
第10回:ObsidianやWorkflowy、Scrapboxで行っているアイデアプロセッシングの全体概要編
前回の記事「第9回:キャプチャしたアイデアを発展させアウトプットにつなぐために何をすべきか」ではアイデアをキャプチャした後にアイデアを如何に育てるかについて以下の2つのアプローチについて述べました。
「アウトプットベースのアイデア」をトップダウン的に育てるアプローチ
「断片的なアイデア」をボトプアップ的に育てるアプローチ
1の手法についてはWorkflowy、2の手法についてはObsidianを用いているところまでは前回述べたとおりです。
今回からしばらくは「Workflowy」と「Obsidian」を中心に、アウトプットの副読本兼アウトプットの再利用を目的に使用している「Scrapbox」、補助的に使用している「A3スケッチブック」やiPadの「GoodNotes5」を用いたアイデアプロセッシングについて、各ツール毎に詳しく述べていきたいと思います。
今回は、アイデアプロセッシングの全体像をつかんで貰うために個別のツールには深く触れずに概要をお伝えする「全体概要編」です。
アイデアプロセッシングの全体概要
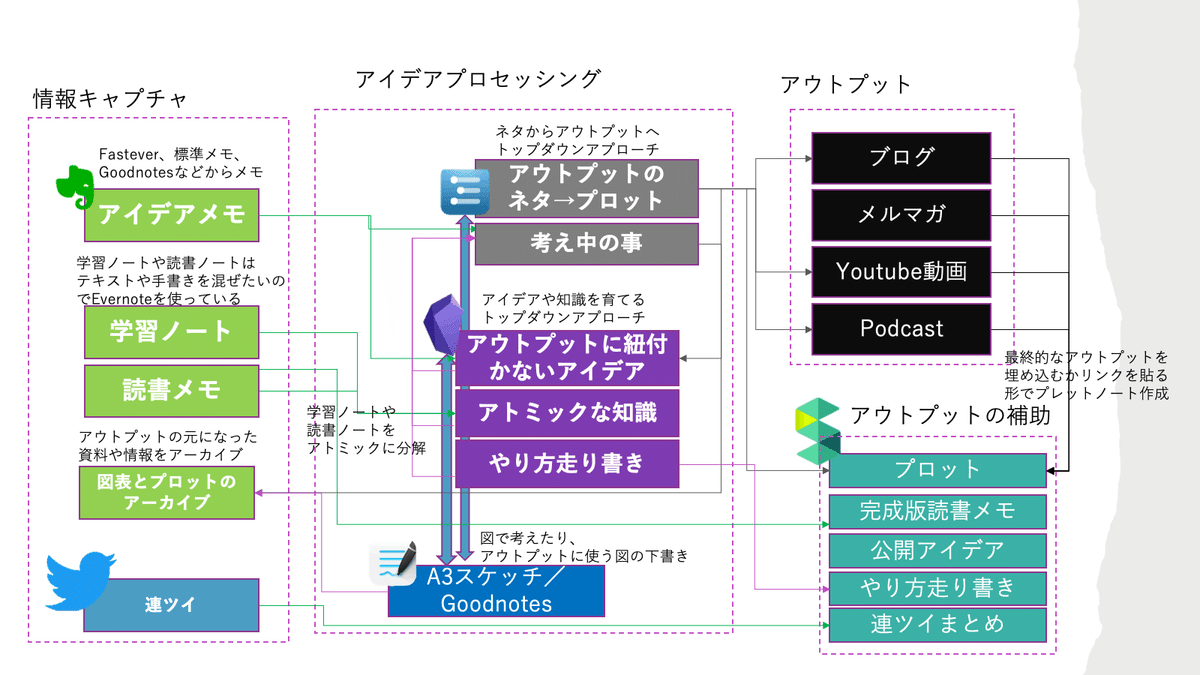
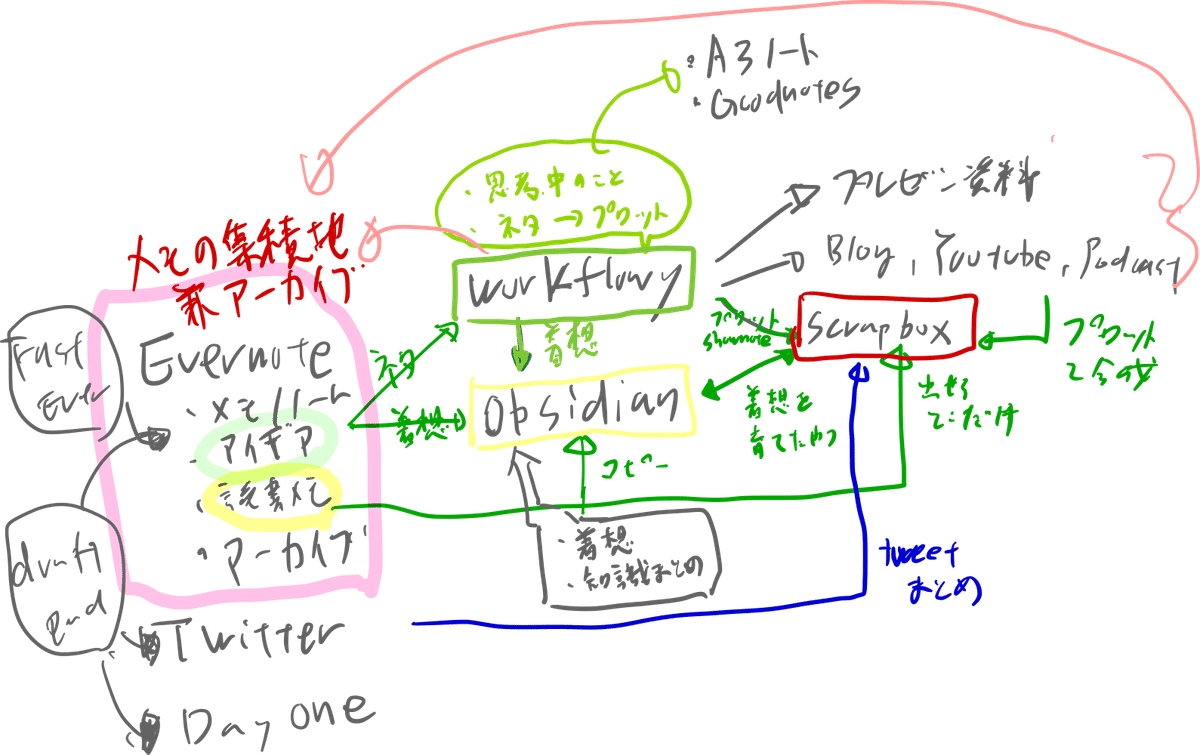
アイデアプロセッシングにおける各ツールとそれぞれの役割を完結に表すと以下の通りです。
Evernote:アイデアや読んだ本/学習した内容をメモ/ノートに取る場所、ここではアイデアプロセッシングしない。あくまでメモやノートを取り、資料をアーカイブしておく場所
Workflowy : 考えている事やアウトプットネタを管理し、ネタをプロットにブレイクダウンする形でアイデアプロセッシングを行う。
Obsidian:PKM(パーソナルナレッジマネジメント)。特定のアウトプットに紐付かないアイデアや完成版読書メモ、学習ノートなどをアトミックノートに分割し、アトミックノートへの書き足しやリンク作業を行う形でアイデアプロセッシングを行う。その他、自分のやり方の走り書きなども。
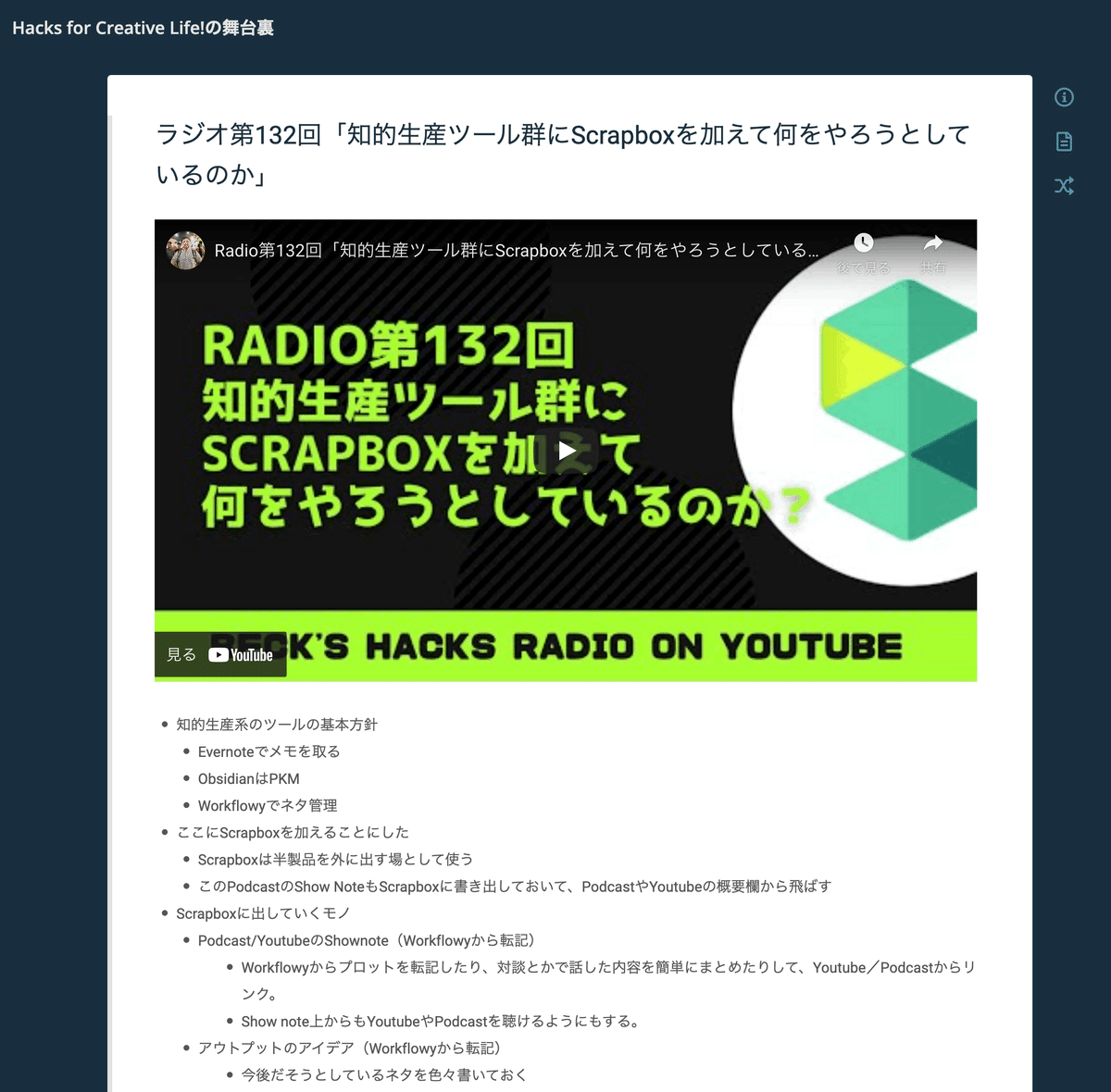
Scrapbox:アウトプットのプロットを公開したり、連ツイをまとめたり、アイデアや走り書きなどを公開する場所。基本はアウトプットの副読本、次回予告の場所だけど、アウトプットからアウトプットを生み出す実験場的な意味合いも。
アイデアプロセッシングにおける各ツールの役割
それでは、各ツールの役割や流れをもう少し詳細に見ていきましょう。文字だけだと分かりづらいと思いますので、以下の通り図にもまとめていますので、図とテキストを併せていて頂くと理解しやすいかと思います。

Evernote
すべてのはじまりの地、というかメモやノートはとりあえず何でもEvernoteにつっこむので、ここから然るべき場所に情報を移してやる必要がある
主なメモの入り口はFastever、標準メモ(クイックメモ)、Goodnotes、その他手書きメモなど。これらをEvernoteに集約。これで絶対忘れない。
アイデアメモの内、アウトプットのネタはWorkflowyへ、アウトプットのネタではないならObisidianへ。勿論、タスクや予定は別のツールへ。
学習ノートや読書ノートはスマホ/Macから直接。その他議事録等々様々なノートも直接Evernoteに取っているが、今回は割愛。
アウトプット後、アウトプットそのものと、そのプロットや下絵はEvernoteにもアーカイブ
Evernoteはあくまでメモ/ノートテイキング、アーカイブの場であり、アイデアプロセッシングはここでは行わない
Workflwoy
Evernoteでキャプチャした"アウトプットネタ”の管理
"アウトプットネタ"をブレイクダウンして"プロット"の作成
→プロットはアウトプット後Scrapboxに移動”考え中”の事柄をいれておき、いつでも中断した思考に戻れるようにする
→考えがある程度まとまった時点でObsidianかEvernoteへ(例えば、情報管理やツール活用について考えた結果はObsidian、買おうかどうか迷っているガジェットの逡巡はEvernoteへ)

Obsidian
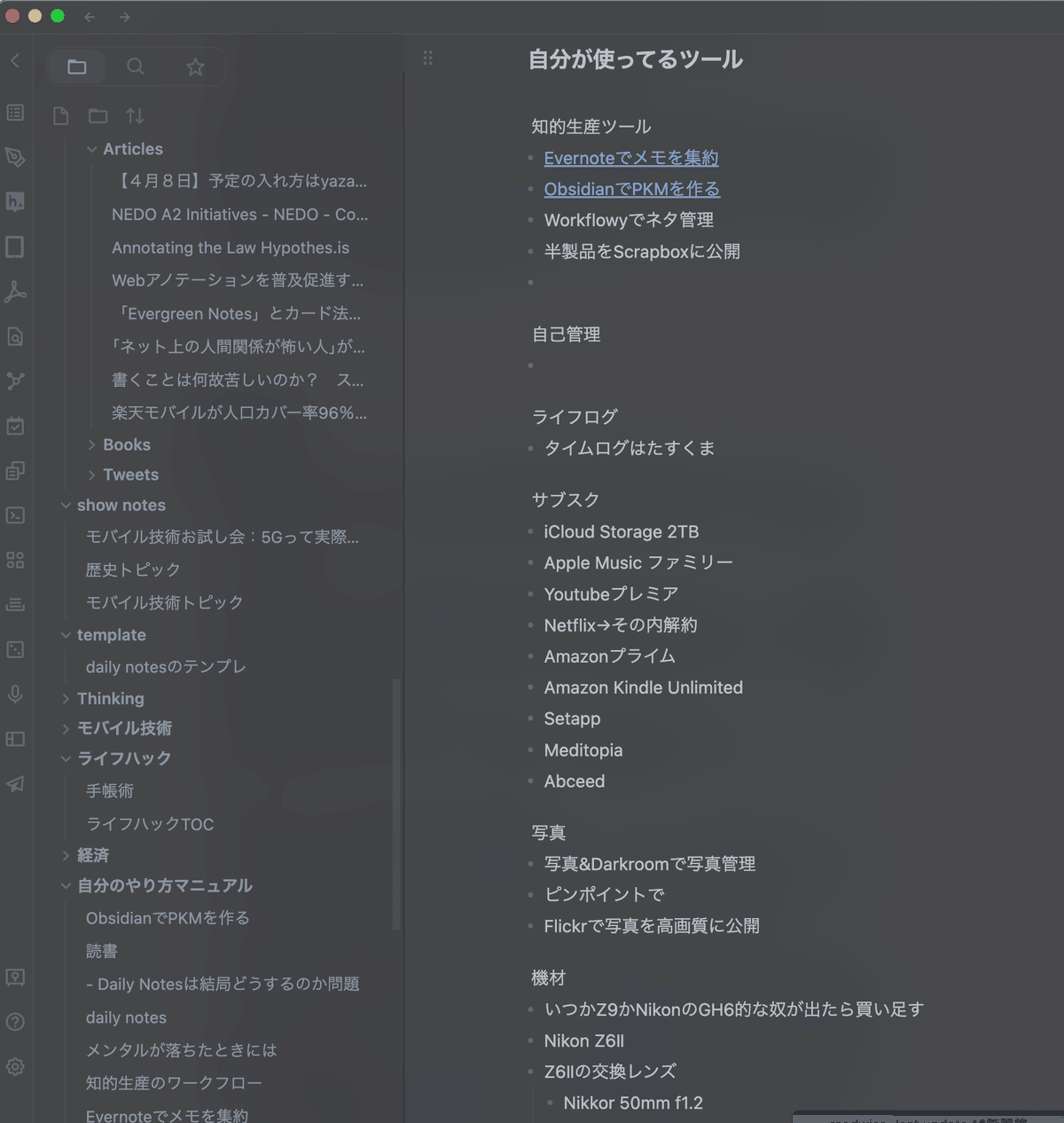
Evernoteでキャプチャしたアウトプット以外の”アイデア”(思いついた事、自分のツールの改善、様々な着想。後々アウトプットになる材料。)を入れておく
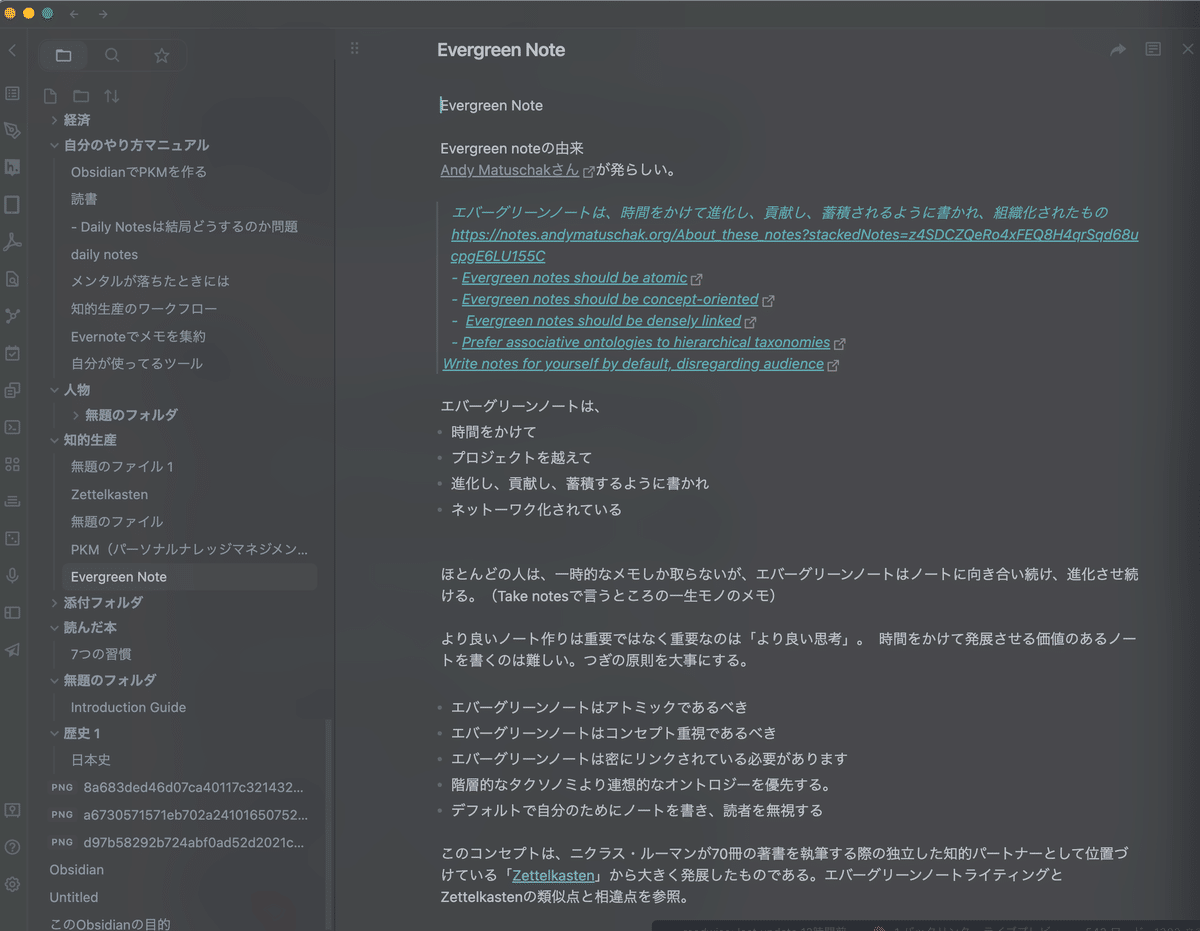
Evernoteで作成した"読書メモ"を最終的にObsidianにコピーし、読書メモや本を元にアトミックノートを作成(Evernoteを使うのはテキスト/写真/手書きメモを含めたいから)
自分が興味ある分野に関して"調べたり、勉強したこと"をノートにまとめていく
”アイデア”や”自分が学んだ知識”をアトミックノートに切り出していく。ジャンル毎にアトミックノートをTOC(トップオブコンテンツ)にまとめ、TOCから足りていない知識を洗い出し”空のノート”を作る。
”アイデア”や”知識”(アトミックノート)同士をつなげたり、アトミックノートに書き足しながらアトミックノートの質、量、つながりを増やす
”自分のやり方”(例:この記事のような情報管理のフローやツール活用)や”ツールの使い方、設定、スクリプト”などの走り書きをまとめていく(一部はScrapboxにも手動で書き写す)
Obsidian上の情報を使ってアウトプットにつなげるために、"ボトムアップ型のShowNote(プロット)"を作っていく
Obsidian上のノートには完成は基本的に存在せず、自分の知識が広がったり、自分のやり方が変わるたびにノートが書き換えられる


Scrapbox
ブログ/Youtube/Podcastを作る際に使ったプロットやShow Noteの公開(各アウトプットの副読書)
完成版読書メモの公開(Evernoteから公開できる範囲のみコピー、書評動画や記事の副読書)
自分の連ツイのまとめ
自分のやり方/使っているツールなどの走り書き(Obsidianとはどちらかを更新したら手動で同期)
Obsidianに貯めている”アイデア”の内出しても良いモノ(今後のアウトプットの予告)
Scrapbox上でもObsidianとは別にアウトプット同士をつなげたり、キーワード毎にまとめたりすることで、次のアウトプットにつなげていく


A3ノート/iPad miniの「Good Notes」
アウトライナーやObsidianで文字ベースの思考につまったり、図ベースで考えたくなった時の補助ツール
その時手元にあるものを使う
描いた図などはとりあえずEvernoteにツッコんで、Obsidianには取り込んでおくが(WorkflowyはFree版なので図は取り込まずEvernoteのノートにリンク、プロットと手書きの図はScrapboxへ)

アイデアプロセッシングのポイントは適切なアプローチでもって思考や検討を貯めていくこと
WorkflowyやObisidian、或いはScrapboxでアイデアプロセッシングをやりはじめてから感じたことは兎に角、悶々と頭の中で考えているだけだと、いつまでたってもアイデアは形にならないし、アウトプットに結びつかないということです。
しかも、アイデアプロセッシングのやり方も、アウトライナーを使ってブレイクダウンしていく方が良い場合もあれば、アイデアや知識をアトミックノートに切り分け、書き足し、ネットワークを作るアプローチでないと作り出せないモノもあったりします。
また、テキスト主体の左脳的なアプローチでふんづまった時には、手書きで図に描き出す右脳的なアプローチが有効なこともあります。
いずれのアイデアプロセッシングの形であれ、考え、書き出し、形にしていくことで確実な前進が得られます。例え、今日結論に至らなかったとしても、明日続きから考える事が可能となります。
私のやり方は一見、とても面倒くさそうに見えるかも知れません。実を言えば、自分でもちょっと面倒くさいです。しかしながら、気分はとても晴れやかなのです。今までは悶々と考えるだけで前に進まなかったものが、今やWorkflowy、Obsidian、Scapbox、時々手書きのスケッチ等の上に着実に蓄積していき、今までに無かった前進感が得られているからです。
最後に
この記事を書き上げるのに1ヶ月と少し掛かってしまいました。自分の中で、アイデアプロセッシングについて考え、試行錯誤し、やっと形になって回しはじめることができたのです。
そういう意味では、私が3年前からやっている「実績あるやり方」とかではない点は大変申し訳ないのですが、今確実に、私自身がベストだと思ってやっているやり方を記事にすることが出来ました。
次回からは、個々のツールについて取り上げていきたいと思います。次は1ヶ月とか掛からないと思うので、また1,2週間の内にお会いしましょう!
