
デザイナーが気をつけるべきウェブアクセシビリティ8項目
はい、偉そうなタイトルをつけてみました。かつ500番煎じくらいの記事ですが、自分の思考・経験の整理に記事を書いてみようと思います。
会社員時代、サイトリニューアルにおいてウェブアクセシビリティに準拠(WCAG 2.0 等級A)してほしいという依頼があり、当時あまり理解していなかった(カラーコントラストがあるよねくらいです)中で勉強しつつ、エンジニアと話しつつでなんとか案件をこなしていました。
案件をこなしていく中で感じた、デザイナーが設計時気をつけておくべきことを今までの経験の整理も兼ねてなんとなく抽出してみました。(等級Aがほとんどです)
本来ウェブアクセシビリティはエンジニアとコミュニケーションを取りながら進めるべきものという考えがあるので、今回はあくまでデザイン領域に絞って記事を書いていければと思います。
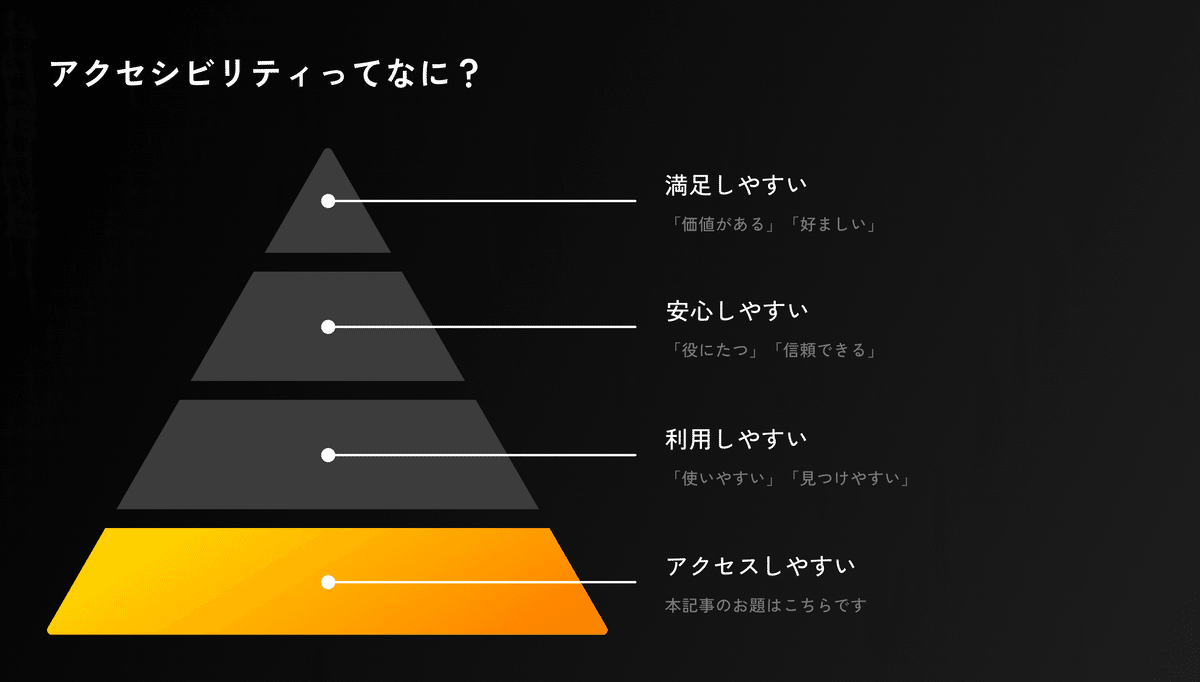
そもそもウェブアクセシビリティってなに?
アクセシビリティ。英語で書くと「Accessibility」。
ウェブのアクセシビリティです。様々な情報へのアクセス・操作を万人が障害なくすることができるっていうのが私の解釈です。
デザインの中ではユーザビリティという言葉がよく聞かれますが、アクセシビリティはユーザービリティのレイヤーより下に位置するものです。ユーザービリティはいわゆる「使いやすい」と言われますが、アクセシビリティは「アクセスしやすい」です。
アクセシビリティが適切に担保されたうえで、使いやすいというのがユーザビリティになります。
また、よく障害を持った方に対しての手法なのではと思われるかもしれないのですが、上述した通りアクセシビリティは「万人」に向けたものになります。対処方法の中に障害を持った方向け(色覚多様性やキー操作など)のものが多いですが、前提は万人がアクセスすることに障害をなくすものと考えています。

案件でウェブアクセシビリティを学習することになり、以下のサイト様たちにはとても助けられました。取り組みの例(デザイン・コード)も掲載されていてとても役立ちます。
また、余談かもしれませんがウェブアクセシビリティについては、海外の方が現状重きを置いているようです。
アメリカだとウェブアクセシビリティを十分に確保していなかったことが原因で起きた訴訟もあるみたいです。
日本でもこの2024年の4月に努力義務から義務になったようです。みんながアクセスしやすいサイトが増えると良いですね。
前置きの最後にとっておきの保険だけ。
今から述べる項目は私が案件を通じて気にした方が良いなと感じた点をまとめています。
対処方法は1つではないし、私が書いていることが必ずしも正しいとは限らない点だけご理解をいただけると助かります。
というのも以下のような情報を閲覧する際、コードベースでこうするべきだというのは割と書いてあるのですが、ビジュアル化されていることが少なく、読み取ったうえでの解釈でデザインをしているためです。
(ガバガバ翻訳どうにかならないのかな・・・)
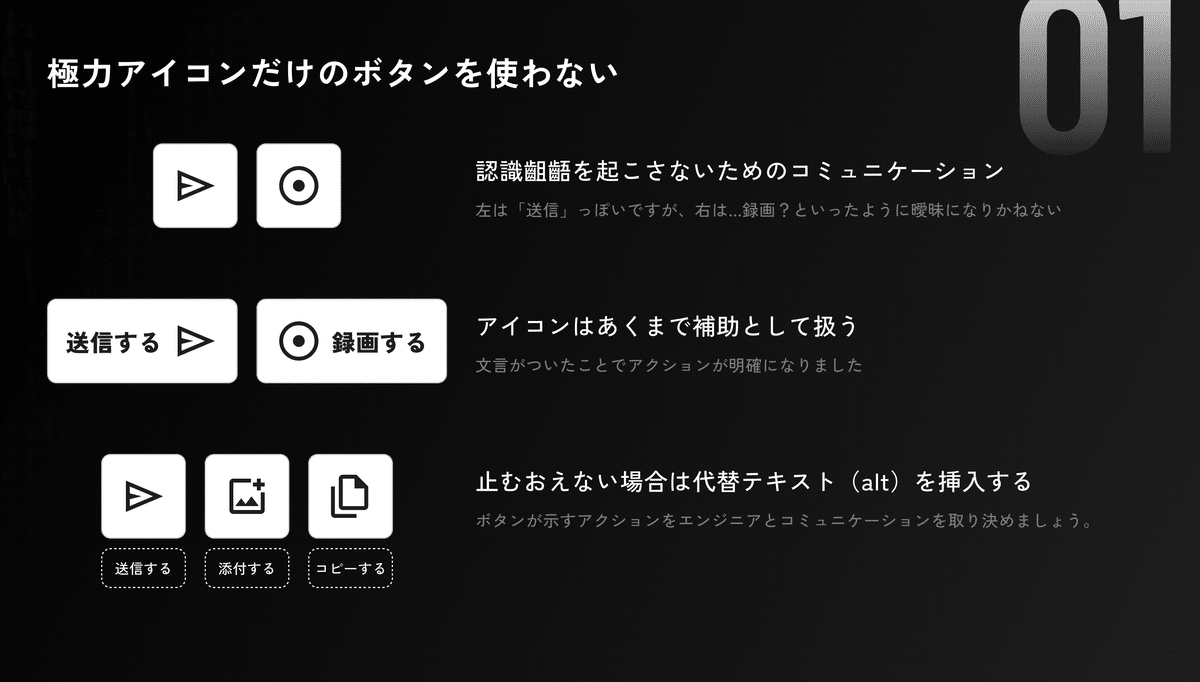
【その1】極力アイコンだけのボタンを使わない

画面デザインをしていると、他要素との差別化やアクションであることを伝えるために、アイコンをよく使いますが、「アイコン+文言(アクション名)」にすることを心がけています。
「送信」というアクションがあった場合に、以下紙飛行機のアイコンだとユーザーの学習が進んでいて「紙飛行機=送信」と理解をしてくれるケースが大半だと思いますが、伝わりづらいアクションだとユーザーが混乱しかねないため、アクション名の補助という形でアイコンを入れています。
ただ、レイアウトの際にアクションが複数あり、全てのアクションに文言を入れることが難しく、逆に見づらくなるケースがあると思います。そういった場合は、アイコンのみのボタンにしレイアウトしています。
その際も、スクリーンリーダーが認識をできるように、aria-labelなどに設定する文言を設計(アクションは「〜〜する」にしておくなど)しておき、エンジニアとコミュニケーションを取っています。
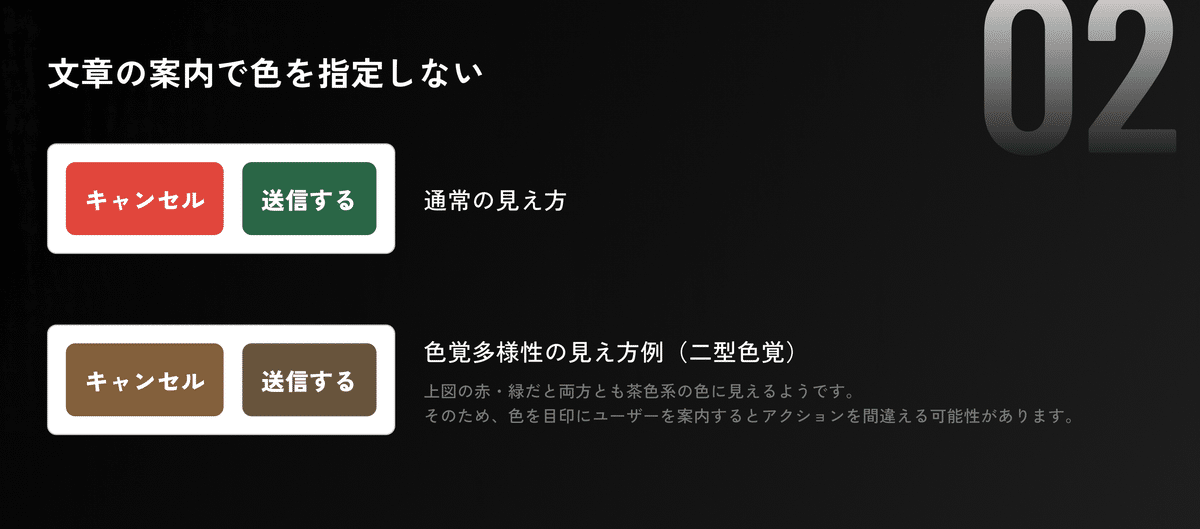
【その2】文章の案内で色を指定しない

色覚多様性の方に見えているものと健常者の方に見えている色が必ずしも一致するとは限らないため、画面中の案内で赤いボタンや緑のエリアなど色を用いた案内の仕方ではなく、ボタンの名称や見出しテキストなどでユーザーを誘導することを心がけています。
文章案内に入れていなくても、ユーザーからの色の見え方は気になると思います。
figmaのプラグインでも、「Adee Comprehensive Accessibility Tool」というプラグインで8つの色覚異常タイプの確認ができるようです。
【その3】色のコントラストを4.5:1以上に

ウェブアクセシビリティを気にし出した時に、一番最初に取り組む項目かなと個人的に思います。
ブラウザでのチェッカーやfigmaプラグインでも「Text Color Contrast Checker」というプラグインがありますが、チェック項目は3項目あります。経験上、オレンジ系統は結構シビアな印象です。
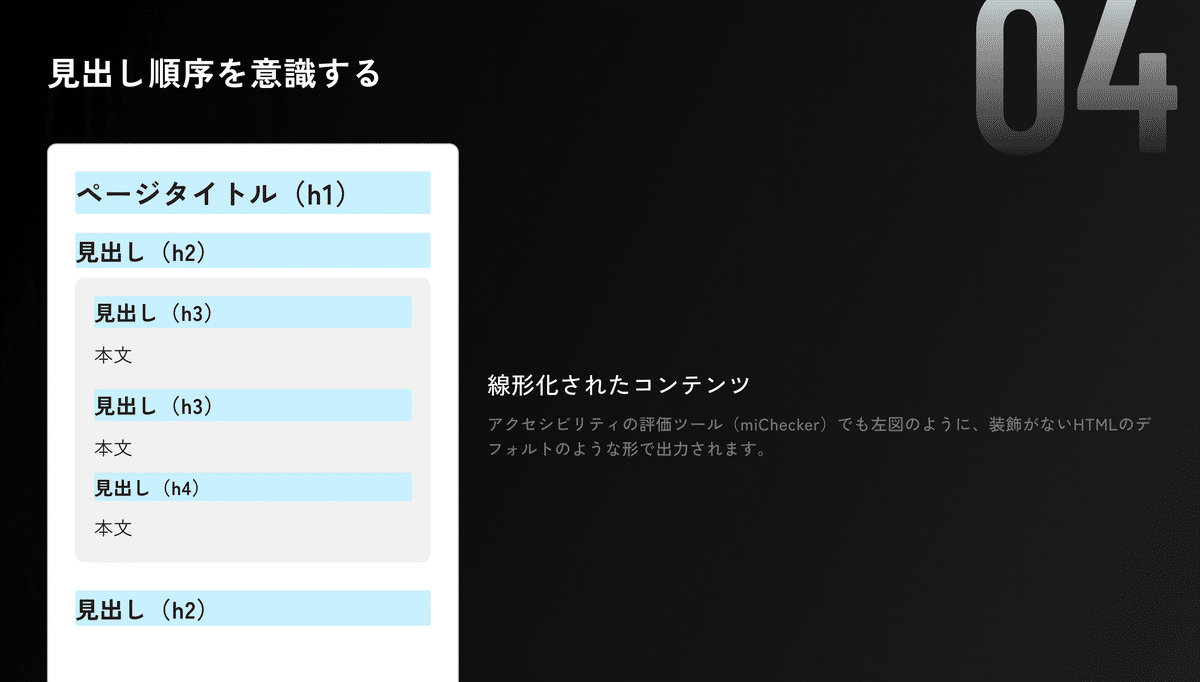
【その4】見出し順序を意識する

ページ構成をするに際して、適切に見出しとセクションを整理しましょうという項目になります。
h1の次にh3を置いてしまうと、スクリーンリーダー利用者がh2を飛ばした、認識できなかったとなってしまうため、適切な見出しレベルを順番につけていきましょう。
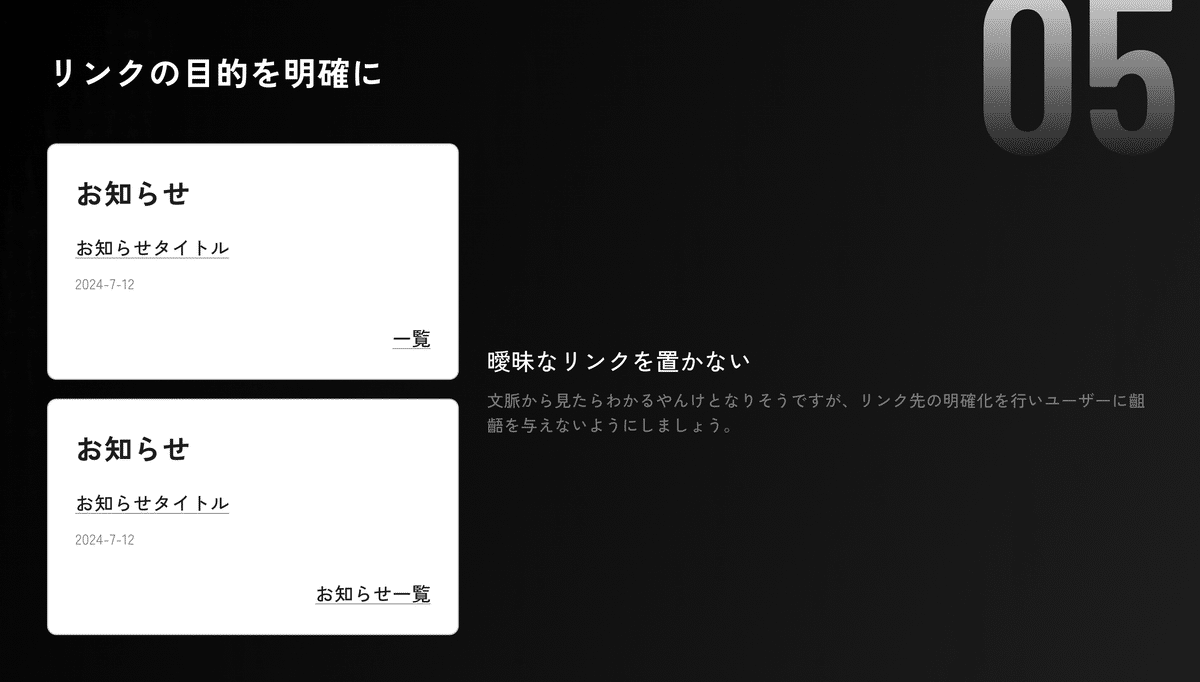
【その5】リンクの目的を明確に

「一覧」「もっと見る」などのリンクをよくつけがちですが、遷移先の画面、操作を明確にするために、「お知らせ一覧」や「新着記事をもっと見る」などリンクを具体的にしてあげるとユーザーに誤解を与えることが少なく済みます。
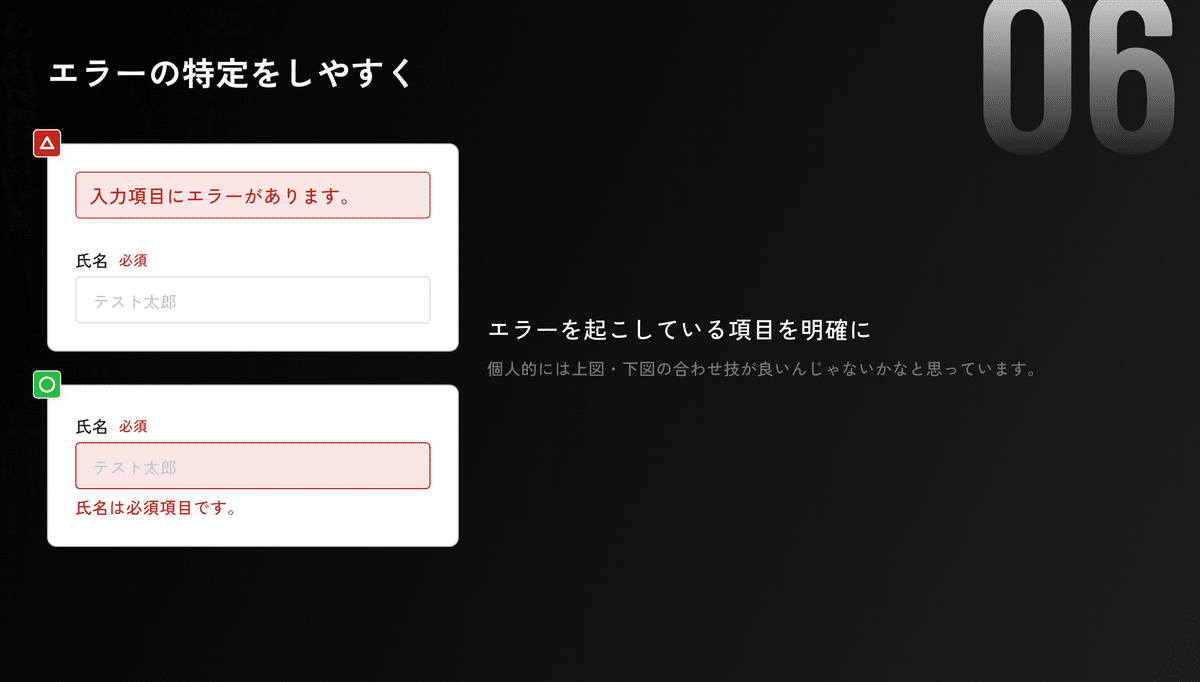
【その6】エラーの特定をしやすく

入力フォームなどでエラーが起きた際、入力フォームには変化がなく、ページ上部にエラーが起きた旨だけ記載されていることがあるかと思います。エラーがあった際にどこがエラーなのかユーザーに案内するために、エラーが起きている箇所に対してエラー文を書くことが望ましいです。
達成基準的には上記で要件を満たしているのですが、個人的にはページ上部でエラーがあった旨、個別でエラーの修正方法を記載するのが良いんじゃないかなと考えています。
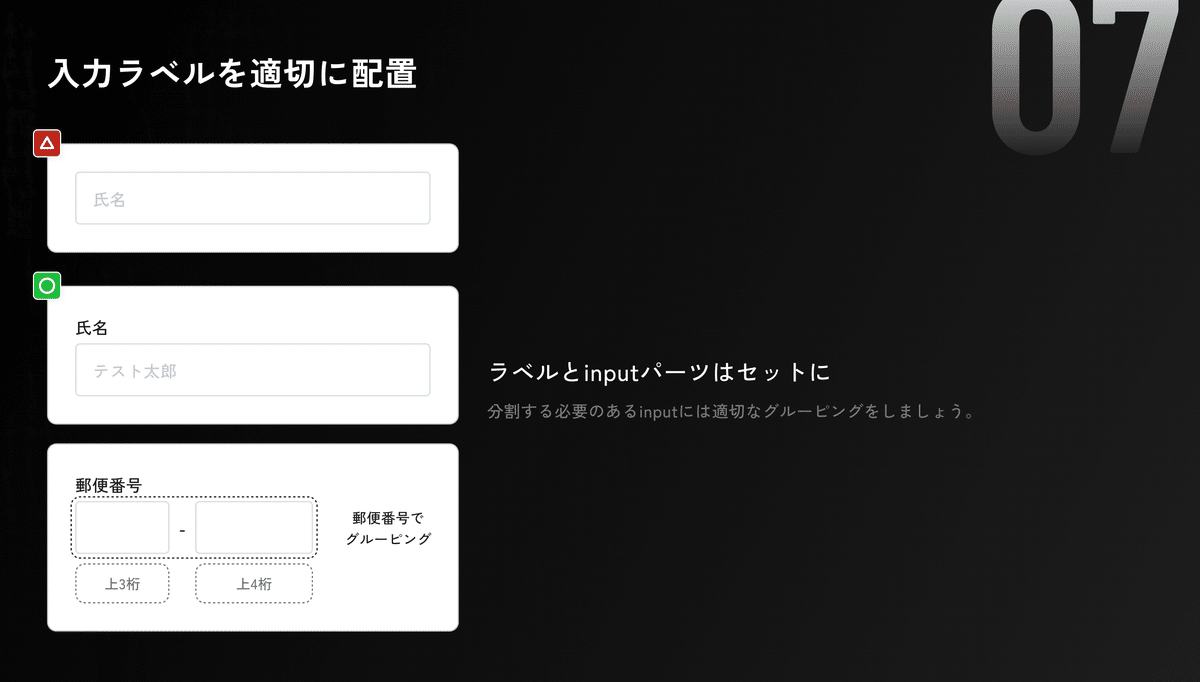
【その7】入力ラベルを適切に配置

入力フォームにはラベルをつけましょうというやつです。
プレースホルダーの中にラベル名が記載してあるケースもたまに見かけますが、プレースホルダーはユーザーの入力開始後消えてしまうので、プレースホルダーの中にラベル名を記載するのは好ましくないです。
適切にラベルを振りましょう。
また、郵便番号などの上3桁+下4桁のようなフォームについては、フォームのグルーピング、aria-labelを振ったりなどエンジニアと連携しながら作っていきましょう。
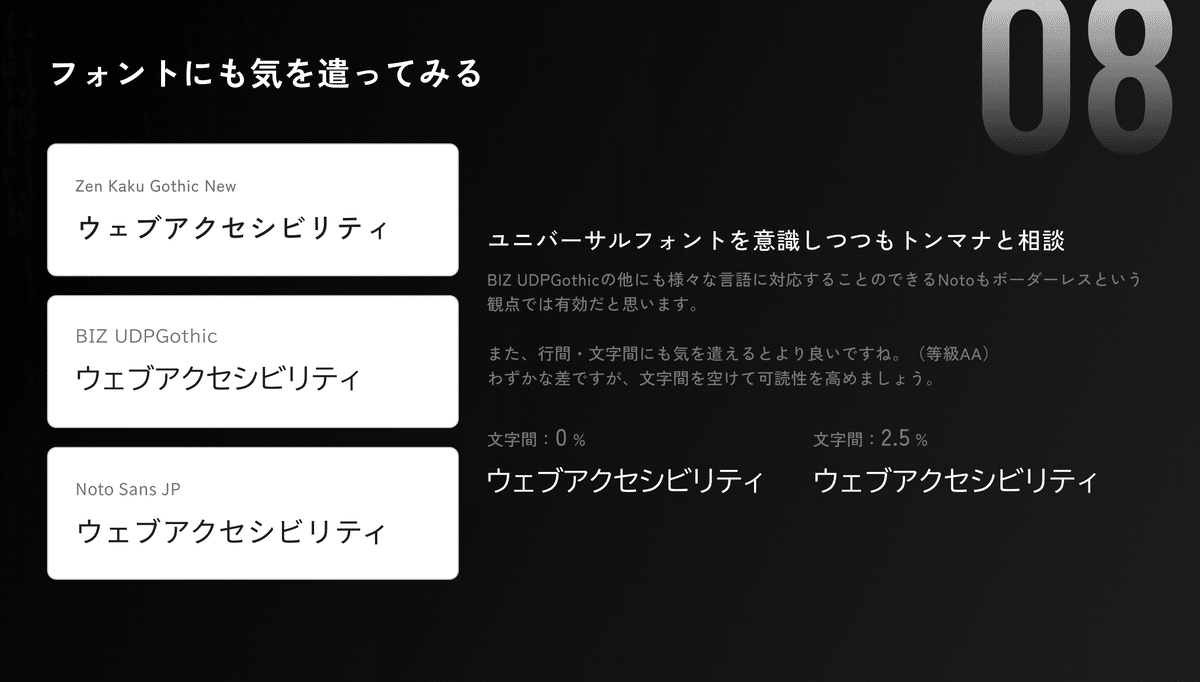
【その8】フォントにも気を遣ってみる

フォントの要件自体は入っていない(認識)なのですが、最近といっても2022年にUDフォントの「BIZ UDPGothic」がGoogle Fontsで使えるようになっています。文字の形もわかりやすく、見やすいフォントなのでデザイントンマナ次第では使えるかなと思います。
さいごに
いかがでしたでしょうか。
気をつけるべきことと銘打った割に普段デザインしている中で当たり前に・無意識的に気をつけていることが多いんじゃないかなと思います。日本で義務化となったウェブアクセシビリティですが、気にするべきところをしっかり気にしておけばそこまで怖くはないと思います。
また、ユーザーへの案内を齟齬なく伝達することは、UXの向上にも繋がると思うので、ぜひ取り組んでみてほしいなと思います。
そして本当に大変なのはエンジニアとこのウェブアクセシビリティをチェックするテストの方たちです。
デザインで入っていた私は頭が上がりません。(一部テストもやってはいましたが)
三者リスペクトを持って取り組み、クライアントもエンドユーザーもみんなで幸せになりましょう。
