
1/3どころか、3%も伝えられない時代に考えたいこと
Webサイト上の平均的なCVRが3%に満たない現代、主要なSNSは外部リンクの拡散を抑制する方向にもあり、いわゆる治安や使い勝手も変動する昨今、情報発信はますます難しい時代になってきました。
情報流通の世界でも、受け取り手主導、デマンドサイドが強い力を持つようになったモバイルファースト時代の情報発信、SNS運用やコンテンツマーケティングにおける土台の考え方について、筆者なりのアイディアを簡単にお伝えします。
昨年2月にRuler Analytics社が公開した、2023年1月に集計した調査
によると、平均的なCVRは2.9%、業界別に見ると1.8%〜4.6%だそうですが、需要が顕在化した上でしっかり作り込まれたWebサイトでのCVRなので、リリースしたばかりのWebサイト、プロダクトアウトな商品、サービスの場合はもっと低くなるでしょう。
90年代後半の某アニメソングみたいに「1/3も伝わらない」どころか3%も伝わらない時代、昨今のSNSの振る舞いや流行り廃りを見ると、より一層伝わらない時代、簡単に広がらない時代になりつつある気もしますが、そんな時代に伝える側はどうしたら良いのか。
筆者が考えている一つの案をお伝えしましょう。
時代がどう変化しても、とにかく発信することが大事!
社会や情勢がどう変化しようと、高精細な映像やキャッチーな音楽、ド派手な画像で相手の興味を引きさえすれば、あとは繰り返しの情報発信で伝わるはず。容量という観点からも、情報は盛ること、足すことが正義だ。
本当にそうでしょうか?
無線LANや公衆Wifi、4Gや5Gといった高速回線が発達したとはいえ、通信パケットは無制限ではなく、ケータイ、スマホを用いている大衆は、いわゆる「ギガが減る」問題とも直面している時代、余計なギガを消費させる情報発信やその発信元はうっすら嫌われるかもしれない。
下手に発信しない方が、「害をなさない存在」としてネガティブな印象を持たれないし、マイナスの口コミも発生しない。何もしない方がプラスに作用するかもしれない昨今、「兎にも角にも発信することが正義」ではなくなりつつあります。
大前提その1 そもそも、うっすら嫌われている
具体的な策を述べる前に、前提となる考え方、捉え方を揃えましょう。
最初に踏まえておくべき概念として、全ての情報発信者は見えていない、無視されている、知られていないのが基準。個人の場合はともかく、企業や団体のアカウントの場合、それより更に悪い位置、若干嫌われている、怪しいと思われているというのを忘れないようにしましょう。
事業活動における外回りの営業さんとか、街頭のビラ配りのアルバイトさんとかと似たようなもので、「どうせ、財布しか見ていないんでしょ?」とか「時間を無駄に取られるだけでしょ」という防衛反応が働いている、「時間もお金も、自分のリソースは無駄にしたくない」というのがスタートラインです。
自分たちで思っているほど、Webの世界やSNSの世界で社会的な知名度や影響力はそれほど高くない、認知されてない、知られていない、理解されていないというのもお忘れなく。
大前提その2 相手は素直に受け取らない
情報を受け取る側も人間、それも概ね社会人、大人でしょうから、どれだけ真っ直ぐ伝えたとしても、伝えた側の意図通りに受け取ってもらえるとは限りません。「書いてあることをそのまま読めない」という読解力の問題もありますが、「誰かに指図されたくない」という反骨心や、「どうせ嘘でしょ」みたいな疑心暗鬼というのも珍しくないでしょう。
「こうして欲しい」とお願いしたときは、概ね反発、反対に受け取られると思っておいた方が無難でしょう。勉強しなさいと親に言われてやる気をなくす、ようなもんですね。
大前提その3 リテラシーはあまり高くないモバイルユーザーが大半
特に日本国内では、個人で私用のパソコンを持たない人も多く、スマホやガラホといったケータイを持つモバイルユーザーの方が多いと思って良いでしょう。中高生から高齢者まで幅広い層を考慮すると、平均的なリテラシーはそこまで高いとは考えず、「誰がやっても間違えようがない」ぐらいを基準にCTAや情報発信そのものを考えた方が無難です。
世界的にもモバイルファーストの時代、必ずしもPCユーザーやPCでの利用を前提にした発想は避けた方が良いでしょう。
情報発信のヒントは、DQ1や初代スーパーマリオ
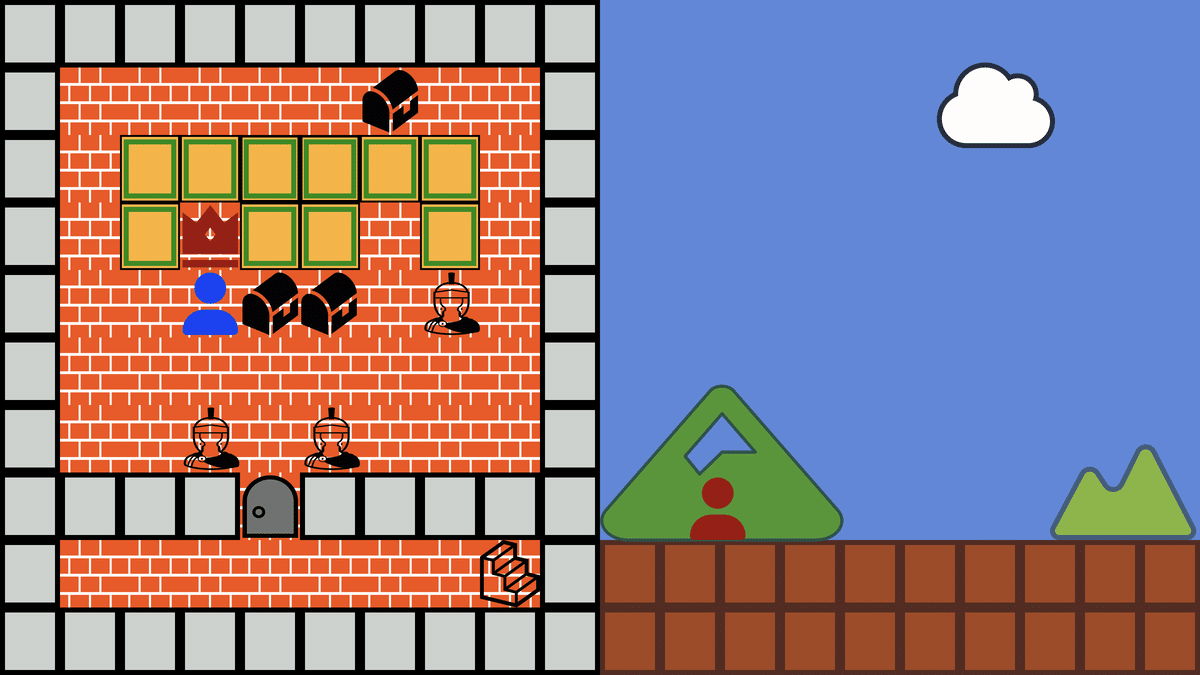
3つの大前提を踏まえた上で、情報発信におけるヒントを考えたとき、ゲームクリエイター志望だった筆者だからかもしれませんが、DQ1や初代スーパーマリオの画面構成、UIや広義のUIも含んだUXというのは、非常に良い教材だと考えています。
例えば、DQ1の最初の画面(名前を入力した後の画面)では、宝箱が二、三個と王様や近衛兵などの話しかけるべき相手、今から出ていく先、ぐらいしか選択肢がありません。最初の画面から次の画面へ進むためには、一つしかない道を抜け、一つしかない階段を降りる他ありません。

初代スーパーマリオの1-1の画面では、画面の左下の方に右を向いた人物(=マリオ)が立っていて、明らかに右へ向かって進めと促しています。いわゆる一種のアフォーダンスですが、これがもし画面の中央にマリオを立たせていた場合、上下左右どちらへ進むべきかも分からず、どんな力が働いている世界かも分かりません。
明らかに地面と思われるところへ立たせ、ボタンを押せば上に向かってジャンプする、ジャンプするだけの空間が取ってあり、ジャンプした後は降りて来る。なんとなく重力っぽいものが働いているんだな、というのもボタンを押せば自発的に学べるようにデザインされています。
また、DQ1では最初の街(正確にはお城?)を出たワールドマップの画面で、最終目的地である竜王の城、ゴールが見えるようにもなっています。すぐには辿り着けない設計なのもミソですが、目的を見誤らないように提示してあるデザイン、というのも良いUI、良いUXです。
30年、40年近く続く名作の原点というのは、非常によく考えられ、丁寧に作り込まれています。だからこそ、不朽の名作たり得るんですね。
40KBや64KBのシンプルで豊かな世界
初代スーパーマリオが全容量で40KB、DQ1は64KBという噂です。
アレだけの情報量が詰まっているように見える作品ですら、SNSのプロフィール画像より小さいデータ容量です。
何が言いたいかと言えば、ユーザーに嫌われず、自発的なコンバージョンを促すには、情報を足すだけが正解ではないということです。
「こうして欲しい」を情報や選択肢を絞る、削ることで提示して、それを選びやすくするというアフォーダンスを効かせる。音楽的にも少ない音数でもハッキリと印象に残るものを作るべく、大変な工夫がなされています。そこに、「常に足し算」の考え方で問題ないと言えるでしょうか?
シンプルに削らざるを得なかったとは言え、それ故に優れたUI、UXが生まれているというのなら、我々も参考にしない理由はありません。
モバイル向け情報発信の方が、難易度は上
往年のテレビゲームを参考にしましょうと引用しましたが、初代スーパーマリオやDQ1の場合、わざわざ専用の家庭用ゲーム機、コンシューマーを取り出して積極的に遊ぼうという心構えで向き合ってくれています。ポジティブかつ能動的に関与する前提があり、興味や関心も簡単には削がれません。
しかしながら、モバイル向けの情報発信はそうではありません。
スマホのゲームでも同様だと思いますが、「他のこともできる」端末で、周囲の環境によってはいくらでも気を削がれる可能性があり、ゲームならまだしも「遊ぶつもり」でもない状態のユーザーへ向けた情報発信の場合、画面の中にもノイズがある上に、画面の外にも無数のノイズや邪魔者が存在します。
PCのブラウザでも同様ですが、PCのブラウザ以上に集中力を削がれやすい環境、忠誠心を反故にされやすい端末であり、往年の名作テレビゲーム以上にユーザーへの情報提示、情報提供量や選択肢については注意を払わなければならない、といっても過言ではないでしょう。
極めて受動的な相手と、駆け引きが要る
発信する側にとって都合の良い選択肢を提示し、そこへ誘導するという意味で行くと、ババ抜きで相手に引かせたいカードをちょっと上に出すようなテクニックや、あえてそうしたブラフをかました上で別のカードへ誘導するような駆け引きが出てきます。
ババ抜きのようなカードゲームや、その他のアナログボードゲームの場合、相手やその他の参加者は能動的なプレイヤーですが、モバイル端末へ向けた情報発信の場合、相手は極めて受動的で移り気、そもそも見えていないかうっすら嫌われているかもしれない状態です。
そこへ「ギガが減る」ことも気にせず、とにかく情報量を盛って強めの注意を引くような発信をすると、どうなるでしょう? ただのストレスを与えるだけ、何なら「勝手にギガを減らした戦犯」と思われる可能性すらあります。(それも、BtoBやBtoCといった場面も関係なく)
ここで大事なのは、しっかり相手を見極めることと、適切な情報量を見極めることの2点。また、情報の提示の仕方、タイミングについても念入りに気をつけましょう、ということです。
ペルソナをしっかり作る
伝える相手の生活動態や、こういう場面に遭遇したら相手はどう反応するかなど、具体的な動きを想像できるレベルまで、ペルソナを作り込みましょう。実態とかけ離れるのが怖い場合は、既存顧客や身近な人物から想像を広げて、「あり得そうな架空の人物像」を捻出しましょう。
実際には生活環境や経済的な問題、育ってきた経緯等も影響しますが、24時間のうちどんな生活をするかや、どんなリアクションをするかと言った部分については、そこまでバラつかないので、「本当にそうなるか?」と発信者にとって都合の良いペルソナになっていないかだけ注意して作り込めば、そこまで簡単に破綻はしないでしょう。
デモグラフィックばかりを重視したり、リアルな人間としての動きを映像として想像できない場合はペルソナ作りに失敗しているので、やり直しましょう。
情報を削る、引き算も選択肢に加える
処理しやすい情報量という観点もありますが、「興味を引く」ために情報を足すだけ、盛るだけが正解ではありません。選択肢も多すぎると思考停止を誘発しやすいので、多くても3つ、可能なら1つにして「やるかやらないか」の2択にしておきましょう。
情報を削る場合は、本当に注目して欲しい部分、取って欲しい行動へ誘導する部分のみを目立たせ、他の情報を削ぐという方法もあります。黒澤映画のように、全体は白黒なのに差し色で赤だけ残すとか、あえて今の時代に無声映画、トーキーっぽくするとか。余白や無音を駆使するというのも一つの手段です。色味も情報量としてはそれなりにあるので、色数を削る、無彩色にするというのも有効でしょう。
どうせ他が目一杯目立とうと情報を足すので、自分たちは控えめにする、あるいはそれ以上にシンプルにするだけで、目を引く可能性があります。周りとの関係性も見た上で、適切な情報量、あるいは適切な提示の仕方を検討してみましょう。
デザインや心理、人間を学ぶ
より良いUIやUX、情報伝達のためにアフォーダンスを学ぶのも効果的ですが、広い意味でのデザインやアフォーダンス等の裏にある心理、ペルソナ構築を支える人物像、どう反応するかといったシミュレーションも、可能な限り学んでおくと、いざという時の選択肢、引き出しが多くなって良いです。
画面の外にあるものを学び、目で触れ、手で触れ、フィクションやノンフィクションを読み漁るというのも良いでしょう。街に出たり書に触れたり、人を観察したりすることが、適切な情報設計、情報提示を養うために重要だと考えています。
人を知り、相手を見極め、最適な情報を提示すべし
伝えたい相手や状況によって、適切な情報量も変わるし、適切な提示の仕方も変化します。
多様性の現代かつ3%も伝わらない時代、情報発信というのは、用量も用法も適切にしなければ、ネガティブにも左右し得るので、細心の注意を払って過不足なく、相手のことを考えて実施すべきです。
「過不足のない適量」がどのぐらいなのか、相手を見極めないと決められませんし、「どこまで引き算、削るのがベストか」も分かりません。見えない相手に向かって発信する以上、「こんな相手だろうな」と言うのは入念に検討しても足りないぐらいでしょう。
良き情報発信、あるいは良き発信者として、とことん考え抜きたいものです。
(それでもせいぜい3%しか伝わらないので、根気強くいきましょう)
今後も「お役立ち情報」をお届けします
BLUE B NOSEでは今後も、経験に基づく知見や独自視点でのお役立ち情報をお届けします。HP上でもコンテンツを発信する予定なので、もしよろしければ当アカウントのフォローや、HPのチェックもお願いします。
この記事が気に入ったらサポートをしてみませんか?
