
闇雲にMemberstackを始める(第1回)
めっきり日も短くなってきた昨今、皆様いかがお過ごしでしょうか?
今回からMemberstackを触ってみようと思います。
Memberstackはその名の表す通り、会員向けサイトを手軽に構築できるサービスです。詳細な解説についてはインターネット上に散見されますので、そちらに譲ります。
本記事では初見でMemberstackを始める手順を紹介していきます。
1.フリープランで登録
私自身Memberstackは初見ですので、登録から始めます。
以下公式サイトにアクセスします。
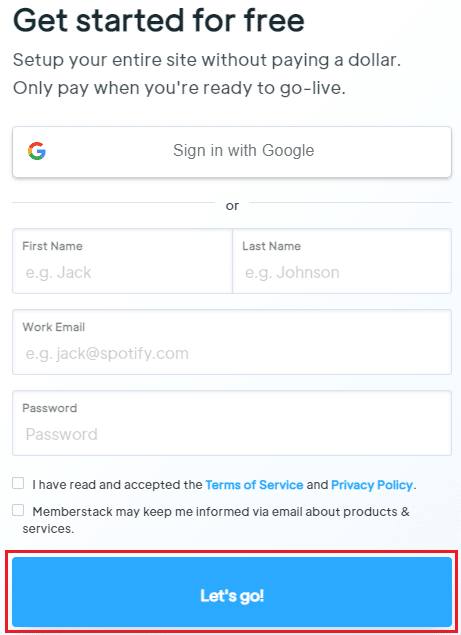
下図の赤囲み「Get Started for free」をクリックします。

登録画面に遷移しますので、必要事項を入力して下図赤囲みの「Let's go!」ボタンをクリックします。Googleアカウントをお持ちの方は「Sign in with Google」をクリックすることでソーシャルログインも可能です。

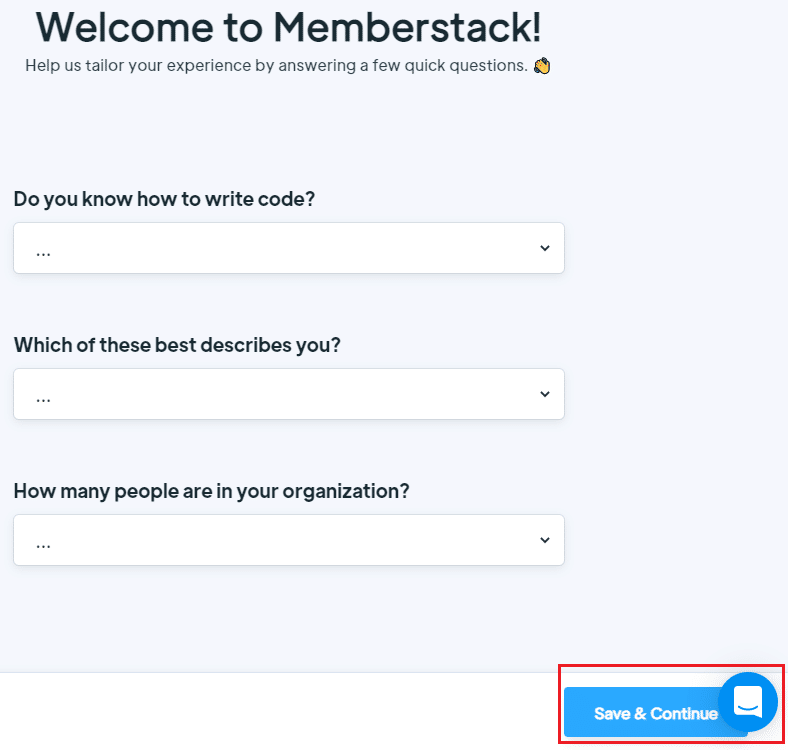
質問事項に回答し「Save & Continue」をクリックします。

更に質問されますが同様に回答&クリックします。

以上でMemberstack自体の登録は一旦終了となります。
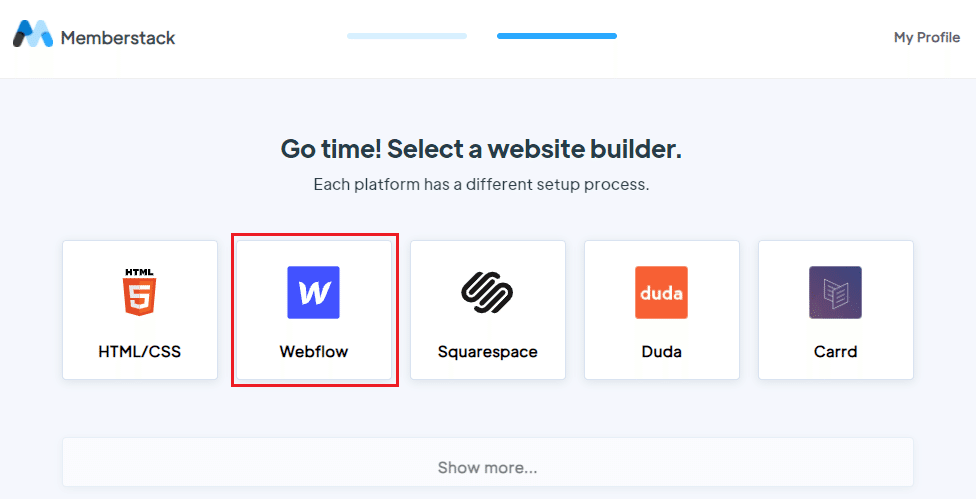
2.ウェブサイトビルダーの選択
実はMemberstack自体にはWebサイトを作成する機能がありません。
そこでWebサイト構築可能な他サービスと連携する必要があります。
ここでは「Webflow」を選択します。

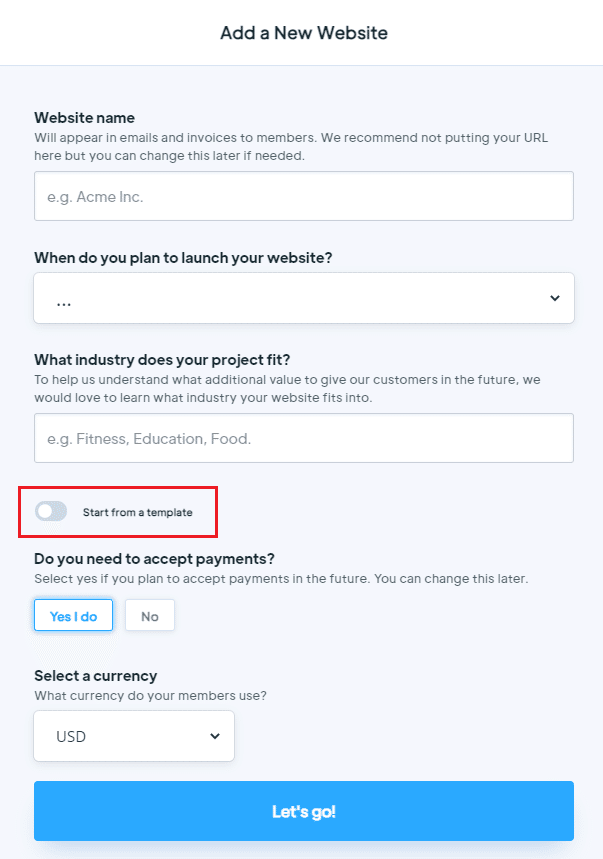
新しいWebサイトを構築するにあたり、必要な情報を入力します。

少しでも手軽にWebサイトを構築したいので、テンプレートを使用します。
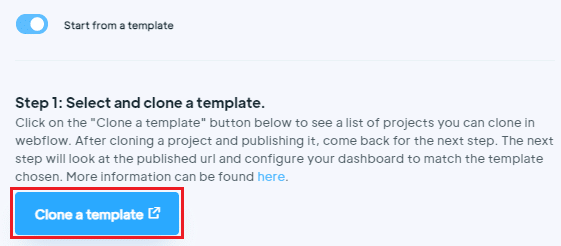
「Start from a template」をクリックすると表示が下図のように変化します。

「Clone a template」をクリックするとテンプレートが表示されます。

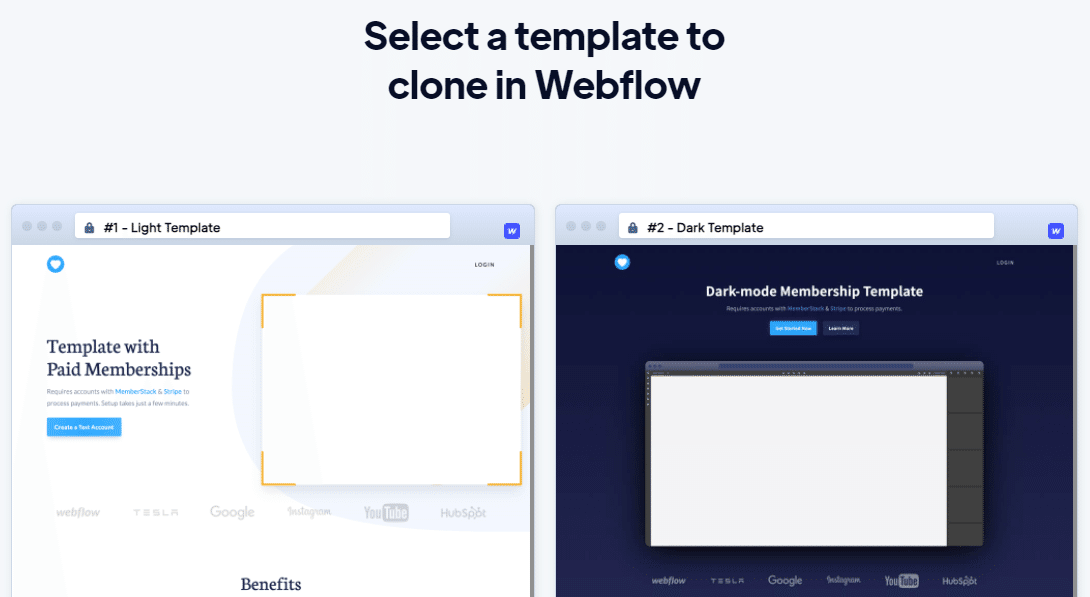
今回は「Light Template」を選択します。

「Clone in Webflow」をクリックすると、Webflowのサイトに移動します。

「Open in Webflow」をクリックします。

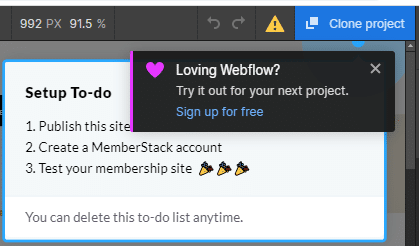
「Clone project」をクリックします。

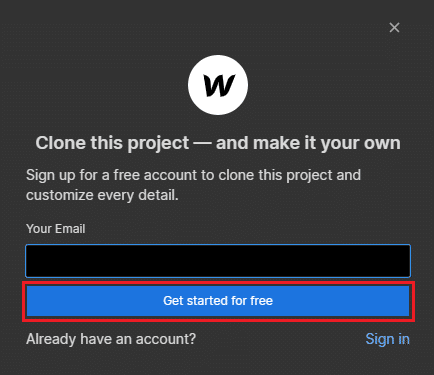
「Get started for free」をクリックします。
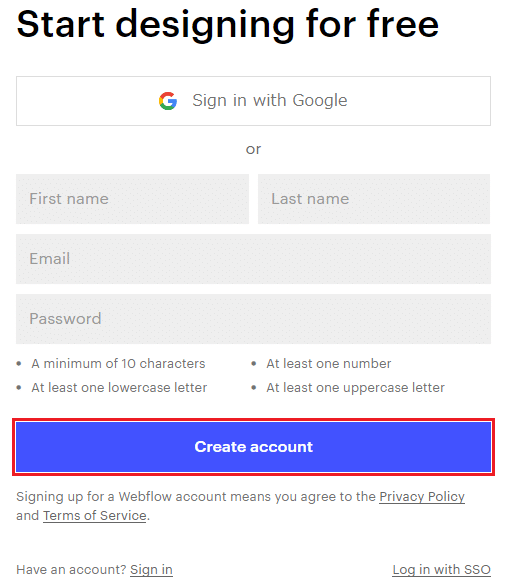
登録画面に遷移しますので、必要事項を入力して下図赤囲みの「Create Account」ボタンをクリックします。Googleアカウントをお持ちの方は「Sign in with Google」をクリックすることでソーシャルログインも可能です。

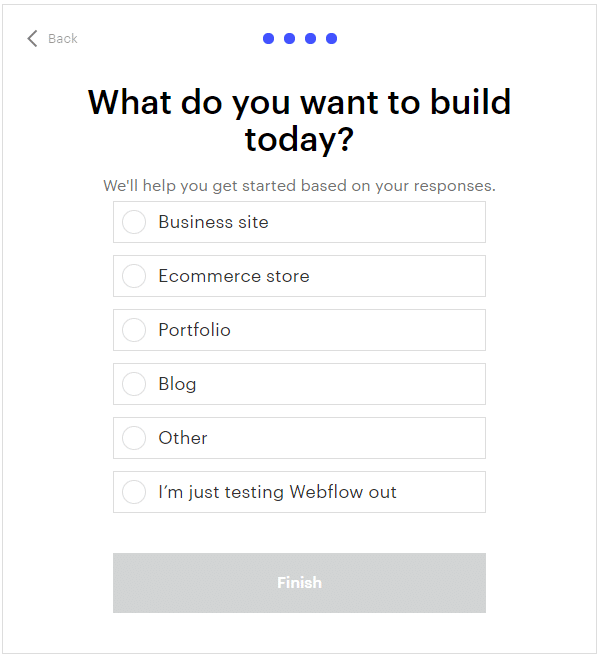
こちらも質問が続きますので順に回答していきます。




回答が完了したら「Finish」をクリックします。

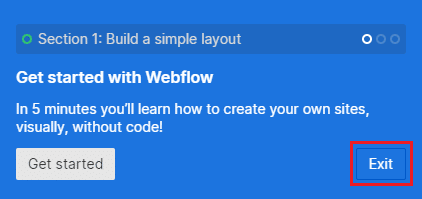
Webflowの操作チュートリアルが開始されます。
ここはいったん「Exit」をクリックして終了します。
今回はとりあえず始めよう!ということで登録手順について紹介しました。
登録だけでも結構手間ですね。
次回はチュートリアル等を交えて解説していきたいと思います。
それではまた。
この記事が気に入ったらサポートをしてみませんか?
