
デザインの基本日記 「写真編」
写真をただ配置するだけではなく、写真の使い方にも色々な表現手段がある。表現を使い分けることで、ユーザーに届けたいメッセージを的確にデザインできる。

写真を画面または紙面いっぱいに使ってダイナミックさを表現する方法。文字を写真に重ねて写真を背景的に扱う場合にも裁ち落としが用いられることが多い。

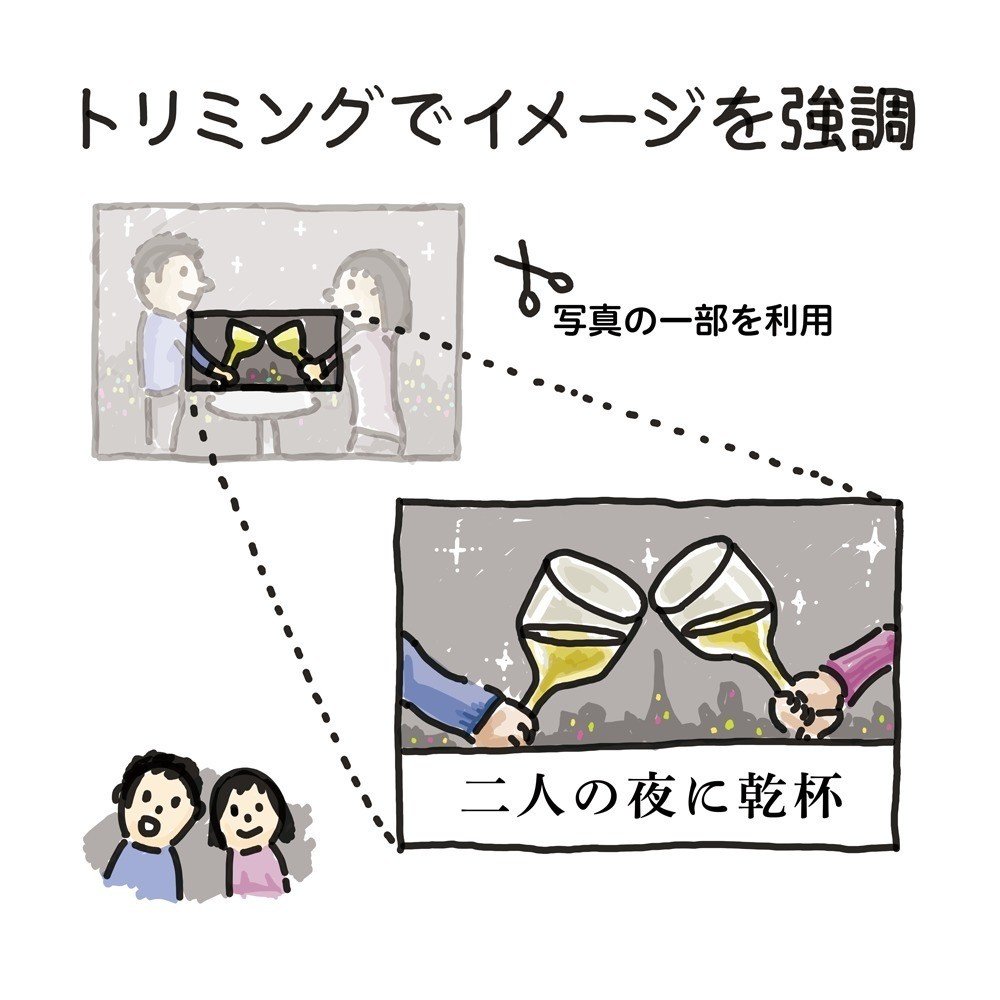
写真の一部分だけを切り抜いて不要な部分をなくし表現する方法。主となるテーマがはっきりしユーザーに与えるメッセージをはっきりと強調するために用いることもできる。

写真の中の要素を一度バラバラに切り取って再構成しなおす方法。写真だけにとどまらず絵を書いたり、別のものをはったりすることをコラージュとも呼ぶ。自由に表現できることで、ランダム性を強め楽しさを表現しやすい。

説明に写真や動画をのせることで、情報を分かりやすく簡単に見せることができる。言葉で説明してあっても写真で実際のものを見ることでユーザーの想像力が働くようになるため、イメージしやすくなる。

写真を用いることで言葉やイラストでは伝わりにくかったリアリティや臨場感を表現することができる。場所や生き物、食べ物などユーザーの五感に訴えかけるような場面では写真は有効な手段となる。

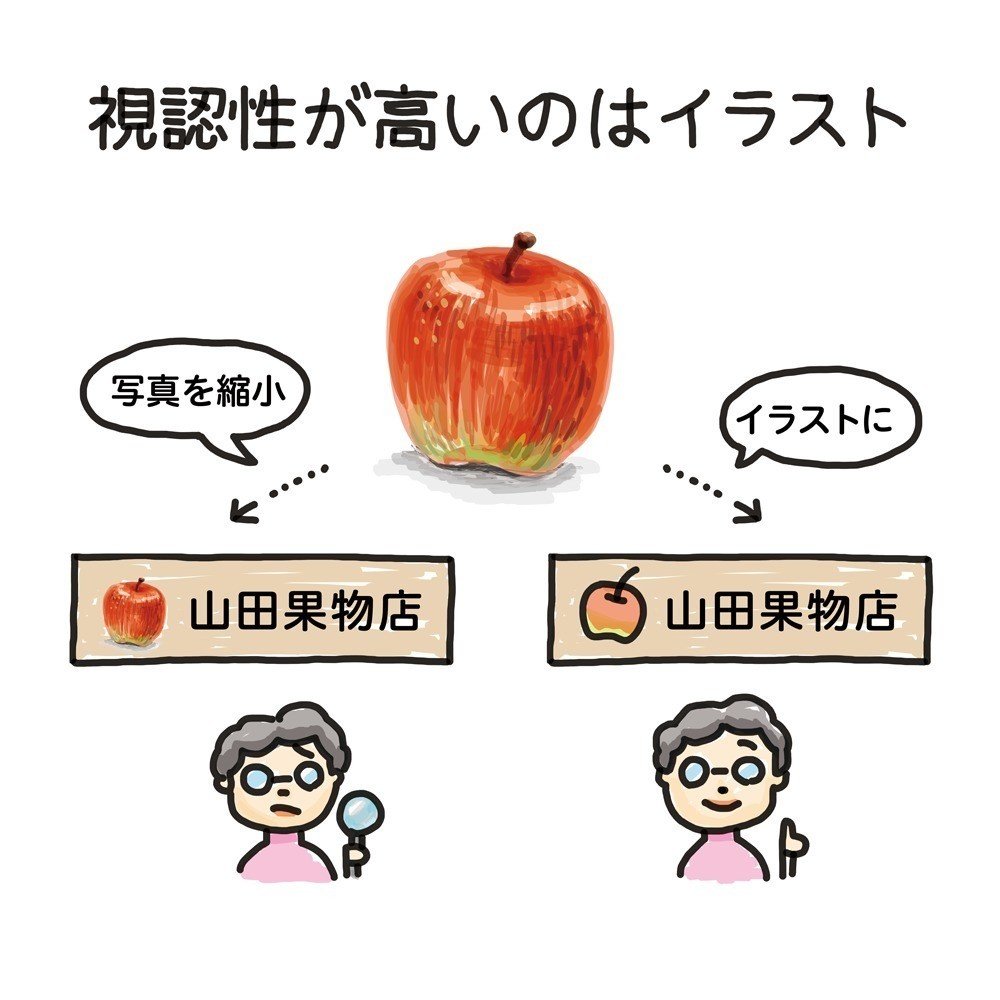
写真よりもイラストの方が用途として向く場面もある。写真は小さいと視認性が落ち何を伝えたいのかがわからない。イラストの方が単純化されてユーザーに直感的に情報を伝えやすい。
この記事が気に入ったらサポートをしてみませんか?
