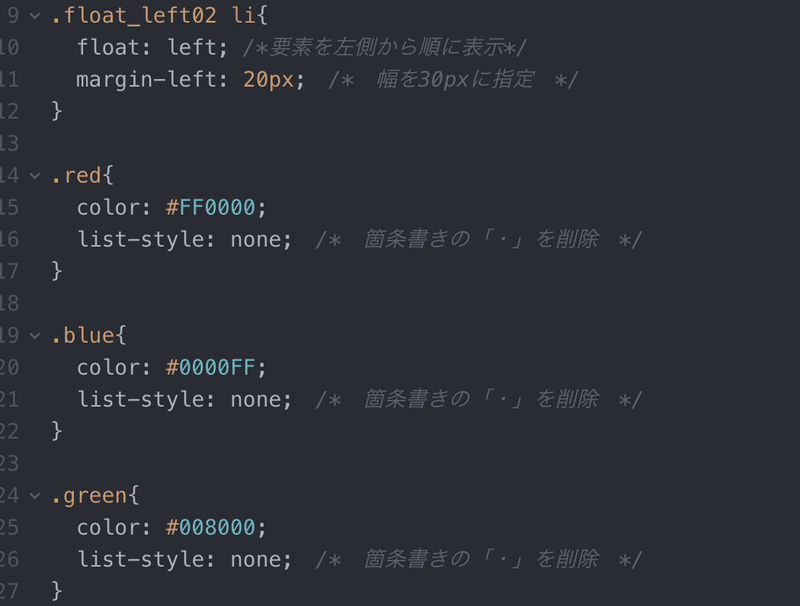
「.float_left02」というクラスの<li>の要素に色々指定してみる
・横並びで表示
・幅は30px
・それぞれの文字に色を付ける


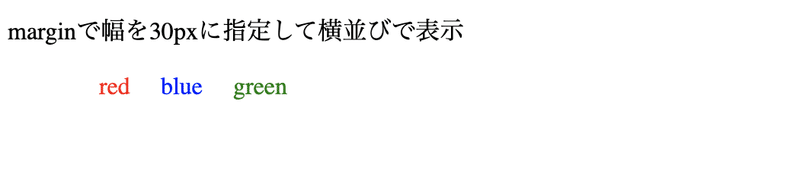
表示結果

この記事が気に入ったらサポートをしてみませんか?
